Hi guys,
I am having some issues and hoped someone would not mind having a look and sharing their opinion.
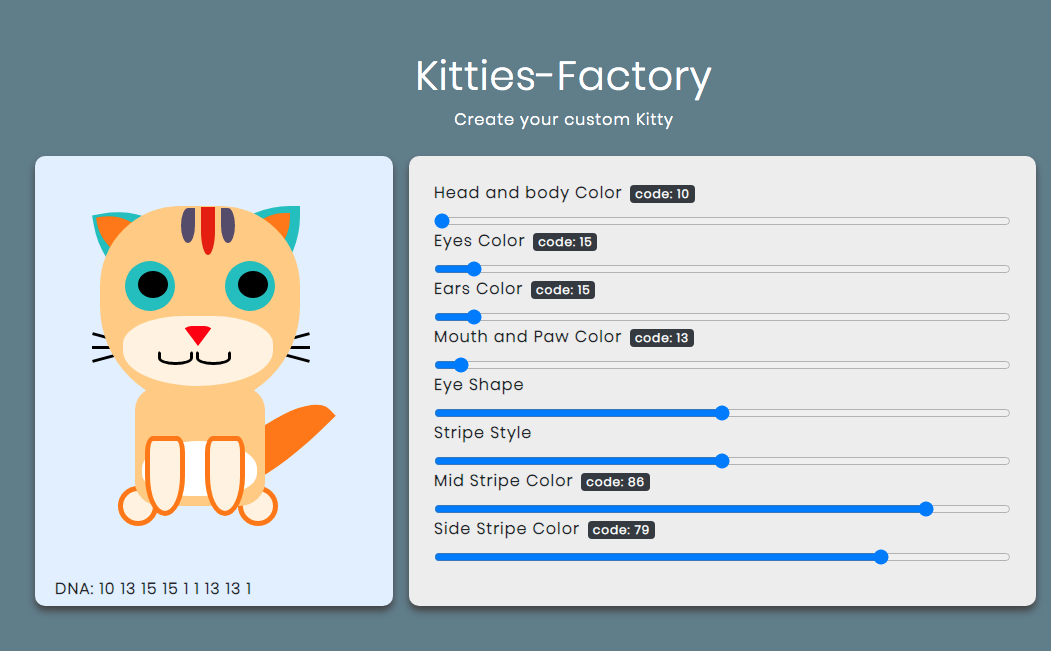
Up to the collar shape, everything was working perfectly (as per me  ).
).
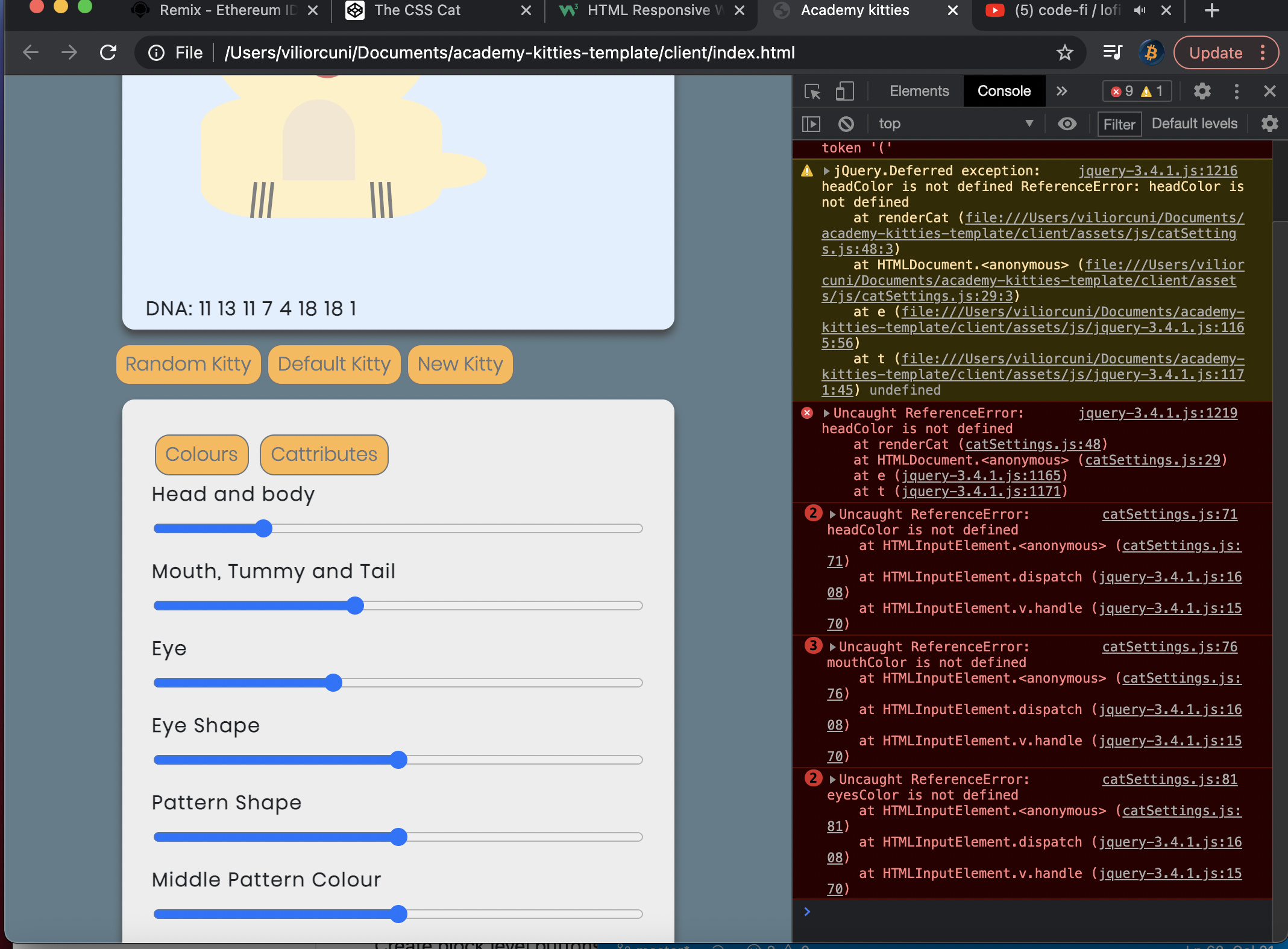
After the code for the collar shape, I can not get the DNA number for it to change.
The slider works, the shapes change but the number remains the same.
I checked the function for it, checked for typos… no luck 
I tried finishing with the color assignments for the decorations (in my case the collar), but the DNA numbers for them do not appear at all.
Thanks a loot in advance 
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/cattributes.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="tail"></div>
<div class="tail-mask"></div>
<div class="tail-end"></div>
<div class="ears">
<div class="ear left_ear">
<div class="inner_ear left_inner_ear"></div>
</div>
<div class="ear right_ear">
<div class="inner_ear right_inner_ear"></div>
</div>
</div>
<div id="body">
<div class="eyes">
<div class="eye">
<div class="pupils">
<span class="inner_eye_big"></span>
<span class="inner_eye_small"></span>
<span class="inner_eye_smallest"></span>
</div>
</div>
<div class="eye">
<div class="pupils">
<span class="inner_eye_big"></span>
<span class="inner_eye_small"></span>
<span class="inner_eye_smallest"></span>
</div>
</div>
</div>
<div class="nose"></div>
<div class=cat_mouth-contour></div>
<div class="cat_mouth-left"></div>
<div class="cat_mouth-right"></div>
<div class="cat_whiskers-left"></div>
<div class="cat_whiskers-right"></div>
<div class="cat_body"></div>
<div class="collar">
<div class="collar_shape"></div>
</div>
<div class="belly"></div>
<div class="feet">
<div class="foot">
<div class="inner_foot_small1"></div>
<div class="inner_foot_small2"></div>
<div class="inner_foot_small3"></div>
<div class="inner_foot_big"></div>
</div>
<div class="foot">
<div class="inner_foot_small4"></div>
<div class="inner_foot_small5"></div>
<div class="inner_foot_small6"></div>
<div class="inner_foot_big"></div>
</div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
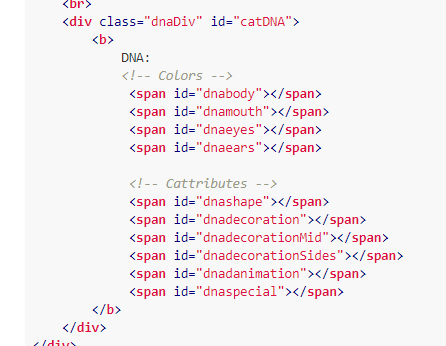
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head | body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth | belly</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears | Paws</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Collar shape</b><span class="badge badge-dark ml-2" id="shapeName"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="collarshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Collar shape color</b><span class="badge badge-dark ml-2" id="shapecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="shapecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Collar color</b><span class="badge badge-dark ml-2" id="collarcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="collarcolor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headcolor(color,code) {
$('#body, .cat_body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat_mouth-contour, .belly').css('background', '#' + color) //This changes the color of the cat
$('#bellycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.eye').css('background', '#' + color) //This changes the color of the cat
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.ear, .foot').css('background', '#' + color) //This changes the color of the cat
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
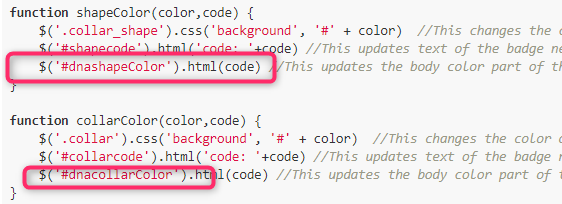
function shapeColor(color,code) {
$('.collar_shape').css('background', '#' + color) //This changes the color of the cat
$('#shapecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnashapeColor').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function collarColor(color,code) {
$('.collar').css('background', '#' + color) //This changes the color of the cat
$('#collarcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnacollarColor').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Scared')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Looks up')
eyesType3()
break
}
}
function normalEyes() {
$('.eye').css('border', 'none')
}
function eyesType1() {
$('.eye').css('border-top', '8px solid')
$('.inner_eye_big').css('width', '7px')
$('.inner_eye_big').css('left', '15px')
$('.inner_eye_small').css('display', 'none')
$('.inner_eye_smallest').css('display', 'none')
}
function eyesType2() {
normalEyes()
$('.pupils').css('width', '10px')
$('.pupils').css('left', '16px')
$('.inner_eye_big').css('display', 'none')
$('.inner_eye_small').css('display', 'none')
$('.inner_eye_smallest').css('display', 'none')
}
function eyesType3() {
normalEyes()
$('.pupils').css('width', '24px')
$('.pupils').css('left','14px' )
$('.pupils').css('top', '0px')
$('.inner_eye_big').css('width', '7px')
$('.inner_eye_big').css('left', '15px')
$('.inner_eye_small').css('display', 'none')
$('.inner_eye_smallest').css('display', 'none')
}
function collarVariation(num) {
$('#dnacollarShape').html(num)
switch (num) {
case 1:
$('#shapeName').html('Circle')
normalCollar()
break
case 2:
$('#shapeName').html('Rectangle')
collarShape1()
break
case 3:
$('#shapeName').html('Diamond')
collarShape2()
break
case 4:
$('#shapeName').html('Oval')
collarShape3()
break
case 5:
$('#shapeName').html('None')
collarShape4()
break
}
}
function normalCollar() {
$('.collar_shape').css('background-color', 'rgb(146, 201, 182)')
$('.collar_shape').css('width', '25px')
$('.collar_shape').css('height', '25px')
$('.collar_shape').css('border-radius', '50%')
$('.collar_shape').css('position', 'relative')
$('.collar_shape').css('top', '6px')
$('.collar_shape').css('left', '28px')
$('.collar_shape').css('transform', 'rotate(-5deg)')
}
function collarShape1() {
normalCollar()
$('.collar_shape').css('border-radius', '0px')
$('.collar_shape').css('width', '30px')
$('.collar_shape').css('left', '30px')
$('.collar_shape').css('top', '6px')
$('.collar_shape').css('transform', 'rotate(-1deg)')
}
function collarShape2() {
normalCollar()
$('.collar_shape').css('border-radius', '0px')
$('.collar_shape').css('width', '20px')
$('.collar_shape').css('height', '20px')
$('.collar_shape').css('left', '32px')
$('.collar_shape').css('top', '11px')
$('.collar_shape').css('transform', 'rotate(45deg)')
}
function collarShape3() {
normalCollar()
$('.collar_shape').css('border-radius', '100px/ 50px')
$('.collar_shape').css('width', '29px')
$('.collar_shape').css('height', '14px')
$('.collar_shape').css('left', '30px')
$('.collar_shape').css('top', '14px')
$('.collar_shape').css('transform', 'rotate(90deg)')
}
function collarShape4() {
normalCollar()
$('.collar_shape').css('display', 'none')
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"collarShape" : 1,
"shapeColor" : 13,
"collarColor" : 13,
"animation" : 1,
"lastNum" : 1
}
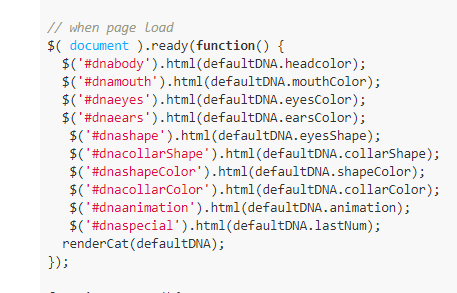
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headcolor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape);
$('#dnacollarShape').html(defaultDNA.collarShape);
$('#dnashapeColor').html(defaultDNA.shapeColor);
$('#dnacollarColor').html(defaultDNA.collarColor);
$('#dnaanimation').html(defaultDNA.animation);
$('#dnaspecial').html(defaultDNA.lastNum);
renderCat(defaultDNA);
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnacollarShape').html()
dna += $('#dnashapeColor').html()
dna += $('#dnacollarColor').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headcolor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthColor(colors[dna.mouthColor], dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyesColor(colors[dna.eyesColor], dna.eyesColor)
$('#eyescolor').val(dna.eyesColor)
earsColor(colors[dna.earsColor], dna.earsColor)
$('#earscolor').val(dna.earsColor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
collarVariation(dna.collarShape)
$('#collarshape').val(dna.collarShape)
shapeColor(colors[dna.shapeColor], dna.shapeColor)
$('#shapecolor').val(dna.shapeColor)
collarColor(colors[dna.collarColor], dna.collarColor)
$('#collarcolor').val(dna.collarColor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headcolor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#collarshape').change(()=>{
var shape= parseInt($('#collarshape').val())
collarVariation(shape)
})
$('#shapecolor').change(()=>{
var colorVal = $('#shapecolor').val()
shapeColor(colors[colorVal],colorVal)
})
$('#collarcolor').change(()=>{
var colorVal = $('#collarcolor').val()
collarColor(colors[colorVal],colorVal)
})