
Added ability to change whisker and mouth shape by selecting different img sources.

New Functions:
//###################################################
//Functions below will be used later on in the project
//###################################################
function mouthShape(num) {
$('#dnamouth').html(num)
switch (num) {
case 1:
$('#mouthcode').html('Big Smile')
mouthType1()
break
case 2:
$('#mouthcode').html('Frown')
mouthType2()
break
case 3:
$('#mouthcode').html('Small')
mouthType3()
break
case 4:
$('#mouthcode').html('Happy')
mouthType4()
break
default:
$('#mouthcode').html('Happy')
mouthType4()
break
}
}
function mouthType1() {
pic = document.getElementById('cat_mouth');
pic.src = "./assets/css/png/mouth1.png";
}
function mouthType2() {
pic = document.getElementById('cat_mouth');
pic.src = "./assets/css/png/mouth2.png";
}
function mouthType3() {
pic = document.getElementById('cat_mouth');
pic.src = "./assets/css/png/mouth3.png";
}
function mouthType4() {
pic = document.getElementById('cat_mouth');
pic.src = "./assets/css/png/mouth4.png";
}
function whiskerShape(num) {
$('#dnawhisker').html(num)
switch (num) {
case 1:
$('#whiskercode').html('Normal')
whiskerType1()
break
case 2:
$('#whiskercode').html('Big')
whiskerType2()
break
case 3:
$('#whiskercode').html('Crazy')
whiskerType3()
break
case 4:
$('#whiskercode').html('Curled')
whiskerType4()
break
default:
$('#whiskercode').html('Normal')
whiskerType1()
break
}
}
function whiskerType1() {
pic = document.getElementById('cat_whiskers');
pic.src = "./assets/css/png/whiskers.png";
}
function whiskerType2() {
pic = document.getElementById('cat_whiskers');
pic.src = "./assets/css/png/whiskers2.png";
}
function whiskerType3() {
pic = document.getElementById('cat_whiskers');
pic.src = "./assets/css/png/whiskers3.png";
}
function whiskerType4() {
pic = document.getElementById('cat_whiskers');
pic.src = "./assets/css/png/whiskers4.png";
}
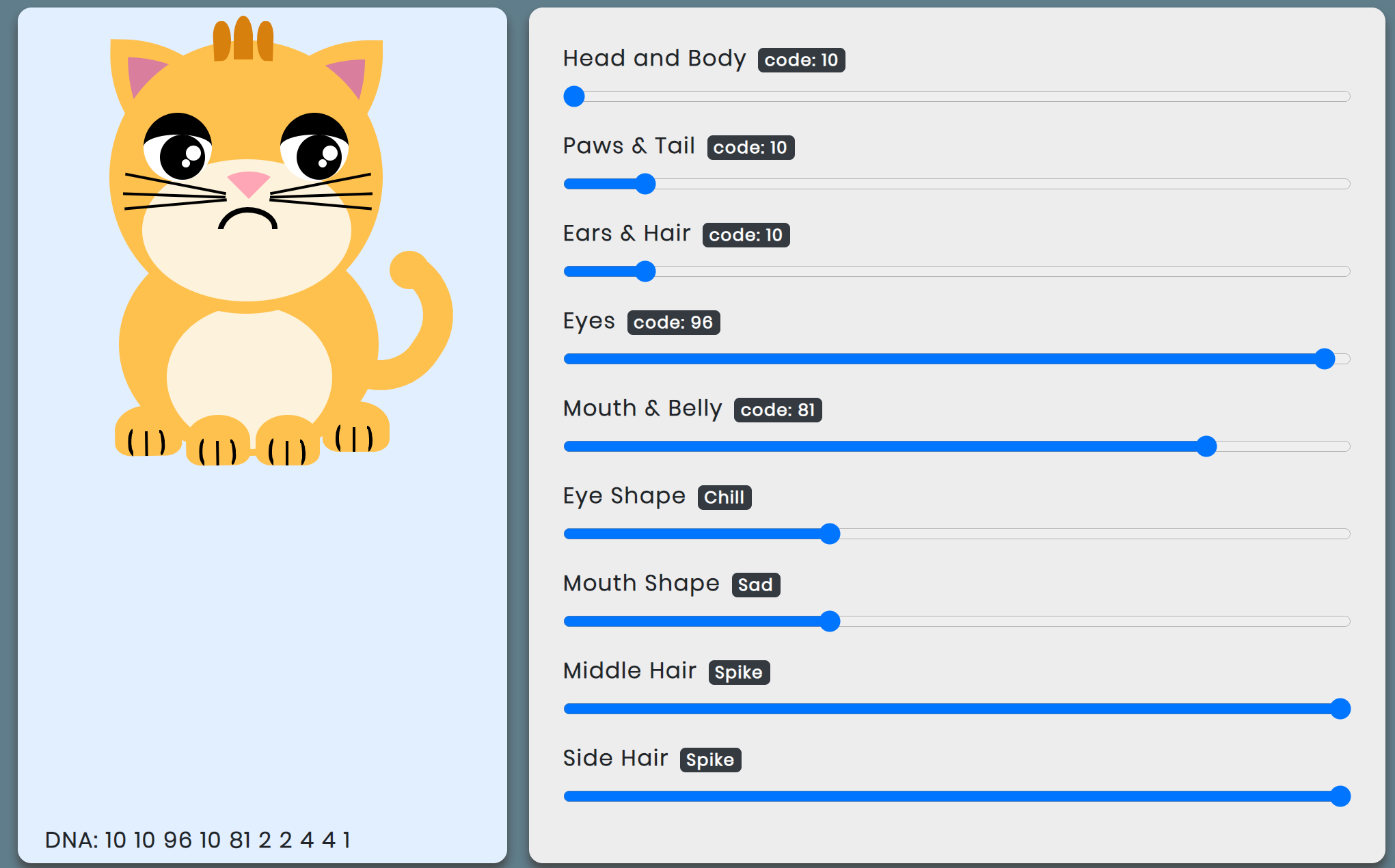
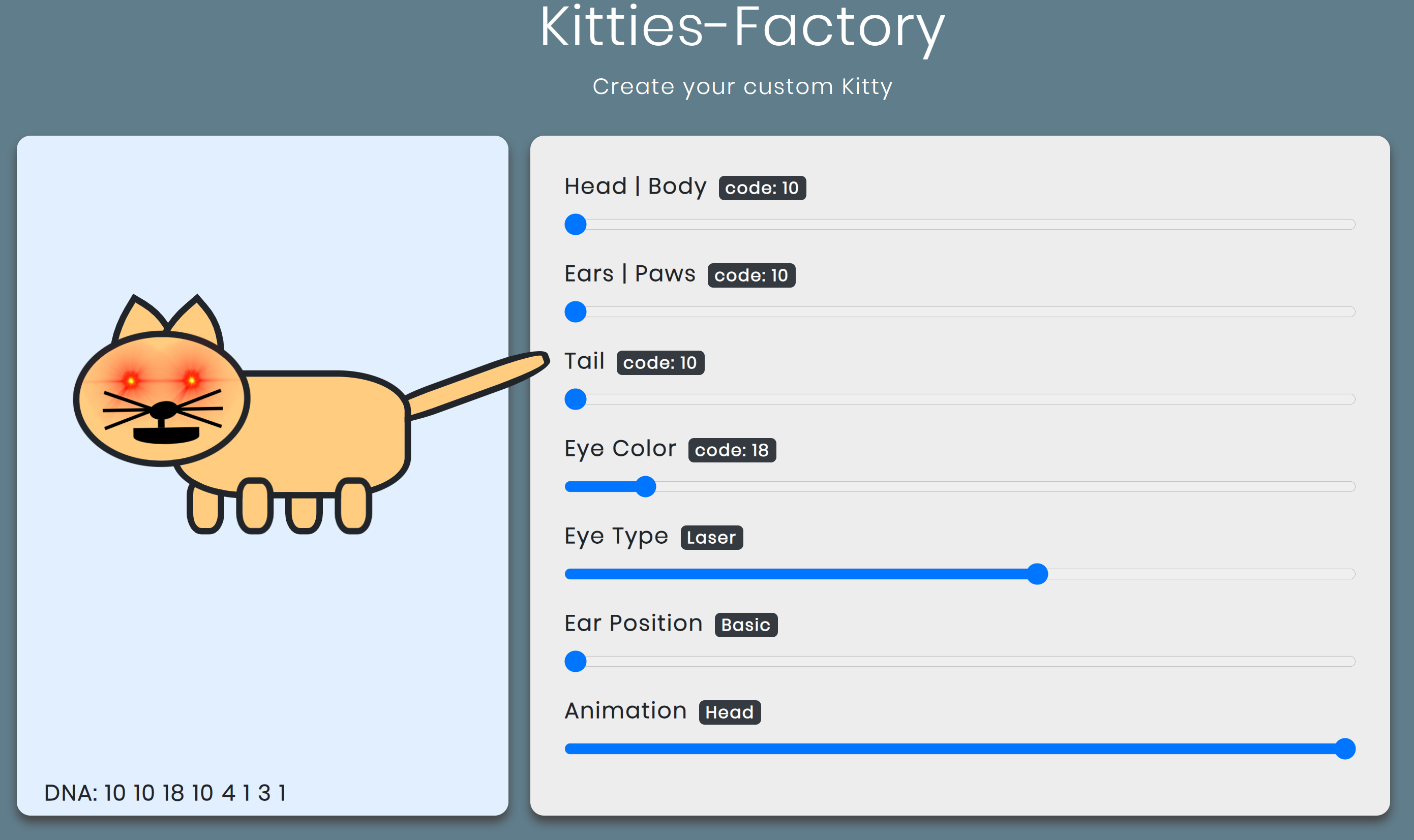
My unimpressed gothic ginger cat with spiked hair

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
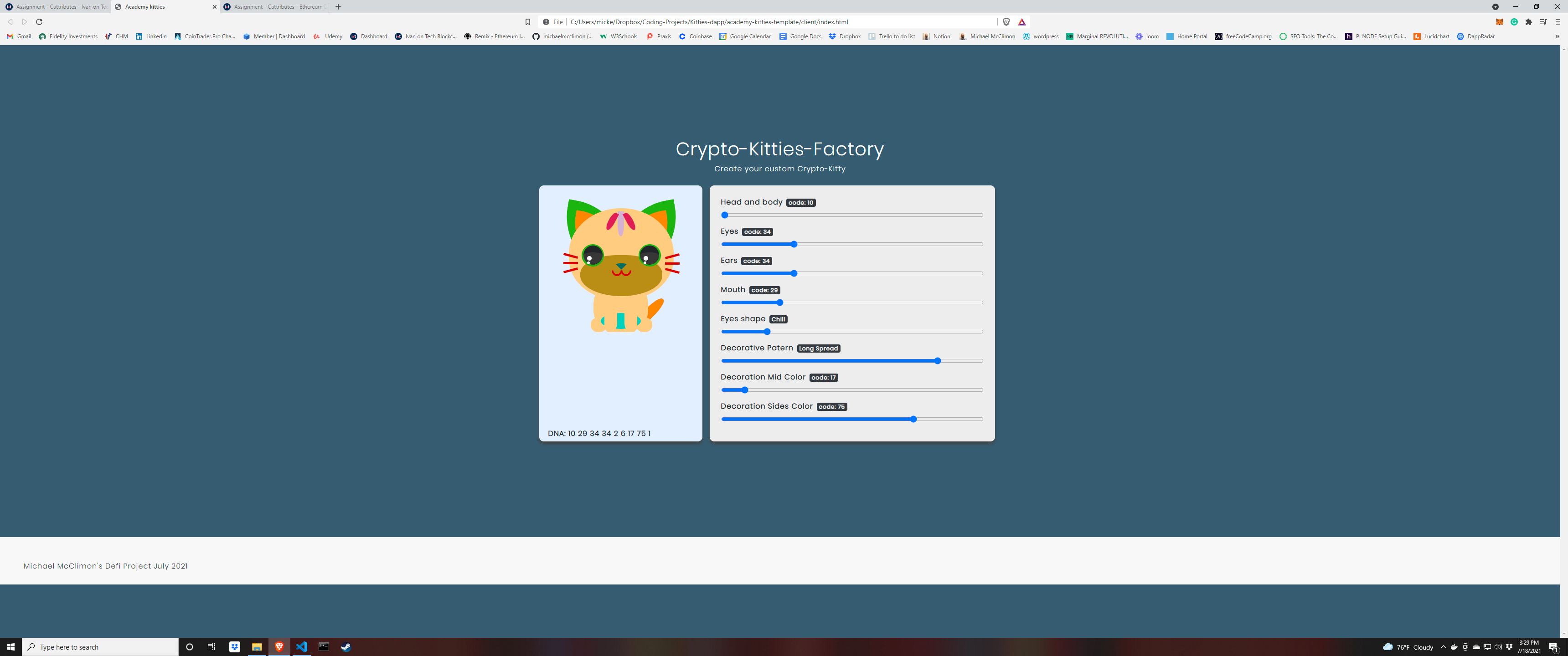
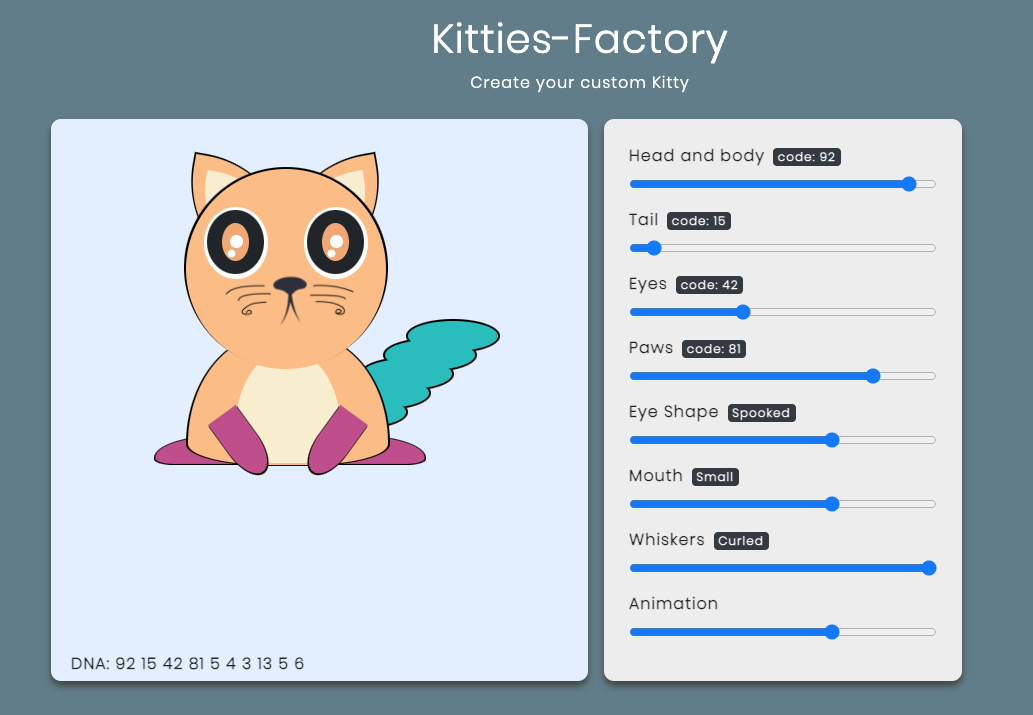
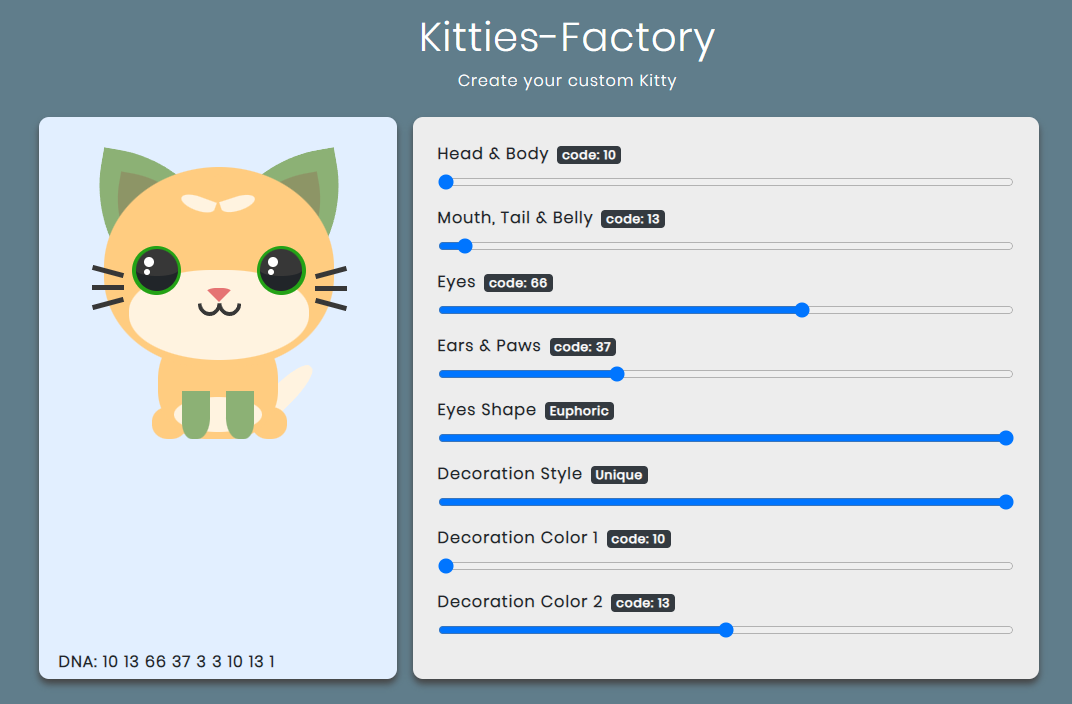
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left_ear">
<div class="inner_ear left_inner_ear"></div>
</div>
<div class="ear right_ear">
<div class="inner_ear right_inner_ear"></div>
</div>
</div>
<div class="head">
<div class="eyes">
<div class="eye">
<div class="pupils"></div>
<div class="reflection"></div>
<div class="smaller_reflection"></div>
</div>
<div class="eye">
<div class="pupils"></div>
<div class="reflection"></div>
<div class="smaller_reflection"></div>
</div>
</div>
<div class="head_hair">
<div class="head_hair_left"></div>
<div class="head_hair_middle"></div>
<div class="head_hair_right"></div>
</div>
<div class="snout"></div>
<div class="nose"></div>
<div class="mouth">
<div class="mouth_left"></div>
<div class="mouth_right"></div>
</div>
<div class="whiskers">
<div class="whisker top_right_whisker"></div>
<div class="whisker top_left_whisker"></div>
<div class="whisker middle_right_whisker"></div>
<div class="whisker middle_left_whisker"></div>
<div class="whisker bottom_right_whisker"></div>
<div class="whisker bottom_left_whisker"></div>
</div>
</div>
<div class="body">
<div class="belly">
<div class="paws">
<div class="paw left_paw">
<div class="toeline1"></div>
<div class="toeline2"></div>
<div class="toeline3"></div>
</div>
<div class="paw right_paw">
<div class="toeline1"></div>
<div class="toeline2"></div>
<div class="toeline3"></div>
</div>
</div>
<div class="feet">
<div class="foot left_foot">
<div class="toeline1"></div>
<div class="toeline2"></div>
<div class="toeline3"></div>
</div>
<div class="foot right_foot">
<div class="toeline1"></div>
<div class="toeline2"></div>
<div class="toeline3"></div>
</div>
</div>
</div>
</div>
<div class="backside">
<div class="tail"></div>
<div class="tail_mask"></div>
<div class="tail_end"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnatail"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<span id="dnabelly"></span>
<!-- Cattributes -->
<span id="dnaeyeshape"></span>
<span id="dnamouthshape"></span>
<span id="dnadhairMiddle"></span>
<span id="dnahairSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and Body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Paws & Tail</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="tailcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears & Hair</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="earcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth & Belly</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="bellycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyename"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth Shape</b><span class="badge badge-dark ml-2" id="mouthname"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="mouthshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Middle Hair</b><span class="badge badge-dark ml-2" id="hairmiddlename"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="hairMiddle">
</div>
<div class="form-group">
<label for="formControlRange"><b>Side Hair</b><span class="badge badge-dark ml-2" id="hairsidesname"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="hairSides">
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.head, .body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function tailColor(color,code) {
$('.tail_end, .paw, .foot').css('background', '#' + color) //This changes the color of the cat
$('.tail').css('border-color', '#' + color) //This changes the color of the cat
$('#tailcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnatail').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earColor(color,code) {
$('.ear, .head_hair_left, .head_hair_right, .head_hair_middle').css('background', '#' + color) //This changes the color of the cat
$('#earcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyeColor(color,code) {
$('.pupils').css('background', '#' + color) //This changes the color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function bellyColor(color,code) {
$('.snout, .belly').css('background', '#' + color) //This changes the color of the cat
$('#bellycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabelly').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnaeyeshape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyename').html('Normal')
break
case 2:
normalEyes()
$('#eyename').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyename').html('Naughty')
eyesType2()
break
case 4:
normalEyes()
$('#eyename').html('Snake Eyes')
eyesType3()
break
}
}
function mouthVariation(num) {
$('#dnamouthshape').html(num)
switch (num) {
case 1:
$('#mouthname').html('Normal')
normalmouth()
break
case 2:
normalmouth()
$('#mouthname').html('Sad')
mouthType1()
break
case 3:
normalmouth()
$('#mouthname').html('Speechless')
mouthType2()
break
case 4:
normalmouth()
$('#mouthname').html('Shocked')
mouthType3()
break
}
}
function hairMiddleVariation(num) {
$('#dnadhairMiddle').html(num)
switch (num) {
case 1:
$('#hairmiddlename').html('Normal')
normalhairMiddle()
break
case 2:
normalhairMiddle()
$('#hairmiddlename').html('Bald')
hairMiddleType1()
break
case 3:
normalhairMiddle()
$('#hairmiddlename').html('Round')
hairMiddleType2()
break
case 4:
normalhairMiddle()
$('#hairmiddlename').html('Spike')
hairMiddleType3()
break
}
}
function hairSidesVariation(num) {
$('#dnahairSides').html(num)
switch (num) {
case 1:
$('#hairsidesname').html('Normal')
normalhairSides()
break
case 2:
normalhairSides()
$('#hairsidesname').html('Bald')
hairSidesType1()
break
case 3:
normalhairSides()
$('#hairsidesname').html('Round')
hairSidesType2()
break
case 4:
normalhairSides()
$('#hairsidesname').html('Spike')
hairSidesType3()
break
}
}
async function normalEyes() {
await $('.eye').css('border-top', 'none')
await $('.eye').css('border-bottom', 'none')
await $('.pupils').css('top', '13px')
await $('.pupils').css('height', '35px')
await $('.pupils').css('width','35px')
await $('.pupils').css('border-bottom', 'none')
await $('.pupils').css('border-radius','50%')
await $('.pupils').css('transform', 'none')
await $('.reflection').css('top', '14px')
await $('.smaller_reflection').css('top', '25px')
await $('.reflection').css('left', '31px')
await $('.smaller_reflection').css('left', '28px')
await $('.eye').css('z-index', '1')
}
async function eyesType1() {
await $('.eye').css('border-top', '16px solid #000')
await $('.eye').css('border-bottom', 'none')
await $('.pupils').css('top', '0px')
await $('.pupils').css('height', '33px')
await $('.pupils').css('width','33px')
await $('.pupils').css('border-bottom', 'none')
await $('.pupils').css('border-radius','50%')
await $('.pupils').css('transform', 'none')
await $('.reflection').css('top', '8px')
await $('.smaller_reflection').css('top', '18px')
await $('.reflection').css('left', '31px')
await $('.smaller_reflection').css('left', '28px')
await $('.eye').css('z-index', '1')
}
async function eyesType2() {
await $('.eye').css('border-top', 'none')
await $('.eye').css('border-bottom', '24px solid #000')
await $('.pupils').css('top', '0px', 'width 33px', 'height', '33px')
await $('.pupils').css('height', '33px')
await $('.pupils').css('width','33px')
await $('.pupils').css('border-bottom', '6px solid #000')
await $('.pupils').css('border-radius','50%')
await $('.pupils').css('transform', 'none')
await $('.reflection').css('top', '3px')
await $('.smaller_reflection').css('top', '13px')
await $('.reflection').css('left', '31px')
await $('.smaller_reflection').css('left', '28px')
await $('.eye').css('z-index', '-1')
}
async function eyesType3() {
await $('.eye').css('border-top', 'none')
await $('.eye').css('border-bottom', 'none')
await $('.pupils').css('top', '8px')
await $('.pupils').css('height', '35px')
await $('.pupils').css('width','35px')
await $('.pupils').css('border-bottom', 'none')
await $('.pupils').css('border-radius','90% 0')
await $('.pupils').css('transform', 'rotate(134deg)')
await $('.pupils').css('left', '9px')
await $('.reflection').css('top', '14px')
await $('.smaller_reflection').css('top', '25px')
await $('.reflection').css('left', '27px')
await $('.smaller_reflection').css('left', '24px')
await $('.eye').css('z-index', '1')
}
async function normalmouth() {
await $('.mouth_left').css('transform', 'rotate(-187deg)')
await $('.mouth_left').css('width', '36px')
await $('.mouth_left').css('height', '21px')
await $('.mouth_left').css('top', '-213px')
await $('.mouth_left').css('left', '50px')
await $('.mouth_left').css('border-radius', '210%/83px 64px 0 0')
await $('.mouth_left').css('background-color', 'transparent')
await $('.mouth_right').css('border', 'solid 4px #000')
await $('.mouth_right').css('border-color', '#000 transparent transparent transparent')
}
async function mouthType1() {
await $('.mouth_left').css('transform', 'none')
await $('.mouth_left').css('width', '44px')
await $('.mouth_left').css('height', '20px')
await $('.mouth_left').css('top', '-212px')
await $('.mouth_left').css('left', '59px')
await $('.mouth_left').css('border-radius', '210%/83px 64px 0 0')
await $('.mouth_left').css('background-color', 'transparent')
await $('.mouth_right').css('border', 'none')
await $('.mouth_right').css('border-color', 'none')
}
async function mouthType2() {
await $('.mouth_left').css('transform', 'none')
await $('.mouth_left').css('width', '27px')
await $('.mouth_left').css('height', '1px')
await $('.mouth_left').css('top', '-207px')
await $('.mouth_left').css('left', '70px')
await $('.mouth_left').css('border-radius', '210%/83px 64px 0 0')
await $('.mouth_left').css('background-color', 'transparent')
await $('.mouth_right').css('border', 'none')
await $('.mouth_right').css('border-color', 'none')
}
async function mouthType3() {
await $('.mouth_left').css('transform', 'none')
await $('.mouth_left').css('width', '50px')
await $('.mouth_left').css('height', '36px')
await $('.mouth_left').css('top', '-214px')
await $('.mouth_left').css('left', '57px')
await $('.mouth_left').css('border-radius', '50% 50% 50% 50%')
await $('.mouth_left').css('background-color', '#000')
await $('.mouth_right').css('border', 'none')
await $('.mouth_right').css('border-color', 'none')
}
async function normalhairMiddle() {
await $('.head_hair_middle').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_middle').css('border_radius', '0 0 50% 50%')
await $('.head_hair_middle').css('width', '14px')
await $('.head_hair_middle').css('height', '32px')
await $('.head_hair_middle').css('top', '-119px')
await $('.head_hair_middle').css('left', '91px')
await $('.head_hair_middle').css('transform', 'none')
}
async function hairMiddleType1() {
await $('.head_hair_middle').css('background-color', 'transparent')
await $('.head_hair_middle').css('border-radius', '0 0 50% 50%')
await $('.head_hair_middle').css('width', '14px')
await $('.head_hair_middle').css('height', '32px')
await $('.head_hair_middle').css('top', '-119px')
await $('.head_hair_middle').css('left', '91px')
await $('.head_hair_middle').css('transform', 'none')
}
async function hairMiddleType2() {
await $('.head_hair_middle').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_middle').css('border-radius', '50% 50% 50% 50%')
await $('.head_hair_middle').css('width', '23px')
await $('.head_hair_middle').css('height', '32px')
await $('.head_hair_middle').css('top', '-119px')
await $('.head_hair_middle').css('left', '87px')
await $('.head_hair_middle').css('transform', 'none')
}
async function hairMiddleType3() {
await $('.head_hair_middle').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_middle').css('border_radius', '0 0 50% 50%')
await $('.head_hair_middle').css('width', '14px')
await $('.head_hair_middle').css('height', '32px')
await $('.head_hair_middle').css('top', '-147px')
await $('.head_hair_middle').css('left', '91px')
await $('.head_hair_middle').css('transform', 'rotate(-180deg)')
}
async function normalhairSides() {
await $('.head_hair_left').css('transform', 'rotate(20deg)')
await $('.head_hair_right').css('transform', 'rotate(-28deg)')
await $('.head_hair_left').css('width', '13px')
await $('.head_hair_right').css('width', '12px')
await $('.head_hair_left').css('height', '29px')
await $('.head_hair_right').css('height', '29px')
await $('.head_hair_left').css('top', '-94px')
await $('.head_hair_right').css('top', '-156px')
await $('.head_hair_left').css('left', '71px')
await $('.head_hair_right').css('left', '113px')
await $('.head_hair_left').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_right').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_left').css('border-radius', '67% 0 50% 50%')
await $('.head_hair_right').css('border-radius', '0 67% 50% 50%')
}
async function hairSidesType1() {
await $('.head_hair_left').css('transform', 'rotate(20deg)')
await $('.head_hair_right').css('transform', 'rotate(-28deg)')
await $('.head_hair_left').css('width', '13px')
await $('.head_hair_right').css('width', '12px')
await $('.head_hair_left').css('height', '29px')
await $('.head_hair_right').css('height', '29px')
await $('.head_hair_left').css('top', '-94px')
await $('.head_hair_right').css('top', '-156px')
await $('.head_hair_left').css('left', '71px')
await $('.head_hair_right').css('left', '113px')
await $('.head_hair_left').css('background-color', 'transparent')
await $('.head_hair_right').css('background-color', 'transparent')
await $('.head_hair_left').css('border-radius', '67% 0 50% 50%')
await $('.head_hair_right').css('border-radius', '0 67% 50% 50%')
}
async function hairSidesType2() {
await $('.head_hair_left').css('transform', 'rotate(45deg)')
await $('.head_hair_right').css('transform', 'rotate(-44deg)')
await $('.head_hair_left').css('width', '22px')
await $('.head_hair_right').css('width', '22px')
await $('.head_hair_left').css('height', '29px')
await $('.head_hair_right').css('height', '29px')
await $('.head_hair_left').css('top', '-94px')
await $('.head_hair_right').css('top', '-156px')
await $('.head_hair_left').css('left', '61px')
await $('.head_hair_right').css('left', '113px')
await $('.head_hair_left').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_right').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_left').css('border-radius', '50% 50% 50% 50%')
await $('.head_hair_right').css('border-radius', '50% 50% 50% 50%')
}
async function hairSidesType3() {
await $('.head_hair_left').css('transform', 'rotate(177deg)')
await $('.head_hair_right').css('transform', 'rotate(-178deg)')
await $('.head_hair_left').css('width', '13px')
await $('.head_hair_right').css('width', '12px')
await $('.head_hair_left').css('height', '29px')
await $('.head_hair_right').css('height', '29px')
await $('.head_hair_left').css('top', '-114px')
await $('.head_hair_right').css('top', '-175px')
await $('.head_hair_left').css('left', '76px')
await $('.head_hair_right').css('left', '108px')
await $('.head_hair_left').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_right').css('background-color', 'rgb(216, 128, 14)')
await $('.head_hair_left').css('border-radius', '67% 0 50% 50%')
await $('.head_hair_right').css('border-radius', '0 67% 50% 50%')
}
//$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
//$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
//$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"tailcolor" : 10,
"eyecolor" : 96,
"earcolor" : 10,
"bellycolor" : 81,
//Cattributes
"eyeShape" : 1,
"mouthShape" : 1,
"HairMiddle" : 1,
"HairSides" : 1,
"animation" : 1,
"lastNum" : 1,
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headcolor);
$('#dnatail').html(defaultDNA.mouthcolor);
$('#dnaeyes').html(defaultDNA.eyescolor);
$('#dnaears').html(defaultDNA.earcolor);
$('#dnabelly').html(defaultDNA.bellycolor);
$('#dnaeyeshape').html(defaultDNA.eyeShape)
$('#dnamouthshape').html(defaultDNA.mouthShape)
$('#dnahairMiddle').html(defaultDNA.HairMiddle)
$('#dnahairSides').html(defaultDNA.HairSides)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnatail').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnabelly').html()
dna += $('#dnaeyeshape').html()
dna += $('#dnamouthshape').html()
dna += $('#dnahairMiddle').html()
dna += $('#dnahairSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
tailColor(colors[dna.tailcolor],dna.tailcolor)
$('#tailcolor').val(dna.tailcolor)
earColor(colors[dna.earcolor],dna.earcolor)
$('#earcolor').val(dna.earcolor)
eyeColor(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
bellyColor(colors[dna.bellycolor],dna.bellycolor)
$('#bellycolor').val(dna.bellycolor)
eyeVariation(dna.eyeShape)
$('#eyeshape').val(dna.eyeShape)
mouthVariation(dna.mouthShape)
$('#mouthshape').val(dna.mouthShape)
hairMiddleVariation(dna.HairMiddle)
$('#hairMiddle').val(dna.HairMiddle)
hairSidesVariation(dna.HairSides)
$('#hairSides').val(dna.HairSides)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#tailcolor').change(()=>{
var colorVal = $('#tailcolor').val()
tailColor(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#bellycolor').change(()=>{
var colorVal = $('#bellycolor').val()
bellyColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#mouthshape').change(()=>{
var shape = parseInt($('#mouthshape').val())
mouthVariation(shape)
})
$('#hairMiddle').change(()=>{
var shape = parseInt($('#hairMiddle').val())
hairMiddleVariation(shape)
})
$('#hairSides').change(()=>{
var shape = parseInt($('#hairSides').val())
hairSidesVariation(shape)
})

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left_ear"></div>
<div class="ear right_ear"></div>
</div>
<div class="inner_ears">
<div class="inner left_iear"></div>
<div class="inner right_iear"></div>
</div>
<div id="catHead">
<div class="eyes">
<div class="eye">
<div class="pupils"></div>
</div>
<div class="eye">
<div class="pupils"></div>
</div>
</div>
<div class="mandible"></div>
<div class="nose_and_mouth"></div>
<div class="cheeks">
<div class="cheek"></div>
<div class="cheek"></div>
</div>
<div class="torso"></div>
<div class="paws">
<div class="paw"></div>
<div class="paw"></div>
</div>
<div class="tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnapaws"></span>
<span id="dnacie"></span>
<span id="dnamn"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
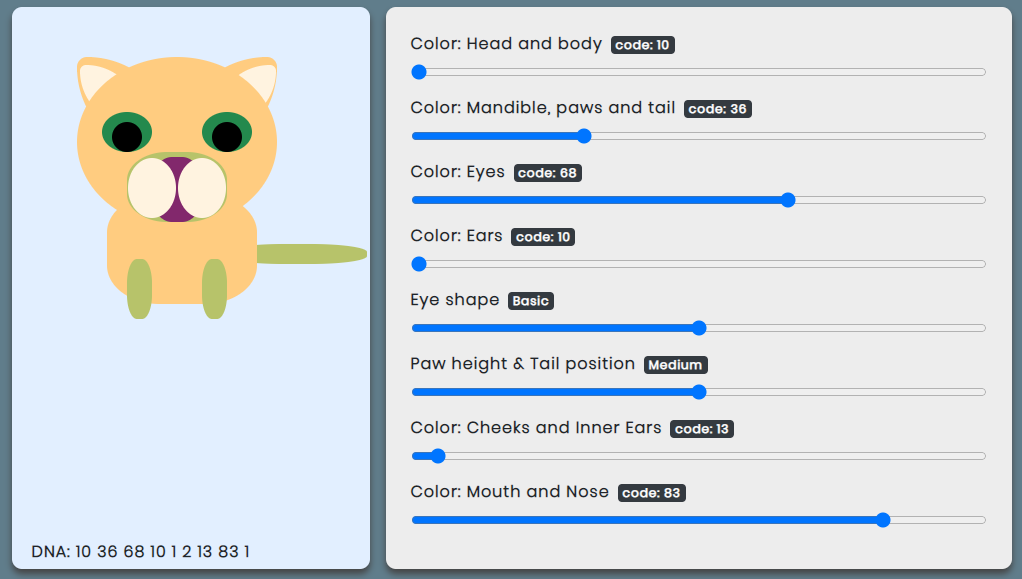
<label for="formControlRange"><b>Color: Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Color: Mandible, paws and tail</b><span class="badge badge-dark ml-2" id="mptcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mptcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Color: Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Color: Ears</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="3" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Paw height & Tail position</b><span class="badge badge-dark ml-2" id="pawname"></span></label>
<input type="range" min="1" max="3" class="form-control-range" id="pawheight">
</div>
<div class="form-group">
<label for="formControlRange"><b>Color: Cheeks and Inner Ears</b><span class="badge badge-dark ml-2" id="ciecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="ciecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Color: Mouth and Nose</b><span class="badge badge-dark ml-2" id="mncode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mncolor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mptcolor" : 36,
"eyecolor" : 68,
"earcolor" : 10,
//Cattributes
"eyesShape" : 1,
"pawHeight" : 2,
"ciecolor" : 13,
"mncolor" : 75,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headcolor);
$('#dnamouth').html(defaultDNA.mptcolor);
$('#dnaeyes').html(defaultDNA.eyecolor);
$('#dnaears').html(defaultDNA.earcolor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnapaws').html(defaultDNA.pawHeight)
$('#dnacie').html(defaultDNA.decorationMidcolor)
$('#dnamn').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnapaws').html()
dna += $('#dnacie').html()
dna += $('#dnamn').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mptColorF(colors[dna.mptcolor],dna.mptcolor)
$('#mptcolor').val(dna.mptcolor)
eyeColorF(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
earColorF(colors[dna.earcolor],dna.earcolor)
$('#earcolor').val(dna.earcolor)
eyeVariation(dna.eyesShape)
$('#eyesShape').val(dna.eyesShape)
pawVariation(dna.pawHeight)
$('#pawHeight').val(dna.pawHeight)
cieColorF(colors[dna.ciecolor],dna.ciecolor)
$('#ciecolor').val(dna.ciecolor)
mnColorF(colors[dna.mncolor],dna.mncolor)
$('#mncolor').val(dna.mncolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mptcolor').change(()=>{
var colorVal = $('#mptcolor').val()
mptColorF(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColorF(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColorF(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#pawheight').change(()=>{
var height = parseInt($('#pawheight').val())
pawVariation(height)
})
$('#ciecolor').change(()=>{
var colorVal = $('#ciecolor').val()
cieColorF(colors[colorVal],colorVal)
})
$('#mncolor').change(()=>{
var colorVal = $('#mncolor').val()
mnColorF(colors[colorVal],colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('#catHead, .torso').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mptColorF(color,code) {
$('.mandible, .paw, .tail').css('background', '#' + color)
$('#mptcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyeColorF(color,code) {
$('.eye').css('background', '#' + color)
$('#eyecode').html('code: '+code)
$('#dnaeyes').html(code)
}
function earColorF(color,code) {
$('.ear').css('background', '#' + color)
$('#earcode').html('code: '+code)
$('#dnaears').html(code)
}
function cieColorF(color,code) {
$('.cheek, .inner').css('background', '#' + color)
$('#ciecode').html('code: '+code)
$('#dnacie').html(code)
}
function mnColorF(color,code) {
$('.nose_and_mouth').css('background', '#' + color)
$('#mncode').html('code: '+code)
$('#dnamn').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Cool')
eyesType2()
break
case 3:
normalEyes()
$('#eyeName').html('Sweet')
eyesType3()
break
}
}
function pawVariation(num) {
$('#dnapaws').html(num)
switch (num) {
case 1:
$('#pawname').html('Short')
shortpaws()
break
case 2:
$('#pawname').html('Medium')
normalpaws()
break
case 3:
$('#pawname').html('Long')
longpaws()
break
}
}
async function normalEyes() {
await $('.eye').css('height', '40px')
}
async function eyesType2() {
await $('.eye').css('height', '35px')
}
async function eyesType3() {
await $('.eye').css('height', '45px')
}
async function normalpaws() {
$('.paw').css('height', '60px')
}
async function shortpaws() {
$('.paw').css('height', '50px')
}
async function longpaws() {
$('.paw').css('height', '70px')
}

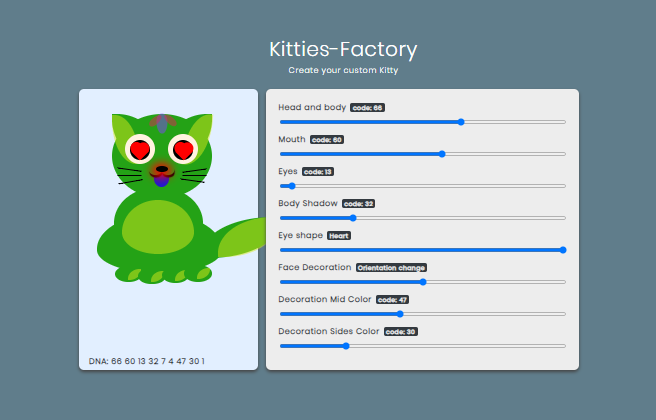
index.html
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tonguecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="outerEyeCode">
</div>
<div class="form-group">
<label for="formControlRange"><b>Body Shadow</b><span class="badge badge-dark ml-2" id="shadowcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodyShadowCode">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Face Decoration</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationCode">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Mid Color</b><span class="badge badge-dark ml-2" id="decorationMidName"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationMidCode">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Sides Color</b><span class="badge badge-dark ml-2" id="decorationSideName"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationSideCode">
</div>
</div>
catSettings.js
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor);
$('#bodycolor').val(dna.headcolor);
mouthColor(colors[dna.mouthColor],dna.mouthColor);
$('#tonguecolor').val(dna.mouthColor);
eyesColor(colors[dna.eyesColor],dna.eyesColor);
$('#outerEyeCode').val(dna.eyesColor);
earColor(colors[dna.earsColor],dna.earsColor);
$('#bodyShadowCode').val(dna.earsColor);
eyeVariation(dna.eyesShape);
$('#eyeshape').val(dna.eyesShape);
decorationVariation(dna.decorationPattern);
$('#decorationCode').val(dna.decorationPattern);
decorationMidColor(colors[dna.decorationMidcolor],dna.decorationMidcolor);
$('#decorationMidCode').val(dna.decorationMidcolor);
decorationSideColor(colors[dna.decorationSidescolor],dna.decorationSidescolor);
$('#decorationSideCode').val(dna.decorationSidescolor);
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
});
$('#tonguecolor').change(() =>{
var colorVal = $('#tonguecolor').val();
mouthColor(colors[colorVal],colorVal);
});
$('#outerEyeCode').change(() =>{
var colorVal = $('#outerEyeCode').val();
eyesColor(colors[colorVal],colorVal);
});
$('#bodyShadowCode').change(()=>{
var colorVal = $('#bodyShadowCode').val();
earColor(colors[colorVal],colorVal);
});
$('#eyeshape').change(()=>{
var value = parseInt($('#eyeshape').val());
eyeVariation(value);
});
$('#decorationCode').change(()=>{
var value = parseInt($('#decorationCode').val());
decorationVariation(value);
});
$('#decorationMidCode').change(()=>{
var colorVal = $('#decorationMidCode').val();
decorationMidColor(colors[colorVal],colorVal);
});
$('#decorationSideCode').change(()=>{
var colorVal = $('#decorationSideCode').val();
decorationSideColor(colors[colorVal],colorVal);
});
catFactory.js
function headColor(color,code) {
$('.ear, #catFace, .mouth, #catLowerBody,#catLowerLowerBody,.foot,#catTail').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code){
$('#tongue').css('background','#' + color);
$('#mouthcode').html('code: '+code);
$('#dnamouth').html(code);
}
function eyesColor(color,code){
$('.eyes').css('background','#' + color);
$('#eyescode').html('code: '+code);
$('#dnaeyes').html(code);
}
function earColor(color,code){
$('.innerEar,#bodyShadow,#innerTail,.nail').css('background','#' + color);
$('#shadowcode').html('code: '+code);
$('#dnaears').html(code);
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes();
eyeDesign();
$('#eyeName').html('Basic');
break;
case 2:
normalEyes(); //reset
eyeDesign();
$('#eyeName').html('Up');
eyeType1();
break;
case 3:
normalEyes(); //reset
eyeDesign();
$('#eyeName').html('Down');
eyeType2();
break;
case 4:
normalEyes();
eyeDesign();
$('#eyeName').html('Left');
eyeType3();
break;
case 5:
normalEyes();
eyeDesign();
$('#eyeName').html('Right');
eyeType4();
break;
case 6:
normalEyes();
eyeDesign();
$('#eyeName').html('Chill');
eyeType5();
break;
default:
normalEyes();
$('#eyeName').html('Heart');
eyeDesignNew();
break;
}
}
async function eyeDesignNew(){
var className = await $('#eyeDecoration').attr('class');
if(className == "smallPupils"){
await $('div.pupils').find('div').removeClass('smallPupils');
}
await $('div.pupils').find('div').addClass('heart');
}
async function eyeDesign(){
var className = await $('#eyeDecoration').attr('class');
if(className == "heart"){
await $('div.pupils').find('div').removeClass('heart');
}
await $('div.pupils').find('div').addClass('smallPupils');
}
async function normalEyes() {
await $('.pupils').css('border','none');
}
async function eyeType1() {
await $('.pupils').css('border-bottom','10px solid blue');
}
async function eyeType2() {
await $('.pupils').css('border-top','10px solid blue');
}
async function eyeType3() {
await $('.pupils').css('border-right','10px solid blue');
}
async function eyeType4() {
await $('.pupils').css('border-left','10px solid blue');
}
async function eyeType5() {
await $('.pupils').css('border','3px solid blue');
}
//******************************************************************************************************
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break;
case 2:
$('#decorationName').html('Intermediate');
decorStyle1();
break;
case 3:
$('#decorationName').html('Advanced');
decorStyle2();
break;
case 4:
$('#decorationName').html('Orientation change');
decorStyle3();
break;
case 5:
$('#decorationName').html('Shape change');
decorStyle4();
break;
case 6:
$('#decorationName').html('Size change');
decorStyle5();
break;
default:
$('#decorationName').html('Black hair');
decorStyle6();
}
}
async function normaldecoration() {
await $('.hair').css('display','none');
}
async function decorStyle1(){
await $('.hair').css({'display':'block',
'box-shadow':'none',
'background-color':'white',
'border-radius': '50% 50% 50% 50% / 60% 60% 40% 40%',
'width':'13px',
'transform': 'rotate(179deg)'});
await $('.hair1').css({'height': '42px',
'left': '95px'});
await $('.hair2').css({'height': '30px',
'left': '80px',
'top': '1px'});
await $('.hair3').css({'height': '30px',
'left': '110px',
'top': '2px'}) ;
}
async function decorStyle2(){
await $('.hair').css({'display':'block',
'box-shadow':'1px -8px 20px 9px gold',
'border-radius': '50% 50% 50% 50% / 60% 60% 40% 40%',
'width':'13px',
'transform': 'rotate(179deg)'});
await $('.hair1').css({'height': '42px',
'left': '95px'});
await $('.hair2').css({'height': '30px',
'left': '80px',
'top': '1px'});
await $('.hair3').css({'height': '30px',
'left': '110px',
'top': '2px'}) ;
}
async function decorStyle3(){ //work for orientation
await $('.hair').css({'display':'block',
'background-color':'tomato',
'border-radius': '50% 50% 50% 50% / 60% 60% 40% 40%',
'width':'13px',
'transform': 'rotate(179deg)'});
await $('.hair1').css({'height':'39px',
'left':'91px',
'width':'21px'});
await $('.hair2').css({'top':'-3px',
'transform':'rotate(48deg)',
'height':'30px',
'left':'80px'});
await $('.hair3').css({'height':'30px',
'left':'110px',
'top':'-2px',
'transform':'rotate(-48deg)'});
}
async function decorStyle4(){
await $('.hair').css({'display':'block',
'background-color':'white',
'border-radius':'0% 0% 50% 50%',
'transform':'rotate(360deg)',
'box-shadow':'none',
'width':'13px'});
await $('.hair1').css({'height': '42px',
'left': '95p '});
await $('.hair2').css({'height': '30px',
'left': '78px',
'top': '1px'});
await $('.hair3').css({'height': '30px',
'left': '104px',
'top': '0px'});
}
async function decorStyle5(){
await $('.hair').css({'display':'block',
'background-color':'tomato',
'border-radius':'0% 0% 50% 50%',
'transform':'rotate(360deg)',
'width':'5px'});
await $('.hair1').css({'height': '42px',
'left': '95p '});
await $('.hair2').css({'height': '30px',
'left': '80px',
'top': '1px'});
await $('.hair3').css({'height': '30px',
'left': '104px',
'top': '0px'});
}
async function decorStyle6(){
await $('.hair').css({'display':'block',
'background-color':'black',
'border-radius':'0% 0% 50% 50%',
'transform':'rotate(360deg)',
'width':'5px'});
await $('.hair1').css({'height': '42px',
'left': '95p '});
await $('.hair2').css({'height': '30px',
'left': '80px',
'top': '1px'});
await $('.hair3').css({'height': '30px',
'left': '104px',
'top': '0px'});
}
function decorationMidColor(color,code){
$('.mid').css('background','#' + color);
$('#decorationMidName').html('code: '+code);
$('#dnadecorationMid').html(code);
}
function decorationSideColor(color,code){
$('.sides').css('background','#' + color);
$('#decorationSideName').html('code: '+code);
$('#dnadecorationSides').html(code);
}
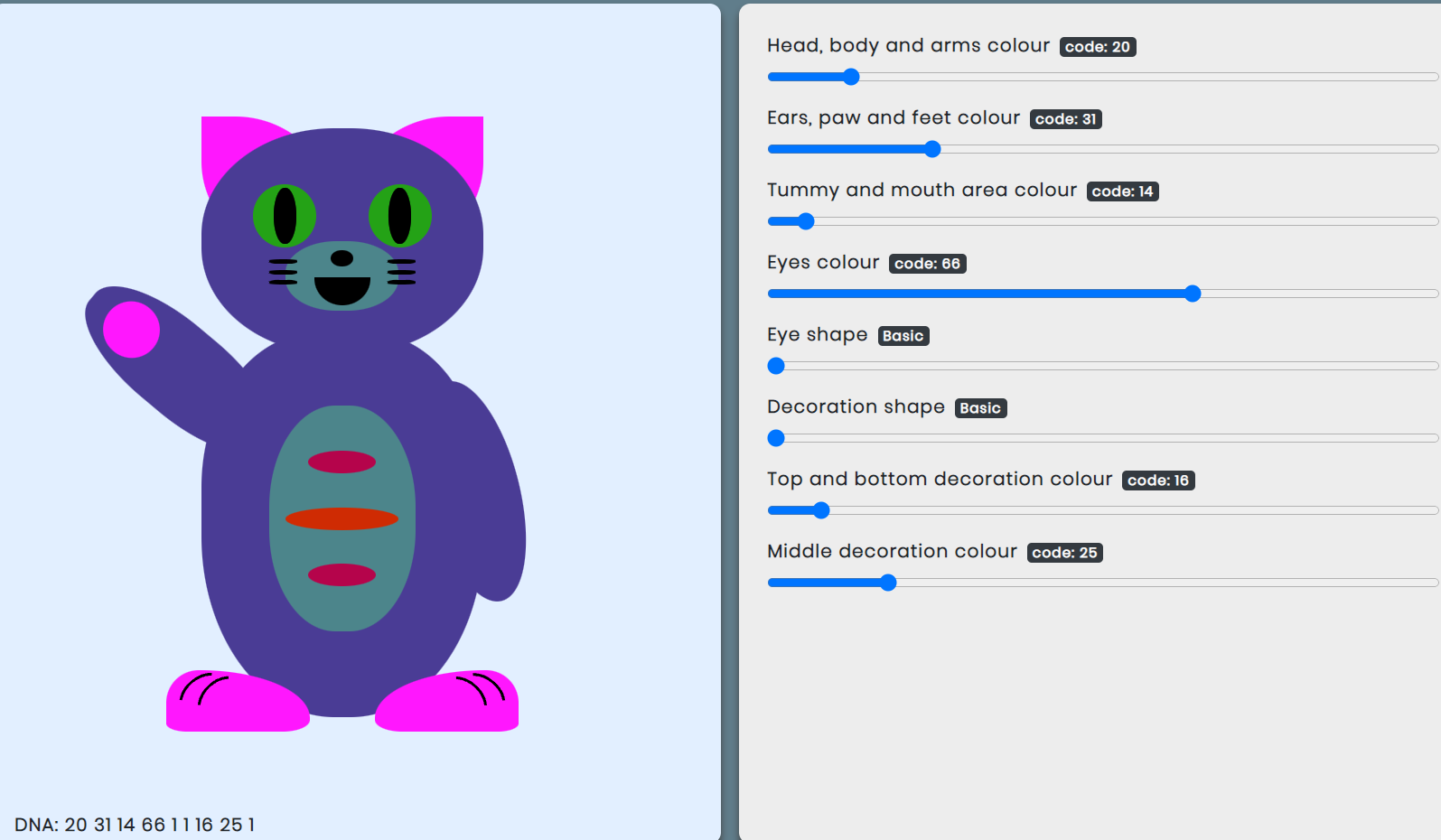
How can I make the numbers/variable show up on the slides? I’m really lost here. Until “mouth” the slide works fine. After that not. What Am I missing here? Thank you.
Still wondering how to get the badges on the html slides.

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDotColor1" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<span id="dnamidDot"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyeshape</b><span class="badge badge-dark ml-2" id="eyeshapecode"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>decoration Style</b><span class="badge badge-dark ml-2" id="midDot"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="midDotstyle">
</div>
<div class="form-group">
<label for="formControlRange"><b>decorationMid Color - middle</b><span class="badge badge-dark ml-2" id="middleDot"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="midDotColor1">
</div>
<div class="form-group">
<label for="formControlRange"><b> Color - sides</b><span class="badge badge-dark ml-2" id="sidesmidDot"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="midDotColor2">
</div>
<div class="form-group">
<label for="formControlRange"><b>Animation</b><span class="badge badge-dark ml-2" id="animationt"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="animation">
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
CatSettings
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headColor],dna.headColor)
$('#headcolor').val(dna.headColor)
mouthAndBelly(colors[dna.mouthColor],dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyeColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyecolor').val(dna.eyesColor)
earsAndPaw(colors[dna.earsColor],dna.earsColor)
$('#earcolor').val(dna.earsColor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decoration').val(dna.decorationPattern)
midColor(colors[dna.decorationMidcolor], dna.decorationMidcolor)
$('#decorationmiddle').val(dna.decorationMidcolor)
sidesColor(colors[dna.decorationSidescolor], dna.decorationSidescolor)
$('#decorationsides').val(dna.decorationSidescolor)
animationVariation(dna.animation)
$('#animationvariation').val(dna.animation)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#decorationcolor').change(()=>{
var colorVal = $('decorationcolor').val()
decorationColor(colors[colorVal],colorVal)
})
$('#decorationMidColor1').change( () => {
var colorVal = $('#decorationMidColor1').val()
decorationMidColor1(colors[colorVal], colorVal)
})
$('#decorationSides').change( () => {
var colorVal = $('#decorationSides').val()
decorationSides(colors[colorVal], colorVal)
})
$('#animation').change( () => {
var colorVal = parseInt( $('#animation').val())
animationVariation(animationVal)
})
//Changing cat designs
$('#eyeshape').change( () => {
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decoration').change( () => {
var style = parseInt($('#decoration').val())
decoration(style)
})
CatFactory
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.cat__eye--left, .cat__eye--right').css('background', '#' + color) //This changes the color of eyes
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.cat__ear--left, .cat__ear--right').css('background', '#' + color) //This changes the color of eyes
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour').css('background', '#' + color) //This changes the color of mouth
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function animationVariation(num){
$('#dnaanimation').html(num);
switch (num) {
case 1:
animationType1();
break;
case 2:
animationType2();
break;
}
}
function animationType1(){
requestAnimation();
$("#head").addClass("movingHead");
}
function resetAnimation(){
$("#head").removeclass("movingHead");
//add any animation class that you create
}
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge for "Basic"
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
return eyesType1()
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
async function normalEyes() {
$('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-left', '15px solid')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
hey @Maia ! If you want to display the name on the badges, you will have to do it in this kind of functions that affect the sliders, like the following way:
Selecting the right id of each span, in this case the one with animationt id

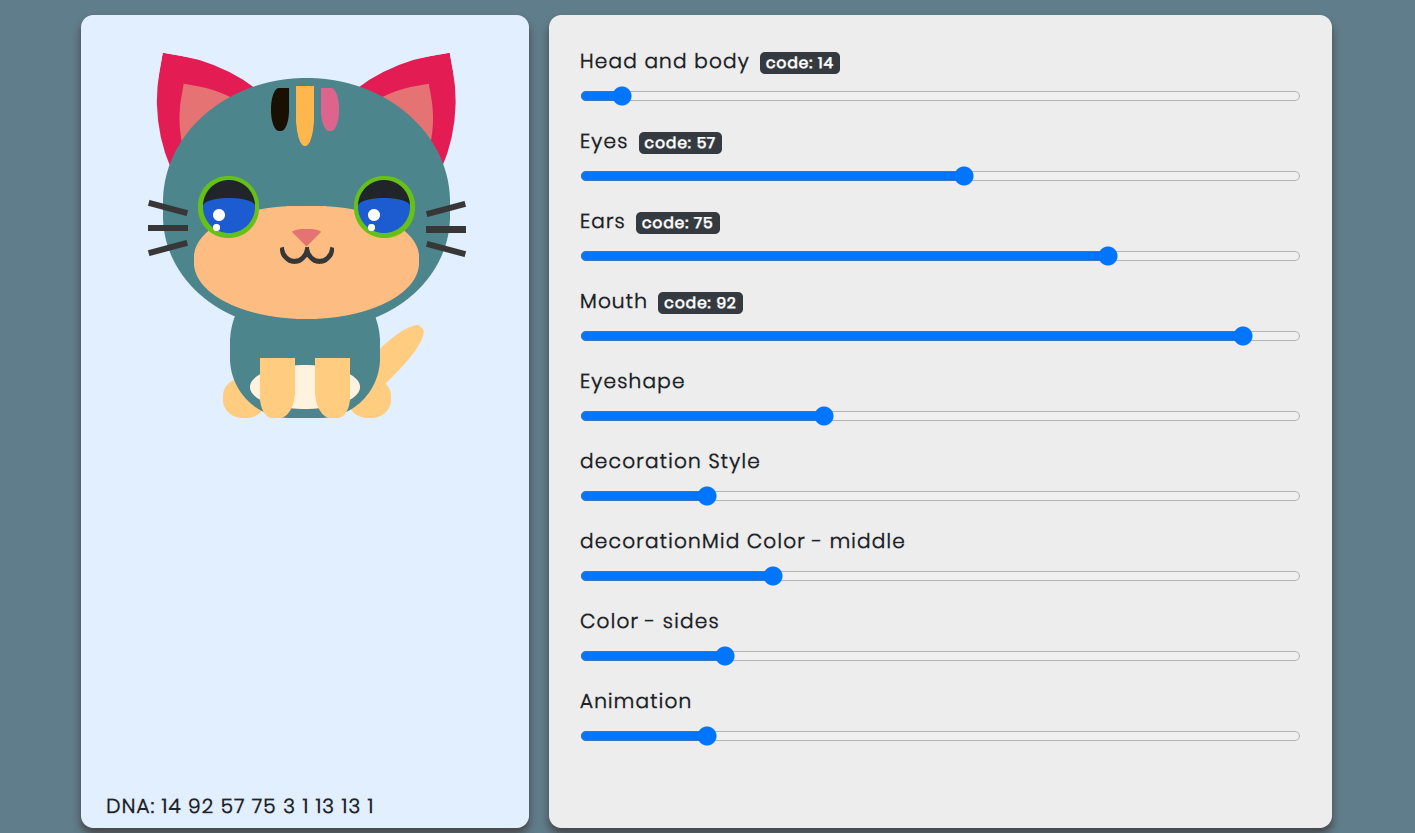
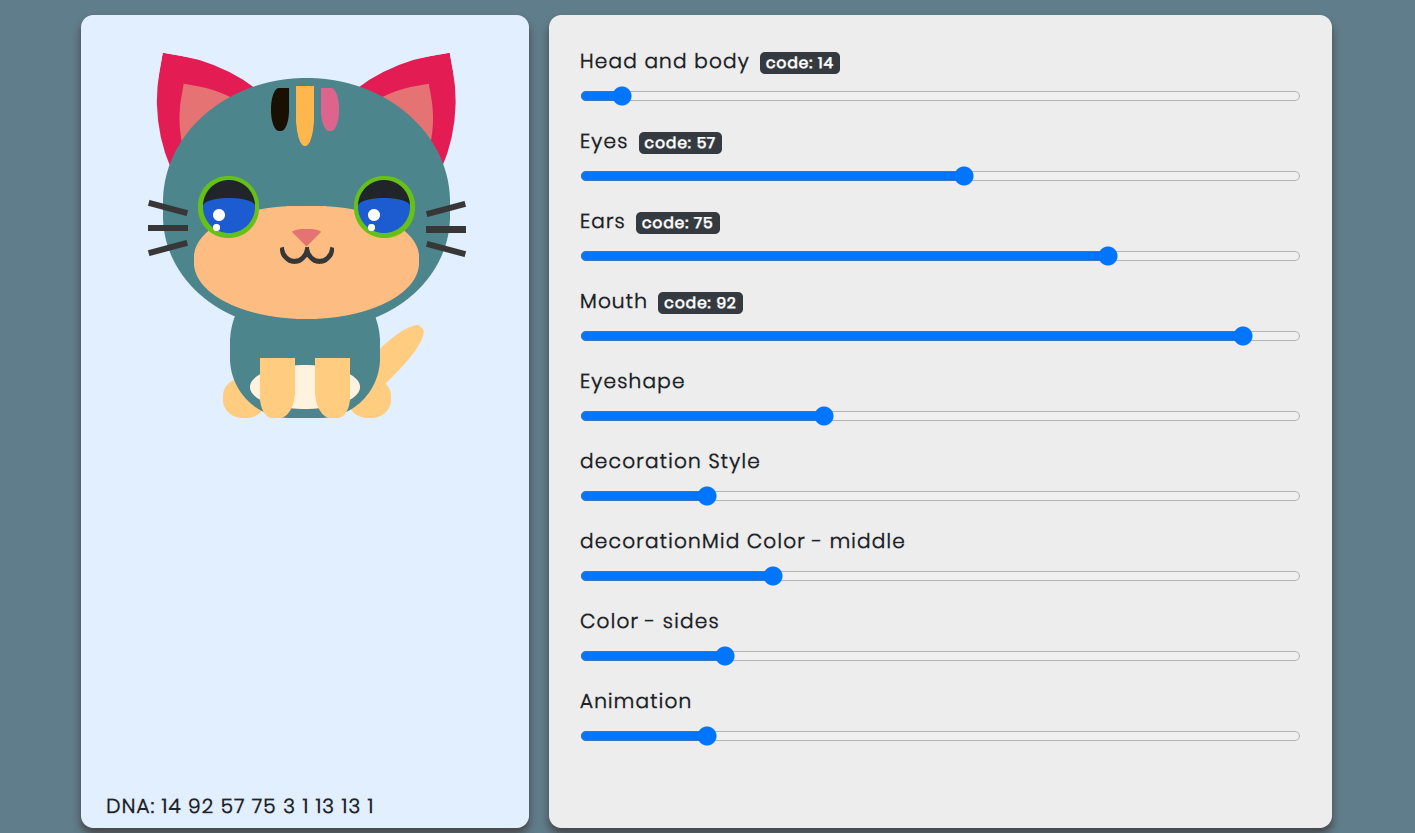
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left_ear">
<div class="left_inner_ear"></div>
</div>
<div class="ear right_ear">
<div class="right_inner_ear"></div>
</div>
</div>
<div class="tail"></div>
<div class="body">
<div class="inner_body"></div>
<div class="paws">
<div class="paw left_paw">
<div class="bottom_left_toe"></div>
<div class="top_left_toe"></div>
</div>
<div class="paw right_paw">
<div class="bottom_right_toe"></div>
<div class="top_right_toe"></div>
</div>
</div>
</div>
<div class="head">
<div class="eyes">
<div class="eye">
<div class="pupils">
<div class="eye_glimmer_big"></div>
<div class="eye_glimmer_small"></div>
</div>
</div>
<div class="eye">
<div class="pupils">
<div class="eye_glimmer_big"></div>
<div class="eye_glimmer_small"></div>
</div>
</div>
</div>
<div class="nose"></div>
<div class="left_mouth"></div>
<div class="right_mouth"></div>
<div class="right_whisker_1"></div>
<div class="right_whisker_2"></div>
<div class="right_whisker_3"></div>
<div class="left_whisker_1"></div>
<div class="left_whisker_2"></div>
<div class="left_whisker_3"></div>
<div class="decoration_middle"></div>
<div class="decoration_left"></div>
<div class="decoration_right"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnabelly"></span>
<span id="dnaeyes"></span>
<span id="dnapupils"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Belly and ears</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bellycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Pupils</b><span class="badge badge-dark ml-2" id="pupilcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pupilcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration shape</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Middle decoration color</b><span class="badge badge-dark ml-2" id="middleDecorationCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="middleDecorationColor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Sides decoration color</b><span class="badge badge-dark ml-2" id="sidesDecorationCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="sidesDecorationColor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
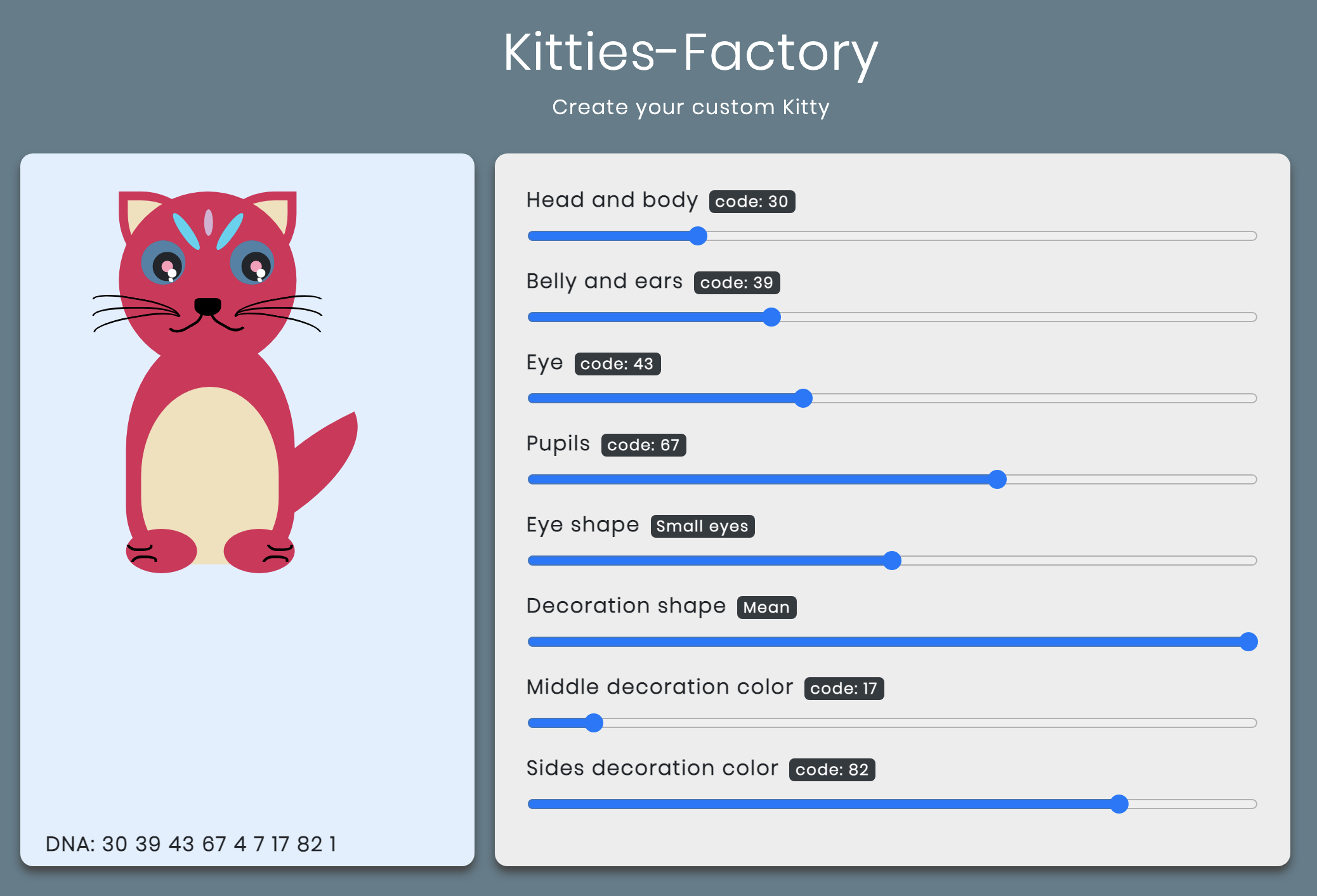
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 30,
"bellyColor" : 39,
"eyeColor" : 43,
"pupilColor" : 67,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnabelly').html(defaultDNA.bellyColor);
$('#dnaeyes').html(defaultDNA.eyeColor);
$('#dnapupils').html(defaultDNA.pupilColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnabelly').html()
dna += $('#dnaeyes').html()
dna += $('#dnapupils').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
changeHeadColor(colors[dna.headColor],dna.headColor)
$('#bodycolor').val(dna.headColor)
changeBellyColor(colors[dna.bellyColor],dna.bellyColor)
$('#bellycolor').val(dna.bellyColor)
changeEyeColor(colors[dna.eyeColor],dna.eyeColor)
$('#eyecolor').val(dna.eyeColor)
changePupilColor(colors[dna.pupilColor],dna.pupilColor)
$('#pupilcolor').val(dna.pupilColor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
changeHeadColor(colors[colorVal],colorVal)
})
$('#bellycolor').change(()=>{
var colorVal = $('#bellycolor').val()
changeBellyColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
changeEyeColor(colors[colorVal],colorVal)
})
$('#pupilcolor').change(()=>{
var colorVal = $('#pupilcolor').val()
changePupilColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationshape').change(()=>{
var shape = parseInt($('#decorationshape').val())
decorationVariation(shape)
})
$('#middleDecorationColor').change(()=>{
var colorVal = $('#middleDecorationColor').val()
middleDecorationColor(colors[colorVal],colorVal)
})
$('#sidesDecorationColor').change(()=>{
var colorVal = $('#sidesDecorationColor').val()
sidesDecorationColor(colors[colorVal],colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function changeHeadColor(color,code) {
$('.head, .ear, .body, .paw, .tail').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function changeBellyColor(color,code) {
$('.inner_body, .left_inner_ear, .right_inner_ear').css('background', '#' + color) //This changes the color of the cat
$('#bellycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabelly').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function changeEyeColor(color,code) {
$('.eye').css('background', '#' + color) //This changes the color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function changePupilColor(color,code) {
$('.pupils').css('background', '#' + color) //This changes the color of the cat
$('#pupilcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnapupils').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Normal')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Crying')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Small eyes')
eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Squinty')
eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Right')
eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Left')
eyesType6()
break
}
}
async function normalEyes() {
await $('.pupils').css('border', 'none')
}
async function eyesType1() {
await $('.pupils').css('border-top', '9px solid')
}
async function eyesType2() {
await $('.pupils').css('border-bottom', '13px solid blue')
}
async function eyesType3() {
await $('.pupils').css('border',' 10px solid')
}
async function eyesType4() {
await $('.pupils').css('border-top',' 9px solid')
await $('.pupils').css('border-bottom', '9px solid')
}
async function eyesType5() {
await $('.pupils').css('border-left',' 10px solid')
}
async function eyesType6() {
await $('.pupils').css('border-right',' 10px solid')
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Normal')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('Long')
decorationType1()
break
case 3:
normaldecoration()
$('#decorationName').html('Wide')
decorationType2()
break
case 4:
normaldecoration()
$('#decorationName').html('Round')
decorationType3()
break
case 5:
normaldecoration()
$('#decorationName').html('Horizontal')
decorationType4()
break
case 6:
normaldecoration()
$('#decorationName').html('Thin')
decorationType5()
break
case 7:
normaldecoration()
$('#decorationName').html('Mean')
decorationType6()
break
}
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.decoration_middle').css({ 'transform': 'rotate(0deg)', 'height': '40px', 'width': '20px', 'border-radius': '50%', 'left': '91px', 'bottom': '150px' })
$('.decoration_left').css({ 'transform': 'rotate(-35deg)', 'height': '25px', 'width': '12px', 'border-radius': '65%', 'left': '70px', 'bottom': '150px' })
$('.decoration_right').css({ 'transform': 'rotate(35deg)', 'height': '25px', 'width': '12px', 'border-radius': '65%', 'left': '119px', 'bottom': '150px' })
}
async function decorationType1() {
await $('.decoration_middle').css({'height':'70px', 'bottom': '120px'})
}
async function decorationType2() {
await $('.decoration_left').css({'transform': 'rotate(-130deg)', 'left': '50px', 'bottom': '160px'})
await $('.decoration_right').css({'transform': 'rotate(130deg)', 'left': '135px', 'bottom': '160px'})
}
async function decorationType3() {
await $('.decoration_left').css({'border-radius':'90%', 'height': '20px', 'width': '20px', 'left': '65px'})
await $('.decoration_right').css({'border-radius':'90%', 'height': '20px', 'width': '20px'})
await $('.decoration_middle').css({'border-radius':'90%', 'height': '30px', 'width': '30px', 'left': '86px', 'bottom': '160px'})
}
async function decorationType4() {
await $('.decoration_middle').css({'transform': 'rotate(90deg)'})
await $('.decoration_right').css({'left': '124px'})
await $('.decoration_left').css({'left': '65px'})
}
async function decorationType5() {
await $('.decoration_middle').css({'width': '10px', 'left': '96px'})
await $('.decoration_right').css({'width': '6px', 'left': '72px'})
await $('.decoration_left').css({'width': '6px', 'left': '124px'})
}
async function decorationType6() {
await $('.decoration_middle').css({'width': '10px', 'height': '30px', 'left': '96px'})
await $('.decoration_right').css({'height': '50px', 'bottom': '130px'})
await $('.decoration_left').css({'height': '50px', 'bottom': '130px'})
}
function middleDecorationColor(color,code) {
$('.decoration_middle').css('background', '#' + color) //This changes the color of the cat
$('#middleDecorationCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function sidesDecorationColor(color,code) {
$('.decoration_left').css('background', '#' + color) //This changes the color of the cat
$('.decoration_right').css('background', '#' + color) //This changes the color of the cat
$('#sidesDecorationCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
Ok, job done.



index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Crypto Doggies </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/dogs.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Doggies-Factory</h1>
<p class="c-white">Create your custom Doggie</p>
</div>
<div class="row">
<div class="col-lg-5 catBox m-2 light-b-shadow">
<div class = "dog">
<div class = "tail"></div>
<div class = "fringe">
<div class = "fringe_1"></div>
<div class = "fringe_2"></div>
<div class = "fringe_3"></div>
<div class = "fringe_4"></div>
<div class = "fringe_5"></div>
</div>
<div class = "cheeks"></div>
<div class = "chin"></div>
<div class = "mouth"></div>
<div class = "mouth_2"></div>
<div class = "mouth_3"></div>
<!-- <div class = "saliva"></div> -->
<div class = "tongue">
<div class = "tongue_1"></div>
<div class = "tongue_2"></div>
<div class = "tongue_3"></div>
<div class = "tongue_4"></div>
<div class = "tongue_5"></div>
<!-- <div class = "saliva_1"></div>
<div class = "saliva_2"></div>
<div class = "saliva_3"></div> -->
</div>
<div class = "left_cheek"></div>
<div class = "right_cheek"></div>
<div class = "nose"></div>
<div class = "neck"></div>
<div class = "body">
<div class = "belly"></div>
</div>
<div class = "left_foot"></div>
<div class = "right_foot"></div>
<div class = "back_left_foot"></div>
<div class = "back_right_foot"></div>
<div class = "left_leg"></div>
<div class = "right_leg"></div>
<div class="ears">
<div class = "ear left_ear">
<div class = "ear left_inner_ear"></div>
</div>
<div class = "ear left_ear_end"></div>
<div class = "ear right_ear">
<div class = "ear right_inner_ear"></div>
</div>
<div class = "ear right_ear_end"></div>
</div>
<div class = "head">
<div class = "eyes">
<div class = "eye">
<div class = "left_inner_eye">
<div class = "left_outer_pupil">
<div class = "pupils">
<div class = "left_inner_pupil"></div>
<div class = "left_inner_pupil_2"></div>
<div class = "left_eye_lid"></div>
</div>
</div>
</div>
</div>
<div class = "eye">
<div class = "right_inner_eye">
<div class = "right_outer_pupil">
<div class = "pupils">
<div class = "right_inner_pupil"></div>
<div class = "right_inner_pupil_2"></div>
<div class = "right_eye_lid"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-6 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head, body and ears colour</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth, belly, inner ears and outer eyes colour</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bellycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye colour</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fringe, paws and tail colour</b><span class="badge badge-dark ml-2" id="fringecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="fringecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mood Types</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="9" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fringe Types</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="9" class="form-control-range" id="fringeTypes">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fringe colour 1</b><span class="badge badge-dark ml-2" id="fringecode1"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="fringecolor1">
</div>
<div class="form-group">
<label for="formControlRange"><b>Fringe colour 2</b><span class="badge badge-dark ml-2" id="fringecode2"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="fringecolor2">
</div>
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 15,
"bellycolor" : 17,
"eyescolor" : 82,
"fringecolor" : 36,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
bellyColor(colors[dna.bellycolor],dna.bellycolor)
$('#bellycolor').val(dna.bellycolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
fringeColor(colors[dna.fringecolor],dna.fringecolor)
$('#fringecolor').val(dna.fringecolor)
fringeColor1(colors[dna.fringecolor],dna.fringecolor)
$('#fringecolor').val(dna.fringecolor)
}
// Changing cat colors and catributes
// listeners
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#bellycolor').change(()=>{
var colorVal = $('#bellycolor').val()
bellyColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#fringecolor').change(()=>{
var colorVal = $('#fringecolor').val()
fringeColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#fringeTypes').change(()=>{
var shape = parseInt($('#fringeTypes').val())
decorationVariation(shape)
})
$('#fringecolor1').change(()=>{
var colorVal = $('#fringecolor1').val()
fringeColor1(colors[colorVal],colorVal)
})
$('#fringecolor2').change(()=>{
var colorVal = $('#fringecolor2').val()
fringeColor2(colors[colorVal],colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.head, .cheeks, .chin, .neck, .body, .left_leg, .right_leg, .right_ear, .right_ear_end, .left_ear, .left_ear_end').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function bellyColor(color,code) {
$('.belly, .mouth, .mouth_2, .right_inner_ear, .left_inner_ear, .eye, .left_cheek, .right_cheek').css('background', '#' + color) //This changes the color of the cat
$('#bellycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the dog
}
function eyesColor(color,code) {
$('.left_outer_pupil, .right_outer_pupil').css('background', '#' + color) //This changes the color of the dog
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function fringeColor(color,code) {
$('.fringe_1, .fringe_2, .fringe_3, .fringe_4, .fringe_5').css('border-top-color', '#' + color)
$('.fringe_1, .fringe_2, .fringe_3, .fringe_4, .fringe_5').css('border-left-color', '#' + color)
$('.tail').css('border-left-color', '#' + color)
$('.tail').css('border-top-color', '#' + color)
$('.left_eye_lid, .right_eye_lid').css('border-top-color', '#' + color)
$('.left_eye_lid, .right_eye_lid').css('border-bottom-color', '#' + color)
$('.left_foot, .right_foot, .back_left_foot, .back_right_foot').css('background', '#' + color) //This changes the color of the dog
$('#fringecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function fringeColor1(color,code) {
$('.fringe_2, .fringe_4, .fringe_5').css('border-top-color', '#' + color)
$('.fringe_2, .fringe_4, .fringe_5').css('border-left-color', '#' + color)
$('#fringecode1').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function fringeColor2(color,code) {
$('.fringe_1, .fringe_3').css('border-top-color', '#' + color)
$('.fringe_1, .fringe_3').css('border-left-color', '#' + color)
$('#fringecode2').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//$("#fringecode").addClass('myApp');
//.left_foot, .right_foot, .back_left_foot, .back_right_foot
//.left_foot, .right_foot, .back_left_foot, .back_right_foot, .left_cheek, .right_cheek
//############################
//MOODS VARIATIONS STARTS HERE
//############################
function eyeVariation(num) {
$('#dnashape').html(num)// that changes the DNA code number under the dog when we change the slider
switch (num) { //switch is "like" simple if statement
case 1: //so if num = 1 than... normalEyes
normalEyes() //here we execute the actual funcion that is called normalEyes, which you can find below
$('#eyeName').html('Basic') //here we set the badge to "Basic"
break
case 2:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Happy')
eyesType1()
break
case 3:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Chill')
eyesType2()
break
case 4:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Not Happy')
eyesType3()
break
case 5:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Sneaky 1')
eyesType4()
break
case 6:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Sneaky 2')
eyesType5()
break
case 7:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Surprised')
eyesType6()
break
case 8:
normalEyes()
normalMouthAndTongue()
$('#eyeName').html('Jolly')
eyesType7()
break
case 9:
normalEyes2()
normalMouthAndTongue()
$('#eyeName').html('Shocked')
eyesType8()
break
}
}
async function normalEyes() {
await $('.left_eye_lid, .right_eye_lid').css('border', 'none')
await $('.right_outer_pupil').css('top', '9px')
await $('.left_outer_pupil').css('top', '8px')
await $('.left_eye_lid').css('top', '-42px')
await $('.right_eye_lid').css('top', '-48px')
await $('.right_outer_pupil').css('left', '-9px')
await $('.left_outer_pupil').css('left', '-2px')
}
async function normalEyes2() {
await $('.right_outer_pupil').css('top', '9px')
await $('.left_outer_pupil').css('top', '8px')
await $('.right_outer_pupil').css('left', '-9px')
await $('.left_outer_pupil').css('left', '-2px')
await $('.left_eye_lid, .right_eye_lid').css('border', 'none')
}
async function normalMouthAndTongue() {
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#eda6a6')
await $('.mouth_3').css('height', '55px')
await $('.mouth_3').css('width', '55px')
await $('.mouth_3').css('top', '285px')
await $('.mouth_3').css('left', '180px')
await $('.mouth_3').css('transform', 'rotate(225deg)')
await $('.mouth_3').css('border-radius', '50px')
await $('.mouth').css('height', '95px')
await $('.mouth').css('width', '98px')
await $('.mouth').css('top', '260px')
await $('.mouth').css('left', '160px')
}
async function eyesType1() {
await $('.left_eye_lid, .right_eye_lid').css('border-top', '15px solid')
await $('.right_outer_pupil').css('top', '-4px')
await $('.left_outer_pupil').css('top', '-4px')
await $('.left_eye_lid').css('top', '-30px')
await $('.right_eye_lid').css('top', '-35px')
}
async function eyesType2() {
await $('.left_eye_lid, .right_eye_lid').css('border-top', '32px solid')
await $('.right_outer_pupil').css('top', '-4px')
await $('.left_outer_pupil').css('top', '-4px')
await $('.left_eye_lid').css('top', '-30px')
await $('.right_eye_lid').css('top', '-35px')
}
async function eyesType3() {
await $('.left_eye_lid, .right_eye_lid').css('border-top', '52px solid')
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#ffffff00')
await $('.mouth_3').css('height', '40px')
await $('.mouth_3').css('width', '40px')
await $('.mouth_3').css('top', '274px')
await $('.mouth_3').css('left', '189px')
}
async function eyesType4() {
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#ffffff00')
await $('.mouth_3').css('height', '40px')
await $('.mouth_3').css('width', '40px')
await $('.mouth_3').css('top', '274px')
await $('.mouth_3').css('left', '189px')
await $('.left_eye_lid, .right_eye_lid').css('border-top', '52px solid')
await $('.left_eye_lid, .right_eye_lid').css('border-bottom', '20px solid')
}
async function eyesType5() {
await $('.left_eye_lid, .right_eye_lid').css('border-top', '32px solid')
await $('.left_eye_lid, .right_eye_lid').css('border-bottom', '32px solid')
await $('.right_outer_pupil').css('top', '-4px')
await $('.left_outer_pupil').css('top', '-4px')
await $('.left_eye_lid').css('top', '-30px')
await $('.right_eye_lid').css('top', '-35px')
await $('.right_eye_lid').css('left', '-7px')
}
async function eyesType6() {
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#ffffff00')
await $('.mouth_3').css('height', '28px')
await $('.mouth_3').css('width', '21px')
await $('.mouth_3').css('top', '314px')
await $('.mouth_3').css('left', '198px')
await $('.mouth_3').css('transform', 'none')
await $('.mouth_3').css('border-radius', '50px 50px 20px 20px')
}
async function eyesType8() {
await $('.right_outer_pupil').css('top', '0px')
await $('.left_outer_pupil').css('top', '0px')
await $('.right_outer_pupil').css('left', '8px')
await $('.left_outer_pupil').css('left', '6px')
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#ffffff00')
await $('.mouth_3').css('height', '51px')
await $('.mouth_3').css('width', '23px')
await $('.mouth_3').css('top', '314px')
await $('.mouth_3').css('left', '196px')
await $('.mouth_3').css('transform', 'none')
await $('.mouth_3').css('border-radius', '50px')
await $('.mouth').css('height', '118px')
await $('.mouth').css('width', '81px')
await $('.mouth').css('top', '260px')
await $('.mouth').css('left', '167px')
}
async function eyesType7() {
await $('.left_eye_lid, .right_eye_lid').css('border-top', '52px solid')
await $('.tongue_1, .tongue_2, .tongue_3, .tongue_4, .tongue_5').css('background', '#ffffff00')
await $('.mouth_3').css('height', '20px')
await $('.mouth_3').css('width', '88px')
await $('.mouth_3').css('top', '299px')
await $('.mouth_3').css('left', '164px')
await $('.mouth_3').css('transform', 'none')
}
//############################
//FRINGE VARIATION STARTS HERE
//############################
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('Messy')
fringeType2()
break
case 3:
normaldecoration()
$('#decorationName').html('Crown')
fringeType3()
break
case 4:
normaldecoration()
$('#decorationName').html('Gelly')
fringeType4()
break
case 5:
normaldecoration()
$('#decorationName').html('Floppy')
fringeType5()
break
case 6:
normaldecoration()
$('#decorationName').html('Funky')
fringeType6()
break
case 7:
normaldecoration()
$('#decorationName').html('Funky Long')
fringeType7()
break
case 8:
normaldecoration()
$('#decorationName').html('To The Side')
fringeType8()
break
case 9:
normaldecoration()
$('#decorationName').html('To The Side Floppy')
fringeType9()
break
}
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.fringe_1').css({ "transform": "rotate(43deg)", "top": "85px", "left": "65px", "width": "55px", "height": "49px"})
$('.fringe_2').css({ "transform": "rotate(12deg)", "top": "101px", "left": "66px", "width": "54spx", "height": "57px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(358deg)", "top": "120px", "left": "74px", "width": "47px", "height": "52px"})
$('.fringe_4').css({ "transform": "rotate(74deg)", "top": "75px", "left": "75px", "width": "64px", "height": "68px"})
$('.fringe_5').css({ "transform": "rotate(327deg)", "top": "127px", "left": "86px", "width": "67px", "height": "52px"})
}
async function fringeType2() {
$('.fringe_1').css({ "transform": "rotate(91deg)", "top": "85px", "left": "80px"})
$('.fringe_2').css({ "transform": "rotate(91deg)", "top": "91px", "left": "64px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(91deg) scale(1, -1)", "top": "78px", "left": "82px"})
$('.fringe_4').css({ "transform": "rotate(90deg) scale(1, -1)", "top": "73px", "left": "130px"})
$('.fringe_5').css({ "transform": "rotate(89deg)", "top": "82px", "left": "17px"})
}//"transform": "rotate(89deg)", "top": "82px", "left": "37px"
async function fringeType3() {
$('.fringe_1').css({ "transform": "rotate(91deg) scale(1, -1)", "top": "78px", "left": "82px"})
$('.fringe_2').css({ "transform": "rotate(91deg)", "top": "71px", "left": "66px", "width": "60px", "height": "75px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(89deg)", "top": "72px", "left": "98px"})
$('.fringe_4').css({ "transform": "rotate(90deg) scale(1, -1)", "top": "73px", "left": "130px"})
$('.fringe_5').css({ "transform": "rotate(91deg)", "top": "85px", "left": "39px"})
} //"transform": "rotate(91deg)", "top": "85px", "left": "39px"
async function fringeType4() {
$('.fringe_1').css({ "transform": "rotate(271deg)", "top": "138px", "left": "49px"})
$('.fringe_2').css({ "transform": "rotate(270deg)", "top": "134px", "left": "66px", "width": "62px", "height": "42px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(270deg)", "top": "130px", "left": "116px", "width": "63px", "height": "63px"})
$('.fringe_4').css({ "transform": "rotate(270deg) scale(1, -1)", "top": "133px", "left": "99px"})
$('.fringe_5').css({ "transform": "rotate(270deg) scale(1, -1)", "top": "122px", "left": "54px", "width": "75px", "height": "71px"})
}
async function fringeType5() {
$('.fringe_1').css({ "transform": "rotate(352deg)", "top": "118px", "left": "65px"})
$('.fringe_2').css({ "transform": "rotate(320deg)", "top": "125px", "left": "87px", "width": "46px", "height": "57px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(282deg)", "top": "132px", "left": "103px", "width": "47px", "height": "52px"})
$('.fringe_4').css({ "transform": "rotate(24deg)", "top": "95px", "left": "53px"})
$('.fringe_5').css({ "transform": "rotate(244deg)", "top": "112px", "left": "112px", "width": "67px", "height": "52px"})
}
async function fringeType6() {
$('.fringe_1').css({ "transform": "rotate(91deg)", "top": "85px", "left": "95px"})
$('.fringe_2').css({ "transform": "rotate(91deg)", "top": "104px", "left": "78px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(91deg) scale(1, -1)", "top": "102px", "left": "62px"})
$('.fringe_4').css({ "transform": "rotate(146deg) scale(1, -1)", "top": "115px", "left": "157px"})
$('.fringe_5').css({ "transform": "rotate(35deg)", "top": "118px", "left": "14px"})
} //"rotate(35deg)", "top": "118px", "left": "14px"
async function fringeType7() {
$('.fringe_1').css({ "transform": "rotate(104deg)", "top": "53px", "left": "72px", "width": "85px", "height": "85px"})
$('.fringe_2').css({ "transform": "rotate(81deg)", "top": "62px", "left": "15px", "width": "104px", "height": "109px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(91deg) scale(1, -1)", "top": "60px", "left": "68px", "width": "112px", "height": "117px"})
$('.fringe_4').css({ "transform": "rotate(146deg) scale(1, -1)", "top": "115px", "left": "169px", "width": "85px", "height": "96px"})
$('.fringe_5').css({ "transform": "rotate(46deg)", "top": "96px", "left": "-39px", "width": "87px", "height": "87px"})
}//"transform": "rotate(46deg)", "top": "96px", "left": "-39px", "width": "87px", "height": "87px"
async function fringeType8() {
$('.fringe_1').css({ "transform": "rotate(89deg)", "top": "64px", "left": "50px", "width": "85px", "height": "96px"})
$('.fringe_2').css({ "transform": "rotate(77deg)", "top": "61px", "left": "10px", "width": "104px", "height": "109px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(91deg)", "top": "43px", "left": "-13px", "width": "112px", "height": "117px"})
$('.fringe_4').css({ "transform": "rotate(89deg)", "top": "51px", "left": "51px", "width": "102px", "height": "112px"})
$('.fringe_5').css({ "transform": "rotate(90deg)", "top": "67px", "left": "-7px", "width": "87px", "height": "87px"})
}//"transform": "rotate(91deg)", "top": "43px", "left": "-13px", "width": "112px", "height": "117px"
async function fringeType9() {
$('.fringe_1').css({ "transform": "rotate(269deg)", "top": "120px", "left": "119px", "width": "85px", "height": "96px"})
$('.fringe_2').css({ "transform": "rotate(264deg)", "top": "117px", "left": "91px", "width": "104px", "height": "109px", "z-index": "11"})
$('.fringe_3').css({ "transform": "rotate(271deg)", "top": "133px", "left": "64px", "width": "87px", "height": "87px"})
$('.fringe_4').css({ "transform": "rotate(271deg)", "top": "129px", "left": "144px", "width": "102px", "height": "112px"})
$('.fringe_5').css({ "transform": "rotate(269deg)", "top": "137px", "left": "48px", "width": "112px", "height": "117px"})
}
//"rotate(271deg)", "top": "129px", "left": "144px", "width": "102px", "height": "112px"
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cryptokitties Clone</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodyColor">
</div>
</div>
<!-- Cat colors MOUTH, BELLY TAIL-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Mouth | Belly | Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthColor">
</div>
</div>
<!-- Cat colors EYES-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Eyes Color</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyesColor">
</div>
</div>
<!-- Cat colors EARS-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Ears | Paws</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earsColor">
</div>
</div>
<!-- Shape EYES-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Eyes Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyesShape">
</div>
</div>
<!-- Shape Head Dots-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Pattern Shapes</b><span class="badge badge-dark ml-2" id="patternName"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="decorationpattern">
</div>
</div>
<!-- Color midDots-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Middle Pattern Color</b><span class="badge badge-dark ml-2" id="middlecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
</div>
</div>
<!-- Color sideDots-->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Side Patterns Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationside">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="center">
<p>Francine Caruccio 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//function ----- body
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//function ------ mouth belly tail
function mouthAndBellyColor(color,code) {
$('.cat__mouth-contour, .cat__chest_inner, .cat__tail').css('background', '#' + color) //This changes the color of the mouth
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//function ------ eyes
function eyesColor(color,code) {
$('.pupil-left, .pupil-right').css('background', '#' + color) //This changes the color of the mouth
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//function ------ ears paws
function earsAndPawsColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-right_inner, .cat__paw-left_inner').css('background', '#' + color) //This changes the color of the ears
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColor(color,code) {
$('.cat__head-dots').css('background', '#' + color)
$('#middlecolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationSidesColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color)
$('#sidecolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
// Variation functions for range-bars
function eyeVariation(num) { // here is the number input from slider 1 through 7
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge to "Basic"
break
case 2: //Slider position number - chill
normalEyes() // here it will first do a reset
$('#eyeName').html("Chill") //Sets the badge to "Chill"
eyesType2() //Set border to change the shape of the eye
break
case 3: // up
normalEyes()
$('#eyeName').html("Up")
eyesType3()
break
case 4: // right
normalEyes()
$('#eyeName').html("Right")
eyesType4()
break
case 5: // cross eyed
normalEyes()
$('#eyeName').html("Cross Eyed")
eyesType5()
break
case 6: // vertical slit
normalEyes()
$('#eyeName').html("Vertical Slit")
eyesType6()
break
case 7: // small round
normalEyes()
$('#eyeName').html("Small Round")
eyesType7()
break
default:
console.log("Not 1 or 2")
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#patternName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#patternName').html('Thicker')
headPattern1()
break
case 3:
normaldecoration()
$('#patternName').html('Spread')
headPattern2()
break
case 4:
normaldecoration()
$('#patternName').html('Square')
headPattern3()
break
case 5:
normaldecoration()
$('#patternName').html('Square Rotated')
headPattern4()
break
}
}
// starting default eyes
async function normalEyes() { // in the academy is not async and it doesnt have await
await $('.cat__eye').find('span').css('border', 'none')
}
//<-------- eyes shapes --------------->
// eyes case 2 - chill
async function eyesType2() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
}
// eyes case 3 - up
async function eyesType3() {
await $('.cat__eye').find('span').css('border-bottom', '15px solid')
}
// eyes case 4 - right
async function eyesType4() {
await $('.cat__eye').find('span.pupil-right').css('left', '175px')
await $('.cat__eye').find('span.pupil-left').css('left', '50px')
await $('.cat__eye').find('span.pupil-right').css('width', '37px')
}
// eyes case 5 - cross eyed
async function eyesType5() {
await $('.cat__eye').find('span').css('width', '37px')
await $('.cat__eye').find('span.pupil-right').css('left', '163px')
await $('.cat__eye').find('span.pupil-right').css('width', '37px')
await $('.cat__eye').find('span.pupil-left').css('left', '50px')
}
// eyes case 6 - vertical slit
async function eyesType6() {
await $('.cat__eye').find('span.pupil-right').css('width', '24px')
await $('.cat__eye').find('span.pupil-left').css('width', '24px')
await $('.cat__eye').find('span.pupil-right').css('left', '176px')
}
// eyes case 7 // small round
async function eyesType7() {
await $('.cat__eye--left', '.cat__eye--right').css('width', '49px')
await $('.cat__eye--left', '.cat__eye--right').css('height', '55px')
await $('.cat__eye').find('span.pupil-left').css('top', '48px')
await $('.cat__eye').find('span.pupil-left').css('width', '28px')
await $('.cat__eye').find('span.pupil-left').css('height', '35px')
await $('.cat__eye').find('span.pupil-right').css('width', '28px')
await $('.cat__eye').find('span.pupil-right').css('width', '28px')
await $('.cat__eye').find('span.pupil-right').css('top', '49px')
await $('.cat__eye').find('span.pupil-right').css('left', '173px')
await $('.cat__eye').find('span.pupil-right').css('height', '34px')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function headPattern1() { // thicker
await $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "21px", "top": "1px", "border-radius": "0 0 50% 50%" })
await $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "21px", "top": "1px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "21px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function headPattern2() { // spread
await $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "-2px", "border-radius": "0 0 50% 50%" })
await $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "left": "-35px", "border-radius": "50% 0 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px","left": "36px", "border-radius": "0 50% 50% 50%" })
}
async function headPattern3() { // square
await $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "15px", "top": "3px", "border-radius": "0 0 0% 0%" })
await $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "15px", "top": "1px", "left": "-35px", "border-radius": "50% 0 0% 0%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "15px", "top": "1px","left": "36px", "border-radius": "0 50% 0% 0%" })
}
async function headPattern4() { // square rotated
await $('.cat__head-dots').css({ "transform": "rotate(90deg)", "height": "48px", "width": "15px", "top": "12px", "border-radius": "50% 50% 50% 50%" })
await $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "36px", "width": "14px", "top": "6px", "left": "-29px", "border-radius": "50% 50% 50% 50%" })
await $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "49px", "width": "14px", "top": "-2px","left": "29px", "border-radius": "50% 50% 50% 50%" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
// this is to render cats with a specific dna
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodyColor').val(dna.headcolor)
mouthAndBellyColor(colors[dna.mouthColor],dna.mouthColor)
$('#mouthColor').val(dna.mouthColor)
eyesColor(colors[dna.eyesColor], dna.eyesColor)
$('#eyesColor').val(dna.eyesColor)
earsAndPawsColor(colors[dna.earsColor],dna.earsColor)
$('#earsColor').val(dna.earsColor)
}
$('#bodyColor').change(()=>{
var colorVal = $('#bodyColor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthColor').change(()=>{
var colorVal = $('#mouthColor').val()
mouthAndBellyColor(colors[colorVal],colorVal)
})
$('#eyesColor').change(()=>{
var colorVal = $('#eyesColor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earsColor').change(()=>{
var colorVal = $('#earsColor').val()
earsAndPawsColor(colors[colorVal],colorVal)
})
// catributes
$('#eyesShape').change(()=>{
var shape = parseInt($('#eyesShape').val()) //value from the slider, between 1 and 7 (this grabs the value)
eyeVariation(shape) // and that passes into here and it goes into catfactory
})
$('#decorationpattern').change(()=>{
var pattern = parseInt($('#decorationpattern').val())
decorationVariation(pattern)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationside').change(()=>{
var colorVal = $('#decorationside').val()
decorationSidesColor(colors[colorVal],colorVal)
})
Wasted a bit of time to figure out how to edit CSS via JS, but it’s all working good so pretty satisfied overall.Even though I’m obviously not a great designer haha!!!



And the code:
index.html
<!DOCTYPE html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CryptoCat</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Cats-Factory</h1>
<p class="c-white">Create your custom Cat from scratch!</p>
</div>
<div class="row">
<div class="col-lg-5 catBox m-2 light-b-shadow">
<div class="cat">
<div class="head">
<div class ="ears">
<div class="ear_left">
<div class="inner_ear_left"></div>
</div>
<div class="ear_right">
<div class="inner_ear_right"></div>
</div>
</div>
<div class="face">
<div class="forehead">
<div class ="forehead line_left"></div>
<div class ="forehead line_right"></div>
</div>
<div class ="eyes">
<div class ="eyes_left">
<div class="pupils left"></div>
<div class="inner_pupil left"></div>
<div class="smaller_inner_pupil left"></div>
</div>
<div class ="eyes_right">
<div class="pupils right"></div>
<div class="inner_pupil right"></div>
<div class="smaller_inner_pupil right"></div>
</div>
</div>
</div>
<div class="face_body">
<div class="face_body_background">
<div class="nose"></div>
<div class="mouth">
<div class="mouth_upper"></div>
<div class="mouth_lower_right"></div>
<div class="mouth_lower_left"></div>
</div>
<div class="hairs">
<div class="hair left top"></div>
<div class="hair left middle"></div>
<div class="hair left bottom"></div>
<div class="hair right top"></div>
<div class="hair right middle"></div>
<div class="hair right bottom"></div>
</div>
</div>
</div>
</div>
<div class="body">
<div class="collar"></div>
<div class="core_body">
<div class="body_inner"></div>
</div>
<div class="feet">
<div class="foot front left"></div>
<div class="foot front right"></div>
<div class="foot back left"></div>
<div class="foot back right"></div>
</div>
<div class="tail">
<div class="tail_ball"></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnapaws"></span>
<span id="dnaeyes"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationColor"></span>
<span id="dnacollar"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-6 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth and belly</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Paws, ears and tail</b><span class="badge badge-dark ml-2" id="pawscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pawscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes and tail-ball</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="6" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="decorationshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration's color</b><span class="badge badge-dark ml-2" id="decorationcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Collar color</b><span class="badge badge-dark ml-2" id="collarcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="collarcolor">
</div>
</div>
</div>
</div>
<br>
</div>
<footer align="center">
<p>
Ethereum dApp programming - Ivan on Tech Academy - @2021
<br>
Designed by: <a href="https://pedrojok01.github.io/">Pedrojok01</a>
</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
Cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat {
position: inherit;
transform: scale(1.1, 1.1);
align-self: center;
margin-top: 60px;
}
.face {
position: absolute;
background-color: #aaa6a2;
width: 200px;
height: 200px;
border-radius: 50%;
}
.forehead {
position: absolute;
background-color: #DDD0C9;
width: 15px;
height: 50px;
border-radius: 40%;
top: 6px;
left: 91px;
z-index: 50;
}
.forehead.line_left {
width: 13px;
height: 33px;
top: 5px;
left: -17px;
transform: rotate(2deg);
z-index: 100;
}
.forehead.line_right {
width: 13px;
height: 33px;
top: 5px;
left: 19px;
transform: rotate(-2deg);
z-index: 200;
}
/***EYES***/
.eyes {
position: absolute;
top: 45px;
left: 4px;
display: flex;
z-index: 10;
}
.eyes_left {
position: relative;
background-color: white;
width: 50px;
height: 41px;
border-radius: 50%;
margin: 23px;
}
.eyes_right {
position: relative;
background-color: white;
width: 50px;
height: 41px;
border-radius: 50%;
margin: 23px;
}
.pupils {
width: 40px;
height: 36px;
border-radius: 50%;
position: absolute;
}
.pupils.left {
top: 3px;
left: 6px;
}
.pupils.right {
top: 3px;
left: 4px;
}
.inner_pupil {
background-color: #ffffff;
width: 6px;
height: 6px;
border-radius: 50%;
position: absolute;
}
.inner_pupil.left {
top: 11px;
left: 14px;
}
.inner_pupil.right {
top: 11px;
left: 14px;
}
.smaller_inner_pupil {
background-color: #ffffff;
width: 3px;
height: 3px;
border-radius: 50%;
position: absolute;
}
.smaller_inner_pupil.left {
top: 17px;
left: 14px;
}
.smaller_inner_pupil.right {
top: 17px;
left: 13px;
}
/***EARS***/
.ear_left {
position: absolute;
border-radius: 90% 0 90% 0;
background: #aaa6a2;
width: 100px;
height: 100px;
transform: scale(1,-1) rotate(-10deg);
left: 0;
}
.inner_ear_left {
border-radius: 100% 0% 100% 0%;
background-color: #f8ad90;
width: 90px;
height: 90px;
position: absolute;
top: -0.5px;
left: 11px;
}
.ear_right {
position: absolute;
border-radius: 90% 0 90% 0;
background: #aaa6a2;
width: 100px;
height: 100px;
left:110px;
transform: rotate(-10deg);
}
.inner_ear_right {
border-radius: 100% 0% 100% 0%;
background-color: #f8ad90;
width: 90px;
height: 90px;
position: absolute;
top: 11px;
left: -0.5px;
}
/**FACE BODY**/
.face_body {
position: absolute;
z-index: 0;
}
.face_body_background {
position: absolute;
background-color: #DDD0C9;
border-radius: 50%;
width: 150px;
height: 90px;
left: 25px;
top: 95px;
}
.nose {
position: absolute;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #D88485;
border-radius: 50% 50% 0% 0%;
left: 55px;
top: 20px;
}
.mouth {
position: absolute;
}
.mouth_upper {
position: absolute;
width: 3px;
height: 10px;
background-color: black;
left: 74.25px;
top: 38px;
}
.mouth_lower_left {
position: absolute;
width: 3px;
height: 12px;
background-color: black;
transform: rotate(45deg);
left: 70.25px;
top: 45px;
}
.mouth_lower_right {
position: absolute;
width: 3px;
height: 12px;
background-color: black;
transform: rotate(-45deg);
left: 79.25px;
top: 45px;
}
.hairs {
position: absolute;
}
.hair {
position: absolute;
width: 70px;
border-top: 2.5px solid black;
}
.hair.top.left {
transform-origin: 85px -2px;
transform: rotate(20deg);
}
.hair.bottom.left {
transform-origin: 85px -2px;
transform: rotate(-20deg);
}
.hair.top.right {
transform-origin: -15px 2px;
transform: rotate(20deg);
}
.hair.bottom.right {
transform-origin: -15px 2px;
transform: rotate(-20deg);
}
.hair.left {
left: -36px;
top: 39px;
}
.hair.right {
left: 117px;
top: 39px;
}
/**BODY**/
.collar {
position: absolute;
background-color: #9b563b;
width: 117px;
height: 19px;
border-radius: 21%;
top: 175px;
left: 43px;
}
.core_body {
position: absolute;
background-color: #aaa6a2;
width: 250px;
height: 110px;
border-radius: 50% 70% 80% 100%;
top: 185px;
left: 40px;
transform: rotate(8deg);
z-index: -1;
}
.body_inner {
position: absolute;
background-color: #DDD0C9;
width: 180px;
height: 78px;
border-radius: 80% 80% 80% 80%;
top: 15px;
left: 30px;
transform: rotate(2deg);
z-index: 3;
}
/**FEET**/
.foot {
position: absolute;
width: 38px;
height: 80px;
background-color: #c4c2c1;
border-radius: 0% 0% 60% 60%;
}
.foot.front.left {
top: 235px;
left: 50px;
z-index: -2;
transform: rotate(8deg);
}
.foot.front.right {
top: 260px;
left: 85px;
height: 60px;
z-index: 0;
transform: rotate(5deg);
border-radius: 20% 40% 60% 60%;
}
.foot.back.left {
top: 250px;
left: 213px;
z-index: -2;
}
.foot.back.right {
top: 262px;
left: 248px;
height: 70px;
transform: rotate(3deg);
border-radius: 60% 40% 60% 60%;
z-index: -1;
}
/**TAIL**/
.tail {
position: absolute;
background-color: #c4c2c1;
width: 100px;
height: 23px;
border-radius: 0% 50% 50% 0%;
left: 250px;
top: 190px;
z-index: -2;
transform: rotate(-50deg);
}
.tail_ball {
position: absolute;
background-color: #f8ad90;
width: 50px;
height: 50px;
border-radius: 50%;
top: -15px;
left: 80px;
}
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
/*Body color variations:
************************/
function bodyColor(color,code) {
$('.face, .ear_right, .ear_left, .core_body').css('background-color', '#' + color) //This changes the color of the cat
$('#bodycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.face_body_background, .body_inner').css('background-color', '#' + color)
$('#mouthcode').html('code: '+code)
$('#dnamouth').html(code)
}
function pawsColor(color,code) {
$('.inner_ear_right, .inner_ear_left, .foot, .tail').css('background-color', '#' + color) //This changes the color of the cat
$('#pawscode').html('code: '+code)
$('#dnapaws').html(code)
}
function eyesColor(color,code) {
$('.pupils, .tail_ball').css('background-color', '#' + color)
$('#eyescode').html('code: '+code)
$('#dnaeyes').html(code)
}
function decorationColor(color,code) {
let temp = $('#decorationshape').val()
if (temp == 5) {
$('.forehead').css('background-color', '#' + color)
$('.forehead.line_left').css('background-color', 'black')
$('.forehead.line_right').css('background-color', 'white')
} else {
$('.forehead').css('background-color', '#' + color)
}
$('#decorationcode').html('code: '+code)
$('#dnadecorationColor').html(code)
}
function collarColor(color,code) {
$('.collar').css('background-color', '#' + color)
$('#collarcode').html('code: '+code)
$('#dnacollar').html(code)
}
/*Eyes variations:
******************/
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes() //reset
$('#eyeName').html('Chill') //set the badge
eyesType1() //set the changes in eyesType function
break
case 3:
normalEyes() //reset
$('#eyeName').html('Tired') //set the badge
eyesType2() //set the changes in eyesType function
break
case 4:
normalEyes() //reset
$('#eyeName').html('Cyclope') //set the badge
eyesType3() //set the changes in eyesType function
break
case 5:
normalEyes() //reset
$('#eyeName').html('Asean') //set the badge
eyesType4() //set the changes in eyesType function
break
case 6:
normalEyes() //reset
$('#eyeName').html('Surprised') //set the badge
eyesType5() //set the changes in eyesType function
break
}
}
function normalEyes() { //NORMAL
$('.eye').css('background-color', 'white')
$('.eyes_right').css('display', 'block')
$('.eyes_left').css({'transform': 'rotate(0deg)', 'width': '50px', 'height': '41px', 'top': '0px', 'left': '0px'})
$('.eyes_right').css('transform', 'rotate(0deg)')
$('.pupils').css({'border-radius': '50%', 'width': '40px', 'height': '36px'})
$('.pupils.left, .pupils.right').css({'border': 'none', 'transform': 'rotate(0deg)'})
$('.pupils.left').css({'top': '3px', 'left': '6px'})
$('.pupils.right').css({'top': '3px', 'left': '4px'})
$('.inner_pupil.left').css({'top': '11px', 'left': '14px'})
$('.smaller_inner_pupil.left').css({'top': '17px', 'left': '14px'})
$('.inner_pupil.right').css({'top': '11px', 'left': '14px'})
$('.smaller_inner_pupil.right').css({'top': '17px', 'left': '13px'})
}
function eyesType1() { //CHILL
$('.pupils.left, .pupils.right').css({'border-top': '12px solid'})
$('.pupils').css('border-color', '#464343')
$('.inner_pupil.left').css({'top': '24px', 'left': '15px'})
$('.smaller_inner_pupil.left').css({'top': '30px', 'left': '13px'})
$('.inner_pupil.right').css({'top': '24px', 'left': '14px'})
$('.smaller_inner_pupil.right').css({'top': '31px', 'left': '12px'})
}
function eyesType2() { //TIRED
$('.pupils.left, .pupils.right').css({'border-top': '12px solid', 'border-bottom': '12px solid'})
$('.pupils').css({'border-color': '#464343'})
$('.pupils').css({'width': '48px', 'height': '35px'})
$('.pupils.left').css({'top': '2px', 'left': '2px'})
$('.pupils.right').css({'top': '2px', 'left': '1px'})
$('.inner_pupil.left').css({'top': '15px', 'left': '16px'})
$('.smaller_inner_pupil.left').css({'top': '20px', 'left': '14px'})
$('.inner_pupil.right').css({'top': '15px', 'left': '11px'})
$('.smaller_inner_pupil.right').css({'top': '20px', 'left': '9px'})
}
function eyesType3() { //CYCLOPE
$('.eyes_right').css('display', 'none')
$('.eyes_left').css({'width': '45px', 'height': '45px', 'top': '-10px', 'left': '50px'})
$('.pupils.left').css({'width': '41px', 'height': '41px', 'top': '2px', 'left': '2px'})
$('.inner_pupil.left').css({'top': '13px', 'left': '19px'})
$('.smaller_inner_pupil.left').css({'top': '20px', 'left': '18px'})
}
function eyesType4() { //ASEAN
$('.eyes_left').css({'transform': 'rotate(15deg)'})
$('.eyes_right').css('transform', 'rotate(-15deg)')
$('.pupils .left').css('transform', 'rotate(-15deg)')
$('.pupils .right').css('transform', 'rotate(15deg)')
$('.inner_pupil.left').css({'top': '16px', 'left': '14px'})
$('.smaller_inner_pupil.left').css({'top': '23px', 'left': '15px'})
}
function eyesType5() { //SURPRISED
$('.eyes_left').css({"transform": "rotate(-90deg)"})
$('.eyes_right').css('transform', 'rotate(90deg)')
$('.pupils.left').css({'transform': 'rotate(-90deg)', 'width': '27px', 'height': '36px', 'top': '4px', 'left': '5px'})
$('.pupils.right').css({'transform': 'rotate(-90deg)', 'width': '27px', 'height': '36px', 'top': '4px', 'left': '18px'})
$('.inner_pupil.left').css({'top': '14px', 'left': '19px'})
$('.smaller_inner_pupil.left').css({'top': '14px', 'left': '26px'})
$('.inner_pupil.right').css({'top': '16px', 'left': '25px'})
$('.smaller_inner_pupil.right').css({'top': '16px', 'left': '21px'})
}
/*Decorations variations:
*************************/
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
normalDecoration()
$('#decorationName').html('Basic')
break
case 2:
normalDecoration()
$('#decorationName').html('None') //no forehaed deco
noDecoration()
break
case 3:
normalDecoration()
$('#decorationName').html('Wild')
wildDecoration()
break
case 4:
normalDecoration()
$('#decorationName').html('Crescendo')
crescendoDecoration()
break
case 5:
normalDecoration()
$('#decorationName').html('Third eye')
thirdEyeDecoration()
break
}
}
function normalDecoration() { //Remove all style from other decorations
$('.forehead').css({'display': 'block'})
$('.forehead').css({ "transform": "rotate(0deg)", "height": "50px", "width": "15px", "top": "6px", "left": "91px", "border-radius": "40% 40% 40% 40%", "background-color": "#DDD0C9" })
$('.forehead.line_left').css({ "transform": "rotate(2deg)", "height": "33px", "width": "13px", "top": "5px", "left": "-17px", "border-radius": "40% 40% 40% 40%", "background-color": "#DDD0C9" })
$('.forehead.line_right').css({ "transform": "rotate(-2deg)", "height": "33px", "width": "13px", "top": "5px", "left": "19px", "border-radius": "40% 40% 40% 40%", "background-color": "#DDD0C9" })
}
function noDecoration() { //NONE
$('.forehead').css({'display': 'none'})
}
function wildDecoration() { //WILD
$('.forehead').css({ "transform": "rotate(0deg)", "height": "55px", "width": "15px", "top": "9px", "left": "92px", "border-radius": "50% 50% 50% 50%" })
$('.forehead.line_left').css({ "transform": "rotate(30deg)", "height": "40px", "width": "10px", "top": "2px", "left": "-27px", "border-radius": "50% 50% 50% 50%" })
$('.forehead.line_right').css({ "transform": "rotate(-30deg)", "height": "40px", "width": "10px", "top": "2px", "left": "33px", "border-radius": "50% 50% 50% 50%" })
}
function crescendoDecoration() { //CRESCENDO
$('.forehead').css({ "transform": "rotate(0deg)", "height": "43px", "width": "14px", "top": "0px", "border-radius": "0 0 50% 50%" })
$('.forehead.line_left').css({ "transform": "rotate(0deg)", "height": "31px", "width": "14px", "top": "1px", "border-radius": "6% 0 50% 50%" })
$('.forehead.line_right').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "0px", "left": "18px", "border-radius": "0% 40% 50% 50%" })
}
function thirdEyeDecoration() { //THIRD EYE
$('.forehead').css({ "transform": "rotate(0deg)", "height": "35px", "width": "55px", "top": "20px", "left": "72px", "border-radius": "50%", "background-color": "#b0cff5" })
$('.forehead.line_left').css({ "transform": "rotate(0deg)", "height": "30px", "width": "30px", "top": "3px", "left": "13px", "border-radius": "50%", "background-color": "black" })
$('.forehead.line_right').css({ "transform": "rotate(0deg)", "height": "5px", "width": "5px", "top": "14px", "left": "25px", "border-radius": "50%", "background-color": "white" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"bodyColor" : 79,
"mouthColor" : 13,
"eyesColor" : 31,
"pawsColor" : 20,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 2,
"decorationColor" : 67,
"collarColor" : 25,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.bodyColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnapaws').html(defaultDNA.pawsColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationCollor').html(defaultDNA.decorationColor)
$('#dnacollar').html(defaultDNA.collarColor)
$('#dnaspecial').html(defaultDNA.lastNum)
$('#dnaanimation').html(defaultDNA.animation)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnapaws').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationCollor').html()
dna += $('#dnacollar').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
bodyColor(colors[dna.bodyColor],dna.bodyColor)
$('#bodycolor').val(dna.bodyColor)
mouthColor(colors[dna.mouthColor],dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
pawsColor(colors[dna.pawsColor],dna.pawsColor)
$('#pawscolor').val(dna.pawsColor)
eyesColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyescolor').val(dna.eyesColor)
collarColor(colors[dna.collarColor],dna.collarColor)
$('#collarcolor').val(dna.collarColor)
decorationColor(colors[dna.decorationColor],dna.decorationColor)
$('#decorationcolor').val(dna.decorationColor)
}
//Face and body
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
bodyColor(colors[colorVal],colorVal)
})
//Mouth and belly
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
//Paws, ears and tail
$('#pawscolor').change(()=>{
var colorVal = $('#pawscolor').val()
pawsColor(colors[colorVal],colorVal)
})
//Eyes, collar and tail-ball
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
//Eyes shape
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
//Decorations
$('#decorationshape').change(()=>{
var decoShape = parseInt($('#decorationshape').val())
decorationVariation(decoShape)
})
//Decoration color
$('#decorationcolor').change(()=>{
var colorVal = $('#decorationcolor').val()
decorationColor(colors[colorVal],colorVal)
})
//Collar color
$('#collarcolor').change(()=>{
var colorVal = $('#collarcolor').val()
collarColor(colors[colorVal],colorVal)
})
Hello,
While I was adding the last cattributes to my files. For some reason everything stopped working for me and I keep getting errors when I try playing with any attribute or color. I can’t seem to find the issue since it was working fine before but now it stopped working without me changing anything. I Will add the code for my index, catSettings and catFactory.
Any help would be greatly appreciated.
index.html
> <html lang="en">
> <head>
> <meta charset="UTF-8">
> <meta name="viewport" content="width=device-width, initial-scale=1.0">
> <title>Academy kitties </title>
> <script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
> <link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
> <script src="assets/bootstrap/js/popper.js"></script>
> <script src="assets/bootstrap/js/bootstrap.min.js"></script>
>
> <link rel="stylesheet" href="assets/css/mystyle.css">
> <link rel="stylesheet" href="assets/css/cats.css">
> <link rel="stylesheet" href="assets/css/colors.css">
> <link rel="stylesheet" href="assets/css/factory.css">
> <link rel="stylesheet" href="assets/css/frontend.css">
> </head>
> <body>
> <div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
> <div align="center">
> <h1 class="c-white">Kitties-Factory</h1>
> <p class="c-white">Create your custom Kitty</p>
> </div>
> <div class="row">
> <div class="col-lg-4 catBox m-2 light-b-shadow">
> <div class="cat">
> <div class="cat__ear">
> <div id="leftEar" class="cat__ear--left">
> <div class="cat__ear--left-inside"></div>
> </div>
> <div id="rightEar" class="cat__ear--right">
> <div class="cat__ear--right-inside"></div>
> </div>
> </div>
>
> <div id="head" class="cat__head">
> <div id="midDot" class="cat__head-dots">
> <div id="leftDot" class="cat__head-dots_first"></div>
> <div id="rightDot" class="cat__head-dots_second"></div>
> </div>
> <div class="cat__eye">
> <div class="cat__eye--left">
> <span class="pupil-left"></span>
> </div>
> <div class="cat__eye--right">
> <span class="pupil-right"></span>
> </div>
> </div>
> <div class="cat__nose"></div>
>
> <div class="cat__mouth-contour"></div>
> <div class="cat__mouth-left"></div>
> <div class="cat__mouth-right"></div>
>
> <div class="cat__whiskers-left"></div>
> <div class="cat__whiskers-right"></div>
> </div>
>
> <div class="cat__body">
>
> <div class="cat__chest"></div>
>
> <div class="cat__chest_inner"></div>
>
>
> <div class="cat__paw-left"></div>
> <div class="cat__paw-left_inner"></div>
>
>
> <div class="cat__paw-right"></div>
> <div class="cat__paw-right_inner"></div>
>
>
> <div id="tail" class="cat__tail"></div>
> </div>
> </div>
> <br>
> <div class="dnaDiv" id="catDNA">
> <b>
> DNA:
> <!-- Colors -->
> <span id="dnabody"></span>
> <span id="dnamouth"></span>
> <span id="dnaeyes"></span>
> <span id="dnaears"></span>
>
> <!-- Cattributes -->
> <span id="dnashape"></span>
> <span id="dnadecoration"></span>
> <span id="dnadecorationMid"></span>
> <span id="dnadecorationSides"></span>
> <span id="dnadanimation"></span>
> <span id="dnaspecial"></span>
> </b>
> </div>
> </div>
> <div class="col-lg-7 cattributes m-2 light-b-shadow">
>
> <!-- Cat colors -->
> <div id="catColors">
> <div class="form-group">
> <label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Mouth | Body | Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Eyes color</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Ears | Paws</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="earcolor">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Eyes shape</b> <span class="badge badge-dark ml-2" id="eyeName"></span></label>
> <input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Decoration pattern</b> <span class="badge badge-dark ml-2" id="decorationPattern"></span></label>
> <input type="range" min="1" max="7" class="form-control-range" id="decoration">
> </div>
>
> <div class="form-group">
> <label for="formControlRange"><b>Decoration color pattern</b> <span class="badge badge-dark ml-2" id="decorationVariation"></span></label>
> <div class="row">
> <div class="col">
> <label for="formControlRange"><b>Middle Color</b> <span class="badge badge-dark ml-2" id="decorationMidcolor"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="decorationmiddle">
> </div>
> <div class="col">
> <label for="formControlRange"><b>Sides Color</b> <span class="badge badge-dark ml-2" id="decorationSidescolor"></span></label>
> <input type="range" min="10" max="98" class="form-control-range" id="decorationsides">
> </div>
> </div>
> </div>
>
> </div>
>
> </div>
>
> </div>
> <br>
>
> </div>
>
>
>
> </div>
> <footer align="left">
> <p>Ivan on Tech Academy Bootcamp July 2020</p>
> </footer>
>
> </body>
> <script src="assets/js/colors.js"></script>
> <script src="assets/js/catSettings.js"></script>
> <script src="assets/js/catFactory.js"></script>
>
> </html>
CatSetting.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
mouthAndBelly(colors[dna.mouthColor],dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyesColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyecolor').val(dna.eyesColor)
earsAndPaw(colors[dna.earsColor],dna.earsColor)
$('#earcolor').val(dna.earsColor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthAndBelly(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earsAndPaw(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decoration').change(()=>{
var decoration = parseInt($('#decoration').val())
decorationVariation(decoration)
})
// Decoration Colors
//Middle Colors
CatFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthAndBelly(color,code) {
$('.cat__mouth-contour, .cat__tail, .cat__chest_inner').css('background', '#' + color)
$('#mouthcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyeColor(color,code) {
$('.cat__eye').find('span').css('background', '#' + color)
$('#eyecode').html('code: '+code)
$('#dnaeyes').html(code)
}
function earsAndPaw(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-left_inner, .cat__paw-right_inner').css('background', '#' + color)
$('#earscode').html('code: '+code)
$('#dnaears').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //Set the badge to "Basic"
break
case 2:
normalEyes() //reset
$('#eyeName').html('Chill') //Set the badge to "Chill"
eyesTyple1() //Set border to change the shape of the eye
break
case 3:
normalEyes() //reset
$('#eyeName').html('Cute') //Set the badge to "Cute"
eyesTyple2() //Set border to change the shape of the eye
break
case 4:
normalEyes() //reset
$('#eyeName').html('Watching') //Set the badge to "Watching"
eyesTyple3() //Set border to change the shape of the eye
break
case 5:
normalEyes() //reset
$('#eyeName').html('Night eyes') //Set the badge to "Night eyes"
eyesTyple4() //Set border to change the shape of the eye
break
case 6:
normalEyes() //reset
$('#eyeName').html('Wonder down') //Set the badge to "Wonder down"
eyesTyple5() //Set border to change the shape of the eye
break
case 7:
normalEyes() //reset
$('#eyeName').html('Wonder up') //Set the badge to "Wonder up"
eyesTyple6() //Set border to change the shape of the eye
break
}
}
function decorationVariation (num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('Inverted')
decorationType1()
break
case 3:
$('#decorationName').html('Twisted')
decorationType2()
break
case 4:
$('#decorationName').html('Uniform')
decorationType3()
break
case 5:
$('#decorationName').html('Uniform twist')
decorationType4()
break
case 6:
$('#decorationName').html('Tribal')
decorationType5()
break
case 7:
$('#decorationName').html('Propeller')
decorationType6()
break
case 8:
$('#decorationName').html('Single')
decorationType7()
break
}
}
function normalEyes() {
$('.cat__eye').find('span').css('border', 'none')
}
function eyesTyple1() {
$('.cat__eye').find('span').css('border-top', '15px solid')
}
function eyesTyple2() {
$('.cat__eye').find('span').css('border-bottom', '15px solid')
}
function eyesTyple3() {
$('.cat__eye').find('span').css({'border-bottom':'15px solid', 'border-top':'15px solid'})
}
function eyesTyple4() {
$('.cat__eye').find('span').css({"border-right":"15px solid", "border-left":"15px solid"})
}
function eyesTyple5() {
$('.cat__eye').find('span').css({"border-right":"15px solid", "border-left":"15px solid", "border-top":"15px solid"})
}
function eyesTyple6() {
$('.cat__eye').find('span').css({"border-right":"15px solid", "border-left":"15px solid", "border-bottom":"15px solid"})
}
function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
//Inverted
function decorationType1() {
normaldecoration() {
$('.cat__head-dots').css("transform", "rotate(180deg)")
$('.cat__head-dots_first').css("transform", "rotate(0deg)")
$('.cat__head-dots_second').css("transform", "rotate(0deg)")
}
}
These are the errors I keep getting which seems very odd to me, since a few hours ago the exact same code was working just fine.
catSettings.js:70 Uncaught ReferenceError: mouthAndBelly is not defined
at HTMLInputElement. (catSettings.js:70)
at HTMLInputElement.dispatch (jquery-3.4.1.js:1608)
at HTMLInputElement.v.handle (jquery-3.4.1.js:1570)
(anonymous) @ catSettings.js:70
dispatch @ jquery-3.4.1.js:1608
v.handle @ jquery-3.4.1.js:1570
catSettings.js:75 Uncaught ReferenceError: eyeColor is not defined
at HTMLInputElement. (catSettings.js:75)
at HTMLInputElement.dispatch (jquery-3.4.1.js:1608)
at HTMLInputElement.v.handle (jquery-3.4.1.js:1570)
(anonymous) @ catSettings.js:75
dispatch @ jquery-3.4.1.js:1608
v.handle @ jquery-3.4.1.js:1570
catSettings.js:85 Uncaught ReferenceError: eyeVariation is not defined
at HTMLInputElement. (catSettings.js:85)
at HTMLInputElement.dispatch (jquery-3.4.1.js:1608)
at HTMLInputElement.v.handle (jquery-3.4.1.js:1570)
(anonymous) @ catSettings.js:85
dispatch @ jquery-3.4.1.js:1608
v.handle @ jquery-3.4.1.js:1570
catSettings.js:90 Uncaught TypeError: decorationVariation is not a function
at HTMLInputElement. (catSettings.js:90)
at HTMLInputElement.dispatch (jquery-3.4.1.js:1608)
at HTMLInputElement.v.handle (jquery-3.4.1.js:1570)
Any help would be greatly appreciated.

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<!--<link rel="stylesheet" href="assets/css/MyCat.css"> -->
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth and tail</b><span class="badge badge-dark ml-2" id="mouth_contour_code"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouth_contour_color">
</div>
<div class="form-group"></div>
<label for="formControlRange"><b>Eye</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="eyeShape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="4" class="form-control-range" id="decoration">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mid decoration</b><span class="badge badge-dark ml-2" id="midDecorName"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="midDecor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Left - Right decoration</b><span class="badge badge-dark ml-2" id="leftRightDecorName"></span></label>
<input type="range" min="1" max="98" class="form-control-range" id="leftRightDecor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
earColor(colors[dna.earcolor],dna.earcolor)
$('#earcolor').val(dna.earcolor)
mouth_contour_Color(colors[dna.mouth_contour_color],dna.mouth_contour_color)
$('#mouth_contour_color').val(dna.mouth_contour_color)
eyeColor(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColor(colors[colorVal],colorVal)
})
$('#mouth_contour_color').change(()=>{
var colorVal = $('#mouth_contour_color').val()
mouth_contour_Color(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#eyeShape').change(()=>{
var shape = parseInt($('#eyeShape').val())
eyeVariation(shape)
})
$('#decoration').change(()=>{
var decoration = parseInt($('#decoration').val())
decorationVariation(decoration)
})
$('#midDecor').change(()=>{
var decorationMid = $('#midDecor').val()
midDecorColor(colors[decorationMid],decorationMid)
})
$('#leftRightDecor').change(()=>{
var decorationLR = $('#leftRightDecor').val()
LeftRightDecorColor(colors[decorationLR],decorationLR)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earColor(color,code) {
$('.cat__ear--left, .cat__ear--right').css('background', '#' + color) //This changes the color of the cat ear
$('#earcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the ear color part of the DNA that is displayed below the cat
}
function mouth_contour_Color(color,code) {
$('.cat__mouth-contour, .cat__tail').css('background', '#' + color) //This changes the color of the cat mouth and tail
$('#mouth_contour_code').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the mouth and tail color part of the DNA that is displayed below the cat
}
function eyeColor(color,code) {
$('.cat__eye span').css('background', '#' + color) //This changes the color of the cat eye
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
// Mid colors
function midDecorColor(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the color of the cat mid decoration color
$('#midDecorName').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the mid decoration color part of the DNA that is displayed below the cat
}
// Left-right colors
function LeftRightDecorColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the color of the cat left and right decoration color
$('#leftRightDecorName').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the left and right decoration color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Squeez')
eye_squeez_type()
break;
case 3:
normalEyes()
$('#eyeName').html('Reptile eye')
eye_reptile_type()
break;
case 4:
normalEyes()
$('#eyeName').html('Left')
eye_left_type()
break;
case 5:
normalEyes()
$('#eyeName').html('Right')
eye_right_type()
break;
}
}
// Mid right left, all 3
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('Up')
up_decor()
break;
case 3:
normaldecoration()
$('#decorationName').html('Hair')
Hair_decor()
break;
case 4:
normaldecoration()
$('#decorationName').html('angle')
deg_decor()
break;
}
}
//Left Right
function decorationLeftRight(num){
switch(num){
case 1:
$('leftRightDecorName').html('Basic')
normalDecorLeftRight()
break;
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eye_squeez_type() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
await $('.cat__eye').find('span').css('border-bottom', '15px solid')
}
async function eye_reptile_type() {
await $('.cat__eye').find('span').css('border-right', '15px solid')
await $('.cat__eye').find('span').css('border-left', '15px solid')
}
async function eye_left_type() {
await $('.cat__eye').find('span').css('border-right', '15px solid')
}
async function eye_right_type() {
await $('.cat__eye').find('span').css('border-left', '15px solid')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function up_decor() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function deg_decor() {
$('.cat__head-dots').css({ "transform": "rotate(135deg)", "height": "48px", "width": "14px", "top": "1", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function Hair_decor() {
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "-50px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
Here’s my cat. There are ten Eye and Decoration shapes. My cat’s head’s too small for the Decoration so I used its tummy.

index
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 2vh; margin-bottom: 1vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
</div>
<div class="row">
<div class="col-lg-5 catBox m-2 light-b-shadow">
<div id="cat">
<div id="body">
<div id="tummy">
<div id="decoration">
<div id="top_decoration"></div>
<div id="middle_decoration"></div>
<div id="bottom_decoration"></div>
</div>
</div>
</div>
<div id="left_arm">
<div id="paw"></div>
</div>
<div id="right_arm"></div>
<div id="ears">
<div class="ear left_ear"></div>
<div class="ear right_ear"></div>
</div>
<div id="head">
<div id="eyes">
<div class="eye eye_left">
<div class="pupil left_pupil">
<div class="pupil left_pupil2"></div>
</div>
</div>
<div class="eye eye_right">
<div class="pupil right_pupil">
<div class="pupil right_pupil2"></div>
</div>
</div>
</div>
<div id="mouth_area">
<div id="nose"></div>
<div id="mouth"></div>
</div>
<div id="whiskers">
<div id="whiskers_left">
<div class="whisker"></div>
<div class="whisker"></div>
<div class="whisker"></div>
</div>
<div id="whiskers_right">
<div class="whisker"></div>
<div class="whisker"></div>
<div class="whisker"></div>
</div>
</div>
</div>
<div id="feet">
<div id="left_foot">
<div id="big_toe_left"></div>
<div id="little_toe_left"></div>
</div>
<div id="right_foot">
<div id="big_toe_right"></div>
<div id="little_toe_right"></div>
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaears"></span>
<span id="dnatummy"></span>
<span id="dnaeyes"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationTopBottom"></span>
<span id="dnadecorationMiddle"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-5 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head, body and arms colour</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears, paw and feet colour</b><span class="badge badge-dark ml-2" id="earPawFeetcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earPawFeetcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Tummy and mouth area colour</b><span class="badge badge-dark ml-2" id="tummyMouthAreacode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tummyMouthAreacolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes colour</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye shape</b><span class="badge badge-dark ml-2" id="eyeBadgeName"></span></label>
<input type="range" min="1" max="10" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration shape</b><span class="badge badge-dark ml-2" id="decorationBadgeName"></span></label>
<input type="range" min="1" max="10" class="form-control-range" id="decorationshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Top and bottom decoration colour</b><span class="badge badge-dark ml-2" id="topBottomDecorationcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="topBottomDecorationcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Middle decoration colour</b><span class="badge badge-dark ml-2" id="middleDecorationcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="middleDecorationcolor">
</div>
</div>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catSettings
var colors = Object.values(allColors())
var defaultDNA = {
"bodyColor" : 20, //My own value
"earsColor" : 31, //My own value
"mouthColor" : 14, //My own value
"eyesColor" : 66, //My own value
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationTopBottomColor" : 16,
"decorationMiddleColor" : 25,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.bodyColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationTopBottom').html(defaultDNA.decorationTopBottomColor)
$('#dnadecorationMiddle').html(defaultDNA.decorationMiddleColor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationTopBottom').html()
dna += $('#dnadecorationMiddle').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.bodyColor], dna.bodyColor)
$('#bodycolor').val(dna.bodyColor)
earPawFeetColor(colors[dna.earsColor], dna.earsColor)
$('#earPawFeetcolor').val(dna.earsColor)
tummyMouthAreaColor(colors[dna.mouthColor], dna.mouthColor)
$('#tummyMouthAreacolor').val(dna.mouthColor)
eyeColor(colors[dna.eyesColor], dna.eyesColor)
$('#eyecolor').val(dna.eyesColor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationshape').val(dna.decorationPattern)
topBottomDecorationColor(colors[dna.decorationTopBottomColor], dna.decorationTopBottomColor)
$('#topBottomDecorationcolor').val(dna.decorationTopBottomColor)
middleDecorationColor(colors[dna.decorationMiddleColor], dna.decorationMiddleColor)
$('#middleDecorationcolor').val(dna.decorationMiddleColor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal], colorVal)
})
// Changing Ear, paw and feet colors
$('#earPawFeetcolor').change(()=>{
var colorVal = $('#earPawFeetcolor').val()
earPawFeetColor(colors[colorVal], colorVal)
})
//Changing Tummy and Mouth Area colors
$('#tummyMouthAreacolor').change(()=>{
var colorVal = $('#tummyMouthAreacolor').val()
tummyMouthAreaColor(colors[colorVal], colorVal)
})
//Changing the Eye color
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal], colorVal)
})
//Changing the Eye shape
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
//Changing the tummy decoration
$('#decorationshape').change(()=>{
var shape = parseInt($('#decorationshape').val())
decorationVariation(shape)
})
//Changing the Top and Bottom Decoration colour
$('#topBottomDecorationcolor').change(()=>{
var colorVal = $('#topBottomDecorationcolor').val()
topBottomDecorationColor(colors[colorVal], colorVal)
})
//Changing the Middle Decoration colour
$('#middleDecorationcolor').change(()=>{
var colorVal = $('#middleDecorationcolor').val()
middleDecorationColor(colors[colorVal], colorVal)
})
catFactory
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color, code) {
$('#body, #left_arm, #right_arm, #head').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earPawFeetColor(color, code) {
$('#paw, #left_foot, #right_foot, .ear').css('background', '#' + color)
$('#earPawFeetcode').html('code: ' + code)
$('#dnaears').html(code)
}
function tummyMouthAreaColor(color, code) {
$('#mouth_area, #tummy').css('background', '#' + color)
$('#tummyMouthAreacode').html('code: ' + code)
$('#dnatummy').html(code)
}
function eyeColor(color, code) {
$('.eye').css('background', '#' + color)
$('#eyecode').html('code: ' + code)
$('#dnaeyes').html(code)
}
//Changes the shape of the eyes
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
resetEyes()
$('#eyeBadgeName').html('Basic')
break
case 2:
resetEyes()
$('#eyeBadgeName').html('Round')
roundEyes()
break
case 3:
resetEyes()
$('#eyeBadgeName').html('Right')
rightEyes()
break
case 4:
resetEyes()
$('#eyeBadgeName').html('Left')
leftEyes()
break
case 5:
resetEyes()
$('#eyeBadgeName').html('Small')
smallEyes()
break
case 6:
resetEyes()
$('#eyeBadgeName').html('Chinese')
chineseEyes()
break
case 7:
resetEyes()
$('#eyeBadgeName').html('Stoner')
stonerEyes()
break
case 8:
resetEyes()
$('#eyeBadgeName').html('Wink')
winkEyes()
break
case 9:
resetEyes()
$('#eyeBadgeName').html('Dead')
deadEyes()
break
case 10:
resetEyes()
$('#eyeBadgeName').html('Squint')
squintEyes()
break
}
}
function resetEyes() {
$('.eye').css('justify-content', 'center')
$('.eye').find('div').css({'width':'20px', 'height':'50px', 'border-radius':'50%'})
$('.left_pupil').css('transform', 'rotate(0deg)')
$('.right_pupil').css('transform', 'rotate(0deg)')
$('.left_pupil2').css('transform', 'rotate(0deg)')
$('.right_pupil2').css('transform', 'rotate(0deg)')
}
function roundEyes() {
$('.eye').find('div').css('width', '51px')
}
//css({"propertyname":"value","propertyname":"value",...});
function rightEyes() {
$('.eye').css('justify-content', 'flex-end')
}
function leftEyes() {
$('.eye').css('justify-content', 'flex-start')
}
function smallEyes() {
$('.eye').find('div').css('height', '20px')
}
function chineseEyes() {
$('.left_pupil').css('transform', 'rotate(-45deg)')
$('.right_pupil').css('transform', 'rotate(45deg)')
}
function stonerEyes() {
$('.left_pupil').css('transform', 'rotate(45deg)')
$('.right_pupil').css('transform', 'rotate(-45deg)')
}
function winkEyes() {
$('.left_pupil').css({'height':'5px', 'width':'50px'})
$('.left_pupil2').css('height', '0px')
}
function deadEyes() {
$('.eye').find('div').css({'border-radius': '0%', 'transform':'rotate(45deg'})
$('.left_pupil2').css('transform', 'rotate(90deg)')
$('.right_pupil2').css('transform', 'rotate(90deg)')
}
function squintEyes() {
$('.eye_left').css({'display':'flex', 'justify-content':'flex-end', 'align-items':'center'})
$('.eye_right').css({'display':'flex', 'justify-content':'flex-start', 'align-items':'center'})
}
//Changes the shape of the tummy decoration
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationBadgeName').html('Basic')
resetDecoration()
break
case 2:
resetDecoration()
$('#decorationBadgeName').html('Apart')
apartDecoration()
break
case 3:
resetDecoration()
$('#decorationBadgeName').html('Pyramid')
pyramidDecoration()
break
case 4:
resetDecoration()
$('#decorationBadgeName').html('Fat')
fatDecoration()
break
case 5:
resetDecoration()
$('#decorationBadgeName').html('Circle')
circleDecoration()
break
case 6:
resetDecoration()
$('#decorationBadgeName').html('Edgy')
edgyDecoration()
break
case 7:
resetDecoration()
$('#decorationBadgeName').html('Vertical')
verticalDecoration()
break
case 8:
resetDecoration()
$('#decorationBadgeName').html('Square')
squareDecoration()
break
case 9:
resetDecoration()
$('#decorationBadgeName').html('Opposite')
oppositeDecoration()
break
case 10:
resetDecoration()
$('#decorationBadgeName').html('Random')
randomDecoration()
break
}
}
function resetDecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('#decoration').css({'justify-content':'space-evenly', 'flex-direction':'column'})
$('#top_decoration').css({'width':'60px', 'height':'20px', 'border-radius':'50%'})
$('#middle_decoration').css({'width':'100px', 'height':'20px', 'border-radius':'50%'})
$('#bottom_decoration').css({'width':'60px', 'height':'20px', 'border-radius':'50%'})
}
function apartDecoration() {
$('#decoration').css('justify-content', 'space-between')
}
function pyramidDecoration() {
$('#top_decoration').css('width', '30px')
$('#middle_decoration').css('width', '60px')
$('#bottom_decoration').css('width', '90px')
}
function fatDecoration() {
$('#top_decoration').css('height', '35px')
$('#middle_decoration').css('height', '40px')
$('#bottom_decoration').css('height', '35px')
}
function circleDecoration() {
$('#top_decoration').css({'width':'35px', 'height':'35px'})
$('#middle_decoration').css({'width':'75px', 'height':'75px'})
$('#bottom_decoration').css({'width':'35px', 'height':'35px'})
}
function edgyDecoration() {
$('#top_decoration').css({'width':'60px', 'height':'35px', 'border-radius':'50% 50% 100% 100%'})
$('#middle_decoration').css({'width':'100px', 'height':'40px', 'border-radius':'38%'})
$('#bottom_decoration').css({'width':'60px', 'height':'35px', 'border-radius':'100% 100% 50% 50%'})
}
function verticalDecoration() {
$('#decoration').css({'flex-direction':'row', 'justify-content':'space-between'})
$('#top_decoration').css({'width':'20px', 'height':'80px'})
$('#middle_decoration').css({'width':'25px', 'height':'130px'})
$('#bottom_decoration').css({'width':'20px', 'height':'80px'})
}
function squareDecoration() {
$('#top_decoration').css('border-radius', '0px')
$('#middle_decoration').css('border-radius', '0px')
$('#bottom_decoration').css('border-radius', '0px')
}
function oppositeDecoration() {
$('#top_decoration').css('width', '100px')
$('#middle_decoration').css('width', '60px')
$('#bottom_decoration').css('width', '100px')
}
function randomDecoration() {
$('#top_decoration').css({'width':'35px', 'height':'35px'})
$('#middle_decoration').css('border-radius', '0%')
$('#bottom_decoration').css({'width':'20px', 'height':'60px'})
}
//Top and Bottom Decoration Colour changer
function topBottomDecorationColor(color, code) {
$('#top_decoration, #bottom_decoration').css('background', '#' + color)
$('#topBottomDecorationcode').html('code: ' + code)
$('#dnadecorationTopBottom').html(code)
}
//Middle Decoration colour changer
function middleDecorationColor(color, code) {
$('#middle_decoration').css('background', '#' + color)
$('#middleDecorationcode').html('code: ' + code)
$('#dnadecorationMiddle').html(code)
}

index.html
...
<div class="form-group">
<label for="formControlRange"><b>Decoration Style</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="3" class="form-control-range" id="decorationPattern">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Color 1</b><span class="badge badge-dark ml-2" id="decorationCode1"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationColor1">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Color 2</b><span class="badge badge-dark ml-2" id="decorationCode2"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationColor2">
</div>
...
catFactory.js
...
function decorationColor1(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the color of the cat
$('#decorationCode1').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationColor2(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the color of the cat
$('#decorationCode2').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', '15px solid')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', '15px solid')
}
async function normalDecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function flipsideDecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(9deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(351deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function uniqueDecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(180deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(72deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(290deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
...
catSettings.js
...
function renderCat(dna){
...
decorationVariation(dna.decorationPattern)
decorationColor1(colors[dna.decorationMidcolor],dna.decorationMidcolor)
decorationColor2(colors[dna.decorationSidescolor],dna.decorationSidescolor)
...
$('#decorationPattern').val(dna.decorationPattern)
$('#dnadecorationMid').val(dna.decorationMidcolor)
$('#dnadecorationSides').val(dna.decorationSidescolor)
}
...
$('#decorationPattern').change(()=>{
var pattern = parseInt($('#decorationPattern').val())
decorationVariation(pattern);
})
$('#decorationColor1').change(()=>{
var colorVal = $('#decorationColor1').val()
decorationColor1(colors[colorVal],colorVal)
})
$('#decorationColor2').change(()=>{
var colorVal = $('#decorationColor2').val()
decorationColor2(colors[colorVal],colorVal)
})
...

I took a couple of approaches to change shapes with the SVG image.
For the eyes, there are two additional paths in the markup whose display is set to “none” (heart eyes and star eyes), and the slider toggles display on to switch to each one.
For the line style, I replaced the matrixed path of the SVG segment in the catFactory, replacing the two lines on the face with one line that’s rotated, and a third option without lines.
For each animation, it’s toggled on or off. The first fades starry eyes in and out; and the second wags the pufftail every few seconds.
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 13,
"tailcolor" : 29,
"manecolor" : 10,
"eyescolor" : 96,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorcolor" : 60,
"animvar1" : 1,
"animvar2" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnatail').html(defaultDNA.tailColor);
$('#dnamane').html(defaultDNA.maneColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnashape').html(defaultDNA.eyesShape);
$('#dnadecoration').html(defaultDNA.decorationPattern);
$('#dnadecorcolor').html(defaultDNA.decorcolor);
$('#dnaanimation1').html(defaultDNA.animvar1);
$('#dnaanimation2').html(defaultDNA.animvar2);
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnatail').html()
dna += $('#dnamane').html()
dna += $('#dnaeyes').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorcolor').html()
dna += $('#dnaanimation1').html()
dna += $('#dnaanimation2').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
tailColor(colors[dna.tailcolor],dna.tailcolor)
$('#tailcolor').val(dna.tailcolor)
maneColor(colors[dna.manecolor],dna.manecolor)
$('#manecolor').val(dna.manecolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#linedir').val(dna.decorationPattern)
linesColor(colors[dna.decorcolor],dna.decorcolor)
$('#linedircolor').val(dna.decorcolor)
animationVariation1(dna.animvar1)
$('#animation1').val(dna.animvar1)
animationVariation2(dna.animvar2)
$('#animation2').val(dna.animvar2)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#tailcolor').change(()=>{
var colorVal = $('#tailcolor').val()
tailColor(colors[colorVal],colorVal)
})
$('#manecolor').change(()=>{
var colorVal = $('#manecolor').val()
maneColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
// Changing eye shape
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val()) //get the value from the slider
eyeVariation(shape)
})
// Changing decoration pattern
$('#linedir').change(()=>{
var shape = parseInt($('#linedir').val())
decorationVariation(shape)
})
// Changing lines color
$('#linedircolor').change(()=>{
var colorVal = $('#linedircolor').val()
linesColor(colors[colorVal],colorVal)
})
// Animating eyes
$('#animation1').change(()=>{
var shape = parseInt($('#animation1').val())
animationVariation1(shape)
})
// Animating tail
$('#animation2').change(()=>{
var shape = parseInt($('#animation2').val())
animationVariation2(shape)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
function headColor(color,code) {
$('.cls-1').css('fill', '#' + color) //This changes the color of the body
$('#headcode').html('code: '+ code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function tailColor(color,code) {
$('.cls-2').css('fill', '#' + color)
$('#tailcode').html('code: '+ code)
$('#dnatail').html(code)
}
function maneColor(color,code) {
$('.cls-8').css('fill', '#' + color)
$('#manecode').html('code: '+ code)
$('#dnamane').html(code)
}
function eyesColor(color,code) {
$('.cls-6').css('fill', '#' + color)
$('#eyescode').html('code: '+ code)
$('#dnaeyes').html(code)
}
function linesColor(color,code) {
$('.cls-7').css('fill', '#' + color)
$('#linecodecolor').html('code: '+ code)
$('#dnadecorcolor').html(code)
}
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
eyesType1()
$('#eyeName').html('Hearts')
break
case 3:
normalEyes()
eyesType2()
$('#eyeName').html('Stars')
break
}
}
function normalEyes() {
$('#hearteyes').find('path').css('display', 'none')
$('#stareyes').find('path').css('display', 'none')
}
function eyesType1() {
$('#hearteyes').find('path').css('display', 'block')
}
function eyesType2() {
$('#stareyes').find('path').css('display', 'block')
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#linecode').html('Two')
normaldecoration()
break
case 2:
$('#linecode').html('One')
normaldecoration()
rightdecoration()
break
case 3:
$('#linecode').html('None')
normaldecoration()
nodecoration()
break
}
}
function normaldecoration() {
$('#lines').find('path.line1').css({"d": "path('M312.58,1052.41c1,.77,2.7,1.41,3,2.47s-.37,2.82-1.18,3.84-2.21,1.36-3.4,1.94c-8.32,4-16.65,8-25,12-2.33,1.11-5,2.06-6.5-1-1.68-3.31,1.2-4.31,3.42-5.38q12.72-6.15,25.48-12.22C309.59,1053.53,310.84,1053.11,312.58,1052.41Z')", "display": "block"})
$('#lines').find('path.line2').css({"d": "path('M305.24,1079.45c-1-.73-2.94-1.55-2.93-2.36,0-1.53.76-3.66,1.93-4.45a66.27,66.27,0,0,1,8.79-4.42c6.39-3,12.71-6.23,19.25-8.9,1.62-.66,4,.45,6,.75-1,1.77-1.49,4.38-3,5.16-8.63,4.52-17.48,8.61-26.28,12.82C308,1078.54,306.87,1078.85,305.24,1079.45Z')", "display": "block"})
$('#lines').find('path.line3').css({"d": "path('M642.16,1093.41c-.53-1.57-1.63-3.23-1.43-4.7a6.2,6.2,0,0,1,2.67-4.17c5.43-2.85,11.07-5.28,16.63-7.89,3.61-1.68,7.1-3.75,10.87-4.94,1.73-.55,4,.62,6,1-.92,1.8-1.39,4.48-2.85,5.23-8.7,4.47-17.62,8.51-26.49,12.64a20.39,20.39,0,0,1-3.32.94Z')", "display": "block"})
$('#lines').find('path.line4').css({"d": "path('M666.31,1097.27c-.65-.48-2.52-1.16-2.68-2.13-.21-1.26.55-3.51,1.56-4q14.91-7.55,30.1-14.48c1-.47,3.75.39,4,1.22.48,1.33.09,4.16-.81,4.61-10,5-20.26,9.74-30.44,14.53A9.88,9.88,0,0,1,666.31,1097.27Z')", "display": "block"})
}
function rightdecoration() {
$('#lines').find('path.line1').css({"d": "path('M296,1011c3-2.57,5.89-2.6,9.29-.28,7.8,5.33,15.81,10.37,23.77,15.48,2.43,1.56,4.84,3.66,2.49,6.23-1.11,1.21-5.1,1.24-6.81.2-9.74-5.94-19.19-12.37-28.74-18.63Z')"})
$('#lines').find('path.line2').css({"d": "path('M380,1031.85a39.1,39.1,0,0,1-5-2.22q-11.61-7.31-23.13-14.77c-2.61-1.68-5.4-3.61-3-7.13,2.2-3.24,4.92-1.54,7.4,0,8.26,5.28,16.61,10.43,24.71,16,1.42,1,2.24,3.44,2.39,5.3C432.43,1029.87,430.2,1030.9,429,1031.85Z')", "display": "none"})
$('#lines').find('path.line3').css({"d": "path('M662,1037.06a48.48,48.48,0,0,1,4.37,2.23c8.11,5.21,16.16,10.51,24.28,15.7,2.35,1.51,4.35,3.61,2.29,5.94-1.1,1.23-4.82,1.63-6.35.71-9-5.37-17.71-11.15-26.36-17.05-1.19-.81-1.92-3-2-4.57s1.08-3.08,1.69-4.62Z')"})
$('#lines').find('path.line4').css({"d": "path('M794,1058c-2.76,2.76-5.5,2.84-8.79.61-8-5.41-16.1-10.57-24.19-15.79-2.44-1.58-4.73-3.68-2.28-6.28,1.07-1.15,4.77-1.24,6.35-.28,8.82,5.29,17.38,11,26,16.7a19.28,19.28,0,0,1,2.94,3Z')", "display": "none"})
}
function nodecoration() {
$('#lines').find('path.line1').css({"display": "none"})
$('#lines').find('path.line2').css({"display": "none"})
$('#lines').find('path.line3').css({"display": "none"})
$('#lines').find('path.line4').css({"display": "none"})
}
function animationVariation1(num) {
$('#dnaanimation1').html(num)
switch (num) {
case 1:
$('#animationcode1').html('None')
noanim1()
break
case 2:
$('#animationcode1').html('Animation1')
noanim1()
activateanim1()
break
}
}
function noanim1() {
$('#stareyes').find('path').css('display', 'none')
$('#stareyes').find('path.lefteyestar').css({"animation": "none", "display": "none"})
$('#stareyes').find('path.righteyestar').css({"animation": "none", "display": "none"})
}
function activateanim1() {
$('#stareyes').find('path').css('display', 'block')
$('#stareyes').find('path.lefteyestar').css({"animation": "fadeInOut 1.4s infinite alternate", "display": "block"})
$('#stareyes').find('path.righteyestar').css({"animation": "fadeInOut 1.4s infinite alternate", "display": "block"})
}
function animationVariation2(num) {
$('#dnaanimation2').html(num)
switch (num) {
case 1:
$('#animationcode2').html('None')
noanim2()
break
case 2:
$('#animationcode2').html('Animation2')
noanim2()
activateanim2()
break
}
}
function noanim2() {
$('#tail').css({"animation": "none"})
}
function activateanim2() {
$('#tail').css({"animation": "wiggle 7s linear 0s infinite normal none running"})
}
How do you get the code into those dropdown/toggle arrows?
I’m having an issue with my code. I have one of my eye types (case 4) setup to add laser eyes on top of the eyes. No matter what I do, the eyesType3() function .css parameters do not get applied. The element.style stays on “visibility: hidden” even though the functions executes successfully (I tested it with console.log)
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyename').html('Basic')
break
case 2:
normalEyes()
$('#eyename').html('Surprised')
eyesType1()
break
case 3:
normalEyes()
$('#eyename').html('Crazy')
eyesType2()
break
case 4:
normalEyes()
$('#eyename').html('Laser')
eyesType3()
break
}
}
//Eye Variation functions
async function normalEyes() {
await $('.eye_right, .eye_left').css('outline', 'solid 0px')
await $('.eyes').css('transform', 'rotate(0deg)')
await $('.laser_eye_right, .laser_eye_left').css('visibility', 'hidden')
}
async function eyesType1() {
await $('.eye_right, .eye_left').css('outline', '8px solid white')
}
async function eyesType2() {
await $('.eye_right, .eye_left').css('outline', '8px solid white')
await $('.eyes').css('transform', 'rotate(5deg)')
}
async function eyesType3() {
await $('.laser_eye_right, .laser_eye_left').css('visibility', 'visible')
}

nvm I got it working!

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left_ear"></div>
<div class="ear right_ear"></div>
</div>
<div id="head">
<div class="eyes">
<div class="eye_left"></div>
<div class="eye_right"></div>
</div>
<img class="eyes_emoji" src="./assets/eyes-emoji.png">
<img class="money_eyes_left" src="./assets/heavy-dollar-sign.png">
<img class="money_eyes_right" src="./assets/heavy-dollar-sign.png">
<img class="laser_eye_left" src="./assets/laser-eyes.png">
<img class="laser_eye_right" src="./assets/laser-eyes.png">
<div class="nose"></div>
<div class="mouth"></div>
<div class="smile"></div>
<div class="whiskers">
<div class="whisker" style="transform:rotate(20deg)"></div>
<div class="whisker" style="transform:rotate(-20deg)"></div>
<div class="whisker"></div>
<div class="whisker"></div>
<div class="whisker" style="transform:rotate(-20deg)"></div>
<div class="whisker" style="transform:rotate(20deg)"></div>
</div>
</div>
<div class="body"></div>
<div class="paws">
<div class="paw_back"></div>
<div class="paw_front"></div>
<div class="paw_back"></div>
<div class="paw_front"></div>
</div>
<div id="tail"></div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnatail"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnaearposition"></span>
<span id="dnaanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head | Body</b><span class="badge badge-dark ml-2" id="bodycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears | Paws</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Tail</b><span class="badge badge-dark ml-2" id="tailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tailcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Color</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Type</b><span class="badge badge-dark ml-2" id="eyename"></span></label>
<input type="range" min="1" max="6" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ear Position</b><span class="badge badge-dark ml-2" id="earname"></span></label>
<input type="range" min="1" max="2" class="form-control-range" id="earposition">
</div>
<div class="form-group">
<label for="formControlRange"><b>Animation</b><span class="badge badge-dark ml-2" id="animationname"></span></label>
<input type="range" min="1" max="3" class="form-control-range" id="animation">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catfactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function bodyColor(color,code) {
$('#head, .body').css('background', '#' + color) //This changes the color of the cat
$('#bodycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function tailColor(color,code) {
$('#tail').css('background', '#' + color) //This changes the color of the cat
$('#tailcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnatail').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.eye_left, .eye_right').css('background', '#' + color) //This changes the color of the cat
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.ear, .paw_back, .paw_front').css('background', '#' + color) //This changes the color of the cat
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyename').html('Basic')
break
case 2:
normalEyes()
$('#eyename').html('Surprised')
eyesType1()
break
case 3:
normalEyes()
$('#eyename').html('Crazy')
eyesType2()
break
case 4:
normalEyes()
$('#eyename').html('Laser')
eyesType3()
break
case 5:
normalEyes()
$('#eyename').html('Big')
eyesType4()
break
case 6:
normalEyes()
$('#eyename').html('$$$')
eyesType5()
break
}
}
function earVariation(num) {
$('#dnaearposition').html(num)
switch (num) {
case 1:
normalEars()
$('#earname').html('Basic')
break
case 2:
normalEars()
$('#earname').html('Wide')
earsType1()
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
function animationVariation(num) {
$('#dnaanimation').html(num)
switch (num) {
case 1:
normalAnimation()
$('#animationname').html('None')
break
case 2:
normalAnimation()
$('#animationname').html('Tail')
animationType1()
break
case 3:
normalAnimation()
$('#animationname').html('Head')
animationType2()
break
}
}
//Eye Variation functions
async function normalEyes() {
$('.eye_right, .eye_left').css('outline', 'solid 0px')
$('.eyes').css('transform', 'rotate(0deg)')
$('.eyes').css('display', 'flex')
$('.laser_eye_right, .laser_eye_left').css('display', 'none')
$('.eyes_emoji').css('display', 'none')
$('.money_eyes_right, .money_eyes_left').css('display', 'none')
}
async function eyesType1() {
await $('.eye_right, .eye_left').css('outline', '8px solid white')
}
async function eyesType2() {
await $('.eye_left').css('outline', '6px solid white')
await $('.eye_right').css('outline', '10px solid white')
await $('.eyes').css('transform', 'rotate(-5deg) translate(0px,-5px)')
}
async function eyesType3() {
await $('.laser_eye_right, .laser_eye_left').css('display', 'flex')
await $('.laser_eye_right, .laser_eye_left').css('visibility', 'visible')
}
async function eyesType4() {
await $('.eyes').css('display','none')
await $('.eyes_emoji').css('display', 'flex')
await $('.eyes_emoji').css('visibility', 'visible')
}
async function eyesType5() {
await $('.eyes').css('display','none')
await $('.money_eyes_right, .money_eyes_left').css('display', 'flex')
await $('.money_eyes_right, .money_eyes_left').css('visibility', 'visible')
}
//Ear Variation functions
async function normalEars() {
$('.left_ear').css('left', '20px')
$('.right_ear').css('left', '70px')
}
async function earsType1() {
await $('.left_ear').css('left', '0px')
await $('.right_ear').css('left', '90px')
}
async function earsType2() {
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function normalAnimation() {
$("#tail").removeClass("movingTail");
$("#head").removeClass("movingHead");
}
async function animationType1() {
await $("#tail").addClass("movingTail");
}
async function animationType2() {
await $("#head").addClass("movingHead");
}
catsettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"bodycolor" : 10,
"tailcolor" : 10,
"eyescolor" : 96,
"earscolor" : 10,
//Cattributes
"eyeshape" : 1,
"earposition" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.bodycolor);
$('#dnatail').html(defaultDNA.tailcolor);
$('#dnaeyes').html(defaultDNA.eyescolor);
$('#dnaears').html(defaultDNA.earscolor);
//Cattributes
$('#dnashape').html(defaultDNA.eyeshape);
$('#dnaearposition').html(defaultDNA.earposition);
$('#dnadecoration').html(defaultDNA.decorationPattern);
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor);
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor);
$('#dnaanimation').html(defaultDNA.animation);
$('#dnaspecial').html(defaultDNA.lastNum);
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnatail').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnaearposition').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
bodyColor(colors[dna.bodycolor],dna.bodycolor)
$('#bodycolor').val(dna.bodycolor)
tailColor(colors[dna.tailcolor],dna.tailcolor)
$('#tailcolor').val(dna.tailcolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
earsColor(colors[dna.earscolor],dna.earscolor)
$('#earscolor').val(dna.earscolor)
eyeVariation(dna.eyeshape)
$('eyeshape').val(dna.eyeshape)
earVariation(dna.earposition)
$('earposition').val(dna.earposition)
animationVariation(dna.animation)
$('animationname').val(dna.animation)
}
// listener functions
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
bodyColor(colors[colorVal],colorVal)
})
$('#tailcolor').change(()=>{
var colorVal = $('#tailcolor').val()
tailColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#earposition').change(()=>{
var position = parseInt($('#earposition').val())
earVariation(position)
})
$('#animation').change(()=>{
var animationVal = parseInt($('#animation').val())
animationVariation(animationVal)
})
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat{
position: relative;
transform:scale(60%);
top: 50px;
right:75px;
z-index: 10;
}
#head{
background-color: white;
outline: 8px solid;
width: 200px;
height: 150px;
border-radius: 50%;
position: relative;
z-index: 3;
}
.eyes{
position: relative;
top: 15px;
left: 25px;
display: flex;
}
.eye_left{
background-color: black;
border-radius: 50%;
width: 15px;
height: 17px;
margin: 30px;
}
.eye_right{
background-color: black;
border-radius: 50%;
width: 14px;
height: 18px;
margin: 30px;
}
.laser_eye_left{
position: absolute;
top: -2px;
left: -2px;
width: 65%;
height: 75%;
visibility: hidden;
}
.laser_eye_right{
position: absolute;
top: -5px;
left: 72px;
width:65%;
height:80%;
visibility: hidden;
}
.eyes_emoji{
position: absolute;
top: -76px;
left: -19px;
transform: scale(0.48);
visibility: hidden;
}
.money_eyes_left{
position: absolute;
top: -70px;
left: -50px;
transform: scale(0.25);
visibility: hidden;
}
.money_eyes_right{
position: absolute;
top: -70px;
left: 10px;
transform: scale(0.25);
visibility: hidden;
}
.nose{
position: absolute;
left: 85px;
bottom:50px;
transform: rotate(-10deg);
background-color: black;
border-radius: 50%;
width: 35px;
height: 22px;
}
.mouth{
background-color: black;
position: absolute;
bottom: 40px;
left: 95px;
width: 8px;
height: 10px;
}
.smile{
background-color: black;
position: absolute;
bottom: 20px;
left: 65px;
width: 80px;
height: 20px;
border-radius: 0 0 100% 100%;
}
.ears{
position: relative;
bottom: 15px;
z-index: 1;
}
.ear{
position: absolute;
background-color: white;
outline: 8px solid;
height: 100px;
width: 120px;
border-radius: 90% 0 90% 0;
}
.left_ear{
left: 20px;
transform: rotate(121deg);
}
.right_ear{
left: 70px;
transform: rotate(139deg);
}
.body{
position: absolute;
background-color: white;
outline: 8px solid;
left: 120px;
top: 48px;
width: 275px;
height: 140px;
border-radius: 30%;
z-index: 2;
}
.paws{
position: relative;
top: 13px;
left: 123px;
display: flex;
}
.paw_back{
background-color: white;
outline: 8px solid;
width: 30px;
height: 54px;
border-radius: 25% 25% 33% 33%;
margin: 15px;
z-index: 1;
position: relative;
}
.paw_front{
background-color: white;
outline: 8px solid;
width: 30px;
height: 54px;
border-radius: 25% 25% 33% 33%;
margin: 15px;
z-index: 3;
position: relative;
}
#tail{
position: absolute;
background-color: white;
outline: 8px solid;
left: 369px;
top: 51px;
width: 200px;
height: 20px;
border-radius: 30%;
transform: rotate(-20deg);
z-index: 1;
}
.whiskers{
position: absolute;
z-index: 3;
display: flex;
flex-wrap: wrap;
width: 152px;
align-items: center;
justify-content: space-between;
bottom: 47px;
left:25px;
}
.whiskers:first-child{
align-self: center;
}
.whisker{
width: 70px;
height: 4px;
background-color: black;
margin: 3px;
}
/* .cursor {
position: absolute;
height: 23px;
width: 23px;
border: none;
border-radius: 50%;
background: #b40660;
transform: translateX(-50%) translateY(-50%);
z-index: 4000;
} */
animations.css
.movingTail{
animation: moveTail 2s infinite;
}
.movingHead{
animation: moveHead 2s infinite;
}
@keyframes moveTail {
0% {
transform: rotate(-20deg);
}
50% {
transform: rotate(-25deg);
}
100%{
transform: rotate(-20deg);
}
}
@keyframes moveHead {
0% {
transform: rotate(0deg);
}
33% {
transform: rotate(-2deg);
}
66%{
transform: rotate(2deg);
}
100%{
transform:rotate(0deg)
}
}
Minor bugs, but working okay so far. Having trouble getting the DNA badge for the 6th slider to display on page load. Works fine when adjusted but doesn’t initialize properly. Can anyone identify what part of the code I messed up?

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="left ear" class="cat__ear_left">
<div class="cat__inner_ear_left"></div>
</div>
<div id="right ear" class="cat__ear_right">
<div class="cat__inner_ear_right"></div>
</div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div id="bodystripes" class="cat__body_stripes"></div>
<div class="cat__body_stripes cat__left_stripe1"></div>
<div class="cat__body_stripes cat__left_stripe2"></div>
<div class="cat__body_stripes cat__left_stripe3"></div>
<div class="cat__body_stripes cat__right_stripe1"></div>
<div class="cat__body_stripes cat__right_stripe2"></div>
<div class="cat__body_stripes cat__right_stripe3"></div>
<div id="belly" class="cat__belly"></div>
<div class="cat__backpaw cat__right_back_paw">
<div class="cat__fingers"></div>
</div>
<div class="cat__backpaw cat__left_back_paw">
<div class="cat__fingers"></div>
</div>
<!-- <div class="right_arm"></div>
<div class="left_arm"></div> -->
<div class="cat__frontpaw cat__right_front_paw">
<div class="cat__fingers"></div>
</div>
<div class="cat__frontpaw cat__left_front_paw">
<div class="cat__fingers"></div>
</div>
<div id="tail" class="cat__tail"></div>
</div>
<div id="head" class="cat__head">
<div id="headstripes" class="cat__head_stripes"></div>
<div class="cat__head_stripes cat__head_stripe1"></div>
<div class="cat__head_stripes cat__head_stripe2"></div>
<div class="cat__head_stripes cat__head_stripe3"></div>
<div class="cat__eye"></div>
<div class="cat__eye_left">
<div class="cat__pupil_left">
<div class="cat__glint_left"></div>
<div class="cat__glint2_left"></div>
<div class="cat__glint3_left"></div>
</div>
<div class="cat__glintExtra_left"></div>
<div id="eyelidL" class="cat__eyelid_left"></div>
</div>
<div class="cat__eye_right">
<div class="cat__pupil_right">
<div class="cat__glint_right"></div>
<div class="cat__glint2_right"></div>
<div class="cat__glint3_right"></div>
</div>
<div class="cat__glintExtra_right"></div>
<div id="eyelidR" class="cat__eyelid_right"></div>
</div>
<div class="cat__jowls_left"></div>
<div class="cat__jowls_right"></div>
<div class="cat__nose">
<div class="cat__nostril_left"></div>
<div class="cat__nostril_right"></div>
</div>
<div class="cat__whiskers_left"></div>
<div class="cat__whiskers_right"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaeye"></span>
<span id="dnapaws"></span>
<span id="dnastripes"></span>
<!-- Cattributes -->
<span id="dnaeyeshape"></span>
<span id="dnadecoration"></span>
<span id="dnabelly"></span>
<span id="dnajowls"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Paws, ears and tail</b><span class="badge badge-dark ml-2" id="pawscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pawscolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Stripes</b><span class="badge badge-dark ml-2" id="stripescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="stripescolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye style</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Stripes pattern</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Belly color</b><span class="badge badge-dark ml-2" id="bellycode"></span></label>
<input type="range" min="10" max="50" class="form-control-range" id="bellycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Jowls color</b><span class="badge badge-dark ml-2" id="jowlscode"></span></label>
<input type="range" min="10" max="50" class="form-control-range" id="jowlscolor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<!-- <footer align="left">
<p>Ivan on Tech Academy Bootcamp July 2020</p>
</footer> -->
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/colors2.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat {
position: absolute;
top: 40px;
}
.cat__ear {
position: relative;
}
.cat__ear_left, .cat__ear_right {
position: absolute;
top: 33px;
width: 150px;
height: 150px;
border: 5px solid transparent;
border-radius: 90% 0 90% 0;
background: #41adf0;
display: flex;
justify-content: center;
align-items: center;
}
.cat__ear_left {
transform: scale(-1, 1) rotate(160deg);
left: -14px;
}
.cat__ear_right {
transform: rotate(160deg);
left: 94px;
}
.cat__inner_ear_left, .cat__inner_ear_right {
width: 108px;
height: 108px;
background: #274b61;
border-radius: 90% 0 90% 0;
border: 5px solid transparent;
}
.cat__head {
position: relative;
top: 60px;
width: 230px;
height: 200px;
border: 5px solid transparent;
-webkit-border-radius: 50% 50% 50% 50%;
border-radius: 50% 50% 50% 50%;
background: #41adf0;
/* z-index: 20; */
}
.cat__eye {
position: absolute;
/* top: 35px; */
/* left: -16px; */
/* display: flex; */
}
.cat__eye_left, .cat__eye_right {
width: 55px;
height: 57px;
background: #d9ffe3;
border-radius: 50% 50% 50% 50%;
/* margin: 38px; */
/* z-index: 100; */
}
.cat__eye_left {
top: 50px;
left: 30px;
position: absolute;
}
.cat__eye_right {
top: 50px;
right: 30px;
position: absolute;
}
.cat__pupil_left, .cat__pupil_right {
position: absolute
width: 55px;
height: 57px;
border-radius: 50%;
background-color: #000000;
transform: scale(.85);
}
.cat__glint_left, .cat__glint_right {
position: absolute;
right: 8px;
top: 9px;
width: 20px;
height: 22px;
border-radius: 50%;
background-color: #ffffff;
}
.cat__glint2_left, .cat__glint2_right {
position: absolute;
right: 14px;
bottom: 14px;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: #ffffff;
opacity: 85%;
}
.cat__glint3_left, .cat__glint3_right {
position: absolute;
left: 14px;
bottom: 11px;
width: 5px;
height: 5px;
border-radius: 50%;
background-color: #ffffff;
opacity: 15%;
}
.cat__glintExtra_left, .cat__glintExtra_right {
position: absolute;
left: 8px;
bottom: 25px;
width: 16px;
height: 16px;
border-radius: 50%;
background-color: #ffffff;
opacity: 0%;
}
.cat__eyelid_right, .cat__eyelid_left {
position: absolute;
height: 16px;
width: 57px;
border-top-left-radius: 57px;
border-top-right-radius: 57px;
top: 0px;
background-color: #274b61;
opacity: 0%;
}
.cat__nose {
position: absolute;
top: 99px;
left: 91px;
width: 0;
height: 0;
border-right: 20px solid rgba(255, 255, 255, 0);
border-left: 20px solid rgba(255, 255, 255, 0);
border-top: 15px solid #e57373;
border-radius: 40%;
/* z-index: 100; */
}
.cat__nostril_left, .cat__nostril_right {
position: absolute;
width: 6px;
height: 3px;
background-color: #274b61;
border-radius: 50%;
z-index: 100;
}
.cat__nostril_left {
top: -9px;
right: 2px;
}
.cat__nostril_right {
top: -9px;
left: 2px;
}
.cat__jowls_left, .cat__jowls_right {
position: absolute;
width: 45px;
height: 39px;
background-color: #d9c79c;
border-radius: 50%;
opacity: 50%;
}
.cat__jowls_left {
bottom: 47px;
left: 66px
}
.cat__jowls_right {
bottom: 47px;
right: 64px;
}
.cat__whiskers_left, .cat__whiskers_right {
position: relative;
}
.cat__whiskers_left, .cat__whiskers_right, .cat__whiskers_left::after, .cat__whiskers_right::after, .cat__whiskers_left::before, .cat__whiskers_right::before {
width: 60px;
height: 2px;
background: #373737;
}
.cat__whiskers_left::before, .cat__whiskers_right::before, .cat__whiskers_left::after, .cat__whiskers_right::after {
content: '';
position: absolute;
left: 0;
}
.cat__whiskers_left {
top: 123px;
left: 19px;
}
.cat__whiskers_left::before {
top: -12px;
transform: rotate(12deg);
}
.cat__whiskers_left::after {
top: 12px;
transform: rotate(-12deg);
}
.cat__whiskers_right {
top: 123px;
left: 144px;
}
.cat__whiskers_right::before {
top: -12px;
transform: rotate(-12deg);
}
.cat__whiskers_right::after {
top: 12px;
transform: rotate(12deg);
}
.cat__body {
position: absolute;
}
.cat__chest {
position: absolute;
left: 36px;
top: 230px;
width: 150px;
height: 140px;
background: #3a9fde;
border: 5px solid transparent;
border-radius: 50% 50% 40% 40%;
border: solid 1px;
border-color: #274b61;
/* z-index: -3; */
}
.cat__belly {
content: '';
position: absolute;
top: 300px;
left: 70px;
width: 88px;
height: 69px;
border-radius: 50%;
background: #fff3e0;
/* z-index: 4; */
opacity: 75%;
}
.cat__backpaw {
position: absolute;
background-color: #3a9fde;
border: solid 1px;
border-color: #274b61;
width: 43px;
height: 30px;
border-radius: 60% 60% 40% 40%;
z-index: -3;
}
.cat__left_back_paw {
top: 346px;
left: 28px;
}
.cat__right_back_paw {
top: 346px;
left: 152px;
}
.cat__fingers {
position: absolute;
width: 16px;
height: 22px;
border: solid 4px #ffffff;
border-color: rgb(20 20 20 / 0%) rgb(20 20 20 / 35%) rgb(80 70 40 / 0%);
border-radius: 60px 60px 30px 30px;
left: 13px;
bottom: -3px;
}
.cat__frontpaw {
position: absolute;
background-color: #41adf0;
border: solid 2px;
border-color: #274b61;
width: 43px;
height: 30px;
border-radius: 60% 60% 40% 40%;
/* z-index: -3; */
}
.cat__right_front_paw {
top: 346px;
left: 116px;
}
.cat__left_front_paw {
top: 346px;
left: 66px;
}
.cat__tail {
position: absolute;
top: 300px;
left: 160px;
width: 90px;
height: 23px;
background: #3a9fde;
border: 3px solid transparent;
border-radius: 45%;
z-index: -2;
transform: rotate(-40deg);
}
.cat__body_stripes {
background: #5735f0;
opacity: 25%;
}
.cat__left_stripe1 {
position: absolute;
content: '';
width: 43px;
height: 8px;
top: 271px;
left: 42px;
border-radius: 70% 90% 90% 70%;
}
.cat__left_stripe2 {
position: absolute;
content: '';
width: 34px;
height: 9px;
top: 286px;
left: 39px;
border-radius: 70% 90% 90% 70%;
}
.cat__left_stripe3 {
position: absolute;
content: '';
width: 30px;
height: 8px;
top: 302px;
left: 37px;
border-radius: 70% 90% 90% 70%;
}
.cat__right_stripe1 {
position: absolute;
content: '';
width: 43px;
height: 8px;
top: 271px;
left: 137px;
border-radius: 90% 70% 70% 90%;
}
.cat__right_stripe2 {
position: absolute;
content: '';
width: 34px;
height: 9px;
top: 286px;
left: 149px;
border-radius: 90% 70% 70% 90%;
}
.cat__right_stripe3 {
position: absolute;
content: '';
width: 30px;
height: 8px;
top: 302px;
left: 154px;
border-radius: 90% 70% 70% 90%;
}
.cat__head_stripes {
background: #5735f0;
opacity: 25%;
}
.cat__head_stripe1 { /*middle stripe*/
position: absolute;
left: 104px;
height: 44px;
top: -2px;
width: 12px;
-webkit-border-radius: 0 0 50% 50%;
border-radius: 0 0 50% 50%;
}
.cat__head_stripe2 { /*left stripe*/
position: absolute;
content: '';
top: -2px;
width: 10px;
height: 33px;
left: 90px;
border-radius: 50% 0 50% 50%;
}
.cat__head_stripe3 { /*lright stripe*/
position: absolute;
content: '';
top: -2px;
width: 10px;
height: 33px;
left: 120px;
border-radius: 0 50% 50% 50%;
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"eyecolor" : 27,
"pawscolor" : 10,
"stripescolor" : 10,
//Cattributes
"eyeshape" : 1,
"decorationshape" : 1,
"bellycolor" : 10,
"jowlscolor" : 10,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnaeye').html(defaultDNA.eyeColor);
$('#dnapaws').html(defaultDNA.pawsColor);
$('#dnastripes').html(defaultDNA.stripesColor);
$('#dnaeyeshape').html(defaultDNA.eyesshape);
$('#dnadecoration').html(defaultDNA.decorationshape);
$('#dnabelly').html(defaultDNA.bellycolor);
$('#dnajowls').html(defaultDNA.jowlscolor);
// $('#dnaanimation').html(defaultDNA.animation)
// $('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnaeye').html()
dna += $('#dnapaws').html()
dna += $('#dnastripes').html()
dna += $('#dnaeyeshape').html()
dna += $('#dnadecoration').html()
dna += $('#dnabelly').html()
dna += $('#dnajowls').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
eyeColor(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
pawsColor(colors[dna.pawscolor],dna.pawscolor)
$('#pawscolor').val(dna.pawscolor)
stripesColor(colors[dna.stripescolor],dna.stripescolor)
$('#stripescolor').val(dna.stripescolor)
eyeVariation(colors[dna.eyeshape],dna.eyeshape)
$('#eyeshape').val(dna.eyeshape)
decorationVariation(colors[dna.decorationshape],dna.decorationshape)
$('#decorationshape').val(dna.decorationshape)
bellyColor(colorsB[dna.bellycolor],dna.bellycolor)
$('#bellycolor').val(dna.bellycolor)
jowlsColor(colorsB[dna.jowlscolor],dna.jowlscolor)
$('#jowlscolor').val(dna.jowlscolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#pawscolor').change(()=>{
var colorVal = $('#pawscolor').val()
pawsColor(colors[colorVal],colorVal)
})
$('#stripescolor').change(()=>{
var colorVal = $('#stripescolor').val()
stripesColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationshape').change(()=>{
var shape = parseInt($('#decorationshape').val())
decorationVariation(shape)
})
$('#bellycolor').change(()=>{
var colorVal = $('#bellycolor').val()
bellyColor(colorsB[colorVal],colorVal)
})
$('#jowlscolor').change(()=>{
var colorVal = $('#jowlscolor').val()
jowlsColor(colorsB[colorVal],colorVal)
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyeColor(color,code) {
$('.cat__eye_left, .cat__eye_right').css('background', '#' + color) //This changes the color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeye').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function pawsColor(color,code) {
$('.cat__backpaw, .cat__frontpaw, .cat__tail, .cat__ear_left, .cat__ear_right').css('background', '#' + color) //This changes the color of the cat
$('#pawscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnapaws').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function stripesColor(color,code) {
$('.cat__body_stripes, .cat__head_stripes').css('background', '#' + color) //This changes the color of the cat
$('#stripescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnastripes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function bellyColor(color,code) {
$('.cat__belly').css('background', '#' + color) //This changes the color of the cat
$('#bellycode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabelly').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function jowlsColor(color,code) {
$('.cat__jowls_left, .cat__jowls_right').css('background', '#' + color) //This changes the color of the cat
$('#jowlscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnajowls').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnaeyeshape').html(num) //update slider display
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic') //sets slider badge to 'basic'
break
case 2:
normalEyes()//to initialize
$('#eyeName').html('Ghostboi')
eyesType2()
break
case 3:
normalEyes()//to initialize
$('#eyeName').html('Mr. Sparkles')
eyesType3()
break
case 4:
normalEyes()//to initialize
$('#eyeName').html('Grumpy')
eyesType4()
break
case 5:
normalEyes()//to initialize
$('#eyeName').html('Sadeyes')
eyesType5()
break
case 6:
normalEyes()//to initialize
$('#eyeName').html('Wonky')
eyesType6()
break
case 7:
normalEyes()//to initialize
$('#eyeName').html('Dark Lord')
eyesType7()
break
default:
normalEyes()
$('#eyeName').html('Basic') //sets slider badge to 'basic'
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('fleur de lys')
decorationType2()
break
case 3:
normaldecoration()
$('#decorationName').html('long stripes')
decorationType3()
break
case 4:
normaldecoration()
$('#decorationName').html('no stripes')
decorationType4()
break
case 5:
normaldecoration()
$('#decorationName').html('dark stripes')
decorationType5()
break
case 6:
normaldecoration()
$('#decorationName').html('head only')
decorationType6()
break
case 7:
normaldecoration()
$('#decorationName').html('body only')
decorationType7()
break
default:
normaldecoration()
}
}
function normalEyes() {
$('.cat__pupil_left, .cat__pupil_right').css({"background-color": "#000000"})
$('.cat__glintExtra_left, .cat__glintExtra_right').css({"opacity": "0%"})
$('.cat__glint3_left, .cat__glint3_right').css({"opacity": "15%"})
$('.cat__eyelid_right, .cat__eyelid_left').css({"opacity": "0%"})
$('.cat__eye_right, .cat__eye_left').css({"border-radius": "50% 50% 50% 50%"})
$('.cat__glint_left').css({"right": "8px"})
$('.cat__glint2_left').css({"right": "14px"})
$('.cat__glint3_left').css({"left": "14px"})
$('.cat__glint2_left, .cat__glint2_right').css({"opacity": "85%"})
$('.cat__glint_left, .cat__glint_right').css({"opacity": "100%"})
}
function eyesType2() {
$('.cat__pupil_left, .cat__pupil_right').css({"background-color": "#ffffff"})
}
function eyesType3() {
$('.cat__glintExtra_left, .cat__glintExtra_right').css({"opacity": "95%"})
$('.cat__glint3_left, .cat__glint3_right').css({"opacity": "45%"})
}
function eyesType4() {
$('.cat__eyelid_right, .cat__eyelid_left').css({"opacity": "97%"})
}
function eyesType5() {
$('.cat__eye_left').css({"border-radius": "50% 50% 50% 30%"})
$('.cat__eye_right').css({"border-radius": "50% 50% 30% 50%"})
}
function eyesType6() {
$('.cat__glint_left').css({"right": "28px"})
$('.cat__glint2_left').css({"right": "26px"})
$('.cat__glint3_left').css({"left": "34px"})
}
function eyesType7() {
$('.cat__glint3_left, .cat__glint3_right').css({"opacity": "0%"})
$('.cat__glint2_left, .cat__glint2_right').css({"opacity": "0%"})
$('.cat__glint_left, .cat__glint_right').css({"opacity": "10%"})
}
function normaldecoration() {
$('.cat__head_stripes').css({"opacity": "25%"})
$('.cat__body_stripes').css({"opacity": "25%"})
$('.cat__head_stripe2').css({"transform": "rotate(0deg)", "left": "90px"})
$('.cat__head_stripe3').css({"transform": "rotate(0deg)", "left": "120px"})
$('.cat__right_stripe1').css({"left": "137px", "width": "43px"})
$('.cat__right_stripe2').css({"left": "149px", "width": "34px"})
$('.cat__right_stripe3').css({"left": "154px", "width": "30px"})
$('.cat__left_stripe1').css({"width": "43px"})
$('.cat__left_stripe2').css({"width": "34px"})
$('.cat__left_stripe3').css({"width": "30px"})
// $('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
// $('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
// $('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
function decorationType2() {
$('.cat__head_stripes').css({"opacity": "55%"})
$('.cat__body_stripes').css({"opacity": "50%"})
$('.cat__head_stripe2').css({"transform": "rotate(25deg)", "left": "85px"})
$('.cat__head_stripe3').css({"transform": "rotate(-25deg)", "left": "125px"})
}
function decorationType3() {
$('.cat__head_stripes').css({"opacity": "45%"})
$('.cat__body_stripes').css({"opacity": "40%"})
$('.cat__left_stripe1').css({"width": "63px"})
$('.cat__left_stripe2').css({"width": "54px"})
$('.cat__left_stripe3').css({"width": "50px"})
$('.cat__right_stripe1').css({"width": "63px", "left": "117px"})
$('.cat__right_stripe2').css({"width": "54px", "left": "129px"})
$('.cat__right_stripe3').css({"width": "50px", "left": "134px"})
// $('.cat__head_stripe3').css()
}
function decorationType4() {
$('.cat__head_stripes').css({"opacity": "1%"})
$('.cat__body_stripes').css({"opacity": "1%"})
}
function decorationType5() {
$('.cat__head_stripes').css({"opacity": "91%"})
$('.cat__body_stripes').css({"opacity": "91%"})
}
function decorationType6() {
$('.cat__head_stripes').css({"opacity": "45%"})
$('.cat__body_stripes').css({"opacity": "1%"})
}
function decorationType7() {
$('.cat__head_stripes').css({"opacity": "1%"})
$('.cat__body_stripes').css({"opacity": "45%"})
}
updated colors.js
var colors = {00: "ae494f",
01: "9a3031",
02: "8cd42e",
03: "a0417a",
04: "91c656",
05: "299f7a",
06: "c65d1e",
07: "b2bbd6",
08: "2d4024",
9: "4b5715",
10: "41adf0", ///OG color
11: "3f1174",
12: "b22a90",
13: "fff3e0",
14: "4c858b",
15: "18bebe",
16: "b5044b",
17: "d6b1d4",
18: "fecb40",
19: "748882",
20: "4a3c95",
21: "482916",
22: "267bf0",
23: "5af7e2",
24: "adeacc",
25: "cf2b03",
26: "b3c459",
27: "d9ffe3",
28: "5d4993",
29: "ba8d15",
30: "da2457",
31: "ff17fe",
32: "d6e81d",
33: "daf2db",
34: "19b510",
35: "18e26f",
36: "b7c36a",
37: "8cb175",
38: "bdce32",
39: "f2e0ba",
40: "a2f8a5",
41: "64bf50",
42: "f1a771",
43: "4982a9",
44: "f66c41",
45: "2fe802",
46: "bda142",
47: "8342ff",
48: "2b4ab4",
49: "ad4595",
50: "bae4ff",
51: "b76d01",
52: "8e8207",
53: "285b9f",
54: "c4422a",
55: "f1eaa7",
56: "e3a0cc",
57: "65c116",
58: "656ccf",
59: "7c25f4",
60: "1e18d1",
61: "688a7d",
62: "1fe786",
63: "425716",
64: "4ac043",
65: "547836",
66: "24a216",
67: "fd9bba",
68: "24894d",
69: "c54b03",
70: "6fbdce",
71: "cff1dd",
72: "8805fb",
73: "fe99d2",
74: "c52f14",
75: "e31c54",
76: "d010eb",
77: "b83436",
78: "c294b6",
79: "564a6c",
80: "531bcf",
81: "c04b8c",
82: "3cd2ef",
83: "82286c",
84: "aa2639",
85: "86be6c",
86: "e62102",
87: "5471fc",
88: "5c089",
89: "703c75",
90: "9a8e8f",
91: "8b9307",
92: "fcbc82",
93: "ea5978",
94: "b8e370",
95: "43474b",
96: "262d2b",
97: "ddd67e",
98: "344867"}
function allColors(){
return colors;
}
a second color js file for a different color palette (for jowls and belly)
var colorsB = {00: "ae494f",
01: "9a3031",
02: "8cd42e",
03: "a0417a",
04: "91c656",
05: "299f7a",
06: "c65d1e",
07: "b2bbd6",
08: "2d4024",
9: "4b5715",
10: "d9c79c", ///OG color
11: "fce9a2",
12: "fce58d",
13: "fadf73",
14: "fcdd5d",
15: "fcda49",
16: "ffd726",
17: "ffd20a",
18: "ffe0b3",
19: "ebc186",
20: "c79754",
21: "b57d2f",
22: "a86d19",
23: "945b09",
24: "754601",
25: "ffc8a1",
26: "ffae75",
27: "e0884a",
28: "c96d2c",
29: "b35310",
30: "7d3401",
31: "ffd5cc",
32: "ffb1a1",
33: "ff937d",
34: "db6c56",
35: "cc4c33",
36: "b5361d",
37: "9c240c",
38: "751602",
39: "bafffc",
40: "b3e6e3",
41: "abd4d1",
42: "98b5b3",
43: "8da19f",
44: "848c8b",
45: "757575",
46: "f5b8ff",
47: "cfa1d6",
48: "9c7aa1",
49: "705b73",
50: "1c1b1c",
}
function allColors(){
return colors;
}
