web3 = new Web3(new Web3.providers.HttpProvider("http://127.0.0.1:9545"));
var abi = [
{
"inputs": [
{
"internalType": "string",
"name": "_name",
"type": "string"
},
{
"internalType": "string",
"name": "_symbol",
"type": "string"
}
],
"stateMutability": "nonpayable",
"type": "constructor"
},
{
"anonymous": false,
"inputs": [
{
"indexed": true,
"internalType": "address",
"name": "owner",
"type": "address"
},
{
"indexed": true,
"internalType": "address",
"name": "spender",
"type": "address"
},
{
"indexed": false,
"internalType": "uint256",
"name": "value",
"type": "uint256"
}
],
"name": "Approval",
"type": "event"
},
{
"anonymous": false,
"inputs": [
{
"indexed": true,
"internalType": "address",
"name": "from",
"type": "address"
},
{
"indexed": true,
"internalType": "address",
"name": "to",
"type": "address"
},
{
"indexed": false,
"internalType": "uint256",
"name": "value",
"type": "uint256"
}
],
"name": "Transfer",
"type": "event"
},
{
"inputs": [
{
"internalType": "address",
"name": "owner",
"type": "address"
},
{
"internalType": "address",
"name": "spender",
"type": "address"
}
],
"name": "allowance",
"outputs": [
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [
{
"internalType": "address",
"name": "spender",
"type": "address"
},
{
"internalType": "uint256",
"name": "amount",
"type": "uint256"
}
],
"name": "approve",
"outputs": [
{
"internalType": "bool",
"name": "",
"type": "bool"
}
],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"internalType": "address",
"name": "account",
"type": "address"
}
],
"name": "balanceOf",
"outputs": [
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [],
"name": "decimals",
"outputs": [
{
"internalType": "uint8",
"name": "",
"type": "uint8"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [
{
"internalType": "address",
"name": "spender",
"type": "address"
},
{
"internalType": "uint256",
"name": "subtractedValue",
"type": "uint256"
}
],
"name": "decreaseAllowance",
"outputs": [
{
"internalType": "bool",
"name": "",
"type": "bool"
}
],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"internalType": "address",
"name": "spender",
"type": "address"
},
{
"internalType": "uint256",
"name": "addedValue",
"type": "uint256"
}
],
"name": "increaseAllowance",
"outputs": [
{
"internalType": "bool",
"name": "",
"type": "bool"
}
],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [],
"name": "name",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [],
"name": "symbol",
"outputs": [
{
"internalType": "string",
"name": "",
"type": "string"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [],
"name": "totalSupply",
"outputs": [
{
"internalType": "uint256",
"name": "",
"type": "uint256"
}
],
"stateMutability": "view",
"type": "function",
"constant": true
},
{
"inputs": [
{
"internalType": "address",
"name": "to",
"type": "address"
},
{
"internalType": "uint256",
"name": "amount",
"type": "uint256"
}
],
"name": "transfer",
"outputs": [
{
"internalType": "bool",
"name": "",
"type": "bool"
}
],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"internalType": "address",
"name": "from",
"type": "address"
},
{
"internalType": "address",
"name": "to",
"type": "address"
},
{
"internalType": "uint256",
"name": "amount",
"type": "uint256"
}
],
"name": "transferFrom",
"outputs": [
{
"internalType": "bool",
"name": "",
"type": "bool"
}
],
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"internalType": "address",
"name": "to",
"type": "address"
},
{
"internalType": "uint256",
"name": "amount",
"type": "uint256"
}
],
"name": "mint",
"outputs": [],
"stateMutability": "nonpayable",
"type": "function"
}
]
var contract = new web3.connect.Contract(abi, "0xcDD3dBe777EE7fe344A69a4558fe8D5B97e255a9");
function mintAfterGame(address, nrOfTokens){
contract.methods.mint(address, nrOfTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
}
no show me where your importing it in your html file
also you shoukd be writing
var contract = new web3.eth.Contract(abi, "0xcDD3dBe777EE7fe344A69a4558fe8D5B97e255a9");
Hey thank you so much man. I managed to fix the errors. I messed up with the naming when importing the file in the html file.
Do you think that Ropsten is a good test network? I tried making an account via the MyEtherWallet and I can’t manage to obtain any eth into my account using faucet.metamask and I’m not sure as to what to do since I created an account directly from metamask and received the same errors whilst requesting eth.
Hello @CryptoTitan
Ropsten is a good enough test network. Unfortunately, faucets tend to dry out after sometime. However, you can try getting one from IMX’s Ropsten faucet. https://imxfaucet.xyz/
You can also try Rinkeby testnet, get some test eth via ChainLink’s faucet
With kind regards
i am stucked : i have an error
when i try
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:7545"));
i have this issue:
Web3 is not defined Error
to solve the problem i tried:
web3 = require('web3')
if (typeof web3 !== 'undefined') {
web3 = new Web3(web3.currentProvider);
} else {
// set the provider you want from Web3.providers
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:7545"));
if(!web3.isConnected())
console.log("not connected");
else
console.log("connected");
}
and now i have this error:
Uncaught ReferenceError: require is not defined
in the eth.js file, i would like to know where does the function send({from: address}) come from?
function mintAfterGame(address, nrOfTokens){
contract.methods.mint(address, nrOfTokens).**send({from: address})**
.on('receipt', receipt => {
alert("Transaction Complete");
})
}
in our smart contract GameToken we have the function mint(), in openZeppelin ERC20.sol we have the function
_mint(address account, uint256 amount)
but i do not see the function send()? so i wonder where does this function come from?
Hello @patgeek
In your index.html you can add the ff inside the head tags:
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
This makes the Web3 object available.
With kind regards
Hello @patgeek
The concept here is you need to interact with the contract from the browser, to do that you need a web3 provider (Metamask provides this for you), the contract ABI, and an implementation code to call a function in that contract. With web3.js (in the future, you might use ether.js), this is a library that helps you with the implementation code. .send comes from web3.js https://web3js.readthedocs.io/en/v1.2.11/web3-eth-contract.html
Hope the information is useful to you
With kind regards
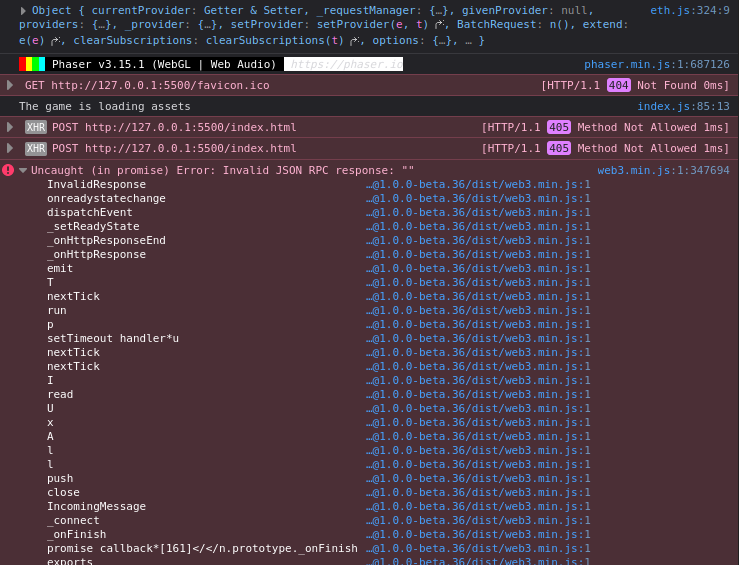
I have done everything how filip showed but I am getting such error entering the address to receive the coins:
Some error happens after minting in “mintAfterGame” function.
Hello @xRave110,
For further analysis,
Can you share the code of the smart contract you deployed?
Can you check and try minting via Truffle? Directly minting the tokens by interacting with the smart contract and see if there are any errors or the tokens are successfully minted.
With kind regards
yeah can you share your code as @alp257 is suggesting. i think its an error related to the web3.min.js code your using. this course was made a long long time ago so i wouldnt be supirsed if the web3.min.js file is outdated
Here is the smart contract code:
import "@openzeppelin/contracts/token/ERC20/ERC20.sol";
contract GameToken is ERC20 {
constructor(string memory _name, string memory _symbol)
ERC20(_name, _symbol)
{}
function mint(address _to, uint256 _amount) public returns (bool) {
_mint(_to, _amount);
return true;
}
}
And below eth.js:
<abi copied from build/GameToken.json>
let contract = new web3.eth.Contract(abi, "0xDd19A7Ed2423D55602453eAa2cf0628Afe6c2dC8");
console.log(contract);
function mintAfterGame(address, nrOfTokens){
contract.methods.mint(address, nrOfTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
}
index.js fragment:
function updateTimeLeft() {
if (gameOver == true) {
if (!coinsSet) {
let address = prompt("Please enter your ETH address");
if (address == null || address == "") {
alert("User cancellede the prompt");
}
else {
mintAfterGame(address, score);
coinsSet = true;
}
}
return;
}
secondsLeft -= 1;
timeleftText.setText("Seconds left:" + secondsLeft);
if (secondsLeft <= 0) {
this.physics.pause();
gameOver = true;
}
}
Truffle develop proof of working  :
:
After I am entering the address in pop-up window, I am getting error like this:
Consider that the contract was loaded and printed (as shown in the top of the screen).
cool having a look now. is your contract from
let contract = new web3.eth.Contract(abi, "0xDd19A7Ed2423D55602453eAa2cf0628Afe6c2dC8");
deployed on testnet or locally. if its deployed on testnet can you confirm which one?
for now the contract is deployed locally
perfect looking into this now be back shortly