Welcome to the discussion about this section. Here you can ask questions or post feedback about this specific section.
@ivan
keep getting a
TypeError: contract is undefined
error when I go to my clients console. I cant mint tokens due to this. When run eth.js with node it runs normally. But when I load the server and game ends, I cant mint tokens. Are there a set of common potential answers to this?
Looks like contract is undefined in your javascript. Can you share you code so me and @ivan can have a look?
hey @filip how are you. When i launch the local sever i am getting a message in the dev tools saying that
windows.web3.currentProvider has been depricated use window.eththereum instead
what section of code do i need to modify to change this. Any help would be appreciated
UPDATE: If anyone else runs into this issue just pastethis code after the declaration of web3 at the top of the script.
function init() {
if ((typeof window.ethereum !== 'undefined')
|| (typeof window.web3 !== 'undefined')) {
return new Web3(window['ethereum'] || window.web3.currentProvider)
} else {
// here you could use a different provider, maybe use an infura account, or maybe let the user know that they need to install metamask in order to continue
return new Web3(new Web3.providers.HttpProvider("https://mainnet.infura.io/v3/..."))
}
}
I think that in older versions of web3 maybe prior to version 1 use window.web3.curent provider instead of window.ethereum perhaps?..
Hey guys. So i made a small post in the first section of the token implementation part of the course documenting the exact process i took to get things runinng and owrking with truffle web3 etc because this course is a few years old and a lot of things are quite outdated and we3 seems to have evolved a lot since 2018. So the purpose of this post is to again, show the exact steps that i took and the changes i made to get things working. Again I am a newbie myself but i like to share this to both reinforce what i have learned and also in hope that this post may be of use to someone who is very stuck. This section posed an ever greater challenge than the first one as there is a lot more intricate parts to get right and it took me the whole morning and afternoon to complete this section.
If you follow this and it does not work then i suggest going back to the first section and look at my first post there so you can see exactly what versions im using and what changes i made back there. Im writing this post on april 22/ 2021, so just scroll to that timeframe in the first section and you should see my post. Anyways
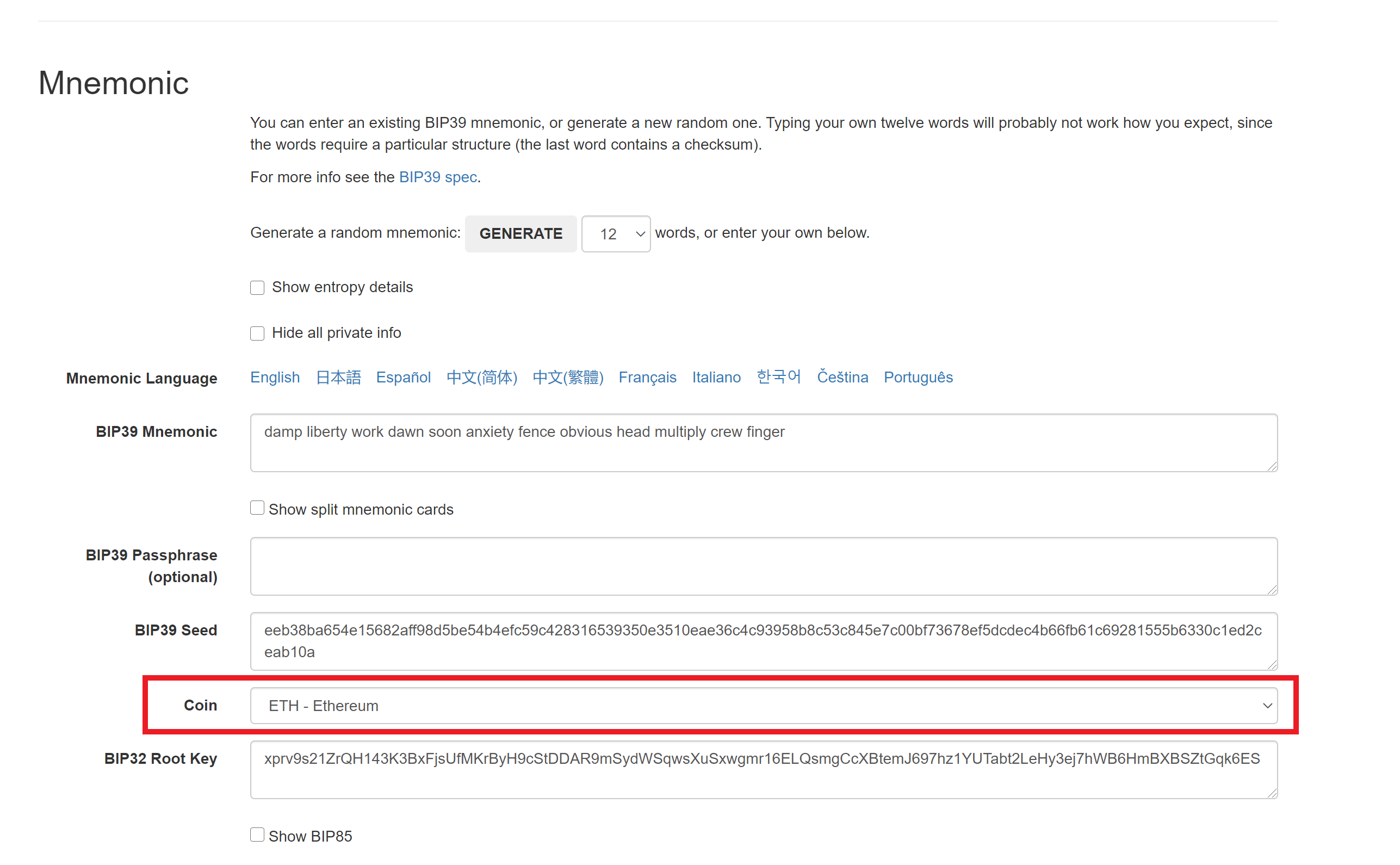
The first step is with the “My ether wallet” part where we create a wallet of addresses that we can use with infura so that we can configure truffle to deploy to the ropsten testnet. Teh myetherwallet website has changed a lot since Filips recording so this is what you can do. Go to the mnumonic code converter website.
https://iancoleman.io/
The first thing you will need to do is to make sure that Coin is selected to Ethereum because the webpage originally defaults to bitcoin and for obvious reasons we dont want to make a wallet of btc addresses for this project.

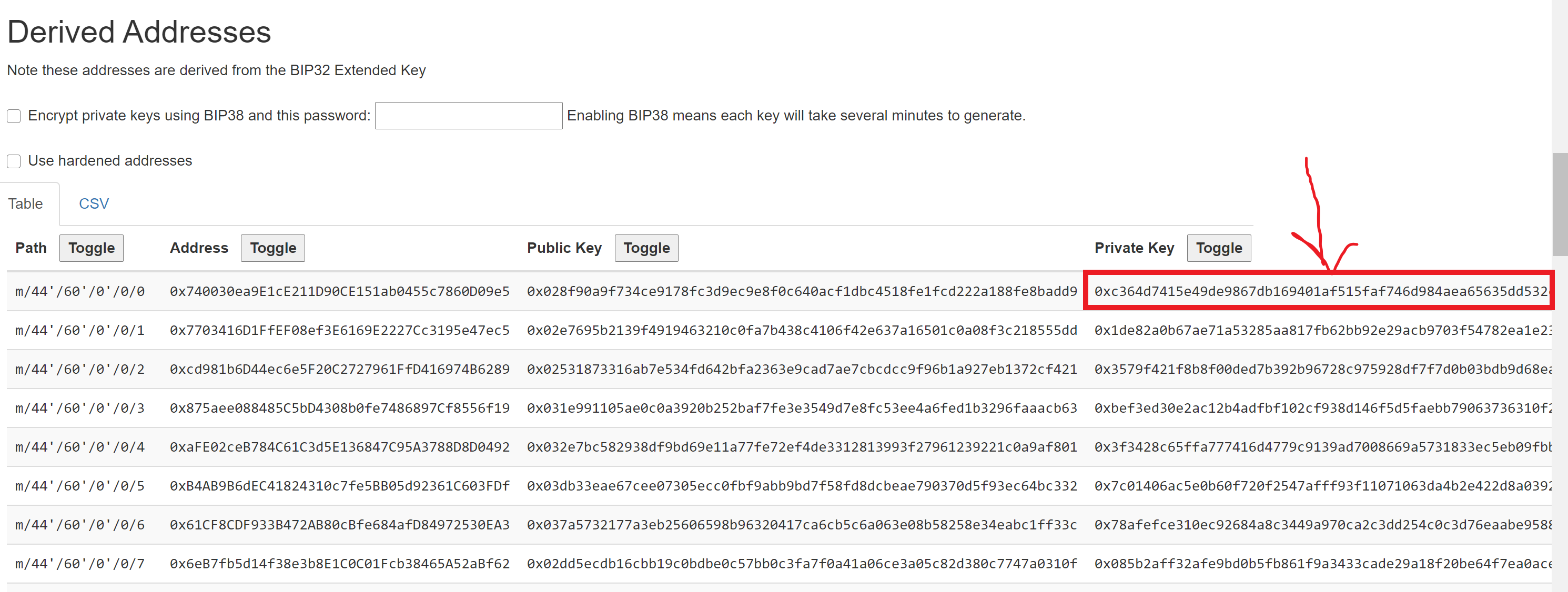
generate the seed phrase as Filip does. you can use 12 or 24 it doesnt really matter i chose 12 myself. After the code is generated before you go to the myEtherWallet website first scroll down the page until you see a large list of wallet addresses. Copy anyone of the addresses private keys. (you will see why shortly)

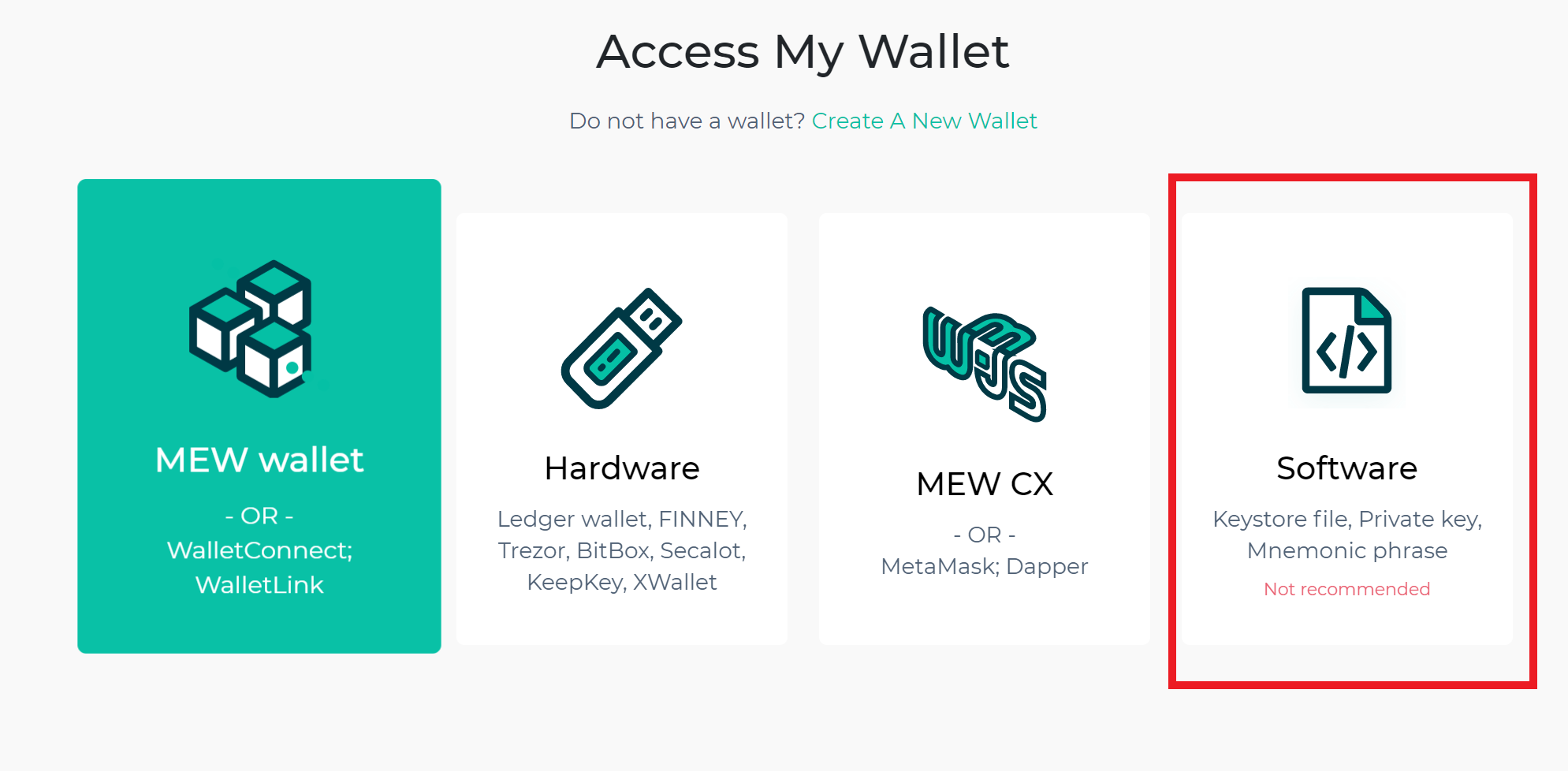
Now that you have the private key coped go to the MyEtherWallet websiste
https://www.myetherwallet.com/
When on the home page instead of creating a new wallet, click the option to access wallet. On the next page choose the option

After this choose the option to access account via private key and walla you will be brought to you account dashboard. And thats it for this part. However remember to keep your private key and original seed phrase safe if you want to continue testing with this wallet. Note that this is not the securest way to access myEtherWallet, but for dev purposes its fine.
Next we want to link this account with metaMask so just simply follow the steps Filip goes through as there is nothing different here
After this we have to set set up infura. This is straight forward and again you can copy the steps that Filip has in the video. The infura website has changed a little but alls your doing is making a new project. When you have made your account and created a new GameToken project just simply copy the infura key
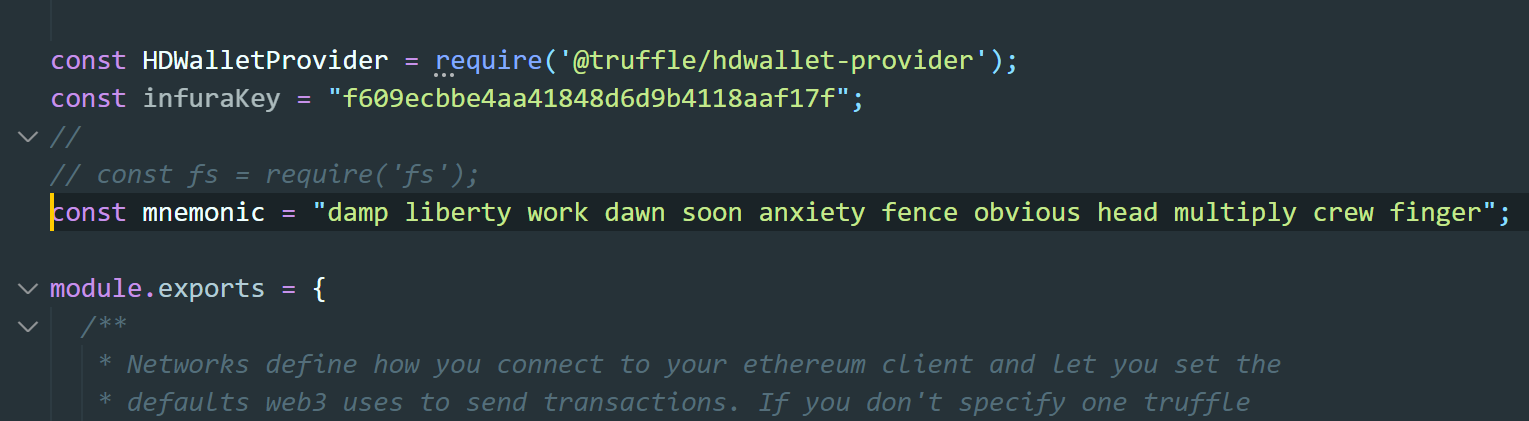
Now this is where things get harder. I am going to share the exact code an changes that i made. There are a few little things we need to change from Filips video. The first step that we do after copying the infura key is to go to our truffle-config.js file to set up infura wit truffle. The only change that i had to make here was to change the format of the HDWalletProvider. In the video Filips code shows it to be
'truffle-hdwallet-provider'
However for me to get things to work laster when we npm install the truffle hd wallet provider i had to change the above to
't@ruffle/hdwallet-provider'
Here is the exact code

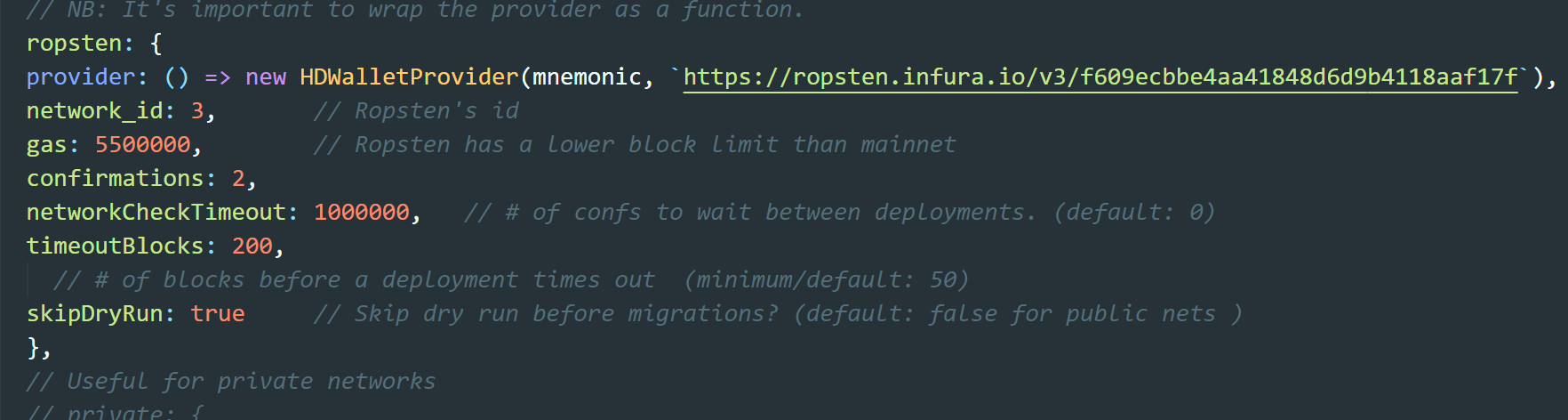
Next we uncomment the ropsten object in the truffle-config.js file since we are connecting to the ropsten testnet. Now this is where i was running into so many errors originally. When using Filips original code i kept getting an “'ETIMEDOUT” timeout error when trying to migrate to the ropsten testnet. Eventually i got it fixed by changing his code to the code below

The only real changes are the addition of the netWorkCheckTimeout: 1000000, line and also change the link in the first line to include v3 followed by the infura key. I think it was the netWorkCheckTimeout that stopped the above error but i also thing it may have been to do with my internet connection at the time but i cant say for sure.
The next thing that Filip does is to npm install the truffle hardware wallet in the terminal. When i installed using the command he provides which is
npm install truffle-hdwallet-provider
i kept getting errors when trying to later migrate to ropsten. I think for me there were a few reasons for this. Firstly being that i think that specific npm command points to an older version of the wallet perhaps. The command that i used is given as
npm install --save-dev @truffle/hdwallet-provider
the most important thing here is the --save-dev part as running this install without it also did not work for me. I think the addition of --save-dev allows specific dependencies to be included but im not really sure why this works i need to loook into the actual meaning of --save-dev more.
Note that i work using GitBash on windows so i didnt come across the fatal error that Filip mentions in the video. I assume this is because im using Gitbash but maybe i was just lucky i dont know.
So when the truffle hd wallet is installed, if you followed the changes that i made and run the command
truffle migrate --network ropsten
everything should work perfectly. I think when i did it i actually did a truffle migrate reset before runing the ropsten command. Not sure if this is nessecary however.
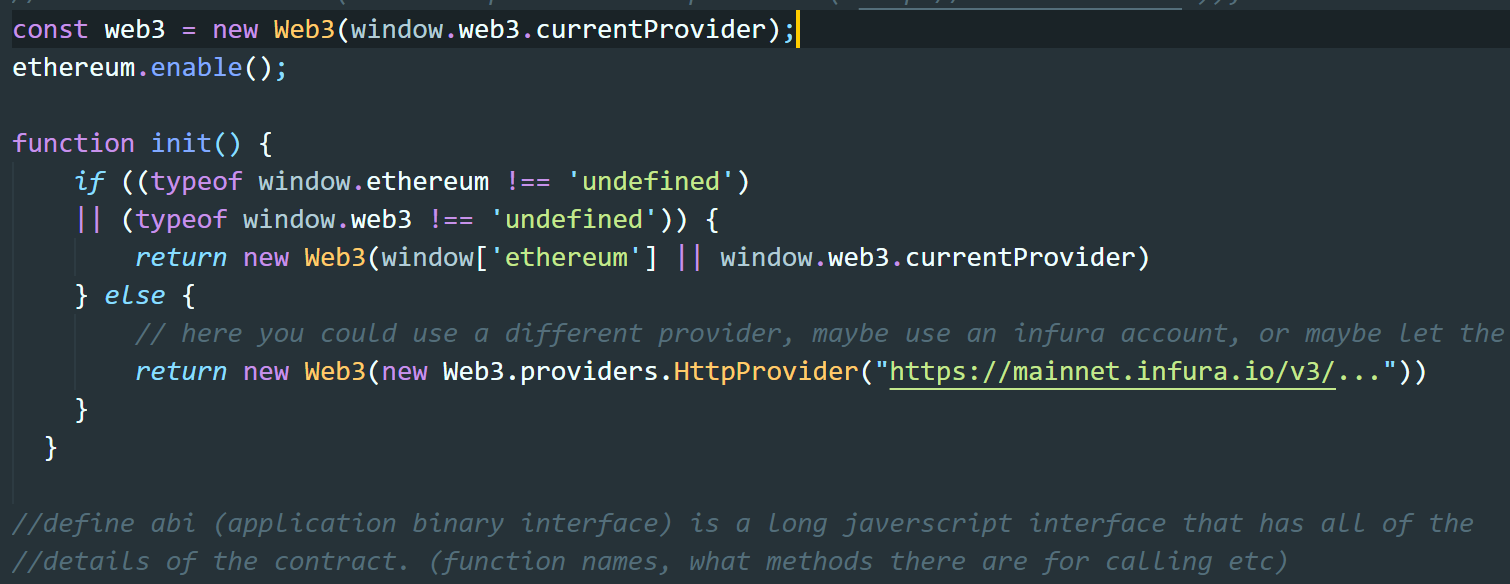
The last part of this section involved making changes in the eth.js file to change our web3 provider to work with metaMask instead of the local truffle develop blockchain which is run locally on our computer. The code in Filips video is outdated so i will show you the changes that i made to get it to work. At the top of the file intead of writing
web3 = new Web3(web3.currentProvider)
(which is currently deprecated) instead use what i have in my code below

And with that everything else that Filip does doesnt need any changing. If you followed my exact path from the beginning of the web3 section of the course then things should work for you. I hope this post becomes of use to someone who is struggling because i sure was for hours.

Great Idea! Great course! But it is so old that you can see it on Ivan’s face… I’m disappointed, to say the least…
This was pretty confusing @filip.
We went from building the token and then out of nowhere was the eth.js and imported web3 script.
I’m not really sure where these came from but was able to grab it from the source code in the GitHub.
Just feel like a few of the lectures in between were taken out or something?
Hey @filip
There’s a problem with the ordering of the course content.
The “Configuring Web3.js” lecture is at the end of the course (before the “Congratulations” section),
where it should be before in the Integrating ERC20 Token with the Game section before the " Redeploying & Configuring our Contract" lecture.
I think it’s pretty important to fix. It had me confused throughout the whole second half of the course as to where the eth.js file came up, which is obviously an important part of the project 
Thanks for the course anyway mate!
Love your work  This was awesome, albeit a little outdated.
This was awesome, albeit a little outdated.
well done for finishing this one its probs one of the harder courses becasue your really out on your own an lots of changes have to be added. The course should definitely be updated but it nearly feels better becauuse this course you have to do most of the work yourself. Its suprising too how little traffic this course gets i have all the forum notificaions on watch and only every month or so someone posts in. I would have thoght this would have been very popular. Or maybe people give up lol i have read a few complaints alright. Anyways congrats g see you in the next one
Evan
That’s what I was wondering…
Your encyclopedic post in the forum is a great bridge between content from early 2019 and 2021 so I didn’t find it to be as tricky as many of the posts have suggested.
Just the little –save dev trick with the hdwallet-provider was a beautiful little helper.
I’m not a gamer by any stretch of the imagination, but I gotta say this has probably been the most fascinating course so far (other than maybe the solidity programming courses).
I expect the CryptoKitties Dapp course to be just as fun, if not moreso.
But many of the latest forum responses on this one are from several months ago 
In any case, I’ll be doing all of the courses in the academy because I’ve pretty much decided I want to focus the next decade at least to making cool stuff atop blockchain 
Will be a sad day when I’ve run out of courses to get through here haha
is the Integrating ERC20 Token with the Game section missing a video
It’s misplaced - refer to the very last video before the congratulations section.
Not sure if/when this will get fixed…
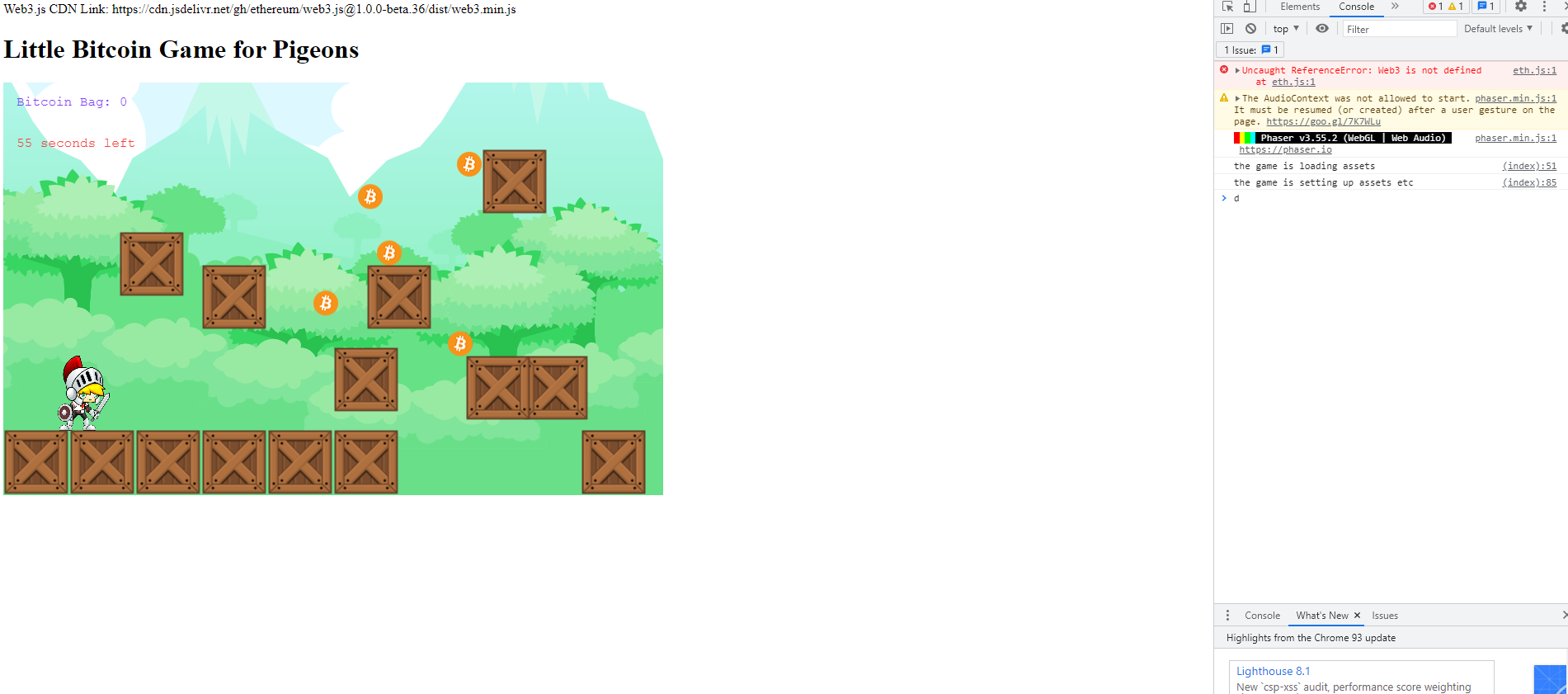
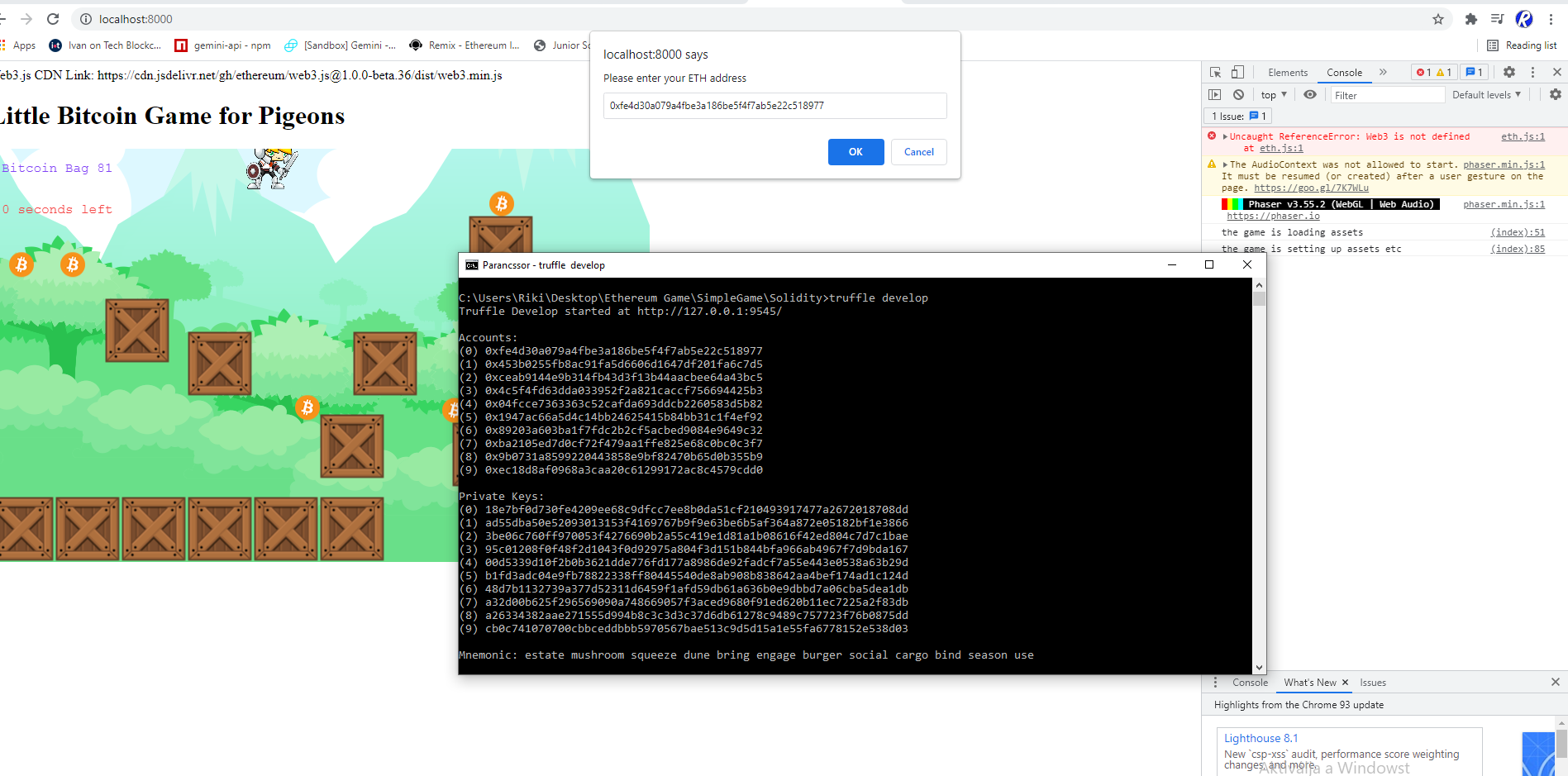
Hello Jak. I see that you were here not long time ago so I will try to ask a question. I have two issues right now if you have a bit of free time and can help me out that would be appreciated. First I am getting an error when I am loading my game:

I will link my code part but it is all the same that philip has:
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8000"));
var contract = new web3.eth.Contract(abi, "0x32737333C3AA9EC83a205016FC5fC4c5FE65ACb4");
function mintAfterGame(address, nrOfTokens){
contract.methods.mint(address, nrOfTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
I have tried to add var or const to web3 but no avail.
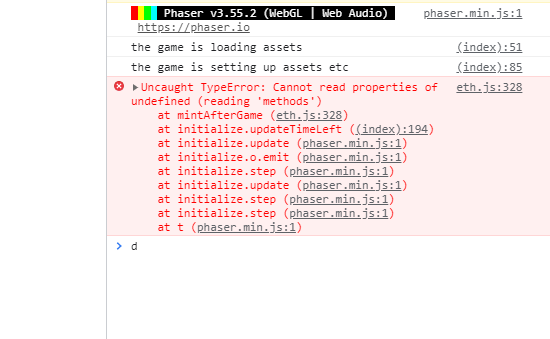
The other is when I am getting in the address from the contract and getting some type error:

then I get this

Any suggestions you have?
Hey mate, assuming you have copied the Abi into the eth.js file?
Just at a quick glance, try
const web3 = new Web3(window.web3.currentProvider);
ethereum.enable();
to replace that first line. And then have your entire abi code assigned to abi variable
and then the minting function. Try that, let me know how it goes and if you’re still stuck I can look into it a bit more.
Hello @mcgrane5
Yes I have done it now:
https://github.com/Riki0923/Eth-Game/tree/main/Ethereum%20Game
Thank you.
Hello Mate,
Just done what you asked but unfortunately no avail, I am still getting the same two issues I have got before.
My code is on now : https://github.com/Riki0923/Eth-Game/tree/main/Ethereum%20Game
will clone this and get back to you shortly
