<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>
}
}
ReactDOM.render(
<HelloMessage name="Nev" />,
document.getElementById('root'),
)
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="hello-example"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Amit!" />,
document.getElementById('hello-example')
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>
This was my attempt before checking the next Hint video. I dug a little into the Reactjs website and used one of their beginner examples as a template. I essentially broke my code into a separate .js file, and called it as a script source.
Here’s the .html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="hello-text"></div>
<br>
<br>
<div id="hello-example_container"></div>
<script src="hello-example.js"></script>
<script src="hello-text.js"></script>
</body>
</html>
Here’s the .js file for the exercise:
'use strict';
class HelloMessage extends React.Component {
render() {
return React.createElement(
"div",
null,
"Hello ",
this.props.name
);
}
}
const domContainer02 = document.querySelector('#hello-text');
ReactDOM.render(React.createElement(HelloMessage,
{ name: "Kippie" }), domContainer02);
Here’s the .js from the example template that I included and adapted for fun:
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'Hello again Kippie';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#hello-example_container');
ReactDOM.render(e(LikeButton), domContainer);
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}!
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Joe" />,
document.getElementById('root')
);
</script></head>
<body>
<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Niko" />,
document.getElementById('root')
);
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="hello-example"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Junior" />,
document.getElementById('hello-example')
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>
Hi,
below is my code snippet:
<div id="root"></div>
<script type="text/babel">
const firstName = "Bob";
const lastName = "Bobster";
function tick() {
const element = (
<div>
<h1>Hello, {firstName} {lastName}!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
ReactDOM.render(element, document.getElementById('root'));
}
setInterval(tick, 500);
</script>
I’m not sure why I can’t get this code to run. 


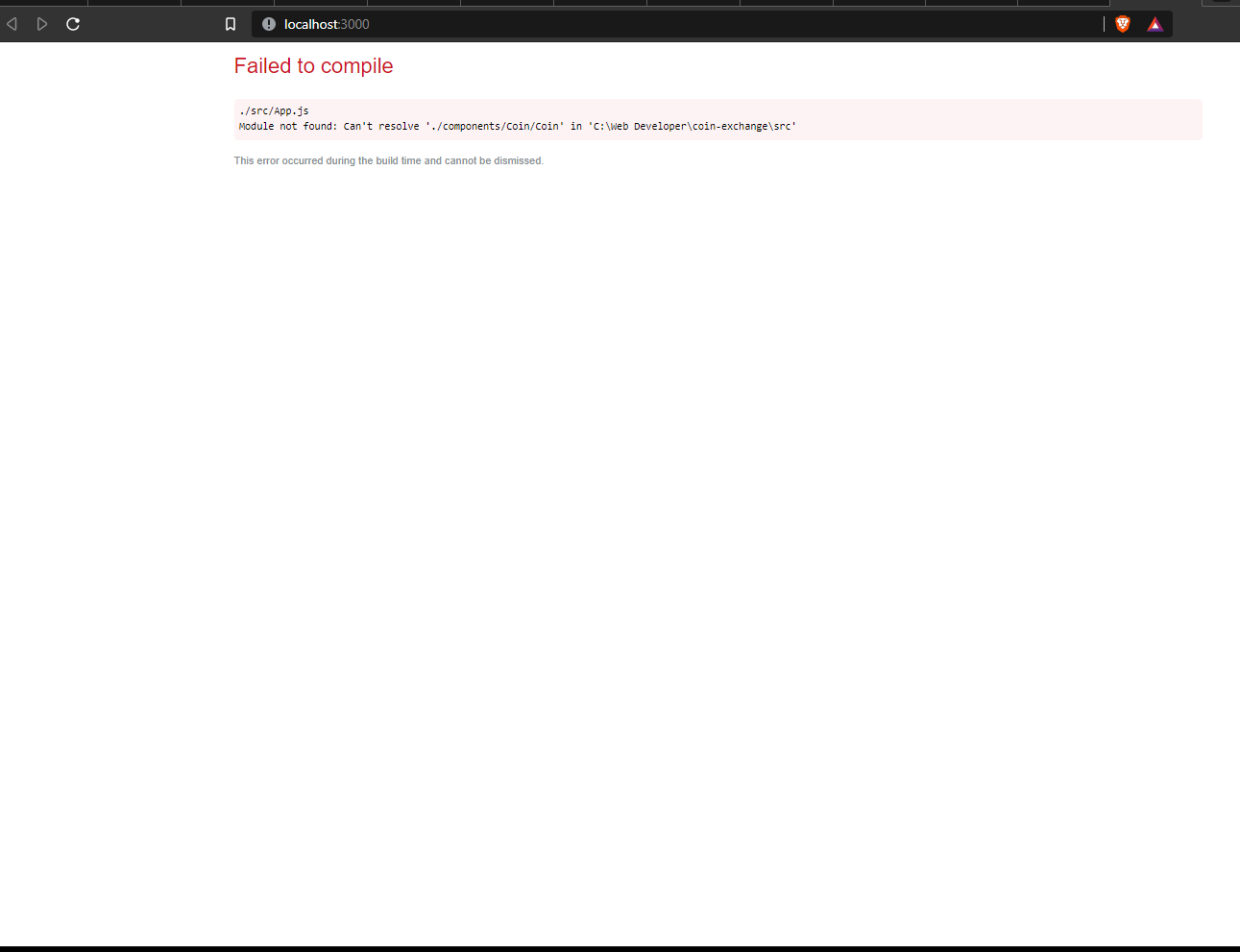
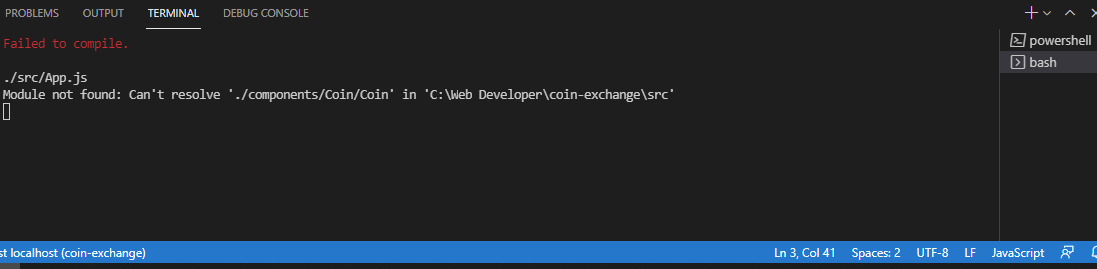
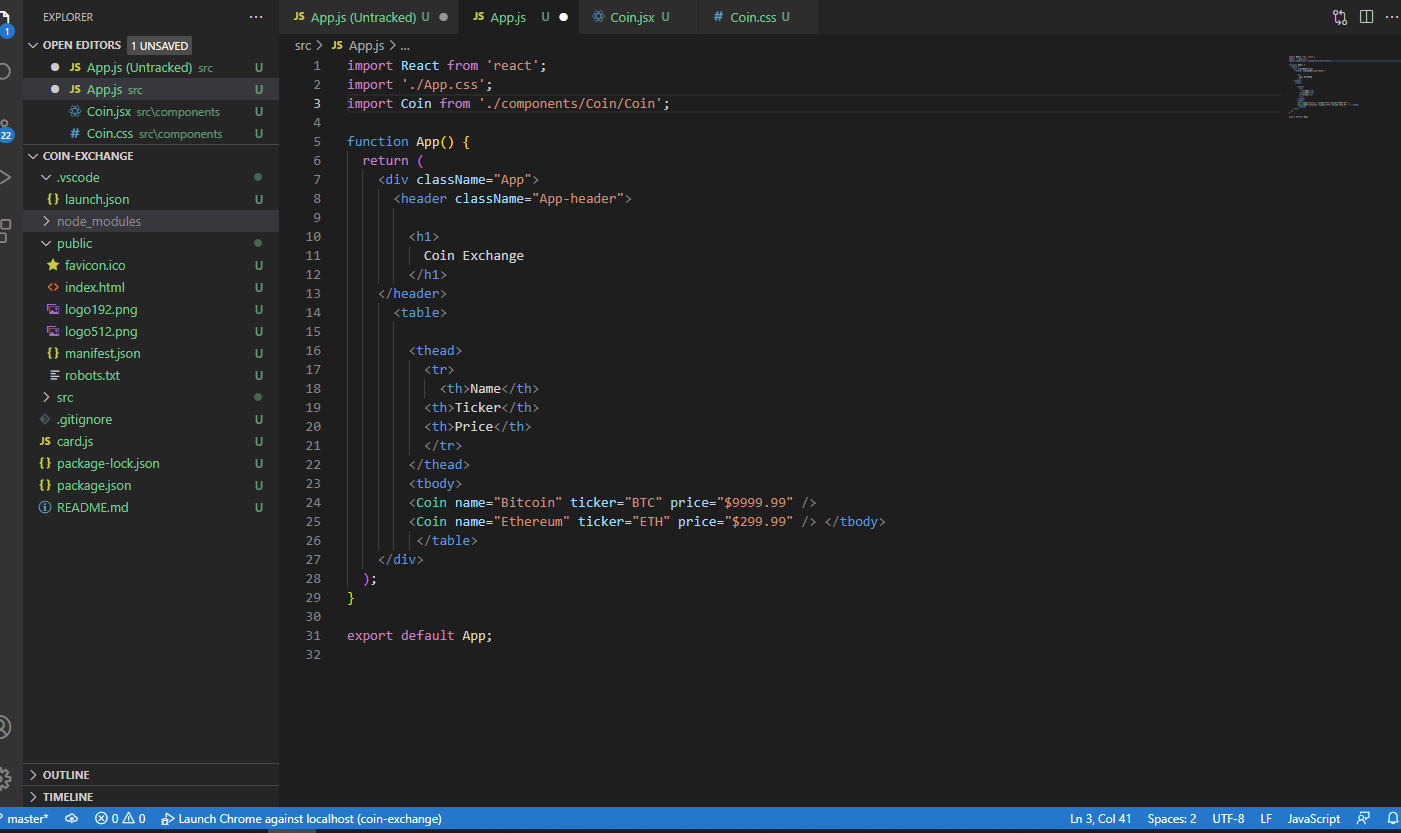
Please make sure the directory of “Coin” is correct in your import statement. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Exercise 1</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="id"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Taylor" />,
document.getElementById('id')
);
</script>
</body>
</html>
To make the code work in the browser, I changed the parameter of .getElementById(‘id’), to match the string in <div id="id"></div>. After running the code, the page will display Hello Taylor.
Got it!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root">
</div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Jack" />,
document.getElementById("root")
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>```First Challange:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Making My First App!!</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, Michael McClimon!</h1>,
document.getElementById("root")
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Greg" />,
document.getElementById('root')
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Kaliko" />,
document.getElementById("root"));
</script>
<!--
@Lizette Hi there, I am having trouble, the handleClick function and render is not refreshing the current price.
the handleClick() does not accept the event.preventDefault
I changed the code a bit but it still does not update the prices

here, I omitted the event.preventDefault function
handleClick() {
// removed event.preventDefault since it was giving me errors
const randomPercentage = 0.995 + Math.random() * 0.01;
this.setState(function (prevState) {
return {
price: prevState.price * randomPercentage
};
});
}
and instead, added it here and also changed onSubmit, action="#", method=“POST” to {this.handleSubmit}
render() {
return (
<tr className="coin-row">
<td>{this.props.name}</td>
<td>{this.props.ticker}</td>
<td>${this.state.price}</td>
<td>
<form onSubmit={this.handleSubmit}>
<button onClick={(e) => this.handleClick(e)}>Refresh</button>
</form>
</td>
</tr>
);
}
}
any insight into this or a possible solution would be greatly appreciated
Here is a link to my repository
https://github.com/brlojam4932/my-app.git
@Malik Hello Malik I see you clicked a like on my question but no answer
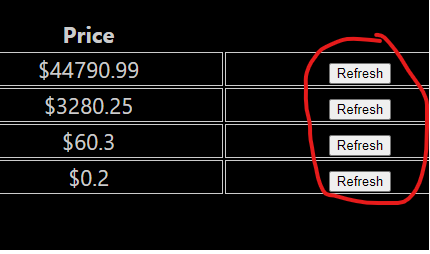
Here is another post, a simpler explanation of the problem which the table and coin prices not refreshing with new prices, based on the random function
Disregard this problem - the dynamic events are appearing now in the table so that the prices are being updated by the random function.
It took me like three days going through tutorials in the React website on my own.
I finally realized that I think, I was not writing the event.preventDefault function correctly.
incorrect
event.preventDefault;
correct
event.preventDefault();
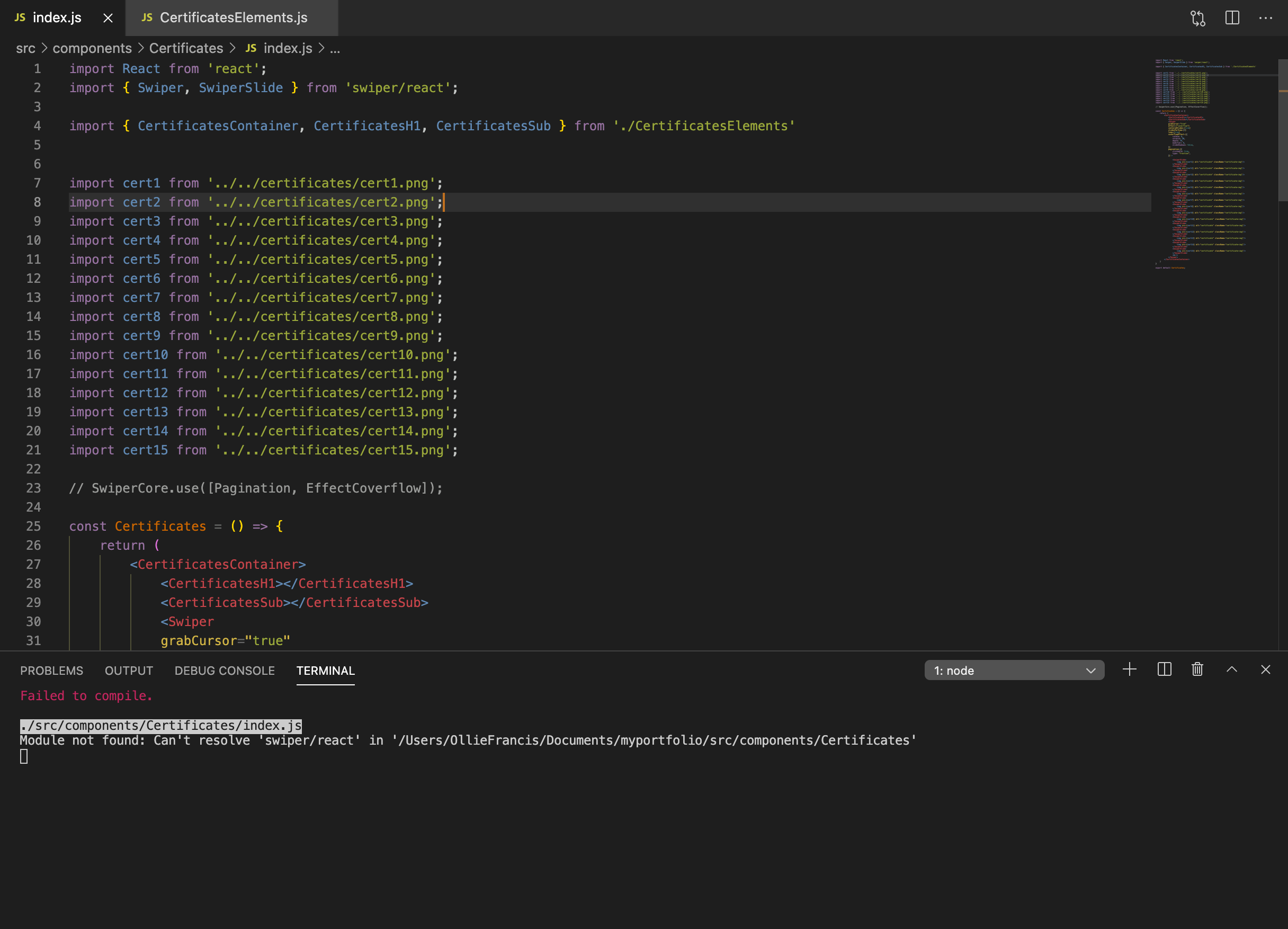
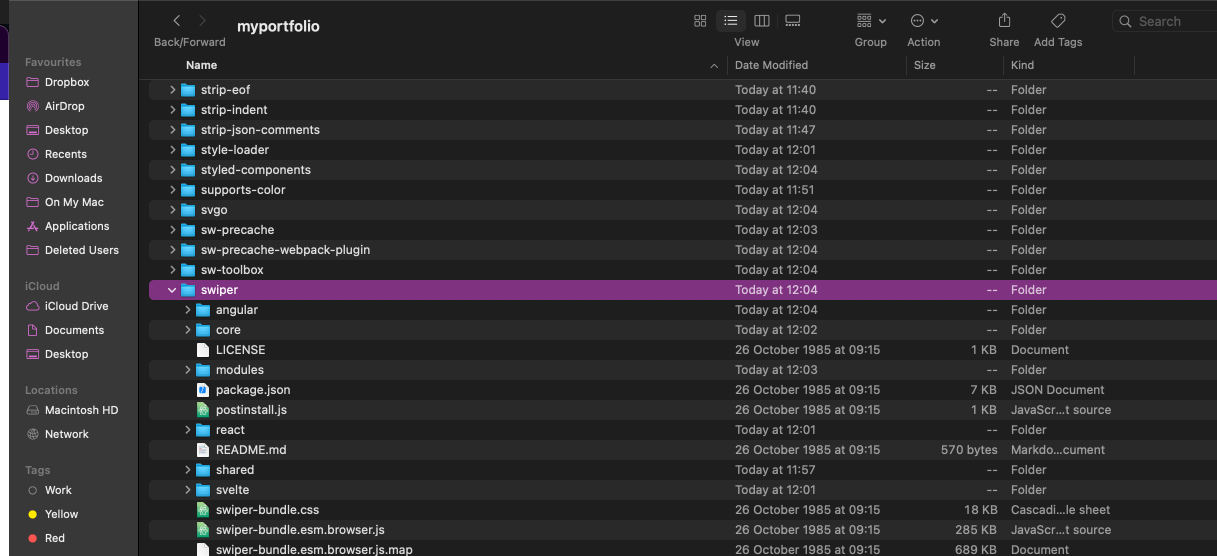
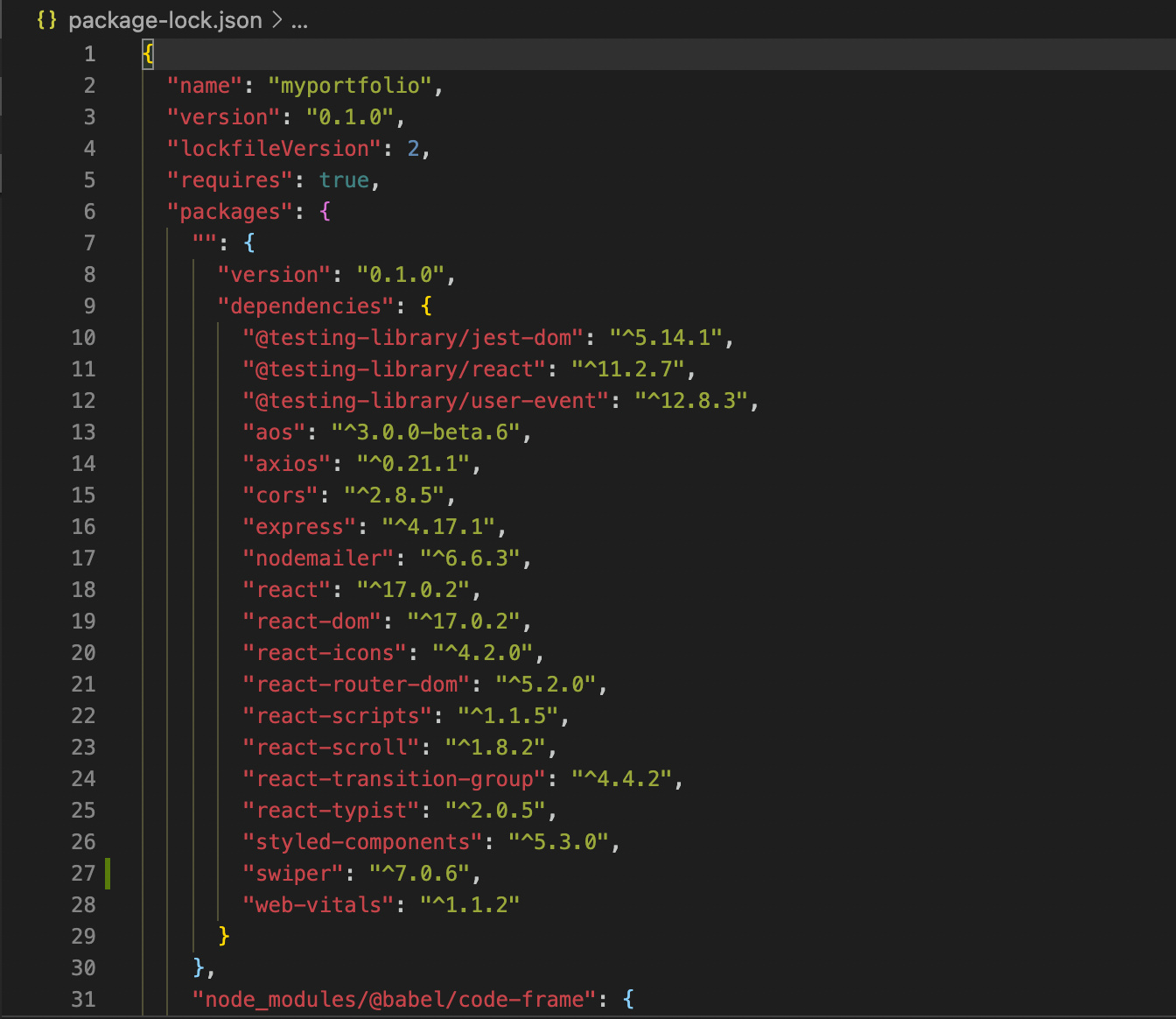
Hey, So i am just trying to import swiper and swiperSlide from swiper/react but the following error is being thrown and i don’t know why because swiper is installed and is in my node modules folder and my package-json file so don’t see a reason for the compile error. Please help!!!



Thanks
Solved the issue incase anyone wants to use swiper also: https://stackoverflow.com/questions/69202975/module-not-found-cant-resolve-swiper-react
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Silviya" />,
document.getElementById('root')
);
</script>
