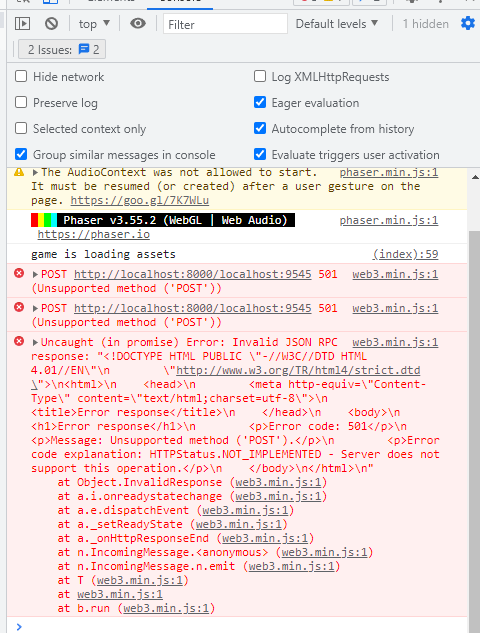
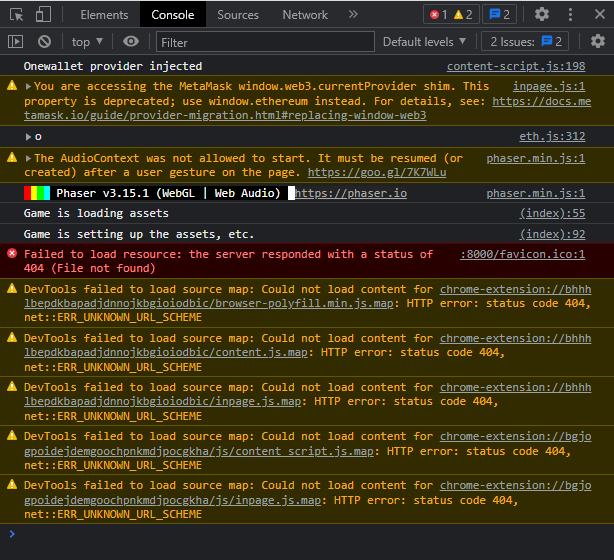
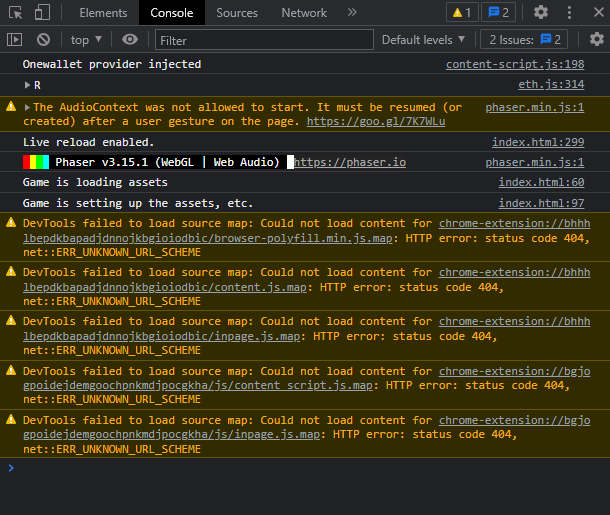
hey @Riki so very sorry man i completelty forgot about your code only gotta chance to look at it there. It was an one lone fix whenn i cloned your repo you werent importing web3 properly into your html. i edited your file with the correct CDN and always remember to put any links to javascript files below the web3 link otherwise you will get an errroor.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Game for Pigeons</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/web3/1.5.0/web3.min.js" integrity="sha512-0/nXBDmnbXRIkGvwIK2UWg4F8xscIFZHGl2sWevr6f0DnFEqZh4uTw78qLQYC16tVxbbHhoaaZLSBoIopZQucg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="eth.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
</head>
<body>
<h1>Little Bitcoin Game for Pigeons</h1>
<script>
var cursors;
var knight;
var crates;
var coinTimer;
var score = 0;
var scoreText;
var secondsLeft = 60;
var timeLeftText;
var timeLeftTimer;
var gameOver = false;
var coinsSent = false;
//configure the game (height, width, render-type, game loop functions)
var config = {
width: 800,
height: 500,
type: Phaser.AUTO,
scene: {
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics:{
default:"arcade",
arcade: {
gravity:{y:800},
debug:false
}
}
};
function gamePreload(){
console.log("the game is loading assets");
this.load.image("knight","Assets/assets/knight.png");
this.load.image("crate","Assets/assets/crate.png");
this.load.image("background", "Assets/assets/background.png");
this.load.image("bitcoin", "Assets/assets/bitcoin.png");
//Loading assets
//Load the run animation
this.load.image("run_frame_1", "Assets/assets/knight/run/Run (1).png");
this.load.image("run_frame_2", "Assets/assets/knight/run/Run (2).png");
this.load.image("run_frame_3", "Assets/assets/knight/run/Run (3).png");
this.load.image("run_frame_4", "Assets/assets/knight/run/Run (4).png");
this.load.image("run_frame_5", "Assets/assets/knight/run/Run (5).png");
this.load.image("run_frame_6", "Assets/assets/knight/run/Run (6).png");
this.load.image("run_frame_7", "Assets/assets/knight/run/Run (7).png");
this.load.image("run_frame_8", "Assets/assets/knight/run/Run (8).png");
this.load.image("run_frame_9", "Assets/assets/knight/run/Run (9).png");
this.load.image("run_frame_10", "Assets/assets/knight/run/Run (10).png");
//Load the the idle animation frames
this.load.image("idle_frame_1", "Assets/assets/knight/idle/Idle (1).png");
this.load.image("idle_frame_2", "Assets/assets/knight/idle/Idle (2).png");
this.load.image("idle_frame_3", "Assets/assets/knight/idle/Idle (3).png");
this.load.image("idle_frame_4", "Assets/assets/knight/idle/Idle (4).png");
this.load.image("idle_frame_5", "Assets/assets/knight/idle/Idle (5).png");
this.load.image("idle_frame_6", "Assets/assets/knight/idle/Idle (6).png");
this.load.image("idle_frame_7", "Assets/assets/knight/idle/Idle (7).png");
this.load.image("idle_frame_8", "Assets/assets/knight/idle/Idle (8).png");
this.load.image("idle_frame_9", "Assets/assets/knight/idle/Idle (9).png");
this.load.image("idle_frame_10", "Assets/assets/knight/idle/Idle (10).png");
}
function gameCreate(){
//initial setup logic on the asset and other setup
console.log("the game is setting up assets etc");
//create background
this.add.image(300,150,"background");
//create the knight
knight = this.physics.add.sprite(100,100, "knight");
knight.body.setSize(300,600,10, 0);
knight.scaleX = 0.15; //20% of the size
knight.scaleY = knight.scaleX;// same here
//create the crates
crates = this.physics.add.staticGroup();
//floor
crates.create(40, 460, "crate");
crates.create(120, 460, "crate");
crates.create(200, 460, "crate");
crates.create(280, 460, "crate");
crates.create(360, 460, "crate");
crates.create(440, 460, "crate");
crates.create(740,460, "crate");
crates.create(740,460, "crate");
crates.create(670,370, "crate");
crates.create(620,120, "crate");
crates.create(600,370, "crate");
//crates in the air
crates.create(440,360,"crate");
crates.create(480,260,"crate");
crates.create(280,260,"crate");
crates.create(180,220,"crate");
//create animations
this.anims.create({
key: "knight_run", // It's just the name of the animation
frames:[
{key: "run_frame_1"},
{key: "run_frame_2"},
{key: "run_frame_3"},
{key: "run_frame_4"},
{key: "run_frame_5"},
{key: "run_frame_6"},
{key: "run_frame_7"},
{key: "run_frame_8"},
{key: "run_frame_9"},
{key: "run_frame_10"}
],
frameRate: 10,
repeat: 1
});
this.anims.create({
key: "knight_idle", // It's just the name of the animation
frames:[
{key: "idle_frame_1"},
{key: "idle_frame_2"},
{key: "idle_frame_3"},
{key: "idle_frame_4"},
{key: "idle_frame_5"},
{key: "idle_frame_6"},
{key: "idle_frame_7"},
{key: "idle_frame_8"},
{key: "idle_frame_9"},
{key: "idle_frame_10"}
],
frameRate: 10,
repeat: 1
});
this.physics.add.collider(crates, knight);
scoreText = this.add.text(16, 16, "Bitcoin Bag: 0",
{fontsize: "64px",
fill: "#8142f5"});
timeLeftText = this.add.text(16, 66, secondsLeft + "Seconds Left: 0",
{fontsize: "128px",
fill: "#f54242"});
cursors = this.input.keyboard.createCursorKeys();
coinTimer = this.time.addEvent({
delay: Phaser.Math.Between(1000,3000),
callback: generateCoins,
callbackScope: this,
repeat: -1
});
timeLeftTimer = this.time.addEvent({
delay: 1000, // counting back from 60 seconds
callback: updateTimeLeft, // check how many seconds left, this is a function
callbackScope: this,
repeat: -1
});
}
function updateTimeLeft(){
if(gameOver){
if(!coinsSent){
var address = prompt("Please enter your ETH address", "");
if(address == null || address == ""){
alert("User cancelled the prompt");
}
else{
mintAfterGame(address, score);
}
coinsSent = true;
}
return;
};
secondsLeft -= 1;
timeLeftText.setText(secondsLeft + " seconds left");
if(secondsLeft<=0){
this.physics.pause();
gameOver = true;
}
}
function generateCoins(){
var coins = this.physics.add.group({
key: "bitcoin",
repeat: 1,
setXY:{
x: Phaser.Math.Between(0,800),
y: -100,
stepX: Phaser.Math.Between(30,100)
}
});
coins.children.iterate(function(child){
//code to execute each coins
child.setBounceY(Phaser.Math.FloatBetween(0.4,1.5));
});
this.physics.add.collider(coins,crates);
this.physics.add.overlap(knight, coins, collectCoin, null, this)
}
function collectCoin(knight, coin){
coin.disableBody(true,true); // 1 true disabling only, 2 true disappearing
score+=1;
scoreText.setText("Bitcoin Bag " +score);
}
function gameUpdate(){
//console.log("game is updating");
//monitoring input and telling game how to update
if(cursors.left.isDown){
knight.setVelocityX(-200);
knight.play("knight_run", true);
knight.flipX = true;
}
else if(cursors.right.isDown){
knight.setVelocityX(200);
knight.play("knight_run", true);
knight.flipX = false;
}
else{
knight.setVelocityX(0);
knight.play("knight_idle", true);
}
if(cursors.up.isDown && knight.body.touching.down){
knight.setVelocityY(-500);
}
}
var game = new Phaser.Game(config);
</script>
</body>
</html>
just copy and paste this over your index.html file. Its the exact same i just nade 2 small changes to the cdn and put all tags below the web3.js. sorry for forgetting about this