i think the course worked relatively well. the only reason it may be difficult to complete is because it was recoderd years ago so the linrary imports such as open zeppelin no longer have thr "erc20-detailed contract " is all one erc20.sol contract now. the second hiccup i remeber is creating a wallet with myehterwalllet. you don not need to do this at all just use ganache to run a local testing env for yourdelf rather than truffle develop. (i cant remeber if filip uses ganaxhe in this). If you do those two things aka use rcent version of openzeppelin (must know some of how the contract works. resd it yourself) and use ganache and not myether wallet and you will be fine
I was wondering what happened that I just missed something… but is about the file location in the course… Thank you Jak for the help!
hey @hpwhocraft. the problem is your connection to the ROC node. this most likely means there is something wrong with your infura connection are you using the correct endpoint. also it seems your struggling to import web3.js aswell. use this cdn
<script src="https://cdnjs.cloudflare.com/ajax/libs/web3/1.5.0/web3.min.js" integrity="sha512-0/nXBDmnbXRIkGvwIK2UWg4F8xscIFZHGl2sWevr6f0DnFEqZh4uTw78qLQYC16tVxbbHhoaaZLSBoIopZQucg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
a lot of people i see in this course use a web3 cdn that doesn twork. this one is the up to date version. replace your old one with this. see if the error presists i would imagine there are errors in your truffle config file can you please shar it anf also a screenshot of your infura project page
Either there’s a missing video content where ‘eth.js’ was introduced - the frontend code where Filip will likely use and introduce web3.js, or the continuity of the content is broken. I suppose, placing a link of the code (‘eth.js’) below the video lecture will be helpful at the moment (understanding it takes time to review the course content and make some changes right away). Will continue and check the next videos (maybe the sequence was mixed up.
The ‘missing’ video is not in the right sequence.
Everyone should watch ‘Configuring Web.js’ first which is found on Page 5 Section The Business Case for Decentralized Gaming then back to Page 3 Section Integrating ERC20 Token with the Game with ‘Redeploying & Configuring our Contract’.
An update for the Web3.js CDN Link, I used
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
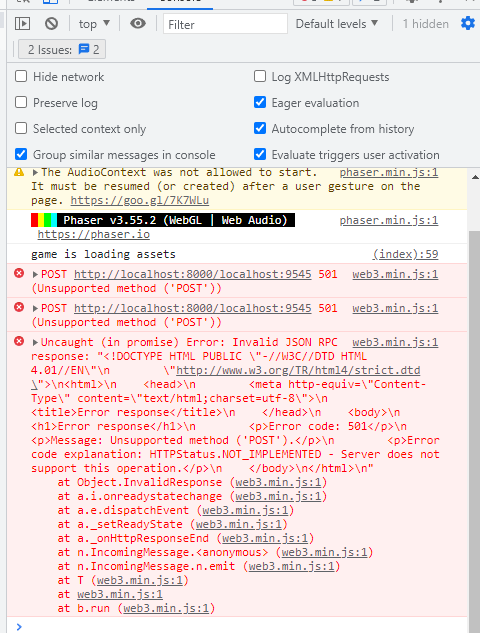
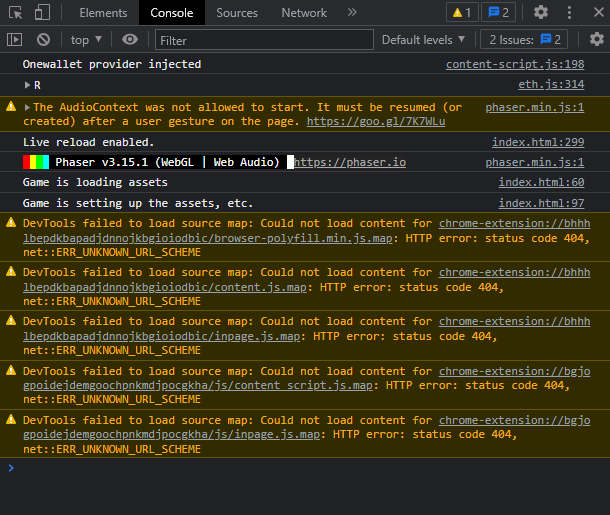
I’m running into an issue with the “Redeploying and Configuring our Contract” video. I think some others have maybe had this issue too but I can’t understand some of the discussions above. When I fire up my server and run the game I get this mess in the console:
I have no idea how to proceed. Help would be greatly appreciated!
Below is my relevant code from my eth.js file:
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:9545"));
var abi = [
{
"constant": true,
"inputs": [],
And here’s the code at the bottom of the file:
var contract = new web3.eth.Contract(abi, "0x98c85b4A61a0663D307BC75Aae3DdB6b53D8ccF1")
console.log(contract)
function mintAfterGame(address, numTokens){
contract.methods.mint(address, numTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
}
can you share you git repo. ill have a look
Thanks! Here is all the code I am using (so far) for this project:
https://github.com/jsanders108/Ethereum_Game_Programming
Everything was working up until this section.
have you deployed to testnet yet or u still using local dev chain
I deployed to my local dev chain by firing up a server via python.
hey @CaliCrypto22 how are you. ok so i dont think you pushed this code correctly. your project has no format. did you not truffle init to make a contratcs/ migrations folder with truffle config. theres no package.son either so did you npm init? can you just fix your project structure then ill fix it.
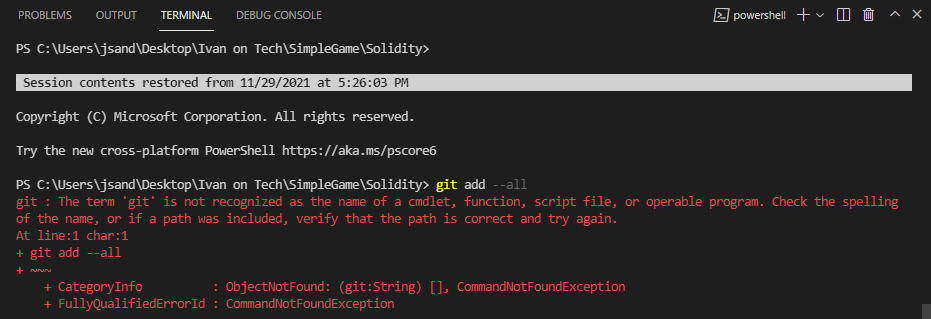
It looks like you addeed these seperatley. if ypu want to push entire code use
git add --all
then
git commit -m "commit message"
then
git push -u origin main
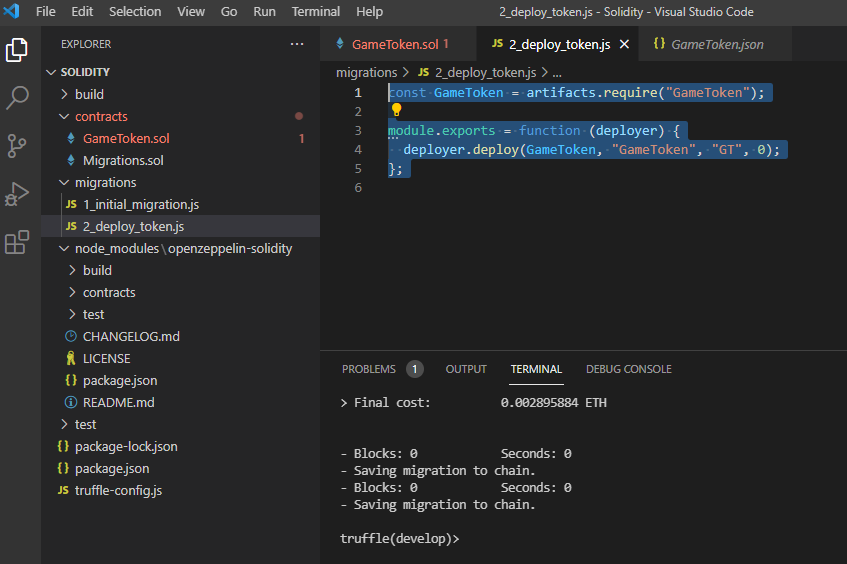
Yes, I did all the truffle init, etc (please see screenshot below). It’s just that I have no idea how to push it all to my Github account (I’ve never done that before).
open up your terminal in your project folder and run the commands i said above it should work
Okay, so I used this bit of code and that seemed to fix things for now:
<script src="https://cdnjs.cloudflare.com/ajax/libs/web3/1.5.0/web3.min.js" integrity="sha512-0/nXBDmnbXRIkGvwIK2UWg4F8xscIFZHGl2sWevr6f0DnFEqZh4uTw78qLQYC16tVxbbHhoaaZLSBoIopZQucg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
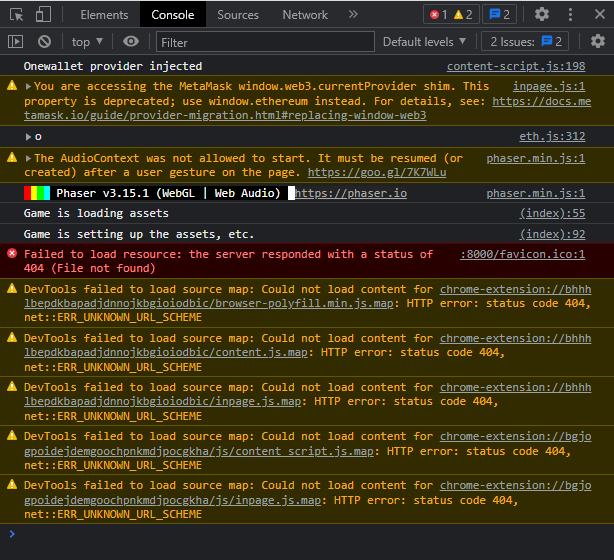
I still get a lot of error messages in my console but at least “console.logging” the contract works (when I expand the “R” in the screenshot below).
I’m still not sure what all those “DevTool” errors mean.
thats great to hear. yeah when you coding in vanilla js like this you need that web3 cdn link in order to access your smart conracts to call functions, methods etc
Dear Moralis,
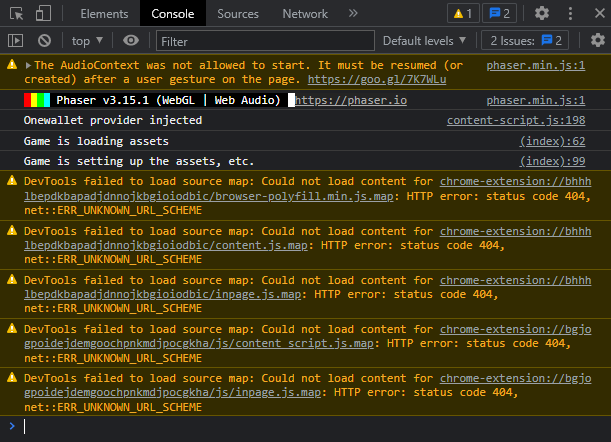
You seriously need to update the content of this course. I’m sooo frustrated and am about ready to abandon it because I can’t get anything to work, even using Filip’s code with some help provided above by community members (and I’ve spent many hours trying to troubleshoot). Today for some reason I could no longer get the eth.js to integrate with my index file. It was visible in the console yesterday, but not today for some reason.
In essence, I can’t get my index.js and eth.js to actually integrate with my GameToken solidity file.
Anyhow, below is a screenshot of my console where the details of the contract are no longer there (but were there yesterday).

ive written a guide in each of this coures sections about how to get past some of th emajor pitfalls you should look at it
Hello @CaliCrypto22, good day
Providing some support for you:
In your index.html, try using the following script imports:
...
<head>
<meta charset="utf-8">
<title>Our Awesome Game </title>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<script src="eth.js"></script>
</head>
...
If you started a new ‘session’ in Truffle (i.e. say you work on this again the next day) and then execute ‘truffle develop’ that will start a new local emulated blockchain, you then need to deploy your token contract again, double check the localhost socket used if Truffle used localhost:9545. Then, get the token address and modify your eth.js:
var contract = new web3.eth.Contract(abi, "...")
Just a small detail: in your eth.js, add a ‘;’ at line 307 (at the end of the ‘abi’ array).
Hope this is helpful to you.
With kind regards,