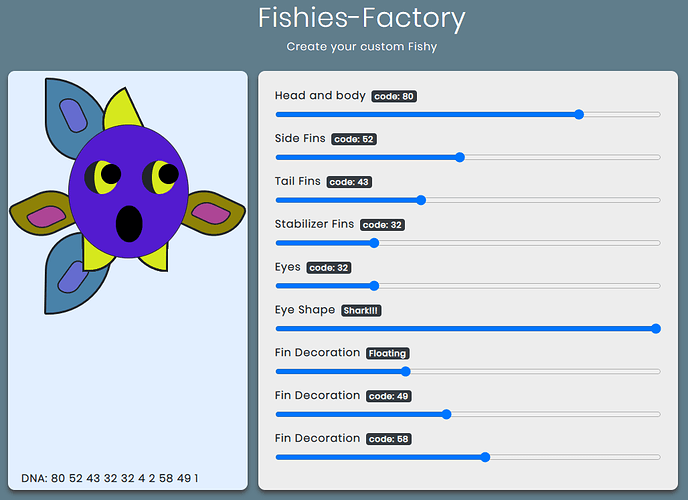
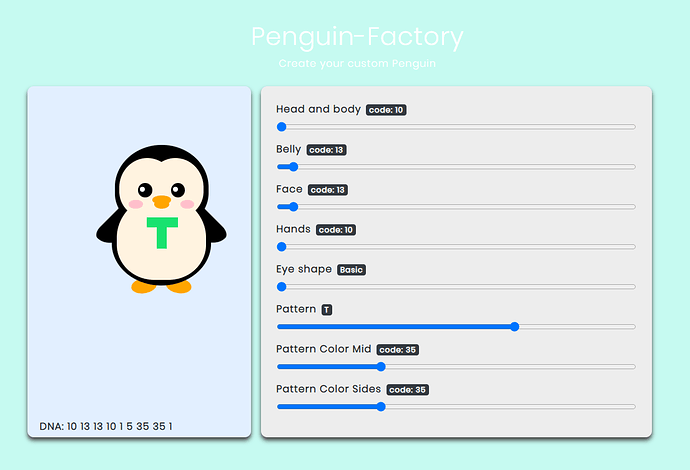
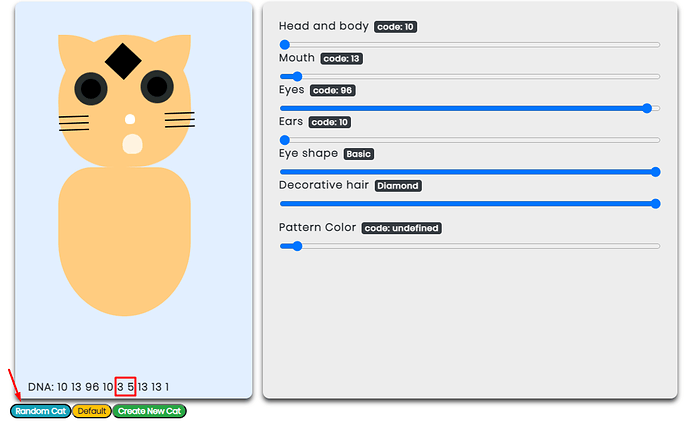
Updated Fishies Factory code and screencap! I will clean up the extra “cat” code later in the project.
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy fishies </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Fishies-Factory</h1>
<p class="c-white">Create your custom Fishy</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="fish">
<div class="fins">
<div id="leftFin" class="fish__fin--left">
<div id="leftShade" class="fish__fin-leftShade"></div>
</div>
<div id="rightFin" class="fish__fin--right">
<div id="rightShade" class="fish__fin-rightShade"></div>
</div>
<div id="topFin" class="fish__tailFin--top">
<div id="topTailShade" class="fish__tailFin-topShade"></div>
</div>
<div id="bottomFin" class="fish__tailFin--bottom">
<div id="bottomTailShade" class="fish__tailFin-bottomShade"></div>
</div>
<div id="dorsalFin" class="fish__stableFin--dorsal"></div>
<div id="st_leftFin" class="fish__stableFin--left"></div>
<div id="st_rightFin" class="fish__stableFin--right"></div>
</div>
<div id="body" class="fish__body">
<div class="fish__eye">
<span class="fish__eye--left">
<div class="pupil-left"></div>
</span>
<span class="fish__eye--right">
<div class="pupil-right"></div>
</span>
</div>
<div class="fish__mouth">
<div id="teeth" class="fish__mouth-teeth"></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaside"></span>
<span id="dnatail"></span>
<span id="dnastablizer"></span>
<span id="dnaeye"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Side Fins</b><span class="badge badge-dark ml-2" id="sideFinCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="sideFinColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Tail Fins</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tailFinColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Stabilizer Fins</b><span class="badge badge-dark ml-2" id="stablizercode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="stableFinColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyeColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="eyesShape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fin Decoration</b><span class="badge badge-dark ml-2" id="finDecorationName"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="finDecoration">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fin Decoration</b><span class="badge badge-dark ml-2" id="sideShadeCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="sideShadeColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fin Decoration</b><span class="badge badge-dark ml-2" id="tailShadeCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tailShadeColor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.fish__body {
background-color: rgb(79, 153, 153);
width: 180px;
height: 200px;
border-radius: 50%;
position: relative;
left: 25px;
top:30px;
z-index: 20;
border: 0.5px solid;
}
.fish__eye {
position: absolute;
top: 35px;
left: 5px;
display: flex;
}
.fish__eye--left, .fish__eye--right {
background-color: white;
border-radius: 50%;
width: 50px;
height: 50px;
margin: 18px;
z-index: 100;
border: 0.5px solid;
}
.fish__eye span.fish__eye--left {
left: 25px;
}
.fish__eye span.fish__eye--right {
left: 105px;
}
.pupil-left, .pupil-right {
background-color: black;
width: 30px;
height: 30px;
border-radius: 50%;
top: 5px;
left: 10px;
position: relative;
}
.fish__mouth {
background-color: black;
width: 40px;
height: 55px;
border-radius: 50%;
position: absolute;
left: 70px;
top: 120px;
}
.fins{
position: relative;
}
.fish__fin--left, .fish__fin--right{
border-radius: 50px 10px 50px 10px;
background-color: rgb(104, 168, 147);
transform: rotate(25deg);
height: 65px;
width: 100px;
position: absolute;
top: 130px;
display: flex;
justify-content: center;
align-items: center;
border: 3px solid;
}
.fish__fin--left {
transform: scale(1,-1) rotate(25deg);
right: 236px;
}
.fish__fin--right {
left: 185px;
}
.fish__fin-leftShade, .fish__fin-rightShade {
background-color: rgb(104, 168, 147);
border-radius: 50px 10px 50px 10px;
height: 55px;
width: 50px;
position: absolute;
border: 2px solid;
}
.fish__fin-leftShade {
transform: scale(1,-1) rotate(60deg);
left: 30px;
top: -3px;
}
.fish__fin-rightShade {
left: 15px;
transform: rotate(25deg);
}
.fish__tailFin--top, .fish__tailFin--bottom {
border-radius: 5px 150px 5px 90px;
background-color: rgb(80, 116, 136);
height: 125px;
width: 100px;
position: absolute;
left: -10px;
border: 3px solid;
}
.fish__tailFin--top {
top: -40px;
}
.fish__tailFin--bottom {
transform: scale(1,-1) rotate(-1deg);
top: 190px;
}
.fish__tailFin-topShade, .fish__tailFin-bottomShade {
background-color: rgb(249, 251, 252);
border-radius: 75px 150px 35px 90px;
height: 105px;
width: 30px;
position: absolute;
left: 40px;
border: 2px solid;
top: 25px;
}
.fish__tailFin-topShade {
transform: rotate(-25deg);
}
.fish__tailFin-bottomShade {
transform: rotate(-30deg);
}
.fish__stableFin--dorsal, .fish__stableFin--left, .fish__stableFin--right {
border-radius: 90px 1px 75px 1px;
background-color: rgb(51, 79, 94);
height: 125px;
width: 60px;
position: absolute;
border: 3px solid;
}
.fish__stableFin--dorsal {
left: 80px;
top: -20px;
transform: rotate(-25deg);
}
.fish__stableFin--left {
transform: rotate(-1deg);
top: 125px; left: 45px;
}
.fish__stableFin--right {
transform: scale(1,-1) rotate(-1deg);
top: 125px; left: 115px;
}
.cat__head {
position: relative;
width: 230px;
height: 200px;
border: 6px solid transparent;
-webkit-border-radius: 50% 50% 45% 45%;
border-radius: 50% 50% 45% 45%;
background: #ffcc80;
z-index: 20;
}
.cat__head-dots {
position: absolute;
left: 101px;
height: 48px;
top: 1px;
width: 14px;
background: #ffb74d;
-webkit-border-radius: 0 0 50% 50%;
border-radius: 0 0 50% 50%;
}
.cat__head-dots_first {
position: absolute;
content: '';
top: 1px;
width: 14px;
height: 35px;
background: #ffb74d;
left: -20px;
border-radius: 50% 0 50% 50%;
}
.cat__head-dots_second {
position: absolute;
content: '';
top: 1px;
width: 14px;
height: 35px;
background: #ffb74d;
left: 20px;
border-radius: 0 50% 50% 50%;
}
.cat__ear {
position: relative;
}
.cat__ear--left, .cat__ear--right {
position: absolute;
top: -8px;
width: 150px;
height: 150px;
border: 5px solid transparent;
border-radius: 90% 0 90% 0;
background: #ffcc80;
display: flex;
justify-content: center;
align-items: center;
}
.cat__ear--left {
transform: scale(-1, 1) rotate(170deg);
left: -14px;
}
.cat__ear--right {
transform: rotate(170deg);
left: 94px;
}
.cat__ear--left-inside, .cat__ear--right-inside {
width: 108px;
height: 108px;
border-radius: 90% 0 90% 0;
background: #e57373;
}
.cat__eye {
position: absolute;
top: 35px;
left: -16px;
display: flex;
}
.cat__eye--left, .cat__eye--right {
width: 49px;
height: 49px;
background: #fff;
border-radius: 50%;
margin: 38px;
z-index: 100;
}
.cat__eye span {
position: absolute;
top: 41px;
width: 42px;
height: 42px;
background: #373737;
border-radius: 50%;
z-index: 200;
}
.cat__eye span::after {
content: '';
top: 8px;
left: 8px;
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
background: #fff;
}
.cat__eye span::before {
content: '';
top: 20px;
left: 8px;
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background: #fff;
}
.cat__eye span.pupil-left {
left: 42px;
}
.cat__eye span.pupil-right {
left: 166px;
}
.cat__nose {
position: absolute;
top: 115px;
left: 95px;
width: 0;
height: 0;
border-right: 14px solid rgba(255, 255, 255, 0);
border-left: 14px solid rgba(255, 255, 255, 0);
border-top: 14px solid #e57373;
border-radius: 40%;
z-index: 100;
}
.cat__mouth-contour {
position: absolute;
top: 97px;
left: 19px;
background: #fff3e0;
width: 180px;
height: 90px;
-webkit-border-radius: 55% 55% 60% 60%;
border-radius: 55% 55% 60% 60%;
}
.cat__mouth-left, .cat__mouth-right {
position: absolute;
top: 120px;
width: 23px;
height: 23px;
-webkit-border-radius: 50%;
border-radius: 50%;
border: 4px solid #373737;
border-right: 3px solid rgba(255, 255, 255, 0);
border-top: 3px solid rgba(255, 255, 255, 0);
transform: rotate(-45deg);
}
.cat__mouth-left {
left: 88px;
}
.cat__mouth-right {
left: 108px;
}
.cat__whiskers-left, .cat__whiskers-right {
position: relative;
}
.cat__whiskers-left, .cat__whiskers-right, .cat__whiskers-left::after, .cat__whiskers-right::after, .cat__whiskers-left::before, .cat__whiskers-right::before {
width: 32px;
height: 5px;
background: #373737;
}
.cat__whiskers-left::before, .cat__whiskers-right::before, .cat__whiskers-left::after, .cat__whiskers-right::after {
content: '';
position: absolute;
left: 0;
}
.cat__whiskers-left {
top: 112px;
left: -18px;
}
.cat__whiskers-left::before {
top: -16px;
transform: rotate(15deg);
}
.cat__whiskers-left::after {
top: 16px;
transform: rotate(-15deg);
}
.cat__whiskers-right {
top: 108px;
left: 205px;
}
.cat__whiskers-right::before {
top: -16px;
transform: rotate(-15deg);
}
.cat__whiskers-right::after {
top: 16px;
transform: rotate(15deg);
}
.cat__body {
position: relative;
}
.cat__chest {
position: absolute;
left: 54px;
top: -48px;
width: 120px;
height: 120px;
background: #ffcc80;
border: 5px solid transparent;
border-radius: 50% 50% 40% 40%;
z-index: 3;
}
.cat__chest_inner {
content: '';
position: absolute;
top: 30px;
left: 70px;
width: 88px;
height: 35px;
border-radius: 50%;
background: #fff3e0;
z-index: 4;
}
.cat__paw-left, .cat__paw-right {
position: absolute;
top: 24px;
width: 28px;
height: 48px;
background: #ffcc80;
border: none;
border-bottom: 5px solid transparent;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
z-index: 5;
}
.cat__paw-right_inner {
content: '';
position: absolute;
top: 40px;
left: 148px;
width: 35px;
height: 32px;
background: #ffcc80;
border-radius: 45%;
border: 5px solid transparent;
z-index: 2;
}
.cat__paw-left_inner {
content: '';
position: absolute;
top: 40px;
left: 48px;
width: 35px;
height: 32px;
background: #ffcc80;
border-radius: 45%;
border: 5px solid transparent;
z-index: 2;
}
.cat__paw-left {
left: 78px;
border-radius: 0 0 45% 35%;
}
.cat__paw-left::after {
left: -32px;
}
.cat__paw-right {
left: 122px;
border-radius: 0 0 35% 45%;
}
.cat__paw-right::after {
left: 16px;
}
.cat__tail {
position: absolute;
top: 20px;
left: 130px;
width: 90px;
height: 23px;
background: #ffcc80;
border: 5px solid transparent;
border-radius: 45%;
z-index: 1;
transform: rotate(-45deg);
}
/* .cursor {
position: absolute;
height: 23px;
width: 23px;
border: none;
border-radius: 50%;
background: #b40660;
transform: translateX(-50%) translateY(-50%);
z-index: 4000;
} */
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat/fish code.
function headColor(color,code) {
$('.fish__body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//Side Fin color function
function sideFinColor(color,code) {
$('.fish__fin--left, .fish__fin--right').css('background', '#' + color) //This changes the color of the side fins
$('#sideFinCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaside').html(code) //This updates the side fin color part of the DNA that is displayed below the fish
}
//Tail Fin color function
function tailFinColor(color,code) {
$('.fish__tailFin--top, .fish__tailFin--bottom').css('background', '#' + color) //This changes the color of the tailfin
$('#tailcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnatail').html(code) //This updates the tail fin color part of the DNA that is displayed below the fish
}
//Stabilizer Fin color function
function stableFinColor(color,code) {
//This changes the color of the stabilizer fins
$('.fish__stableFin--dorsal, .fish__stableFin--left, .fish__stableFin--right').css('background', '#' + color)
$('#stablizercode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnastablizer').html(code) //This updates the stabilizer fin color part of the DNA that is displayed below the fish
}
//Eye color function
function eyeColor(color,code) {
$('.fish__eye--left, .fish__eye--right').css('background', '#' + color) //This changes the color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeye').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
//Side Shade Fin color function
function sideShadeColor(color,code) {
$('.fish__fin-leftShade, .fish__fin-rightShade').css('background', '#' + color) //This changes the color of the side fins
$('#sideShadeCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the side fin color part of the DNA that is displayed below the fish
}
//Tail Shade Fin color function
function tailShadeColor(color,code) {
$('.fish__tailFin-topShade, .fish__tailFin-bottomShade').css('background', '#' + color) //This changes the color of the tailfin
$('#tailShadeCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the tail fin color part of the DNA that is displayed below the fish
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge to "Basic"
break
case 2:
normalEyes() //reset
$('#eyeName').html('Chill') //Set the badge to "Chill"
eyesType1() //Set border to change the shape of the eyes
break
case 3:
normalEyes() //reset
$('#eyeName').html('Excite') //Set the badge to "Excite"
eyesType2() //Set border to change the shape of the eyes
break
case 4:
normalEyes() //reset
$('#eyeName').html('Shark!!!') //Set the badge to "Shark!!!"
eyesType3() //Set border to change the shape of the eyes
break
default:
console.log("Not 1 - 4")
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#finDecorationName').html('Standard')
normaldecoration()
break
case 2:
normaldecoration() //reset
$('#finDecorationName').html('Floating')
decorationType1()
break
case 3:
normaldecoration() //reset
$('#finDecorationName').html('Half Cut')
decorationType2()
break
case 4:
normaldecoration() //reset
$('#finDecorationName').html('No Decoration')
decorationType3()
break
default:
console.log("Not 1 - 4")
break
}
}
async function normalEyes() {
await $('.fish__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.fish__eye').find('span').css('border-top', '15px solid')
}
async function eyesType2() {
await $('.fish__eye').find('span').css('border-bottom', '15px solid')
}
async function eyesType3() {
await $('.fish__eye').find('span').css('border-left', '15px solid')
}
async function normaldecoration() { //STANDARD
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
// $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
// $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
// $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
$('.fish__fin-leftShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "50px", "border": "2px solid",
"transform": "scale(1,-1) rotate(60deg)", "left": "30px", "top": "-3px" })
$('.fish__fin-rightShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "50px", "border": "2px solid",
"transform": "rotate(25deg)", "left": "15px", "top": "0.5px" })
$('.fish__tailFin-topShade').css({ "border-radius": "75px 150px 35px 90px", "height": "105px", "width": "30px", "border": "2px solid",
"left": "40px", "top": "25px", "transform": "rotate(-25deg)" })
$('.fish__tailFin-bottomShade').css({ "border-radius": "75px 150px 35px 90px", "height": "105px", "width": "30px", "border": "2px solid",
"left": "40px", "top": "25px", "transform": "rotate(-30deg)" })
}
function decorationType1() { //FLOATING
$('.fish__fin-leftShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "30px", "border": "2px solid",
"transform": "scale(1,-1) rotate(90deg)", "left": "30px" })
$('.fish__fin-rightShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "30px", "border": "2px solid",
"transform": "rotate(270deg) scale(-1,1)", "left": "35px", "top": "0.5px" })
$('.fish__tailFin-topShade').css({ "border-radius": "75px 150px 95px 90px", "height": "55px", "width": "30px", "border": "2px solid",
"left": "25px", "top": "25px", "transform": "rotate(-25deg)" })
$('.fish__tailFin-bottomShade').css({ "border-radius": "75px 150px 95px 90px", "height": "55px", "width": "30px", "border": "2px solid",
"left": "25px", "top": "25px", "transform": "rotate(-35deg)" })
}
async function decorationType2() { //HALF-CUT
$('.fish__fin-leftShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "30px", "border": "2px solid",
"transform": "scale(1,-1) rotate(90deg)", "left": "70px", "top": "-10px" })
$('.fish__fin-rightShade').css({ "border-radius": "50px 10px 50px 10px", "height": "55px", "width": "30px", "border": "2px solid",
"transform": "rotate(55deg)", "left": "-5px", "top": "12px" })
$('.fish__tailFin-topShade').css({ "border-radius": "75px 150px 35px 90px", "height": "105px", "width": "30px", "border": "2px solid",
"left": "50px", "top": "55px", "transform": "rotate(-25deg)" })
$('.fish__tailFin-bottomShade').css({ "border-radius": "75px 150px 35px 90px", "height": "105px", "width": "30px", "border": "2px solid",
"left": "50px", "top": "55px", "transform": "rotate(-30deg)" })
}
async function decorationType3() { //NO DECORATION
$('.fish__fin-leftShade').css({ "border-radius": "50px 10px 50px 10px", "height": "5px", "width": "5px", "border": "2px solid",
"transform": "scale(1,-1) rotate(60deg)", "left": "180px", "top": "-3px" })
$('.fish__fin-rightShade').css({ "border-radius": "50px 10px 50px 10px", "height": "5px", "width": "5px", "border": "2px solid",
"transform": "rotate(5deg)", "left": "-15px", "top": "0.5px" })
//
$('.fish__tailFin-topShade').css({ "border-radius": "75px 150px 35px 90px", "height": "5px", "width": "5px", "border": "2px solid",
"left": "60px", "top": "215px", "transform": "rotate(-25deg)" })
//
$('.fish__tailFin-bottomShade').css({ "border-radius": "75px 150px 35px 90px", "height": "5px", "width": "5px", "border": "2px solid",
"left": "60px", "top": "125px", "transform": "rotate(-30deg)" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 45,
"sideColor" : 73,
"tailColor" : 96,
"stablizerColor" : 17,
"eyeColor" : 32,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnaside').html(defaultDNA.sideColor);
$('#dnatail').html(defaultDNA.tailColor);
$('#dnastablizer').html(defaultDNA.stablizerColor);
$('#dnaeye').html(defaultDNA.eyeColor);
$('#dnashape').html(defaultDNA.eyesShape);
$('#dnadecoration').html(defaultDNA.decorationPattern);
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor);
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor);
$('#dnaanimation').html(defaultDNA.animation);
$('#dnaspecial').html(defaultDNA.lastNum);
renderFish(defaultDNA);
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnaside').html()
dna += $('#dnatail').html()
dna += $('#dnastablizer').html()
dna += $('#dnaeye').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderFish(dna){
//catFactory.js_function (colors[dna.defaultDNA_value],dna.defaultDNA_value)
//$('#index.html_input_id').val(dna.defaultDNA_value)
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
sideFinColor(colors[dna.sideColor],dna.sideColor)
$('#sideFinColor').val(dna.sideColor)
tailFinColor(colors[dna.tailColor],dna.tailColor)
$('#tailFinColor').val(dna.tailColor)
stableFinColor(colors[dna.stablizerColor],dna.stablizerColor)
$('#stableFinColor').val(dna.stablizerColor)
eyeColor(colors[dna.eyeColor],dna.eyeColor)
$('#eyeColor').val(dna.eyeColor)
eyeVariation(dna.eyesShape)
$('#eyesShape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#finDecoration').val(dna.decorationPattern)
sideShadeColor(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#sideShadeColor').val(dna.decorationSidescolor)
tailShadeColor(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#tailShadeColor').val(dna.decorationMidcolor)
}
// Changing fish colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
// Changing fish colors, side fins
$('#sideFinColor').change(()=>{
var colorVal = $('#sideFinColor').val()
sideFinColor(colors[colorVal],colorVal)
})
// Changing fish colors, tail fins
$('#tailFinColor').change(()=>{
var colorVal = $('#tailFinColor').val()
tailFinColor(colors[colorVal],colorVal)
})
// Changing fish colors, stabilizer fins
$('#stableFinColor').change(()=>{
var colorVal = $('#stableFinColor').val()
stableFinColor(colors[colorVal],colorVal)
})
// Changing fish colors, eyes
$('#eyeColor').change(()=>{
var colorVal = $('#eyeColor').val()
eyeColor(colors[colorVal],colorVal)
})
// Changing fish shape, eyes
$('#eyesShape').change(()=>{
var shape = parseInt($('#eyesShape').val())
eyeVariation(shape)
})
// Changing fish decoration, tail + fins
$('#finDecoration').change(()=>{
var shape = parseInt($('#finDecoration').val())
decorationVariation(shape)
})
// Changing fish colors, side shade fins
$('#sideShadeColor').change(()=>{
var colorVal = $('#sideShadeColor').val()
sideShadeColor(colors[colorVal],colorVal)
})
// Changing fish colors, tail shade fins
$('#tailShadeColor').change(()=>{
var colorVal = $('#tailShadeColor').val()
tailShadeColor(colors[colorVal],colorVal)
})