Index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CryptoDoggies Factory</title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/dogs.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5">
<div align="center">
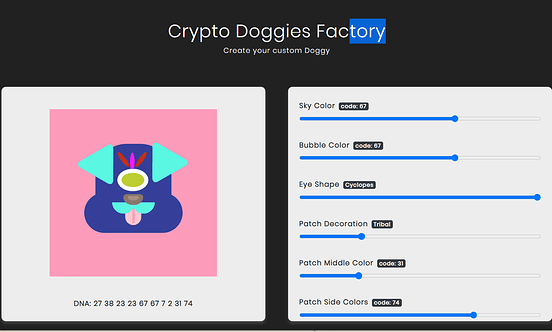
<h1 class="c-white">Crypto Doggies Factory</h1>
<p class="c-white">Create your custom Doggy</p>
</div>
</div>
<div class="row">
<div class="col-12 col-lg-6 catBox light-b-shadow">
<div class="container doggy-container">
<div class="bubble">
<div class="ear-left">
<div class="ear"></div>
</div>
<div class="ear-right">
<div class="ear"></div>
</div>
<div class="head">
<div id="mid" class="head-dots">
<div id="leftDot" class="head-dots_first"></div>
<div id="rightDot" class="head-dots_second"></div>
</div>
</div>
<div class="dog"></div>
<div class="eyes"></div>
<div class="nose"></div>
<div class="left mouth"></div>
<div class="right mouth"></div>
<div class="tongue"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="dogDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<span id="dnamouth"></span>
<span id="dnasky"></span>
<span id="dnabubble"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-12 col-lg-6 cattributes light-b-shadow" >
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head Color</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Color</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyesColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Ear Color</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earsColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Mustache Color</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Sky Color</b><span class="badge badge-dark ml-2" id="skycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="skyColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Bubble Color</b><span class="badge badge-dark ml-2" id="bubblecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bubbleColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Eye Shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Patch Decoration</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="5" class="form-control-range" id="decorationstyle">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Patch Middle Color</b><span class="badge badge-dark ml-2" id="decorationMidCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decMidColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Patch Side Colors</b><span class="badge badge-dark ml-2" id="decorationSidesCode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decSideColor">
<br>
</div>
<div class="form-group">
<label for="formControlRange"><b>Animations</b><span class="badge badge-dark ml-2" id="animationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="animation">
<br>
</div>
</div>
</div>
</div>
</div>
<br>
<footer align="left">
<p>Victor Valdez GoodGains Exchange 2022</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/dogSettings.js"></script>
<script src="assets/js/dogFactory.js"></script>
</html>
dogs.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #212121;
overflow-x: hidden;
}
.doggy-container{
position: relative;
margin: auto;
background-color: #fda47bd9;
height: 375px;
width: 375px;
}
.bubble{
width: 360px;
height: 360px;
background: #0084ffa8;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
.dog{
width: 220px;
height: 90px;
background: #fcefcd;
border-radius: 60px;
position: absolute;
left: 0;
right: 0;
bottom: 90px;
margin: auto;
z-index: 1;
overflow: hidden;
}
.head{
width: 170px;
height: 120px;
background: #fcefcd;
border-radius: 70px 70px 0 0;
position: absolute;
left: 0;
right: 0;
top: 70px;
margin: auto;
overflow: hidden;
}
.head-dots {
position: absolute;
height: 30px;
width: 10px;
background: #0084ffa8;
left: 78px;
top: 20px;
border-radius: 50% 50% 50% 50%;
transform: rotate(360deg);
}
.head-dots_first {
position: absolute;
height: 30px;
width: 10px;
background: #0084ffa8;
right: 20px;
bottom: 5px;
border-radius: 50% 50% 50% 50%;
transform: rotate(360deg);
}
.head-dots_second {
position: absolute;
height: 30px;
width: 10px;
background: #0084ffa8;
left: 20px;
bottom: 5px;
border-radius: 50% 50% 50% 50%;
transform: rotate(360deg);
}
.eyes{
width: 16px;
height: 16px;
background: #0084ffa8;
border-radius: 50%;
position: absolute;
left: 140px;
bottom: 180px;
z-index: 1;
box-shadow: 65px 0 inherit;
animation: blink 3s infinite linear;
}
@keyframes blink{
4%{
transform: scaleY(.1);
}
15%{
transform: scaleY(1);
}
}
.nose{
width: 44px;
height: 24px;
background: #89766c;
border-radius: 20% 20% 50% 50% / 25% 25% 70% 70%;
position: absolute;
left: 0;
right: 0;
bottom: 153px;
margin: auto;
z-index: 3;
}
.nose:before{
content: '';
width: 24px;
height: 10px;
background: #a58f82;
border-radius: inherit;
position: absolute;
left: 0;
right: 0;
top: 4px;
margin: auto;
}
.mouth{
width: 50px;
height: 25px;
background: #9a7b6a;
border: 5px solid #9a7b6a;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 30px;
position: absolute;
bottom: 134px;
z-index: 2;
}
.mouth:before{
content: '';
width: 5px;
height: 5px;
background: inherit;
border-radius: 50%;
position: inherit;
top: -2.5px;
}
.left.mouth{
left: 132.5px;
}
.right.mouth{
right: 132.5px;
}
.left.moutheft:before{
left: -5px;
}
.right.mouth:before{
right: -5px;
}
.tongue{
width: 36px;
height: 40px;
background: #ffc7d0;
border-radius: 0 0 50px 50px;
position: absolute;
left: 0;
right: 0;
bottom: 108px;
margin: auto;
z-index: 1;
}
.tongue:before{
content: '';
width: 5px;
height: 36px;
background: #fea4b0;
border-radius: 10px;
position: inherit;
left: 0;
right: 0;
margin: auto;
}
.ear{
position: absolute;
background: #89766c;
z-index: 1;
}
.ear:before,
.ear:after{
content: '';
position: inherit;
background: inherit;
}
.ear,
.ear:before,
.ear:after{
width: 50px;
height: 50px;
border-top-right-radius: 30%;
}
.ear{
transform: rotate(-60deg) skewX(-30deg) scale(1, .866);
}
.ear:before{
transform: rotate(-135deg) skewX(-45deg) scale(1.414, .707) translate(0, -50%);
}
.ear:after{
transform: rotate(135deg) skewY(-45deg) scale(.707, 1.414) translate(50%);
}
.ear-left{
position: absolute;
left: 104px;
top: 69px;
transform: rotate(30deg);
z-index: 1;
}
.ear-right{
position: absolute;
right: 150px;
top: 90px;
transform: rotate(-30deg);
z-index: 1;
}
dogsSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 33,
"mouthColor" : 20,
"eyesColor" : 74,
"earsColor" : 23,
"skyColor": 88,
"bubbleColor": 73,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnasky').html(defaultDNA.skyColor);
$('#dnabubble').html(defaultDNA.bubbleColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
// $('#dnaanimation').html(defaultDNA.animation)
// $('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnasky').html()
dna += $('#dnabubble').html()
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
eyesColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyesColor').val(dna.eyesColor)
earsColor(colors[dna.earsColor],dna.earsColor)
$('#earsColor').val(dna.earsColor)
mouthColor(colors[dna.mouthColor],dna.mouthColor)
$('#mouthColor').val(dna.mouthColor)
skyColor(colors[dna.skyColor],dna.skyColor)
$('#skyColor').val(dna.skyColor)
bubbleColor(colors[dna.bubbleColor],dna.bubbleColor)
$('#bubbleColor').val(dna.bubbleColor)
eyeVariation(dna.eyesShape)
$('eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationstyle').val(dna.decorationPattern)
decorationMidColorVar([dna.decorationMidcolor],dna.decorationMidcolor)
$('#decMidColor').val(dna.decorationMidcolor)
decorationSidesColorVar([dna.decorationSidescolor],dna.decorationSidescolor)
$('#decSideColor').val(dna.decorationSidescolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#eyesColor').change(()=>{
var colorVal = $('#eyesColor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earsColor').change(()=>{
var colorVal = $('#earsColor').val()
earsColor(colors[colorVal],colorVal)
})
$('#mouthColor').change(()=>{
var colorVal = $('#mouthColor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#skyColor').change(()=>{
var colorVal = $('#skyColor').val()
skyColor(colors[colorVal],colorVal)
})
$('#bubbleColor').change(()=>{
var colorVal = $('#bubbleColor').val()
bubbleColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationstyle').change(()=>{
var decostyle = parseInt($('#decorationstyle').val())
decorationVariation(decostyle)
})
$('#decMidColor').change(()=>{
var colorVal = $('#decMidColor').val()
console.log(colorVal)
decorationMidColorVar(colors[colorVal],colorVal)
})
$('#decSideColor').change(()=>{
var colorVal = $('#decSideColor').val()
console.log(colorVal)
decorationSidesColorVar(colors[colorVal],colorVal)
})
dogFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with the dog code.
function headColor(color,code) {
$('.head, .dog').css('background', '#' + color) //This changes the color of the dog
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function is for the color of the eyes
function eyesColor(color,code) {
$('.eyes').css('background', '#' + color) //This changes the color of the eyes
$('.eyes').css('box-shadow', '65px' + ' 0' + ' #' + color)
$('#eyecode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function is for the color of the ears
function earsColor(color,code) {
$('.ear').css('background', '#' + color) //This changes the color of the eyes
$('#earscode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function is for the color of the patch and mustache
function mouthColor(color,code) {
$('.mouth').css('background', '#' + color) //This changes the color of the eyes
$('.mouth').css('border', '5px ' + 'solid ' + '#' + color)
$('#mouthcode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function is for the color of the sky
function skyColor(color,code) {
$('.doggy-container').css('background', '#' + color) //This changes the color of the eyes
$('#skycode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnasky').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//This function is for the color of the bubble
function bubbleColor(color,code) {
$('.bubble').css('background', '#' + color) //This changes the color of the eyes
$('#bubblecode').html('code: ' + code) //This updates text of the badge next to the slider
$('#dnabubble').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColorVar(color,code) {
console.log(color + code)
$('.head-dots').css('background', '#' + color) //This changes the color of Mid head decoration
$('#decorationMidCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationSidesColorVar(color,code) {
console.log(color + code)
$('.head-dots_first, .head-dots_second').css('background', '#' + color) //This changes the color of Sides head decoration
$('#decorationSidesCode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
return eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Suprised')
return eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Tiny')
return eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Detective')
return eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Stoner')
return eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Cyclopes')
return eyesType6()
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
normaldecoration()
$('#decorationName').html('Tribal')
return decorationType1()
break
case 3:
normaldecoration()
$('#decorationName').html('Big')
return decorationType2()
break
case 4:
normaldecoration()
$('#decorationName').html('Funny')
return decorationType3()
break
case 5:
normaldecoration()
$('#decorationName').html('Round')
return decorationType4()
break
}
}
function normalEyes() {
$('.eyes').css('border', 'none')
$('.eyes').css('height', '16px')
$('.eyes').css('width', '16px')
$('.eyes').css('border-radius', '50%')
$('.eyes').css('left', '140px')
$('.eyes').css('bottom', '180px')
$('.eyes').css('box-shadow', '65px 0 inherit')
}
function eyesType1() {
normalEyes()
$('.eyes').css('width', '20px')
$('.eyes').css('height', '10px')
}
function eyesType2() {
normalEyes()
$('.eyes').css('width', '20px')
$('.eyes').css('height', '40px')
}
function eyesType3() {
normalEyes()
$('.eyes').css('width', '5px')
$('.eyes').css('height', '5px')
}
function eyesType4() {
normalEyes()
$('.eyes').css('width', '50px')
$('.eyes').css('height', '30px')
$('.eyes').css('left', '121px')
$('.eyes').css('bottom', '170px')
$('.eyes').css('border-radius', '0 0 50% 50%')
}
function eyesType5() {
normalEyes()
$('.eyes').css('width', '50px')
$('.eyes').css('height', '22px')
$('.eyes').css('left', '124px')
$('.eyes').css('bottom', '179px')
$('.eyes').css('border-radius', '144% 138% 50% 50%')
}
function eyesType6() {
normalEyes()
$('.eyes').css('width', '69px')
$('.eyes').css('height', '50px')
$('.eyes').css('left', '144px')
$('.eyes').css('bottom', '184px')
$('.eyes').css('border-radius', '500%')
$('.eyes').css('border', '10px solid #ffffff')
$('.eyes').css('box-shadow', 'none')
}
function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-dots').css({ "transform": "rotate(360deg)", "height": "30px", "width": "10px", "top": "20px", "left": "78px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_first').css({ "transform": "rotate(360deg)", "height": "30px", "width": "10px", "bottom": "5px", "right": "20px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_second').css({ "transform": "rotate(360deg)", "height": "30px", "width": "10px", "bottom": "5px", "left": "20px", "border-radius": "50% 50% 50% 50%" })
}
function decorationType1() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-dots').css({ "transform": "rotate(360deg)", "height": "40px", "width": "10px", "top": "20px", "left": "78px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_first').css({ "transform": "rotate(323deg)", "height": "40px", "width": "10px", "bottom": "5px", "right": "20px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_second').css({ "transform": "rotate(215deg)", "height": "40px", "width": "10px", "bottom": "5px", "left": "20px", "border-radius": "50% 50% 50% 50%" })
}
function decorationType2() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-dots').css({ "transform": "rotate(360deg)", "height": "40px", "width": "30px", "top": "20px", "left": "70px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_first').css({ "transform": "rotate(270deg)", "height": "40px", "width": "30px", "bottom": "5px", "right": "20px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_second').css({ "transform": "rotate(225deg)", "height": "40px", "width": "30px", "bottom": "5px", "left": "20px", "border-radius": "50% 50% 50% 50%" })
}
function decorationType3() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-dots').css({ "transform": "rotate(360deg)", "height": "40px", "width": "10px", "top": "20px", "left": "78px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_first').css({ "transform": "rotate(323deg)", "height": "40px", "width": "10px", "bottom": "5px", "right": "20px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_second').css({ "transform": "rotate(215deg)", "height": "40px", "width": "10px", "bottom": "5px", "left": "20px", "border-radius": "50% 50% 50% 50%" })
}
function decorationType4() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.head-dots').css({ "transform": "rotate(360deg)", "height": "40px", "width": "30px", "top": "20px", "left": "70px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_first').css({ "transform": "rotate(270deg)", "height": "40px", "width": "30px", "bottom": "5px", "right": "20px", "border-radius": "50% 50% 50% 50%" })
$('.head-dots_second').css({ "transform": "rotate(225deg)", "height": "40px", "width": "30px", "bottom": "5px", "left": "20px", "border-radius": "50% 50% 50% 50%" })
}