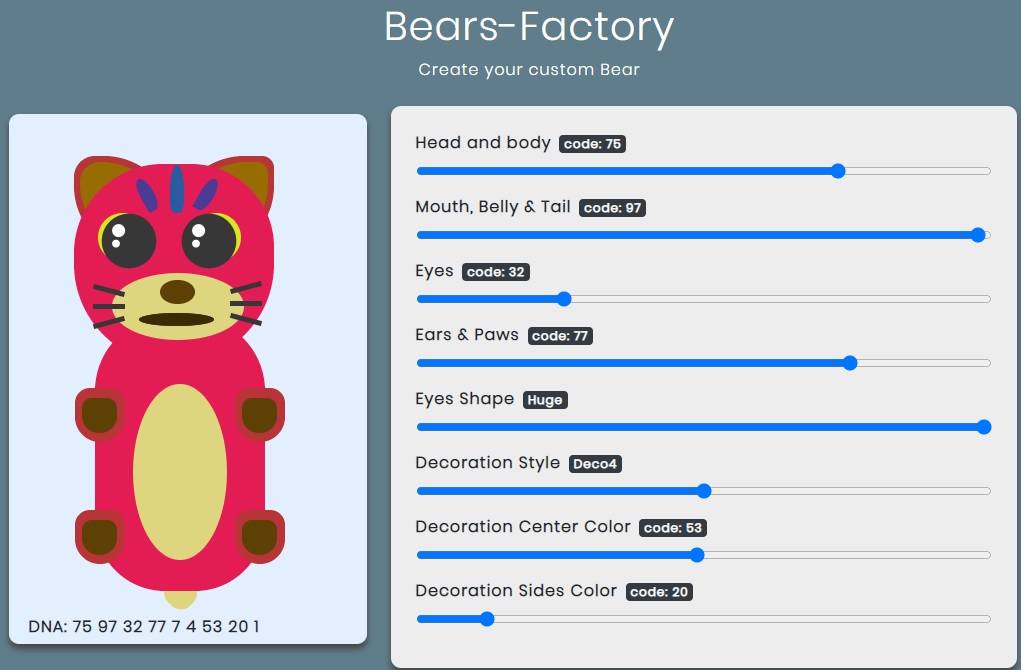
Using the repository from previous lessons implement Decorative Color, Pattern Color 1, and Pattern Color 2. We encourage you to experiment in this assignment and rewrite the repository code to suit your earlier cat design and your own project. If you will have issues with the assignment, post your questions below.
Working:

AttributesAssignmentCode
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to be modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of head and body
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour, .cat__tail, .cat__chest_inner').css('background', '#' + color) //This changes the color of mouth
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.cat__eye--left, .cat__eye--right').css('background', '#' + color) //This changes the color of eyes
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-leftLower, .cat__paw-rightLower').css('background', '#' + color) //This changes the color of eyes
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColorVar(color,code) {
console.log(color + code)
$('.cat__head-dots').css('background', '#' + color) //This changes the color of Mid head decoration
$('#decorationMidCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationSidesColorVar(color,code) {
console.log(color + code)
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the color of Sides head decoration
$('#decorationSidesCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
//Variation functions
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyename').html('Straight')
break
case 2:
normalEyes()
$('#eyename').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyename').html('Happy')
eyesType2()
break
case 4:
normalEyes()
$('#eyename').html('Right')
eyesType3()
break
case 5:
normalEyes()
$('#eyename').html('Left')
eyesType4()
break
case 6:
normalEyes()
$('#eyename').html('Sad')
eyesType5()
break
case 7:
normalEyes()
$('#eyename').html('Huge')
setTimeout(eyesType6, 10);
break
default:
console.log(num)
break
}
}
function decorationVariation(decostyle) {
$('#dnadecoration').html(decostyle)
switch (decostyle) {
case 1:
$('#decorationname').html('Deco1')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationname').html('Deco2')
decostyle1()
break
case 3:
normaldecoration()
$('#decorationname').html('Deco3')
decostyle2()
break
case 4:
normaldecoration()
$('#decorationname').html('Deco4')
decostyle3()
break
case 5:
normaldecoration()
$('#decorationname').html('Deco5')
setTimeout(decostyle4, 10)
break
case 6:
normaldecoration()
$('#decorationname').html('Deco6')
setTimeout(decostyle5, 10)
break
case 7:
normaldecoration()
$('#decorationname').html('Deco7')
setTimeout(decostyle6, 10)
break
}
}
//EyeShape functions
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
await $('.cat__eye').find('span').css('transform', 'scale(1)')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '10px solid')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', '10px solid')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-left', '10px solid')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('border-right', '10px solid')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('border-top', '20px solid')
}
async function eyesType6() {
await $('.cat__eye').find('span').css('transform', 'scale(1.3)')
}
//Deco Style functions
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
await $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "15% 15% 50% 50%" })
await $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decostyle1() {
await $('.cat__head-dots').css({ "top": "6px", "border-radius": "30% 30% 50% 50%"})
await $('.cat__head-dots_first').css({ "transform": "rotate(30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(-30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
}
async function decostyle2() {
await $('.cat__head-dots').css({ "top": "6px", "border-radius": "30% 30% 50% 50%"})
await $('.cat__head-dots_first').css({ "transform": "rotate(30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(-30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots').css({ "transform": "scale(0.3)"})
await $('.cat__head-dots').css({ "top": "-5"})
}
async function decostyle3() {
await $('.cat__head-dots').css({ "top": "6px", "border-radius": "30% 30% 50% 50%"})
await $('.cat__head-dots_first').css({ "transform": "rotate(30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(-30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots').css({ "transform": "rotate(180deg)"})
await $('.cat__head-dots').css({ "top": "-5"})
}
async function decostyle4() {
await $('.cat__head-dots_first').css({"height": "60px", "width": "15px"})
await $('.cat__head-dots_second').css({"height": "60px", "width": "15px"})
}
async function decostyle5() {
await $('.cat__head-dots').css({ "height": "10px", "width": "5px"})
await $('.cat__head-dots_first').css({"height": "10px", "width": "5px"})
await $('.cat__head-dots_second').css({"height": "10px", "width": "5px"})
}
async function decostyle6() {
await $('.cat__head-dots').css({ "transform": "rotate(33deg)"})
await $('.cat__head-dots_first').css({"transform": "rotate(33deg)"})
await $('.cat__head-dots_second').css({"transform": "rotate(33deg)"})
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthColor(colors[dna.mouthcolor],dna.mouthcolor)
$('#mouthcolor').val(dna.mouthcolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
earsColor(colors[dna.earscolor],dna.earscolor)
$('#earscolor').val(dna.earscolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
console.log(colorVal)
earsColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationstyle').change(()=>{
var decostyle = parseInt($('#decorationstyle').val())
decorationVariation(decostyle)
})
$('#decMidColor').change(()=>{
var colorVal = $('#decMidColor').val()
console.log(colorVal)
decorationMidColorVar(colors[colorVal],colorVal)
})
$('#decSideColor').change(()=>{
var colorVal = $('#decSideColor').val()
console.log(colorVal)
decorationSidesColorVar(colors[colorVal],colorVal)
})
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Bears-Factory</h1>
<p class="c-white">Create your custom Bear</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-3 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div class="cat__paw-leftLower"></div>
<div class="cat__paw-leftLower_inner"></div>
<div class="cat__paw-rightLower"></div>
<div class="cat__paw-rightLower_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth, Belly & Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears & Paws</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes Shape</b><span class="badge badge-dark ml-2" id="eyename"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Style</b><span class="badge badge-dark ml-2" id="decorationname"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationstyle">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Center Color</b><span class="badge badge-dark ml-2" id="decorationMidCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decMidColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Sides Color</b><span class="badge badge-dark ml-2" id="decorationSidesCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decSideColor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
060421-2pm
Update: Problem solved!
I did not see that in the template Filip already coded the eyeVariation function and did code it all myself. So the function had a duplicate declaration and therefore nothing would work as expected. Cheez! 
old
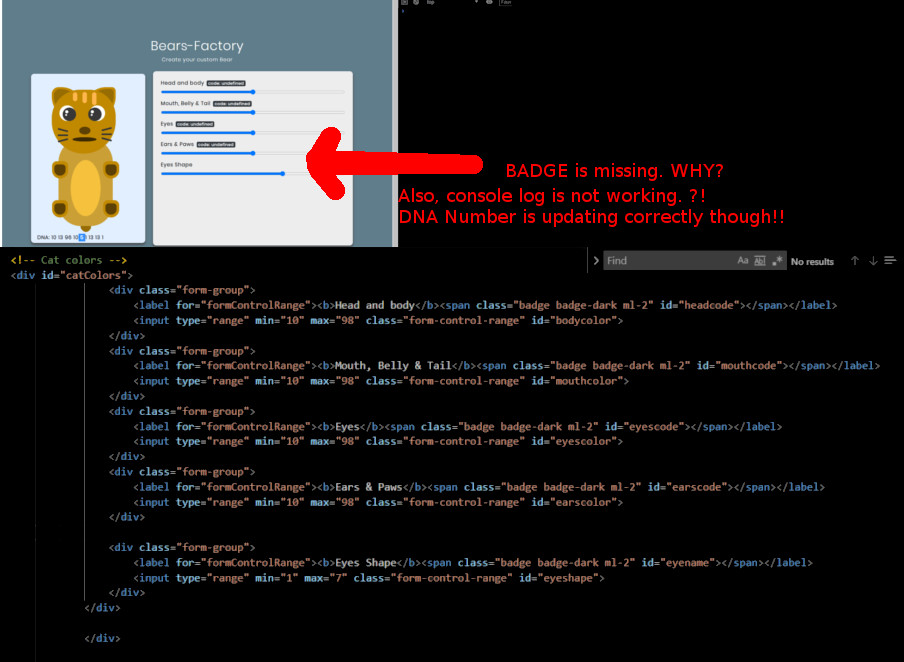
Here is an illustration of the problem:

I started with the Cattributes, but encounter a problem which I kinda can’t wrap my head around why it is not working as intended. The badge is not showing, but the code is exactly the same syntax as with the other sliders, and there they work. Also, the DNA is updating, but I can’t make the switch statement console.log anything at all. ? Anyhelp highly appreciated. @AdamFortuna
My Repo @ Github
Here’s my updated code
index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth, Body and Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears and Paws</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decorative Patern</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationpattern">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Mid Color</b><span class="badge badge-dark ml-2" id="midcolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Sides Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationsides">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js:
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headColor],dna.headColor)
$('#bodycolor').val(dna.headColor)
mouthColor(colors[dna.mouthColor],dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyeColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyecolor').val(dna.eyesColor)
earColor(colors[dna.earsColor],dna.earsColor)
$('#earcolor').val(dna.earsColor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationpattern').val(dna.decorationPattern)
decorationMidColor(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#decorationmid').val(dna.decorationMidcolor)
decorationSidesColor(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#decorationsides').val(dna.decorationSidescolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationpattern').change(()=>{
var pattern = parseInt($('#decorationpattern').val())
decorationVariation(pattern)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationsides').change(()=>{
var colorVal = $('#decorationsides').val()
decorationSidesColor(colors[colorVal],colorVal)
})
catFactory.js:
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour, .cat__chest_inner, .cat__tail').css('background', '#' + color) //This changes the mouth and tail color of the cat
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the mouth and tail color part of the DNA that is displayed below the cat
}
function eyeColor(color,code) {
$('.cat__eye').find('span').css('background', '#' + color) //This changes the eye color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function earColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-left_inner, .cat__paw-right_inner').css('background', '#' + color) //This changes the ear and paw color of the cat
$('#earcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColor(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the mid decoration color of the cat
$('#midcolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function decorationSidesColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the side decoration color of the cat
$('#sidecolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Looking Up')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Looking Left')
eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Looking Right')
eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Focused')
eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Dreamy')
eyesType6()
break
default:
console.log("Undefined eyeshape : "+ num)
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('Long')
normaldecoration()
decorationType1()
break
case 3:
$('#decorationName').html('Longer')
normaldecoration()
decorationType2()
break
case 4:
$('#decorationName').html('Long to Left')
normaldecoration()
decorationType3()
break
case 5:
$('#decorationName').html('Long to Right')
normaldecoration()
decorationType4()
break
case 6:
$('#decorationName').html('Long Spread')
normaldecoration()
decorationType5()
break
case 7:
$('#decorationName').html('Longer Spread')
normaldecoration()
decorationType6()
break
default:
console.log("Undefined pattern : "+ num)
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', 'solid 15px')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', 'solid 15px')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-left', 'solid 10px')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('border-right', 'solid 10px')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function eyesType6() {
//await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType1() {
// Long
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType2() {
//Longer
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType3() {
// Long Left
$('.cat__head-dots').css({ "transform": "rotate(20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType4() {
// Long Right
$('.cat__head-dots').css({ "transform": "rotate(-20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType5() {
// Long Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType6() {
//Longer Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
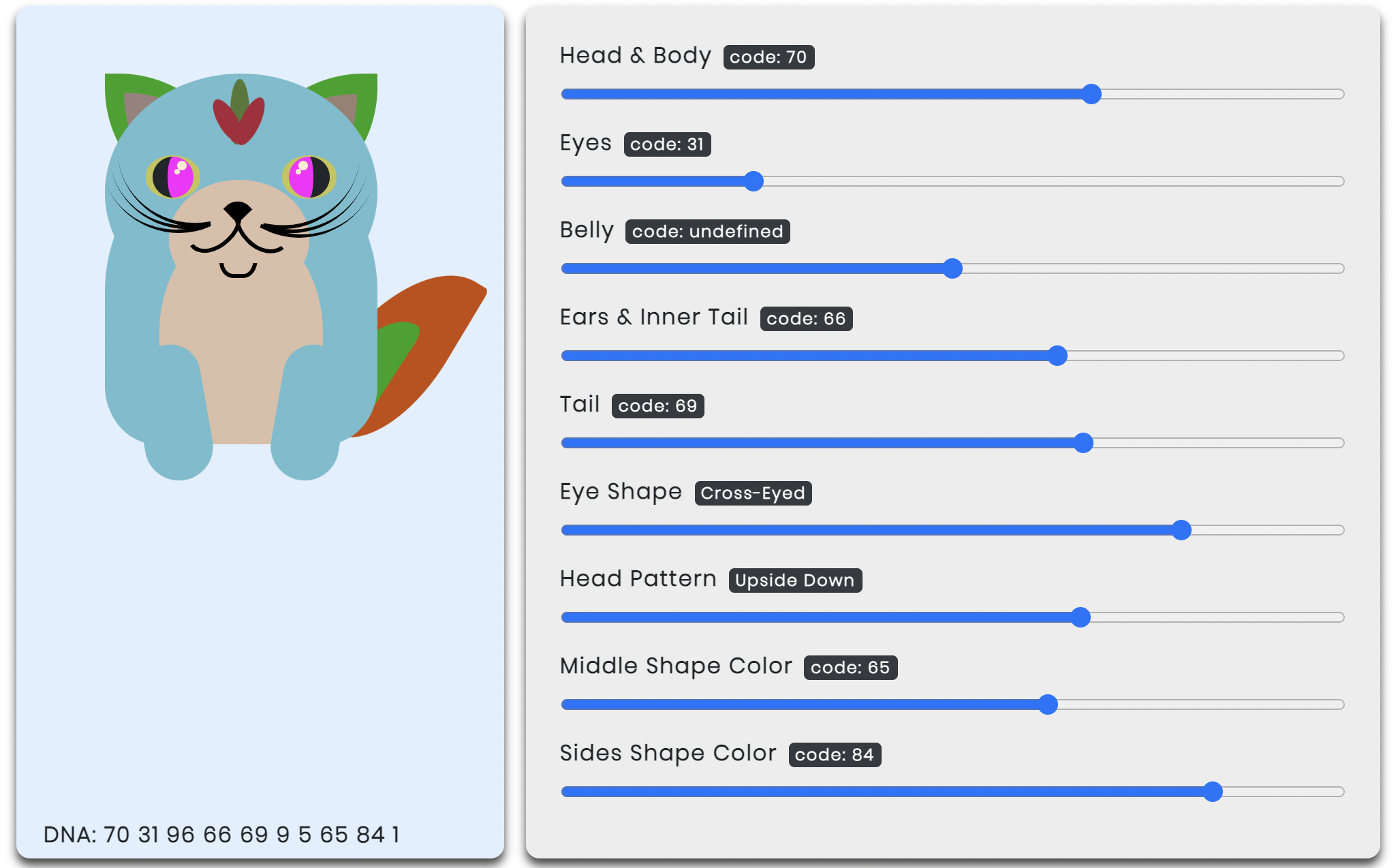
WIP:
This fella has 11 different eye shapes and 7 different pattern types

Index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class = "cat">
<div class = "ears">
<div class= "ear left-ear">
<div class = " left-inner-ear"></div>
</div>
<div class = "ear right-ear">
<div class = "right-inner-ear"></div>
</div>
</div>
<div class = "tail">
<div class = "inner-tail"></div>
</div>
<div class = "body"></div>
<div class = "head">
<!-- <div class= "head-pattern"></div> -->
<div id="midShape" class="head-shapes">
<div id="leftShape" class="left_head-shape"></div>
<div id="rightShape" class="right_head-shape"></div>
</div>
<div class = "eyes">
<div class = "eye-left">
<span class = "pupil-left">
<div class = "inner-eyes-big-left"></div>
<div class = "inner-eyes-small-left"></div>
</span>
</div>
<div class = "eye-right">
<span class = "pupil-right">
<div class = "inner-eyes-big-right"></div>
<div class = "inner-eyes-small-right"></div>
</span>
</div>
</div>
<div class = "belly"></div>
<div class = "mouth"></div>
<div class = "whiskers">
<div class = "whisker1"></div>
<div class = "whisker2"></div>
<div class = "whisker3"></div>
<div class = "whisker4"></div>
<div class = "whisker5"></div>
<div class = "whisker6"></div>
</div>
<div class = "feet">
<div class = "foot-left"></div>
<div class = "foot-right"></div>
</div>
<div class = "mouth-left"></div>
<div class = "mouth-right"></div>
<div class = "nose"></div>
<div class = "chin"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaeyes"></span>
<span id="dnabelly"></span>
<span id="dnaears"></span>
<span id="dnatail"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head & Body</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Belly</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bellycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears & Inner Tail</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Tail</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tailcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="11" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Head Pattern</b><span class="badge badge-dark ml-2" id="patternName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationpattern">
</div>
<div class="form-group">
<label for="formControlRange"><b>Middle Shape Color</b><span class="badge badge-dark ml-2" id="middlecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
</div>
<div class="form-group">
<label for="formControlRange"><b>Sides Shape Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationside">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy April 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
CatSettings.js:
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnaeyes').html(defaultDNA.mouthColor);
$('#dnabelly').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnatail').html(defaultDNA.eyesColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnaeyes').html()
dna += $('#dnabelly').html()
dna += $('#dnaears').html()
dna += $('#dnatail').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
bodyColor(colors[dna.bodycolor],dna.bodycolor)
$('#bodycolor').val(dna.bodycolor)
eyeColor(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
bellyColor(colors[dna.bellycolor],dna.bellycolor)
$('#bellycolor').val(dna.bellycolor)
earColor(colors[dna.earscolor],dna.earscolor)
$('#earscolor').val(dna.earscolor)
tailColor(colors[dna.tailcolor],dna.tailcolor)
$('#tailcolor').val(dna.tailcolor)
}
//listeners for each slider
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
bodyColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal], colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColor(colors[colorVal], colorVal)
})
$('#tailcolor').change(()=>{
var colorVal = $('#tailcolor').val()
tailColor(colors[colorVal], colorVal)
})
$('#bellycolor').change(()=>{
var colorVal = $('#bellycolor').val()
bellyColor(colors[colorVal], colorVal)
})
//cattributes
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val());
eyeVariation(shape);
})
$('#decorationpattern').change(()=>{
var pattern = parseInt($('#decorationpattern').val())
decorationVariation(pattern)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationside').change(()=>{
var colorVal = $('#decorationside').val()
decorationSidesColor(colors[colorVal],colorVal)
})
CatFactory.js:
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function bodyColor(color, code) {
$('.body, .head, .foot-left, .foot-right').css('background', '#' + color) //This changes the color of the cat
$('#bodycode').html('code: '+ code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyeColor(color, code) {
$('.eyes').find('span').css('background', '#' + color);
$('#eyecode').html('code: '+ code);
$('#dnaeyes').html(code);
}
function bellyColor(color, code) {
$('.mouth, .belly').css('background', '#' + color);
$('#bellycode').html('code: '+ code);
$('#dnabelly').html(code);
}
function earColor(color, code) {
$('.ear, .inner-tail').css('background', '#' + color);
$('#earcode').html('code: '+ code);
$('#dnaears').html(code);
}
function tailColor(color, code) {
$('.tail').css('background', '#' + color);
$('#tailcode').html('code: '+ code);
$('#dnatail').html(code);
}
function decorationMidColor(color, code) {
$('.head-shapes').css('background', '#' + color) //This changes the mid decoration color of the cat
$('#middlecolorcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function decorationSidesColor(color, code) {
$('.left_head-shape, .right_head-shape').css('background', '#' + color) //This changes the side decoration color of the cat
$('#sidecolorcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()//reset to default
$('#eyeName').html('Basic')//set the badge "Basic"
break
case 2:
normalEyes()
$('#eyeName').html('Chiller')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Welling Up')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Down Left')
eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Down Right')
eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Sleepy')
eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Sour (left)')
eyesType6()
break
case 8:
normalEyes()
$('#eyeName').html('Sour (right)')
eyesType7()
break
case 9:
normalEyes()
$('#eyeName').html('Cross-Eyed')
eyesType8()
break
case 10:
normalEyes()
$('#eyeName').html('Wink')
eyesType9()
break
case 11:
normalEyes()
$('#eyeName').html('Laser Focus')
eyesType10()
break
default:
console.log("Undefined eyeshape : "+ num)
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#patternName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#patternName').html('Spread')
headPattern1()
break
case 3:
normaldecoration()
$('#patternName').html('Long and Wide')
headPattern2()
break
case 4:
normaldecoration()
$('#patternName').html('Tiny')
headPattern3()
break
case 5:
normaldecoration()
$('#patternName').html('Upside Down')
headPattern4()
break
case 6:
normaldecoration()
$('#patternName').html('Fringe')
headPattern5()
break
case 7:
normaldecoration()
$('#patternName').html('Specks')
headPattern6()
break
}
}
var innerSmallLeft = document.getElementsByClassName('inner-eyes-small-left' )
var innerBigLeft = document.getElementsByClassName('inner-eyes-big-left')
var innerSmallRight = document.getElementsByClassName('inner-eyes-small-right')
var innerBigRight = document.getElementsByClassName('inner-eyes-big-right')
var leftPupil = document.getElementsByClassName('pupil-left')
var rightPupil = document.getElementsByClassName('pupil-right')
async function normalEyes() {
await $('.eyes').find('span').css('border', 'none')
await $('.eyes').find(innerBigLeft).css('background-color', 'blanchedalmond')
await $('.eyes').find(innerBigRight).css('background-color', 'blanchedalmond')
await $('.eyes').find(innerSmallLeft).css('background-color', 'blanchedalmond')
await $('.eyes').find(innerSmallRight).css('background-color', 'blanchedalmond')
}
async function eyesType1() {//top lids half shut-- chiller
await $('.eyes').find('span').css('border-top', '13px solid')
}
async function eyesType2() {//bottom lids half shut-- welling up
await $('.eyes').find('span').css('border-bottom', '13px solid')
}
async function eyesType3() {//looking down left
await $('.eyes').find('span').css('border-top', '12px solid')
await $('.eyes').find('span').css('border-right', '12px solid')
}
async function eyesType4() {//looking down right
await $('.eyes').find('span').css('border-top', '12px solid')
await $('.eyes').find('span').css( 'border-left', '12px solid')
}
async function eyesType5() {//sleepy
await $('.eyes').find('span').css('border-top', '17px solid')
await $('.eyes').find('span').css('border-bottom', '10px solid')
await $('.eyes').find(innerBigRight).css('background-color', '#ffebcd00')
await $('.eyes').find(innerSmallLeft).css('background-color', '#ffebcd00')
await $('.eyes').find(innerSmallRight).css('background-color', '#ffebcd00')
await $('.eyes').find(innerBigLeft).css('background-color', '#ffebcd00')
}
async function eyesType6() {//top lid half shut left eye
await $('.eyes').find(leftPupil).css('border-top', '13px solid')
}
async function eyesType7() {//top lid half shut right eye
await $('.eyes').find(rightPupil).css('border-top', '13px solid')
}
async function eyesType8() {//cross-eyed
await $('.eyes').find(leftPupil).css('border-left', '11px solid')
await $('.eyes').find(rightPupil).css('border-right', '12px solid')
}
async function eyesType9() { //wink left eye
await $('.eyes').find(leftPupil).css('border-top', '14px solid')
await $('.eyes').find(leftPupil).css('border-bottom', '15px solid')
await $('.eyes').find(innerBigLeft).css('background-color', '#ffebcd00')
await $('.eyes').find(innerSmallLeft).css('background-color', '#ffebcd00')
}
async function eyesType10() {//small pupil
await $('.eyes').find('span').css('border-top', 'solid 7px')
await $('.eyes').find('span').css('border-bottom', 'solid 7px')
await $('.eyes').find('span').css('border-left', 'solid 7px')
await $('.eyes').find('span').css('border-right', 'solid 7px')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-shapes').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "left": "92px", "border-radius": "0 0 50% 50%" })
$('.left_head-shape').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "0px", "left": "-13px", "border-radius": "50% 0 50% 50%" })
$('.right_head-shape').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "0px", "left": "13px", "border-radius": "0 50% 50% 50%" })
}
async function headPattern1(){
$('.head-shapes').css({ "top": "3px", "border-radius": "30% 30% 50% 50%"})
$('.left_head-shape').css({ "transform": "rotate(63deg)", "height": "35px", "width": "14px", "top": "-3px", "border-radius": "50% 0 50% 50%" })
$('.right_head-shape').css({ "transform": "rotate(-63deg)", "height": "35px", "width": "14px", "top": "-2px", "border-radius": "50% 0 50% 50%" })
}
async function headPattern2() {
await $('.head-shapes').css({ "top": "3px", "border-radius": "30% 30% 50% 50%"})
await $('.left_head-shape').css({ "transform": "rotate(72deg)", "height": "63px", "width": "14px", "top": "-19px", "left": "-27px", "border-radius": "50% 0 50% 50%" })
await $('.right_head-shape').css({ "transform": "rotate(-74deg)", "height": "63px", "width": "14px", "top": "-17px", "left": "27px", "border-radius": "50% 0 50% 50%" })
}
async function headPattern3() {
await $('.head-shapes').css({ "top": "4px", "border-radius": "30% 30% 50% 50%"})
await $('.left_head-shape').css({ "transform": "rotate(30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.right_head-shape').css({ "transform": "rotate(-30deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.head-shapes').css({ "transform": "scale(0.3)"})
await $('.head-shapes').css({ "top": "-5"})
}
async function headPattern4() {
await $('.head-shapes').css({ "top": "4px", "border-radius": "30% 30% 50% 50%"})
await $('.left_head-Shape').css({ "transform": "rotate(25deg)", "height": "38px", "width": "14px", "top": "-2px", "left": "-8px" })
await $('.right_head-Shape').css({ "transform": "rotate(-30deg)", "height": "35px", "width": "14px", "top": "0px", "left": "9px" })
await $('.head-shapes').css({ "transform": "rotate(180deg)"})
await $('.head-shapes').css({ "top": "4px"})
}
async function headPattern5() {
await $('.left_head-shape').css({"height": "60px", "width": "15px"})
await $('.right_head-shape').css({"height": "60px", "width": "15px", "top": "0px"})
}
async function headPattern6() {
await $('.head-shapes').css({ "height": "10px", "width": "5px", "transform": "rotate(-1deg)", "left": "97px"})
await $('.left_head-shape').css({"height": "10px", "width": "5px"})
await $('.right_head-shape').css({"height": "10px", "width": "5px"})
}
Hi @AdamFortuna,
I’m having trouble changing the Eye Shape of my cat, I even used Filip’s cat and still have some trouble. I noticed that in the video the eye span has border settings in its element.style function and it does not appear on mine. The eyes only change in color.
- Here’s my code
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class = "left_paw">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "right_paw">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "side_arm">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "watch">
<div class = "frame"></div>
</div>
<div class = "tummy"></div>
</div>
<div class = "tail">
<div class = "tail-ball"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnapaws"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head & Body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth | Tummy | Inner ear</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes & Ears</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Tail & Paws</b><span class="badge badge-dark ml-2" id="pawscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pawscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Project of Xyz Fiegalan, April 2021 </p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat {
position:relative;
top: 70px;
right: 10px;
}
.cat__head {
position: relative;
width: 230px;
height: 200px;
border: 6px solid transparent;
-webkit-border-radius: 50% 50% 45% 45%;
border-radius: 50% 50% 45% 45%;
background: #ffcc80;
z-index: 20;
}
.cat__head-dots {
position: absolute;
left: 101px;
height: 48px;
top: 1px;
width: 14px;
background: #ffb74d;
-webkit-border-radius: 0 0 50% 50%;
border-radius: 0 0 50% 50%;
}
.cat__head-dots_first {
position: absolute;
content: '';
top: 1px;
width: 14px;
height: 35px;
background: #ffb74d;
left: -20px;
border-radius: 50% 0 50% 50%;
}
.cat__head-dots_second {
position: absolute;
content: '';
top: 1px;
width: 14px;
height: 35px;
background: #ffb74d;
left: 20px;
border-radius: 0 50% 50% 50%;
}
.cat__ear {
position: relative;
}
.cat__ear--left, .cat__ear--right {
position: absolute;
top: -8px;
width: 150px;
height: 150px;
border: 5px solid transparent;
border-radius: 90% 0 90% 0;
background: #ffcc80;
display: flex;
justify-content: center;
align-items: center;
}
.cat__ear--left {
transform: scale(-1, 1) rotate(170deg);
left: -14px;
}
.cat__ear--right {
transform: rotate(170deg);
left: 94px;
}
.cat__ear--left-inside, .cat__ear--right-inside {
width: 108px;
height: 108px;
border-radius: 90% 0 90% 0;
background: #e57373;
}
.cat__eye {
position: absolute;
top: 35px;
left: -16px;
display: flex;
}
.cat__eye--left, .cat__eye--right {
width: 49px;
height: 49px;
background: #fff;
border-radius: 50%;
margin: 38px;
z-index: 100;
}
.cat__eye span {
position: absolute;
top: 41px;
width: 42px;
height: 42px;
background: #373737;
border-radius: 50%;
z-index: 200;
border-top: none;
border-bottom: none;
border-right: none;
border-left: none;
}
.cat__eye span::after {
content: '';
top: 8px;
left: 8px;
position: absolute;
width: 10px;
height: 10px;
border-radius: 50%;
background: #fff;
}
.cat__eye span::before {
content: '';
top: 20px;
left: 8px;
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background: #fff;
}
.cat__eye span.pupil-left {
left: 42px;
}
.cat__eye span.pupil-right {
left: 166px;
}
.cat__nose {
position: absolute;
top: 115px;
left: 95px;
width: 0;
height: 0;
border-right: 14px solid rgba(255, 255, 255, 0);
border-left: 14px solid rgba(255, 255, 255, 0);
border-top: 14px solid #e57373;
border-radius: 40%;
z-index: 100;
}
.cat__mouth-contour {
position: absolute;
top: 97px;
left: 19px;
background: #fff3e0;
width: 180px;
height: 90px;
-webkit-border-radius: 55% 55% 60% 60%;
border-radius: 55% 55% 60% 60%;
}
.cat__mouth-left, .cat__mouth-right {
position: absolute;
top: 120px;
width: 23px;
height: 23px;
-webkit-border-radius: 50%;
border-radius: 50%;
border: 4px solid #373737;
border-right: 3px solid rgba(255, 255, 255, 0);
border-top: 3px solid rgba(255, 255, 255, 0);
transform: rotate(-45deg);
}
.cat__mouth-left {
left: 88px;
}
.cat__mouth-right {
left: 108px;
}
.cat__whiskers-left, .cat__whiskers-right {
position: relative;
}
.cat__whiskers-left, .cat__whiskers-right, .cat__whiskers-left::after, .cat__whiskers-right::after, .cat__whiskers-left::before, .cat__whiskers-right::before {
width: 32px;
height: 5px;
background: #373737;
}
.cat__whiskers-left::before, .cat__whiskers-right::before, .cat__whiskers-left::after, .cat__whiskers-right::after {
content: '';
position: absolute;
left: 0;
}
.cat__whiskers-left {
top: 112px;
left: -18px;
}
.cat__whiskers-left::before {
top: -16px;
transform: rotate(15deg);
}
.cat__whiskers-left::after {
top: 16px;
transform: rotate(-15deg);
}
.cat__whiskers-right {
top: 108px;
left: 205px;
}
.cat__whiskers-right::before {
top: -16px;
transform: rotate(-15deg);
}
.cat__whiskers-right::after {
top: 16px;
transform: rotate(15deg);
}
.cat__body {
background-color: #ffcc80;
height: 120px;
width: 130px;
position: relative;
left: 75px;
bottom: 5px;
border-radius: 20px 65px 35px 0;
z-index: 10;
}
.left_paw, .right_paw {
background-color: black;
height: 12px;
width: 24px;
position: relative;
border-radius: 0 0px 10px 10px;
}
.left_paw {
top: 120px;
}
.right_paw {
top: 108px;
left: 44px;
}
.side_arm{
background-color: black;
top: 40px;
left: 80px;
height: 12px;
width: 24px;
position: relative;
border-radius: 0 0px 10px 10px;
}
.tail{
position: relative;
width: 65px;
height: 95px;
border-right: 12px solid black;
border-top-right-radius: 80px;
float: left;
margin-left: 180px;
bottom: 95px;
left: 4px;
transform: rotate(85deg);
}
.tail-ball {
height: 20px;
width: 20px;
position: relative;
background-color: black;
border-radius: 50px;
bottom: 10px;
}
.tummy {
background-color: #fff3e0;
height: 80px;
width: 60px;
position: relative;
left: 12px;
bottom: 13px;
border-radius: 0 65px 0 0;
}
.claw1 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: 6px;
left: 6px;
}
.claw2 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: 0px;
left: 10.5px;
}
.claw3 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: -6px;
left: 15px;
}
.watch {
background-color: rgb(143, 9, 121);
top: 18px;
left: 80px;
height: 6px;
width: 24px;
position: relative;
}
.frame {
background-color: rgb(236, 138, 10);
height: 12px;
width: 12px;
border-radius: 50%;
position: relative;
left: 6px;
bottom: 3px;
}
/*
.cat__body {
position: relative;
}
.cat__chest {
position: absolute;
left: 54px;
top: -48px;
width: 120px;
height: 120px;
background: #ffcc80;
border: 5px solid transparent;
border-radius: 50% 50% 40% 40%;
z-index: 3;
}
.cat__chest_inner {
content: '';
position: absolute;
top: 30px;
left: 70px;
width: 88px;
height: 35px;
border-radius: 50%;
background: #fff3e0;
z-index: 4;
}
.cat__paw-left, .cat__paw-right {
position: absolute;
top: 24px;
width: 28px;
height: 48px;
background: #ffcc80;
border: none;
border-bottom: 5px solid transparent;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
z-index: 5;
}
.cat__paw-right_inner {
content: '';
position: absolute;
top: 40px;
left: 148px;
width: 35px;
height: 32px;
background: #ffcc80;
border-radius: 45%;
border: 5px solid transparent;
z-index: 2;
}
.cat__paw-left_inner {
content: '';
position: absolute;
top: 40px;
left: 48px;
width: 35px;
height: 32px;
background: #ffcc80;
border-radius: 45%;
border: 5px solid transparent;
z-index: 2;
}
.cat__paw-left {
left: 78px;
border-radius: 0 0 45% 35%;
}
.cat__paw-left::after {
left: -32px;
}
.cat__paw-right {
left: 122px;
border-radius: 0 0 35% 45%;
}
.cat__paw-right::after {
left: 16px;
}
.cat__tail {
position: absolute;
top: 20px;
left: 130px;
width: 90px;
height: 23px;
background: #ffcc80;
border: 5px solid transparent;
border-radius: 45%;
z-index: 1;
transform: rotate(-45deg);
}
*/
/* .cursor {
position: absolute;
height: 23px;
width: 23px;
border: none;
border-radius: 50%;
background: #b40660;
transform: translateX(-50%) translateY(-50%);
z-index: 4000;
} */
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthTummyColor(color, code) {
$('.cat__mouth-contour, .tummy, .cat__ear--left-inside, .cat__ear--right-inside').css('background', '#' + color)
$('#mouthcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyesEarsColor(color, code) {
$('.cat__ear--left, .cat__ear--right, .cat__eye span').css('background', '#' + color)
$('#eyescode').html('code: '+code)
$('#dnaeyes').html(code)
}
function tailPawsColor(color, code) {
$('.left_paw, .right_paw, .side_arm, .tail-ball').css('background', '#' + color)
$('#pawscode').html('code: '+code)
$('#dnapaws').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge to 'Basic'
break
case 2:
normalEyes() //reset
$('#eyeName').html('Chill') // Set the badge to 'Chill'
eyesType1() //Set border to change shape of the eye
break
default:
console.log("Not 1 or 2");
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 21,
"mouthColor" : 39,
"eyesColor" : 42,
"pawsColor" : 84,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnapaws').html(defaultDNA.pawsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnapaws').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthTummyColor(colors[dna.mouthColor], dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyesEarsColor(colors[dna.eyesColor], dna.eyesColor)
$('#eyescolor').val(dna.eyesColor)
tailPawsColor(colors[dna.pawsColor], dna.pawsColor)
$('#pawscolor').val(dna.pawsColor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthTummyColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesEarsColor(colors[colorVal],colorVal)
})
$('#pawscolor').change(()=>{
var colorVal = $('#pawscolor').val()
tailPawsColor(colors[colorVal],colorVal)
})
$('eyeshape').change(() => {
var shape = parseInt($('eyeshape').val()) //input from slider 1 to 7
eyeVariation(shape)
})
Sorry for the trouble, I’ll try to skip the eye shape part and proceed with other attributes in the assignment first.
Thank you!
Hi Kenneth,
The function is different right? It just calls the normalEyes() function first to reset any changes made, then calls for a different function eyesType1 which represents ‘Chill’, or am I getting this wrong?
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge to 'Basic'
break
case 2:
normalEyes() //reset
$('#eyeName').html('Chill') // Set the badge to 'Chill'
eyesType1() //Set border to change shape of the eye
break
Thank you for replying 
Hi, devs,
I’m still having troubles with the eye shape of the assignment, it doesn’t change when I follow Filip’s tutorial. Here are the links to the codes
I’m more interested in the actual creation of the smart contract for these NFTs but I got stuck here on changing the cat’s eye shapes, please help 
I’m seeking help on just fixing the code that will allow me to play with the eye shape and move forward from there. I still want to learn to solve things on my own, I just got stuck here. Thank you!
Ok, I see. Try the function individually into the console from inspector. So just call the eyesShape to see if is work from console. There is a lot of CSS and JS frontend in the course and can take a lot of time. Dont spend too much into frontend for the moment, lets focus on the contract and solidity improvements. So when its ready we go back to fix the frontend stuffs.
Thanks, man! Yeah, I repeated this lesson using Filip’s original cat trying not to change too much on the front end so I can move on to learning how to build the smart contract.
Happy learning!
Ok, here’s my customizable Doraemon!!!


Code
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.6.0.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/cattributes.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Dora-Factory</h1>
<p class="c-white">Create your custom Doraemon</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ears">
<div class="cat__ear left">
<div class="cat__ear_inside left"></div>
</div>
<div class="cat__ear right">
<div class="cat__ear_inside right"></div>
</div>
</div>
<div class="cat__head">
<div class="cat__eyes">
<div class="cat__eye left">
<div class="cat__pupil left"><div class="cat__inner_pupil left"></div></div>
</div>
<div class="cat__eye right">
<div class="cat__pupil right"><div class="cat__inner_pupil right"></div></div>
</div>
</div>
<div class="cat__mouth_contour">
<div class="cat__mouth_round left"></div>
<div class="cat__mouth_round right"></div>
</div>
<div class="cat__nose">
<div class="cat__inner_nose"></div>
</div>
<div class="cat__mouth">
<div class="cat__tongue"></div>
</div>
<div class="cat__whiskers">
<div class="cat__whisker left top"></div>
<div class="cat__whisker left middle"></div>
<div class="cat__whisker left bottom"></div>
<div class="cat__whisker right top"></div>
<div class="cat__whisker right middle"></div>
<div class="cat__whisker right bottom"></div>
</div>
<div class="cat__face_lines">
<div class="cat__line_nose_to_mouth"></div>
<div class="cat__face_line left"></div>
<div class="cat__face_line right"></div>
</div>
</div>
<div class="cat__decoration">
<div class="cat__ribbon"></div>
<div class="cat__bell">
<div class="cat__bell_dot"></div>
<div class="cat__bell_vertical_line"></div>
<div class="cat__bell__horizontal_line_top"></div>
<div class="cat__bell__horizontal_line_bottom"></div>
</div>
<div class="cat__pocket"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__inner_chest"></div>
</div>
<div class="cat__arms">
<div class="cat__arm left">
<div class="cat__hand left"></div>
</div>
<div class="cat__arm right">
<div class="cat__hand right"></div>
</div>
</div>
<div class="cat__feet">
<div class="cat__feet_seperator"></div>
<div class="cat__foot left"></div>
<div class="cat__foot right"></div>
</div>
</div>
<br>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnafist"></span>
<span id="dnapocket"></span>
<span id="dnaribbon"></span>
<!-- Cattributes -->
<span id="dnaeyeshape"></span>
<span id="dnamouthshape"></span>
<span id="dnaearshape"></span>
<span id="dnaearcolor"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<!-- Cat colors -->
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Main Color</b><span class="badge bg-dark ml-2" id="bodycode"></span></label>
<br>
<input type="range" min="10" max="98" class="form-range" id="bodycolor">
<br>
<label for="formControlRange"><b>Fist and Feet Color</b><span class="badge bg-dark ml-2" id="fistcode"></span></label>
<br>
<input type="range" min="10" max="98" class="form-range" id="fistcolor">
<br>
<label for="formControlRange"><b>Pocket Color</b><span class="badge bg-dark ml-2" id="pocketcode"></span></label>
<br>
<input type="range" min="10" max="98" class="form-range" id="pocketcolor">
<br>
<label for="formControlRange"><b>Ribbon Color</b><span class="badge bg-dark ml-2" id="ribboncode"></span></label>
<br>
<input type="range" min="10" max="98" class="form-range" id="ribboncolor">
<label for="formControlRange"><b>Eye State</b><span class="badge bg-dark ml-2" id="eyeName"></span></label>
<br>
<input type="range" min="1" max="7" class="form-range" id="eyeshape">
<label for="formControlRange"><b>Mouth Shape</b><span class="badge bg-dark ml-2" id="mouthName"></span></label>
<br>
<input type="range" min="1" max="4" class="form-range" id="mouthshape">
<label for="formControlRange"><b>Ear Shape</b><span class="badge bg-dark ml-2" id="earName"></span></label>
<br>
<input type="range" min="1" max="6" class="form-range" id="earshape">
<label for="formControlRange"><b>Ear Color</b><span class="badge bg-dark ml-2" id="earcolorcode"></span></label>
<br>
<input type="range" min="10" max="98" class="form-range" id="earcolor">
<label for="formControlRange"><b>Animation</b><span class="badge bg-dark ml-2" id="animationName"></span></label>
<br>
<input type="range" min="1" max="5" class="form-range" id="animation">
</div>
</div>
</div>
</div>
<br>
</div>
<footer align="left">
<p>Ivan on Tech Academy</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat{
transform: scale(1.7);
position: absolute;
left: 100px;
top: 120px;
}
.cat *{
border: 1px solid black;
}
/**EARS****************************************/
.cat__ears{
position: relative;
border-style: none;
}
.cat__ear {
background-color: #1DBEFE;
position: absolute;
}
.cat__ear.right {
border-radius: 20% 100% 0% 100%;
height: 90px;
width: 70px;
/* transform: scale(1,-1) rotate(200deg); */
bottom: -80px;
left: 80px;
}
.cat__ear.left {
border-radius: 100% 20% 100% 0%;
height: 90px;
width: 70px;
/* transform: scale(1,-1) rotate(160deg); */
bottom: -80px;
}
.cat__ear_inside{
background-color: #FFFFFF;
height: 80px;
width: 60px;
position: absolute;
}
.cat__ear_inside.right{
border-radius: 20% 100% 0% 100%;
top: 5px;
left: 5px;
}
.cat__ear_inside.left{
border-radius: 100% 20% 100% 0%;
top: 5px;
left: 5px;
}
/**HEAD****************************************/
.cat__head{
position: relative;
background-color: #1DBEFE;
width: 150px;
height: 150px;
border-radius: 60% 60% 55% 55%;
z-index: 0;
}
.cat__eyes{
position: absolute;
border-style: none;
}
.cat__eye{
position: absolute;
background-color: #FFFFFF;
width: 30px;
height: 40px;
border-radius: 60% 60% 60% 60%;
z-index: 1;
top: 10px;
}
.cat__eye.left{
transform: scale(1,-1) rotate(10deg);
left: 45px;
}
.cat__eye.right{
transform: rotate(10deg);
left: 75px;
}
.cat__pupil{
background-color: #000000;
width: 8px;
height: 10px;
border-radius: 60%;
position: absolute;
border-style: none;
}
.cat__pupil.left{
top: 10px;
left: 16px;
transform: rotate(-10deg);
}
.cat__pupil.right{
top: 19px;
left: 5px;
transform: rotate(-10deg);
}
.cat__inner_pupil{
background-color: white;
width: 3px;
height: 4px;
border-radius: 50%;
position: absolute;
display: none;
}
.cat__inner_pupil.left{
top: 3px;
left: 3px;
border-style: none;
}
.cat__inner_pupil.right{
top: 3px;
left: 2px;
border-style: none;
}
.cat__mouth_contour{
position: absolute;
background-color: #FFFFFF;
width: 130px;
height: 130px;
border-radius: 60% 60% 55% 55%;
top: 25px;
left: 10px;
}
.cat__nose{
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #D60035;
z-index: 2;
top: 43px;
left: 65px;
}
.cat__inner_nose{
position: absolute;
width: 6px;
height: 6px;
border-radius: 50%;
background-color: #FDFCFD;
z-index: 2;
top: 2px;
left: 2.5px;
border-style: none;
}
.cat__mouth{
position: absolute;
height: 45px;
width: 90px;
border-radius: 15px 15px 45px 45px;
background-color: #8A0004;
left: 30px;
top: 85px;
}
.cat__mouth_round{
position: absolute;
border-style: none;
width: 60px;
height: 30px;
border-radius: 0px 0px 25px 25px;
background-color: #FFFFFF;
z-index: 1;
}
.cat__mouth_round.left{
left: 15px;
top: 33px;
}
.cat__mouth_round.right{
transform: scale(1,-1) rotate(180deg);
left: 53px;
top: 33px;
}
.cat__tongue{
position: absolute;
height: 30px;
width: 65px;
border-radius: 10px 10px 35px 35px;
background-color: #FB0005;
left: 12px;
top: 13px;
border-style: none;
}
.cat__whiskers{
position: absolute;
border-style: none;
z-index: 4;
}
.cat__whisker{
width: 40px;
border: black;
border-width: 0.7px;
border-style: solid;
position: absolute;
top: 65px;
}
.cat__whisker.top.left{
transform-origin: 60px 0px;
transform: rotate(25deg);
}
.cat__whisker.bottom.left{
transform-origin: 60px 0px;
transform: rotate(-15deg);
}
.cat__whisker.top.right{
transform-origin: -20px 2px;
transform: rotate(15deg);
}
.cat__whisker.bottom.right{
transform-origin: -20px 2px;
transform: rotate(-25deg);
}
.cat__whisker.left{
left: 10px;
}
.cat__whisker.right{
left: 100px;
}
.cat__face_lines{
position: absolute;
border-style: none;
}
.cat__line_nose_to_mouth{
position: absolute;
border: black;
border-width: 0.7px;
background-color: #000;
border-style: solid;
height: 23px;
outline: none;
top: 63px;
left: 74px;
z-index: 2;
}
.cat__face_line{
position: absolute;
border-style: none;
width: 60px;
height: 160px;
border: solid 1.2px #000;
border-color: #000 transparent transparent transparent;
border-radius: 140% 80% 0 0;
z-index: 2;
top: -7px;
}
.cat__face_line.left{
position: absolute;
left: 70px;
transform: rotate(-90deg);
}
.cat__face_line.right{
position: absolute;
left: 20px;
transform: scale(1, -1) rotate(90deg);
}
/**DECORATION****************************************/
.cat__decoration{
position: relative;
z-index: 10;
border-style: none;
}
.cat__ribbon{
position: absolute;
z-index: 10;
width: 92px;
height: 8px;
border-radius: 20% 20% 30% 30%;
background-color: #FB0006;
top: -14px;
left: 30px;
}
.cat__bell{
position: absolute;
z-index: 10;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: #FFE737;
left: 65px;
top: -12px;
}
.cat__bell_dot{
position: absolute;
z-index: 11;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #9E2624;
left: 6.5px;
top: 8.5px;
}
.cat__bell_vertical_line{
position: absolute;
border: black;
border-width: 0.9px;
border-style: solid;
width: 6px;
outline: none;
transform: rotate(-90deg);
top: 15px;
left: 6px;
z-index: 2;
}
.cat__bell__horizontal_line_top{
position: absolute;
border: black;
border-width: 0.8px;
border-style: solid;
width: 17px;
outline: none;
top: 4px;
left: 1px;
z-index: 2;
}
.cat__bell__horizontal_line_bottom{
position: absolute;
border: black;
border-width: 0.8px;
border-style: solid;
width: 19px;
outline: none;
top: 7px;
left: 0px;
z-index: 2;
}
.cat__pocket{
position: absolute;
z-index: 10;
width:50px;
height:25px;
border-radius:0 0 25px 25px;
background:#FFFFFF;
top: 20px;
left: 50px;
}
/**BODY****************************************/
.cat__body{
position: relative;
border-style: none;
}
.cat__chest{
z-index: -1;
position: absolute;
width: 90px;
height: 100px;
background-color: #1DBEFE;
border-radius: 30% 30% 0% 0%;
top: -30px;
left: 29.5px;
}
.cat__inner_chest{
position: absolute;
width: 75px;
height: 65px;
background-color: #FFFFFF;
border-radius: 80% 80% 70% 70%;
top: -10px;
left: 37px;
z-index: 2;
}
/**ARM****************************************/
.cat__arms{
position: relative;
border-style: none;
}
.cat__arm{
position: absolute;
background-color: #1DBEFE;
z-index: 1;
height: 25px;
}
.cat__arm.left{
position: absolute;
width: 85px;
border-radius: 80% 80% 30% 60%;
transform: rotate(-30deg);
left: -23px;
top: -2px;
}
.cat__arm.right{
position: absolute;
width: 85px;
border-radius: 300% 80% 80% 60%;
transform: rotate(178deg);
left: 85px;
top: -10px;
}
.cat__hand{
position: absolute;
width: 25px;
height: 25px;
border-radius: 50%;
background-color: #FFFFFF;
}
.cat__hand.right{
position: absolute;
left: -5px;
top: 2px;
}
.cat__hand.left{
position: absolute;
left: -5px;
top: 1px;
}
/**FEET****************************************/
.cat__feet{
position: relative;
border-style: none;
}
.cat__feet_seperator{
position: absolute;
background-color: #E2EFFF;
height: 13px;
width: 25px;
border-radius: 50% 50% 50% 50%;
top: 62px;
left: 62.5px;
border-style: none;
z-index: 3;
}
.cat__foot{
position: absolute;
background-color: #FFFFFF;
height: 16px;
width: 42px;
border-radius: 70% 50% 50% 50%;
z-index: 4;
top: 64px;
}
.cat__foot.left{
left: 22px;
}
.cat__foot.right{
transform: scale(-1,1);
left: 86px;
}
cattributes.css
.cat__close_eyes{
width: 20px;
height: 20px;
border: solid 3px #000;
border-color: #000 transparent transparent transparent;
border-radius: 90% 90% 0 0;
background-color: #ffffff;
position: absolute;
}
.cat__close_eyes.left{
transform: rotate(0deg);
}
.cat__close_eyes.right{
transform: rotate(180deg);
}
.cat__mouth_smile{
width: 140px;
height: 230px;
border: solid 1.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 80% 80% 20% 20%;
transform: rotate(180deg);
background-color: transparent;
position: absolute;
}
.cat__mouth_still{
width: 50px;
height: 10px;
border: solid 1.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 50% 50% 0% 0%;
transform: rotate(180deg);
background-color: transparent;
position: absolute;
}
.cat__mouth_thinking{
width: 80px;
height: 90px;
border: solid 1.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 80% 80% 20% 20%;
background-color: transparent;
position: absolute;
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"bodycolor" : 11,
"fistcolor" : 21,
"pocketcolor" : 21,
"ribboncolor" : 31,
//Cattributes
"eyeshape" : 7,
"mouthshape" : 1,
"earshape" : 2,
"earcolor" : 21,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.bodycolor);
$('#dnafist').html(defaultDNA.fistcolor);
$('#dnapocket').html(defaultDNA.pocketcolor);
$('#dnaribbon').html(defaultDNA.ribboncolor);
$('#dnaeyeshape').html(defaultDNA.eyeshape);
$('#dnamouthshape').html(defaultDNA.mouthshape);
$('#dnaearshape').html(defaultDNA.earshape);
$('#dnaearcolor').html(defaultDNA.earcolor);
$('#dnaanimation').html(defaultDNA.animation);
// $('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnafist').html()
dna += $('#dnapocket').html()
dna += $('#dnaribbon').html()
dna += $('#dnaeyeshape').html()
dna += $('#dnamouthshape').html()
dna += $('#dnaearshape').html()
dna += $('#dnadearcolor').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
changeBodyColor(colors[dna.bodycolor],dna.bodycolor)
$('#bodycolor').val(dna.bodycolor)
changeFistColor(colors[dna.fistcolor],dna.fistcolor)
$('#fistcolor').val(dna.fistcolor)
changePocketColor(colors[dna.pocketcolor],dna.pocketcolor)
$('#pocketcolor').val(dna.pocketcolor)
changeRibbonColor(colors[dna.ribboncolor],dna.ribboncolor)
$('#ribboncolor').val(dna.ribboncolor)
changeEyeShape(dna.eyeshape)
$('#eyeshape').val(dna.eyeshape)
changeMouthShape(dna.mouthshape)
$('#mouthshape').val(dna.mouthshape)
changeEarShape(dna.earshape)
$('#earshape').val(dna.earshape)
changeEarColor(colors[dna.earcolor],dna.earcolor)
$('#earcolor').val(dna.earcolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
changeBodyColor(colors[colorVal],colorVal)
})
$('#fistcolor').change(()=>{
var colorVal = $('#fistcolor').val()
changeFistColor(colors[colorVal],colorVal)
})
$('#pocketcolor').change(()=>{
var colorVal = $('#pocketcolor').val()
changePocketColor(colors[colorVal],colorVal)
})
$('#ribboncolor').change(()=>{
var colorVal = $('#ribboncolor').val()
changeRibbonColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shapeVal = parseInt($('#eyeshape').val())
changeEyeShape(shapeVal)
})
$('#mouthshape').change(()=>{
var shapeVal = parseInt($('#mouthshape').val())
changeMouthShape(shapeVal)
})
$('#earshape').change(()=>{
var shapeVal = parseInt($('#earshape').val())
changeEarShape(shapeVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
changeEarColor(colors[colorVal],colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
function changeBodyColor(color,code) {
$('.cat__head, .cat__ear, .cat__chest, .cat__arm').css('background', '#' + color) //Change cat
$('#bodycode').html('code: '+code) //Update code badge text
$('#dnabody').html(code) //Update DNA number
}
function changeFistColor(color,code) {
$('.cat__hand, .cat__foot').css('background', '#' + color)
$('#fistcode').html('code: '+code)
$('#dnafist').html(code)
}
function changePocketColor(color,code) {
$('.cat__pocket').css('background', '#' + color)
$('#pocketcode').html('code: '+code)
$('#dnapocket').html(code)
}
function changeRibbonColor(color,code) {
$('.cat__ribbon').css('background', '#' + color)
$('#ribboncode').html('code: '+code)
$('#dnaribbon').html(code)
}
function changeEyeShape(num) {
$('#dnaeyeshape').html(num)
switch (num) {
case 1:
eyeType1()
$('#eyeName').html('Basic')
break
case 2:
eyeType2()
$('#eyeName').html('Down')
break
case 3:
eyeType3()
$('#eyeName').html('Up')
break
case 4:
eyeType4()
$('#eyeName').html('Close')
break
case 5:
eyeType5()
$('#eyeName').html('Wink')
break
case 6:
eyeType6()
$('#eyeName').html('Confused')
break
case 7:
eyeType7()
$('#eyeName').html('Tilted')
break
}
}
function eyeType1(){
$('.cat__eye.left').css('transform', 'scale(1,-1) rotate(0deg)');
$('.cat__eye.left').css('left', '45px');
$('.cat__eye.right').css('transform', 'rotate(0deg)');
$('.cat__eye.right').css('left', '75px');
$('.cat__eye').css('top', '10px');
$('.cat__pupil.left').css('top', '10px');
$('.cat__pupil.left').css('left', '16px');
$('.cat__pupil.right').css('top', '19px');
$('.cat__pupil.right').css('left', '5px');
$('.cat__inner_pupil').css('display', 'block');
$('.cat__pupil').removeClass("cat__close_eyes");
}
function eyeType2(){
eyeType1()
$('.cat__pupil.left').css('top', '3px');
$('.cat__pupil.left').css('left', '11px');
$('.cat__pupil.right').css('top', '26px');
$('.cat__pupil.right').css('left', '10px');
}
function eyeType3(){
eyeType1()
$('.cat__pupil.left').css('top', '23px');
$('.cat__pupil.left').css('left', '11px');
$('.cat__pupil.right').css('top', '6px');
$('.cat__pupil.right').css('left', '10px');
}
function eyeType4(){
eyeType1()
$('.cat__inner_pupil').css('display', 'none');
$('.cat__pupil').addClass("cat__close_eyes");
$('.cat__close_eyes.left').css('top', '9px');
$('.cat__close_eyes.left').css('left', '6px');
$('.cat__close_eyes.right').css('top', '10px');
$('.cat__close_eyes.right').css('left', '3px');
}
function eyeType5(){
eyeType1()
$('.cat__inner_pupil.right').css('display', 'none');
$('.cat__pupil.right').addClass("cat__close_eyes");
$('.cat__close_eyes.right').css('top', '10px');
$('.cat__close_eyes.right').css('left', '3px');
}
function eyeType6(){
eyeType1()
$('.cat__pupil.left').css('top', '20px');
$('.cat__pupil.right').css('top', '24px');
}
function eyeType7(){
eyeType1()
$('.cat__eye.left').css('transform', 'scale(1,-1) rotate(10deg)');
$('.cat__eye.right').css('transform', 'rotate(10deg)');
}
function changeMouthShape(num){
$('#dnamouthshape').html(num)
}
function changeMouthShape(num) {
$('#dnamouthshape').html(num)
switch(num) {
case 1:
mouthType1()
$('#mouthName').html('Happy')
break
case 2:
mouthType2()
$('#mouthName').html('Smile')
break
case 3:
mouthType3()
$('#mouthName').html('Still')
break
case 4:
mouthType4()
$('#mouthName').html('Thinking')
break
}
}
function mouthType1(){
$('.cat__mouth').removeClass("cat__mouth_smile");
$('.cat__mouth').removeClass("cat__mouth_still");
$('.cat__mouth').removeClass("cat__mouth_thinking");
$('.cat__mouth_round').css('display', 'block');
$('.cat__face_line').css('display', 'block');
$('.cat__tongue').css('display', 'block');
$('.cat__mouth').css('top', '85px');
$('.cat__mouth').css('left', '30px');
$('.cat__line_nose_to_mouth').css('height', '23px');
}
function mouthType2(){
mouthType1();
$('.cat__mouth_round').css('display', 'none');
$('.cat__face_line').css('display', 'none');
$('.cat__tongue').css('display', 'none');
$('.cat__mouth').addClass("cat__mouth_smile");
$('.cat__mouth_smile').css('top', '-110px');
$('.cat__mouth_smile').css('left', '5px');
$('.cat__line_nose_to_mouth').css('height', '56px');
}
function mouthType3(){
mouthType1();
$('.cat__mouth_round').css('display', 'none');
$('.cat__face_line').css('display', 'none');
$('.cat__tongue').css('display', 'none');
$('.cat__mouth').addClass("cat__mouth_still");
$('.cat__mouth_still').css('top', '110px');
$('.cat__mouth_still').css('left', '50px');
$('.cat__line_nose_to_mouth').css('height', '56px');
}
function mouthType4(){
mouthType1();
$('.cat__mouth_round').css('display', 'none');
$('.cat__face_line').css('display', 'none');
$('.cat__tongue').css('display', 'none');
$('.cat__mouth').addClass("cat__mouth_thinking");
$('.cat__mouth_thinking').css('top', '111px');
$('.cat__mouth_thinking').css('left', '34px');
$('.cat__line_nose_to_mouth').css('height', '50px');
}
function changeEarShape(num) {
$('#dnaearshape').html(num)
switch (num) {
case 1:
earType(0,0)
$('#earName').html('"The Actual"')
break
case 2:
earType(200,160);
$('#earName').html('Basic')
break
case 3:
earType(180,180);
$('#earName').html('Away')
break
case 4:
earType(150,210);
$('#earName').html('Far Away')
break
case 5:
earType(220,140);
$('#earName').html('Straight')
break
case 6:
earType(240,120);
$('#earName').html('Close')
break
}
}
function earType(angleRight, angleLeft){
$('.cat__ears').css('display', 'block')
if(angleRight==0&&angleLeft==0){
$('.cat__ears').css('display', 'none')
}else{
$('.cat__ear.left').css('transform', 'scale(1,-1) rotate('+angleLeft.toString()+'deg)')
$('.cat__ear.right').css('transform', 'scale(1,-1) rotate('+angleRight.toString()+'deg)')
}
}
function changeEarColor(color,code) {
$('.cat__ear_inside').css('background', '#' + color)
$('#earcolorcode').html('code: '+code)
$('#dnaearcolor').html(code)
}

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>kitties</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cat.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div id=cat>
<div class="ears">
<div class="ear left_ear">
<div class="left_ear_inside"></div>
</div>
<div class="ear right_ear">
<div class="right_ear_inside"></div>
</div>
</div>
<div id="body">
<div class="face">
<div class="contour"></div>
<div id="midDot" class="mid_head_dot">
<div class="left_head_dot"></div>
<div class="right_head_dot"></div>
</div>
<div class="eyes">
<div class="eye-left">
<span class="pupil-left">
</span>
</div>
<div class="eye-right">
<div class="pupil-right"></div>
</div>
</div>
<div class="nose">
<div class="whisker_left"></div>
<div class="whisker_right"></div>
</div>
<div class="mustaches">
<div class="mustache mustache_left"></div>
<div class="mustache mustache_right"></div>
</div>
</div>
<div class="chest">
<div class="chest_inner"></div>
<div class="chest_left_paw"></div>
<div class="chest_right_paw"></div>
<div class="chest_left_back_leg"></div>
<div class="chest_right_back_leg"></div>
</div>
<div class="tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnamouth"></span>
<span id="dnabody"></span>
<span id="dnaears"></span>
<span id="dnaeyes"></span>
<!-- Cattributes -->
<span id="dnaeyeshape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>face and chest</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="faceAndChestColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Body front feet back feet Tail color</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="legsColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Inner chest color</b><span class="badge badge-dark ml-2" id="innerchestcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="innerChestColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes and Ears</b><span class="badge badge-dark ml-2" id="eyesearscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyesAndEarColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes Shape</b><span class="badge badge-dark ml-2" id="eyeShapeCode"></span></label>
<input type="range" min="1" max="9" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration</b><span class="badge badge-dark ml-2" id="decorationCode"></span></label>
<input type="range" min="1" max="2" class="form-control-range" id="decoration">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Mid</b><span class="badge badge-dark ml-2" id="decorationMidId"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationMid">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Sides</b><span class="badge badge-dark ml-2" id="decorationSidesId"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationSides">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Hk Kitty</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyeShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnaeyeshape').html(defaultDNA.eyeShape);
// $('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnaeyeshape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
//headColor(colors[dna.headColor],dna.headColor)
//$('#bodycolor').val(dna.headColor)
}
// Changing cat colors
$('#faceAndChestColor').change(()=> {
var colorVal = $('#faceAndChestColor').val()
faceAndChestColor(colors[colorVal],colorVal)
})
$('#legsColor').change(() => {
var colorVal = $('#legsColor').val()
legsColor(colors[colorVal], colorVal)
})
$('#innerChestColor').change(() => {
var colorVal = $('#innerChestColor').val()
innerChestColor(colors[colorVal], colorVal)
})
$('#eyesAndEarColor').change(() => {
var colorVal = $('#eyesAndEarColor').val()
eyesAndEarColor(colors[colorVal], colorVal)
})
$('#eyeshape').change(() => {
var shapeVal = $('#eyeshape').val()
eyeShape(shapeVal)
})
$('#decoration').change(() => {
var val = $('#decoration').val()
decorationVariation(val)
})
$('#decorationMid').change(() => {
var val = $('#decorationMid').val()
decorationMidVariationColor(colors[val], val)
})
$('#decorationSides').change(() => {
var val = $('#decorationSides').val()
decorationSidesVariationColor(colors[val], val)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function legsColor(color,code) {
$('.chest_left_paw').css('background', '#' + color) //This changes the color of the cat
$('.chest_right_paw').css('background', '#' + color)
$('.chest_left_back_leg').css('background', '#' + color)
$('.chest_right_back_leg').css('background', '#' + color)
$('.tail').css('background', '#' + color)
$('.pupil').css('background', '#' + color)
$('#bodycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function faceAndChestColor(color, code) {
//Body front feet back feet Tail color
$('.chest').css('background', '#' + color) //This changes the color of the cat
$('.face').css('background', '#' + color)
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function innerChestColor(color, code) {
$('.chest_inner').css('background', '#' + color) //This changes the color of the cat
$('#innerchestcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesAndEarColor(color, code) {
$('.eye').css('background', '#' + color)
$('.ear').css('background', '#' + color) //This changes the color of the cat
$('#eyesearscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
/*function eyeShape(shape, code) {
$('.eye-left').css('border-radius', '#' +shape)
console.log("border radius" +shape)
$('.eye-right').css('border-radius', '#' +shape)
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyeshape').html(code) //This updates the body color part of the DNA that is displayed below the cat
}*/
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeShape(shape) {
const choice = parseInt(shape)
$('#dnaeyeshape').html(shape)
$('#eyeShapeCode').html('code ' +shape)
switch (choice) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
lookUpEyes()
$('eyeName').html('Lookup')
break
case 3:
normalEyes()
lookDownEyes()
$('eyeName').html('LookDown')
break
case 4:
lookRightEyes()
$('eyeName').html('LookRight')
break
case 5:
lookLeftEyes()
$('eyeName').html('LookLeft')
break
default:
break
}
}
function decorationVariation(num) {
var choice = parseInt(num)
$('#dnadecoration').html(num)
$('#decorationCode').html('code ' +num)
switch (choice) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('FatMidHair')
fatMidDot()
break
default:
break
}
}
function decorationMidVariationColor(color, code) {
$('#dnadecorationMid').html(code)
$('.mid_head_dot').css('background-color', '#' + color)
$('#decorationMidId').html(code)
}
function decorationSidesVariationColor(color, code) {
$('#dnadecorationSides').html(code)
$('#decorationSidesId').html(code)
$('.left_head_dot').css('background-color', '#' + color)
$('.right_head_dot').css('background-color', '#' + color)
}
async function normalEyes() {
await $('.pupil-left').css('top', '-7px')
await $('.pupil-right').css('top', '-7px')
await $('.pupil-left').css('left', '-7px')
await $('.pupil-right').css('left', '-7px')
}
async function lookUpEyes() {
await $('.pupil-left').css('top', '-11px')
await $('.pupil-right').css('top', '-11px')
}
async function lookDownEyes() {
await $('.pupil-left').css('top', '-3px')
await $('.pupil-right').css('top', '-3px')
}
async function lookRightEyes() {
await $('.pupil-left').css('left', '-11px')
await $('.pupil-right').css('left', '-11px')
}
async function lookLeftEyes() {
await $('.pupil-left').css('left', '-3px')
await $('.pupil-right').css('left', '-3px')
}
async function normaldecoration() {
$('.mid_head_dot').css({ "transform": "rotate(0deg)", "height": "33px", "width": "10px", "top": "6px", "border-radius": "0 0 50% 50%" })
$('.left_head_dot').css({ "transform": "rotate(0deg)", "height": "26px", "width": "10px", "top": "0px", "border-radius": "50% 0 50% 50%" })
$('.right_head_dot').css({ "transform": "rotate(0deg)", "height": "26px", "width": "10px", "top": "0px", "border-radius": "0 50% 50% 50%" })
}
async function fatMidDot() {
$('.mid_head_dot').css({ "transform": "rotate(0deg)", "height": "33px", "width": "12px", "top": "6px", "border-radius": "0 0 50% 50%" })
$('.left_head_dot').css({ "transform": "rotate(10deg)", "height": "26px", "width": "10px", "top": "0px", "border-radius": "50% 0 50% 50%" })
$('.right_head_dot').css({ "transform": "rotate(-10deg)", "height": "26px", "width": "10px", "top": "0px", "border-radius": "0 50% 50% 50%" })
}
@AdamFortuna Hi Adam the most time consuming part was trying to learn and implement css tricks, would you recommend any tools or resource to sharpen the css skills?
Here’s what I know
Cheat sheet: https://htmlcheatsheet.com/css/
Selector game: https://flukeout.github.io/
Hey @kHarsh ! I can recommend https://www.w3schools.com/css/default.asp for CSS and https://www.w3schools.com/jquery/default.asp for jquery
Jjajaja great game! Lovely. I spend some time having fun with it! Thanks for good tool to learn CSS
My code.
4 for eyes
4 for decorative pattern

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--<link rel="stylesheet" href="styles.css"> -->
<script type="text/javascript" src="client/assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="client/assets/bootstrap/css/bootstrap.min.css">
<script src="client/assets/bootstrap/js/popper.js"></script>
<script src="client/assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="client/assets/css/mystyle.css">
<link rel="stylesheet" href="client/assets/css/cats.css">
<link rel="stylesheet" href="client/assets/css/colors.css">
<link rel="stylesheet" href="client/assets/css/factory.css">
<link rel="stylesheet" href="client/assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class='cat'>
<div class= 'ears'>
<div class= 'rightear'>
<div class = 'innerear'></div>
</div>
<div class= 'leftear'>
<div class= 'innerear'></div>
</div>
</div>
<div class= 'head'>
<div class= 'front'></div>
<div class= 'nouse'></div>
<div class= 'eyes'>
<div class = 'eye'>
<div class = 'pupil'></div>
<div class= 'intoeye'></div>
</div>
<div class = 'eye2'>
<div class = 'pupil'></div>
<div class= 'intoeye'></div>
</div>
</div>
<div class= 'mouth'>
<div class= 'tongue'></div>
</div>
<div class ='whiskergroup1'>
<div class= 'whisker'></div>
<div class= 'whisker2'></div>
<div class= 'whisker3'></div>
</div>
<div class ='whiskergroup2'>
<div class= 'whisker4'></div>
<div class= 'whisker5'></div>
<div class= 'whisker6'></div>
</div>
</div>
<div class = 'tail'>
<div class= 'intotail'></div>
</div>
<div class= 'body'>
<div class = 'neck'></div>
<div class = 'belly'></div>
<div class = 'legs'>
<div class = 'rightleg'></div>
<div class = 'leftleg'></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Body and Tail</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor2">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor3">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ear</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor4">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Orientation</b><span class="badge badge-dark ml-2" id="eyeshapecode"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decorative Pattern</b><span class="badge badge-dark ml-2" id="decorativecode"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="decorativepattern">
</div>
<div class="form-group">
<label for="formControlRange"><b>Pattern Color</b><span class="badge badge-dark ml-2" id="patterncolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="patterncolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Pattern2 Color</b><span class="badge badge-dark ml-2" id="pattern2colorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pattern2color">
</div>
</div>
</div>
</body>
<script src="client/assets/js/colors.js"></script>
<script src="client/assets/js/catSettings.js"></script>
<script src="client/assets/js/catFactory.js"></script>
</html>
catSettings
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthcolor" : 13,
"eyescolor" : 96,
"earscolor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 46,
"decorationSidescolor" : 21,
"animation" : 1,
"lastNum" : 1
};
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
tailColor(colors[dna.mouthcolor],dna.mouthcolor)
$('#bodycolor2').val(dna.mouthcolor)
eyeColor(colors[dna.eyescolor],dna.eyescolor)
$('#bodycolor3').val(dna.eyescolor)
earColor(colors[dna.earscolor],dna.earscolor)
$('#bodycolor4').val(dna.earscolor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorativepattern').val(dna.decorationPattern)
pattern(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#patterncolor').val(dna.decorationMidcolor)
pattern2(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#patterncolor2').val(dna.decorationSidescolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#bodycolor2').change(()=>{
var colorVal = $('#bodycolor2').val()
tailColor(colors[colorVal],colorVal)
})
$('#bodycolor3').change(()=>{
var colorVal = $('#bodycolor3').val()
eyeColor(colors[colorVal],colorVal)
})
$('#bodycolor4').change(()=>{
var colorVal = $('#bodycolor4').val()
earColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorativepattern').change(()=>{
var decorative = parseInt($('#decorativepattern').val())
decorationVariation(decorative)
})
$('#patterncolor').change(()=>{
var colorVal = $('#patterncolor').val()
pattern(colors[colorVal],colorVal)
})
$('#pattern2color').change(()=>{
var colorVal = $('#pattern2color').val()
pattern2(colors[colorVal],colorVal)
})
catFactory
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.head, .body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function tailColor(color,code) {
$(' .body, .tail').css('background', '#' + color)
$('#tailcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyeColor(color,code) {
$('.pupil').css('background', '#' + color)
$('#eyecode').html('code: '+code)
$('#dnaeyes').html(code)
}
function earColor(color,code) {
$('.rightear,.leftear').css('background', '#' + color)
$('#earcode').html('code: '+code)
$('#dnaears').html(code)
}
function pattern(color,code) {
$('.front').css('background', '#' + color)
$('#patterncolorcode').html('code: '+code)
$('#dnadecorationMid').html(code)
}
function pattern2(color,code) {
$('.rightleg, .leftleg, .neck').css('background', '#' + color)
$('#pattern2colorcode').html('code: '+code)
$('#dnadecorationSides').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
$('#eyeshapecode').html('center')
return eyesType()
case 2:
//normalEyes()
$('#eyeshapecode').html('below')
return eyesType1()
case 3:
//normalEyes()
$('#eyeshapecode').html('under')
return eyesType2()
case 4:
//normalEyes()
$('#eyeshapecode').html('right')
return eyesType3()
case 5:
//normalEyes()
$('#eyeshapecode').html('left')
return eyesType4()
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
normalDecoration()
$('#decorativecode').html('Basic')
return normalDecoration()
case 2:
normalDecoration()
$('#decorativecode').html('Variation1')
return decoration()
case 3:
normalDecoration()
$('#decorativecode').html('Variation2')
return decoration2()
case 4:
normalDecoration()
$('#decorativecode').html('Variation3')
return decoration3()
}
}
/*async function normalEyes() {//prototype
await $('.eye').find('span').css('border', 'none')
}*/
function eyesType() {
$('.pupil').css('transform', 'translate(9%, 9%)')
}
function eyesType1() {
$('.pupil').css('transform', 'translate(7%, 18%)')
}
function eyesType2() {
$('.pupil').css('transform', 'translate(7%, 0%)')
}
function eyesType3() {
$('.pupil').css('transform', 'translate(17%, 9%)')
}
function eyesType4() {
$('.pupil').css('transform', 'translate(0%, 9%)')
}
/*async function normaldecoration() {//prototype
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}*/
function normalDecoration(){
$('.front').css({'transform': 'translate(90%, 0%)',
"height": "50px",
"width": "80px",
"border-radius": "0 0 18px 46px"})
}
function decoration() {
$('.front').css({ "height": "100px", "width": "104px", "border-radius": "70px 150px 150px 250px"})
}
function decoration2() {
$('.front').css({"height": "156px", "width": "78px", "border-radius": "6px 34px 18px 46px"})
}
function decoration3(){
$('.front').css({"transform": "translate(27%, -63%)",
"height": "73px",
"width": "141px",
"border-radius": "100px 100px 58px 58px"})
}
Here is my code:
I can’t seem to get the boxes and the DNA code to lineup like in Filip’s original design
(I had an extra div but now i have to re-organize my hierchy.
index:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/myCat_style.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div id="cat__loc"> <!--cat loc start-->
<div id="head" class="head_ears_loc"> <!--cat_ears loc start-->
<div class="earsParent">
<div id="earL" class="earShape left_ear"></div>
<div id="earR" class="earShape right_ear"></div>
</div>
<div class="cat__head"> <!--cat head start-->
<div class="eyesParent"> <!--cat eyes start-->
<div class="cat__eye">
<span class = "pupils">
<div class="ref"></div>
</span>
</div>
<div class="cat__eye">
<span class = "pupils">
<div class="ref"></div>
</span>
</div>
</div> <!--cat eyes end-->
<div id="mouth" class="mouthParent">
<div class="left_mouth">
<div class="cat__mouth">
<div class="whiskers1"></div>
<div class="whiskers2"></div>
<div class="whiskers3"></div>
</div>
</div>
<div class="nose"></div>
<div class="right_mouth">
<div class="cat__mouth">
<div class="whiskers1"></div>
<div class="whiskers2"></div>
<div class="whiskers3"></div>
</div>
</div>
</div>
</div> <!--cat head end-->
</div> <!--cat_ears loc end-->
<div class="cat__body">
<div class="cat__chest"></div>
<div class="pattern_Parent"> <!--patterns loc start-->
<div class="patternLt">
<div class="patternShapeL1"></div>
<div class="patternShapeL2"></div>
<div class="patternShapeL3"></div>
</div>
<div class="patternRt">
<div class="patternShapeR1"></div>
<div class="patternShapeR2"></div>
<div class="patternShapeR3"></div>
</div>
</div> <!--patterns loc end-->
<div class="hindLegsParent">
<div class="left_hindLegs">
<div class="hindLegsShape"></div>
</div>
<div class="right_hindLegs">
<div class="hindLegsShape"></div>
</div>
</div>
<div class="front_legs_Parent"> <!--f-legP loc start-->
<div class="leg frontLegs_left">
<div class="front_pawsL">
<div class="pawL"></div>
</div>
</div>
<div class="leg frontLegs_rt">
<div class="front_pawsR">
<div class="pawR"></div>
</div>
</div>
</div> <!--f-legP loc end-->
<div class="cat_tail_loc">
<div id="tail" class="cat__tail"></div>
</div>
</div> <!--cat body loc end-->
</div> <!--cat loc end-->
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnaanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-3 cattributes m-2 light-b-shadow"> <!--cat box colors start-->
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange">
<b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodyColor">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Mouth | Tail | Paws</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthColor">
</div>
<div class="form-group">
<label for="formControlRange">
<b> Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id= "eyesColor">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Ears</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earsColor">
</div>
</div>
</div> <!--Cat box colors end-->
<div class="col-lg-3 cattributes m-2 light-b-shadow"> <!--cat box2 cat attributes start-->
<div id ="catShapes">
<div class="form-group">
<label for="formControlRange">
<b>Eyes Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyesShape">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Patterns</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationPattern">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Pattern Mid Color</b><span class="badge badge-dark ml-2" id="decoMidColcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationMidcolor">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Pattern Sides Color</b><span class="badge badge-dark ml-2" id="decoSideColcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationSidescolor">
</div>
<div class="form-group">
<label for="formControlRange">
<b>Animation</b><span class="badge badge-dark ml-2" id="animationCode"></span></label>
<input type="range" min="1" max="6" class="form-control-range" id="animation">
</div>
</div>
</div> <!--cat box2 cat attributes end-->
</div> <!--row end-->
<form id="form">
</form>
<div class="row justify-content-start">
<div class="col-lg-3 buttonsBox m-2 light-b-shadow">
<button type="submit" id="button1" class="catButtons">Standard Cat</button>
</div>
<div class="col-lg-3 buttonsBox m-2 light-b-shadow">
<button type="submit" id="button2" class="catButtons">Random Cat</button>
</div>
<div class="col-lg-3 buttonsBox m-2 light-b-shadow">
<button type="submit" id="button3" class="catButtons">Finalize Cat</button>
</div>
</div>
<br>
</div>
</div>
<!--Create:
Tabs:
split sliders into to tabs...colors/cattributes
use bootstran and jQuery
Buttons:
2. get random kitty
1. default kitty
3. create new kitty (push to blockchain, eventually)
-->
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function bodyColor(color,code) {
$('.cat__head, .cat__body, .hindLegsShape, .frontLegs_left, .frontLegs_rt').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth, .cat__tail, .front_pawsL, .front_pawsR').css('background', '#' + color) //This changes the color of the cat's mouth
$('#mouthcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.pupils').css('background', '#' + color) //This changes the color of the cat's eyes
$('#eyescode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.earShape').css('background', '#' + color) //This changes the color of the cat's ears
$('#earscode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColorFunc(color,code) {
$('.patternShapeL2, .patternShapeR2').css('background', '#' + color) //This changes the color of the cat's ears
$('#decoMidColcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationSidesColorFunc(color,code) {
$('.patternShapeL1, .patternShapeR1, .patternShapeL3, .patternShapeR3').css('background', '#' + color) //This changes the color of the cat's ears
$('#decoSideColcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') // Set the badge to basic, chill, etc.
break
case 2:
normalEyes() // reset
$('#eyeName').html('Chill') // Set the badge to "Chill"
eyesType1() // set border to change shape of the eye element
break
case 3:
normalEyes() // reset
$('#eyeName').html('Chill 2') // Set the badge to "Chill 2"
eyesType2() // set border to change shape of the eye element
break
case 4:
normalEyes() // reset
$('#eyeName').html('Roboto') // Set the badge to "Box eyes"
eyesType3() // set border to change shape of the eye element
break
case 5:
normalEyes() // reset
$('#eyeName').html('Sad') // Set the badge to "Sad face"
eyesType4() // set border to change shape of the eye element
break
case 6:
normalEyes() // reset
$('#eyeName').html('Techy') // Set the badge to "Tech"
eyesType5() // set border to change shape of the eye element
break
case 7:
normalEyes() // reset
$('#eyeName').html('Cat Eyes') // Set the badge to "Tech"
eyesType6() // set border to change shape of the eye element
break
default:
console.log("Not 1, 2, 3, 4, 5, 6 or 7")
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('Alt Pattern 1')
altDecoration1()
break
case 3:
$('#decorationName').html('Alt Pattern 2')
altDecoration2()
break
case 4:
$('#decorationName').html('Alt Pattern 3')
altDecoration3()
break
case 5:
$('#decorationName').html('Alt Pattern 4')
altDecoration4()
break
case 6:
$('#decorationName').html('Alt Pattern 5')
altDecoration5()
break
case 7:
$('#decorationName').html('Alt Pattern 6')
altDecoration6()
break
default:
break;
}
}
//----------------animation--------------------------------------
function animationVariation(num) {
$('#dnaanimation').html(num)
switch (num) {
case 1:
$('#animationName').html('anim 1')
animationType1()
break
case 2:
$("#animationName").html("anim 2")
animationType2()
break
}
}
function animationType1() {
resetAnimation()
$("#head").addClass("movingHead");
}
function animationType2() {
resetAnimation()
//$("#head").addClass("movingHead");
}
function resetAnimation() {
$("#head").removeClass("movingHead");
// add any animationclass that you create
}
//----------------eyes variations-----------------------------
async function normalEyes() {
await $('.cat__eye').find('span').css({"border": "none", "border-radius": "50px", "width": "30px", "height": "30px", "left": "10px"})
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '15px solid', )
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', '15px solid')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-radius', '10px')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('height', '40px')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('height', '20px')
}
async function eyesType6() {
await $('.cat__eye').find('span').css({'width': '10px', 'height': '30px', "left": "20px"})
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(47deg)", "height": "16px", "width": "41px", "position": "absolute", "top": "24px", "left": "20px", "border-radius": "5% 70% 70% 5%", "background": "rgb(122, 190, 31)"})
$('.patternShapeL2').css({ "transform": "rotate(47deg)", "height": "16px", "width": "41px", "position": "absolute", "top": "55px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "13px", "width": "34px", "position": "absolute", "top": "95px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(47deg)", "height": "16px", "width": "41px", "position": "absolute", "top": "24px", "left": "20px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR2').css({ "transform": "rotate(47deg)", "height": "16px", "width": "41px", "position": "absolute", "top": "55px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "13px", "width": "34px", "position": "absolute", "top": "95px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
}
async function altDecoration1() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(45deg)", "height": "20px", "width": "20px", "position": "absolute", "top": "31px", "left": "28px", "border-radius": "20%"})
$('.patternShapeL2').css({ "transform": "rotate(0deg)", "height": "36px", "width": "36px", "position": "absolute", "top": "55px", "left": "2px", "border-radius": "20%" })
$('.patternShapeL3').css({ "transform": "rotate(88deg)", "height": "20px", "width": "20px", "position": "absolute", "top": "96px", "left": "20px", "border-radius": "20%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(0deg)", "height": "30px", "width": "30px", "position": "absolute", "top": "-142px", "left": "73px", "border-radius": "20%"})
$('.patternShapeR2').css({ "transform": "rotate(15deg)", "height": "7px", "width": "7px", "position": "absolute", "top": "95px", "left": "2px", "border-radius": "20%"})
$('.patternShapeR3').css({ "transform": "rotate(47deg)", "height": "60px", "width": "60px", "position": "absolute", "top": "166px", "left": "-47px", "border-radius": "20%"})
}
async function altDecoration2() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(55deg)", "height": "9px", "width": "30px", "position": "absolute", "top": "-144px", "left": "20px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL2').css({ "transform": "rotate(32deg)", "height": "9px", "width": "23px", "position": "absolute", "top": "-128px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "9px", "width": "51px", "position": "absolute", "top": "56px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(55deg)", "height": "9px", "width": "30px", "position": "absolute", "top": "-144px", "left": "38px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR2').css({ "transform": "rotate(32deg)", "height": "9px", "width": "23px", "position": "absolute", "top": "-128px", "left": "22px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "9px", "width": "51px", "position": "absolute", "top": "58px", "left": "0px", "border-radius": "5% 70% 70% 5%"})
}
async function altDecoration3() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(70deg)", "height": "14px", "width": "42px", "position": "absolute", "top": "-154px", "left": "45px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL2').css({ "transform": "rotate(56deg)", "height": "14px", "width": "28px", "position": "absolute", "top": "-148px", "left": "23px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "14px", "width": "31px", "position": "absolute", "top": "180px", "left": "2px", "border-radius": "5% 70% 70% 5%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(70deg)", "height": "14px", "width": "42px", "position": "absolute", "top": "-154px", "left": "60px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR2').css({ "transform": "rotate(56deg)", "height": "13px", "width": "28px", "position": "absolute", "top": "-148px", "left": "40px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "14px", "width": "31px", "position": "absolute", "top": "180px", "left": "0px", "border-radius": "5% 70% 70% 5%"})
}
async function altDecoration4() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(70deg)", "height": "14px", "width": "42px", "position": "absolute", "top": "-154px", "left": "45px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL2').css({ "transform": "rotate(37deg)", "height": "11px", "width": "23px", "position": "absolute", "top": "-141px", "left": "39px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "7px", "width": "36px", "position": "absolute", "top": "-137px", "left": "19px", "border-radius": "5% 70% 70% 5%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(70deg)", "height": "14px", "width": "42px", "position": "absolute", "top": "-154px", "left": "60px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR2').css({ "transform": "rotate(37deg)", "height": "11px", "width": "23px", "position": "absolute", "top": "-141px", "left": "55px", "border-radius": "5% 70% 70% 5%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "7px", "width": "36px", "position": "absolute", "top": "-137px", "left": "35px", "border-radius": "5% 70% 70% 5%"})
}
async function altDecoration5() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(75deg)", "height": "24px", "width": "22px", "position": "absolute", "top": "32px", "left": "15px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeL2').css({ "transform": "rotate(200deg)", "height": "43px", "width": "51px", "position": "absolute", "top": "40px", "left": "2px", "border-radius": "13% 62% 28% 94%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "25px", "width": "51px", "position": "absolute", "top": "95px", "left": "2px", "border-radius": "13% 62% 7% 94%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(-46deg)", "height": "24px", "width": "22px", "position": "absolute", "top": "80px", "left": "1px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeR2').css({ "transform": "rotate(47deg)", "height": "31px", "width": "53px", "position": "absolute", "top": "114px", "left": "-16px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "30px", "width": "51px", "position": "absolute", "top": "175px", "left": "-65px", "border-radius": "13% 62% 7% 94%"})
}
async function altDecoration6() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
//-------left--------------
$('.patternShapeL1').css({ "transform": "rotate(75deg)", "height": "24px", "width": "22px", "position": "absolute", "top": "-148px", "left": "15px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeL2').css({ "transform": "rotate(286deg)", "height": "28px", "width": "36px", "position": "absolute", "top": "27px", "left": "10px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeL3').css({ "transform": "rotate(15deg)", "height": "27px", "width": "51px", "position": "absolute", "top": "95px", "left": "2px", "border-radius": "38% 62% 40% 56%"})
//-------right--------------
$('.patternShapeR1').css({ "transform": "rotate(-84deg)", "height": "20px", "width": "20px", "position": "absolute", "top": "64px", "left": "9px", "border-radius": "13% 62% 7% 94%"})
$('.patternShapeR2').css({ "transform": "rotate(47deg)", "height": "31px", "width": "53px", "position": "absolute", "top": "114px", "left": "-16px", "border-radius": "42% 62% 43% 40%"})
$('.patternShapeR3').css({ "transform": "rotate(15deg)", "height": "23px", "width": "51px", "position": "absolute", "top": "175px", "left": "-3px", "border-radius": "13% 62% 7% 94%"})
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"bodyColor" : 26,
"mouthColor" : 37,
"eyesColor" : 86,
"earsColor" : 14,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 14,
"decorationSidescolor" : 20,
"animation" : 1,
"lastNum" : 1
}
// when page loads
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){ // colors, code
bodyColor(colors[dna.bodyColor], dna.bodyColor)
$('#bodyColor').val(dna.bodyColor)
mouthColor(colors[dna.mouthColor], dna.mouthColor)
$('#mouthColor').val(dna.mouthColor)
eyesColor(colors[dna.eyesColor], dna.eyesColor)
$('#eyesColor').val(dna.eyesColor)
earsColor(colors[dna.earsColor], dna.earsColor)
$('#earsColor').val(dna.earsColor)
eyeVariation(dna.eyesShape)
$('#eyesShape').val(dna.eyesShape)
//console.log(eyeVariation);
decorationVariation(dna.decorationPattern)
$("#decorationPattern").val(dna.decorationPattern)
decorationMidColorFunc(colors[dna.decorationMidcolor], dna.decorationMidcolor)
$('#decorationMidcolor').val(dna.decorationMidcolor)
console.log(decorationMidColorFunc);
decorationSidesColorFunc(colors[dna.decorationSidescolor], dna.decorationSidescolor)
$('#decorationMidcolor').val(dna.decorationSidescolor)
console.log(decorationSidesColorFunc);
animationVariation(dna.animation)
$("#animation").val(dna.animation)
}
// Changing cat colors with listerners
$('#bodyColor').change(()=>{
var colorVal = $('#bodyColor').val()
bodyColor(colors[colorVal],colorVal)
})
$('#mouthColor').change(()=>{
var colorVal = $('#mouthColor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyesColor').change(()=>{
var colorVal = $('#eyesColor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earsColor').change(()=>{
var colorVal = $('#earsColor').val()
earsColor(colors[colorVal],colorVal)
})
$('#decorationMidcolor').change(()=>{
var colorVal = $('#decorationMidcolor').val() // between 10 and 98
decorationMidColorFunc(colors[colorVal],colorVal)
console.log(colorVal);
})
$('#decorationSidescolor').change(()=>{
var colorVal = $('#decorationSidescolor').val() // between 10 and 98
decorationSidesColorFunc(colors[colorVal],colorVal)
console.log(colorVal);
})
// change shapes
$('#eyesShape').change(()=>{
var shape = parseInt($('#eyesShape').val()) // between 1 and 7
eyeVariation(shape)
})
$('#decorationPattern').change(()=>{
var shape = parseInt($('#decorationPattern').val()) // between 1 and 7
decorationVariation(shape)
})
// animation
$('#animation').change(() =>{
var animationVal = parseInt($('#animation').val()) //parseInt -- On Switch Statmement: animationVal = string "2", instead of an integer number 2.
animationVariation(animationVal)
})



![]()
This is lit!  Great ideas you got here man
Great ideas you got here man
Here’s my updated assignment (took 3 weeks of mental rest  ) Didn’t put enough effort on the styles, sorry
) Didn’t put enough effort on the styles, sorry
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail">
<div class = "cat__tail-end"></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth | Belly | Inner Ears | Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes | Tailend</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears and Paws</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Hair Style</b><span class="badge badge-dark ml-2" id="hairName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="hairstyle">
</div>
<div class="form-group">
<label for="formControlRange"><b>Hair Color - middle</b><span class="badge badge-dark ml-2" id="middleHair"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="hairColor1">
</div>
<div class="form-group">
<label for="formControlRange"><b>Hair Color - sides</b><span class="badge badge-dark ml-2" id="sidesHair"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="hairColor2">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align ="left">
<p>Project by Xyz Fiegalan | Ivan on Tech Academy (Student)</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 21,
"mouthColor" : 39,
"eyesColor" : 16,
"earsColor" : 42,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 61,
"decorationSidescolor" : 69,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthColor(colors[dna.mouthColor],dna.mouthColor)
$('#bodycolor').val(dna.mouthColor)
eyeColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyescolor').val(dna.eyesColor)
earColor(colors[dna.earsColor],dna.earsColor)
$('#earscolor').val(dna.earsColor)
eyeVariation(shape, dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
hairStyle(style, dna.decorationPattern)
$('#hairstyle').val(dna.decorationPattern)
middleHairColor(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#hairColor1').val(dna.decorationMidcolor)
sidesHairColor(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#hairColor2').val(dna.decorationSidescolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change( () => {
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal], colorVal)
})
$('#eyescolor').change( () => {
var colorVal = $('#eyescolor').val()
eyeColor(colors[colorVal], colorVal)
})
$('#earscolor').change( () => {
var colorVal = $('#earscolor').val()
earColor(colors[colorVal], colorVal)
})
$('#hairColor1').change( () => {
var colorVal = $('#hairColor1').val()
middleHairColor(colors[colorVal], colorVal)
})
$('#hairColor2').change( () => {
var colorVal = $('#hairColor2').val()
sidesHairColor(colors[colorVal], colorVal)
})
//Changing cat designs
$('#eyeshape').change( () => {
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#hairstyle').change( () => {
var style = parseInt($('#hairstyle').val())
hairStyle(style)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour, .cat__chest_inner, .cat__ear--left-inside, .cat__ear--right-inside, .cat__tail').css('background', '#' + color)
$('#mouthcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyeColor(color,code) {
$('.cat__eye span, .cat__tail-end').css('background', '#' + color)
$('#eyecode').html('code: '+code)
$('#dnaeyes').html(code)
}
function earColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-left_inner, .cat__paw-right_inner').css('background', '#' + color)
$('#earcode').html('code: '+code)
$('#dnaears').html(code)
}
function middleHairColor(color,code) {
$('.cat__head-dots').css('background', '#' + color)
$('#middleHair').html('code: '+code)
$('#dnadecorationMid').html(code)
}
function sidesHairColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color)
$('#sidesHair').html('code: '+code)
$('#dnadecorationSides').html(code)
}
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
return eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Look Right')
return eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Look Left')
return eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Scary')
return eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Cute1')
return eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Cute2')
return eyesType6()
break
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-left', '15px solid')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-right', '15px solid')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('border-right', '10px solid')
await $('.cat__eye').find('span').css('border-left', '10px solid')
await $('.cat__eye').find('span').css('border-top', '10px solid')
await $('.cat__eye').find('span').css('border-bottom', '10px solid')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('border-bottom', '33px dashed white')
await $('.cat__eye').find('span').css('border-top', '3px dotted white')
}
async function eyesType6() {
await $('.cat__eye').find('span').css('border-left', '10px dashed white')
await $('.cat__eye').find('span').css('border-right', '10px dotted white')
}
function hairStyle(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#hairName').html('Basic')
style1()
break
case 2:
$('#hairName').html('Inverted')
style2()
break
case 3:
$('#hairName').html('Brush Up')
style3()
break
case 4:
$('#hairName').html('Mowhawk')
style4()
break
case 5:
$('#hairName').html('Long sides')
style5()
break
case 6:
$('#hairName').html('Side outs')
style6()
break
case 7:
$('#hairName').html('Long Middle')
style7()
break
}
}
async function style1() {
//Remove all style from other decorations
//In this way we can also use style1() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style2() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(180deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(180deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style3() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "-37px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style4() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "-30px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(-15deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(15deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style5() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(10deg)", "height": "70px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-10deg)", "height": "70px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style6() {
$('.cat__head-dots').css({ "transform": "rotate(0)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(12deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-12deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function style7() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "70px", "width": "14px", "top": "-50px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(12deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-12deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
Problem: The default designs from Eye shape downwards do not load initially but show up when the slider is moved. Thanks for the help!
I got stuck adding the random logic function to the .val() like so:
var colorVal = $('#mouthColor').val(getRandCol) // wrong
I tooked around and I was close so it was simpler than I thought
var colorVal = Math.floor(Math.random() * 89) + 10; // correct
catSettings.js
// Randomize and Buttons
$("#button1").on("click", function(){
renderCat(defaultDNA);
});
// rand colors
$("#button2").on("click", function(){
var colorVal = Math.floor(Math.random() * 89) + 10;
bodyColor(colors[colorVal],colorVal);
var colorVal = Math.floor(Math.random() * 89) + 10;
mouthColor(colors[colorVal],colorVal)
var colorVal = Math.floor(Math.random() * 89) + 10;
eyesColor(colors[colorVal],colorVal)
var colorVal = Math.floor(Math.random() * 89) + 10;
earsColor(colors[colorVal],colorVal)
var colorVal = Math.floor(Math.random() * 89) + 10;
decorationMidColorFunc(colors[colorVal],colorVal)
var colorVal = Math.floor(Math.random() * 89) + 10;
decorationSidesColorFunc(colors[colorVal],colorVal)
// rand shapes
var shape = Math.floor(Math.random() * 8) + 1;
eyeVariation(shape)
var shape = Math.floor(Math.random() * 8) + 1;
decorationVariation(shape)
var animationVal = Math.floor(Math.random() * 7) + 1;
animationVariation(animationVal)
})
$("button3").on('click', function(){
})
