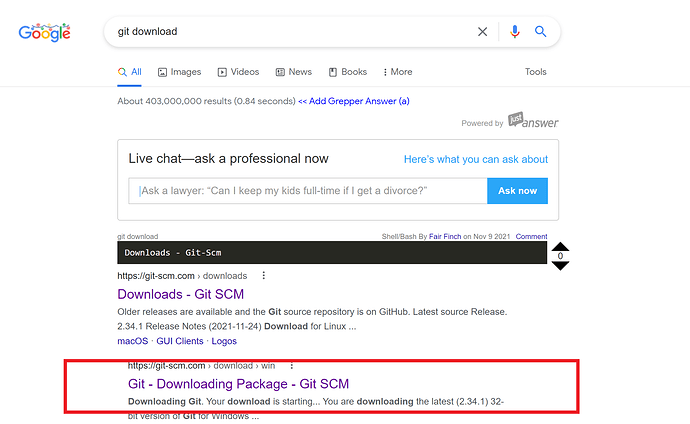
hey @CaliCrypto22. ok so i went onto git there and its still not the correct format ill try give you a tutorial now how to push projects up. ok so first thing is to go onto google and download git. just simply google git
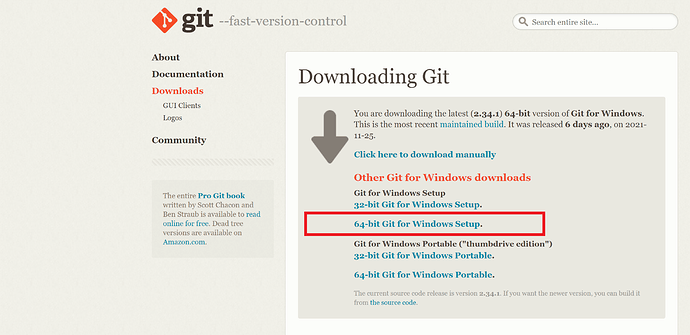
click the link highlighted in red. you will be faced with this page
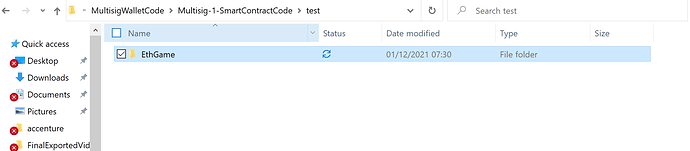
i assume you have windows 10 and a 64 bit computer. if so click the dowloand link i have highlighted and when this downloads open the dowload it will be in you downloads folder and follow the installation process. its just a few button clicks. when you have that done finish and navigate to the root of you prject folder. this is important when i say root i mean you have some folder and inside it is both the backend and frontend code of your project. so go to this folder that has both the backend and front end code. naviagte to this project folder on your computer. i made a dummy folder just to explain my point
right click your mouse on this folder and there will be and option that says “open GIT bash here” choose this option. Once you have done this keep the terminal open and then go to
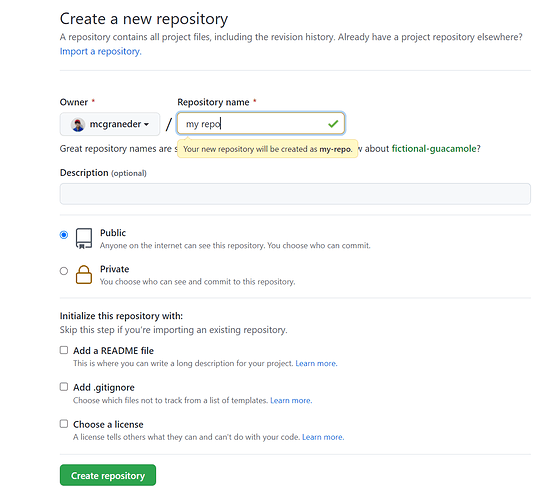
githuub.com. Go to your profile and create a new repository like shown below
git5|690x148
when you do create one give it a name and click create repositry like shpwn below
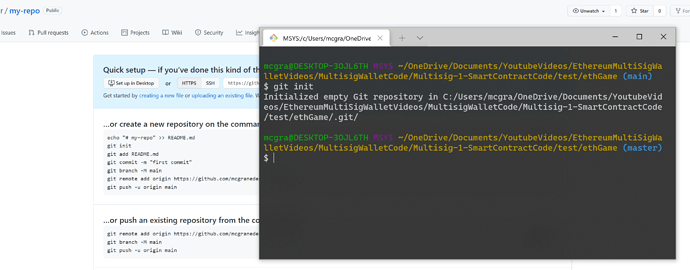
Once you do you will be faced with these three options in the screengrab below
go back to your terminal and type git init like you can see i am doing. when you do this then use the commands i have shown you in the last post namely
git add --all
then
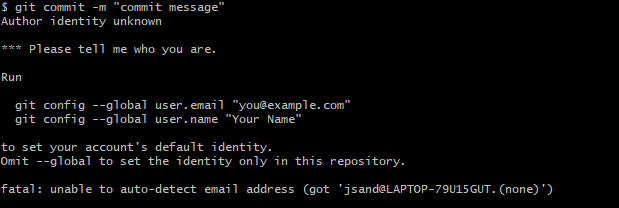
git commit -m "commit message"
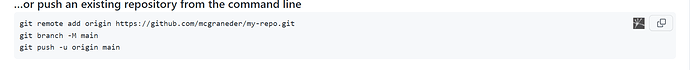
once you have done these then on your repo page copy and paste your version of the commands on the screen shot below. do these one by one thats important
So run these in your terminal then after you run the last one your code will get pushed properly for me to work with