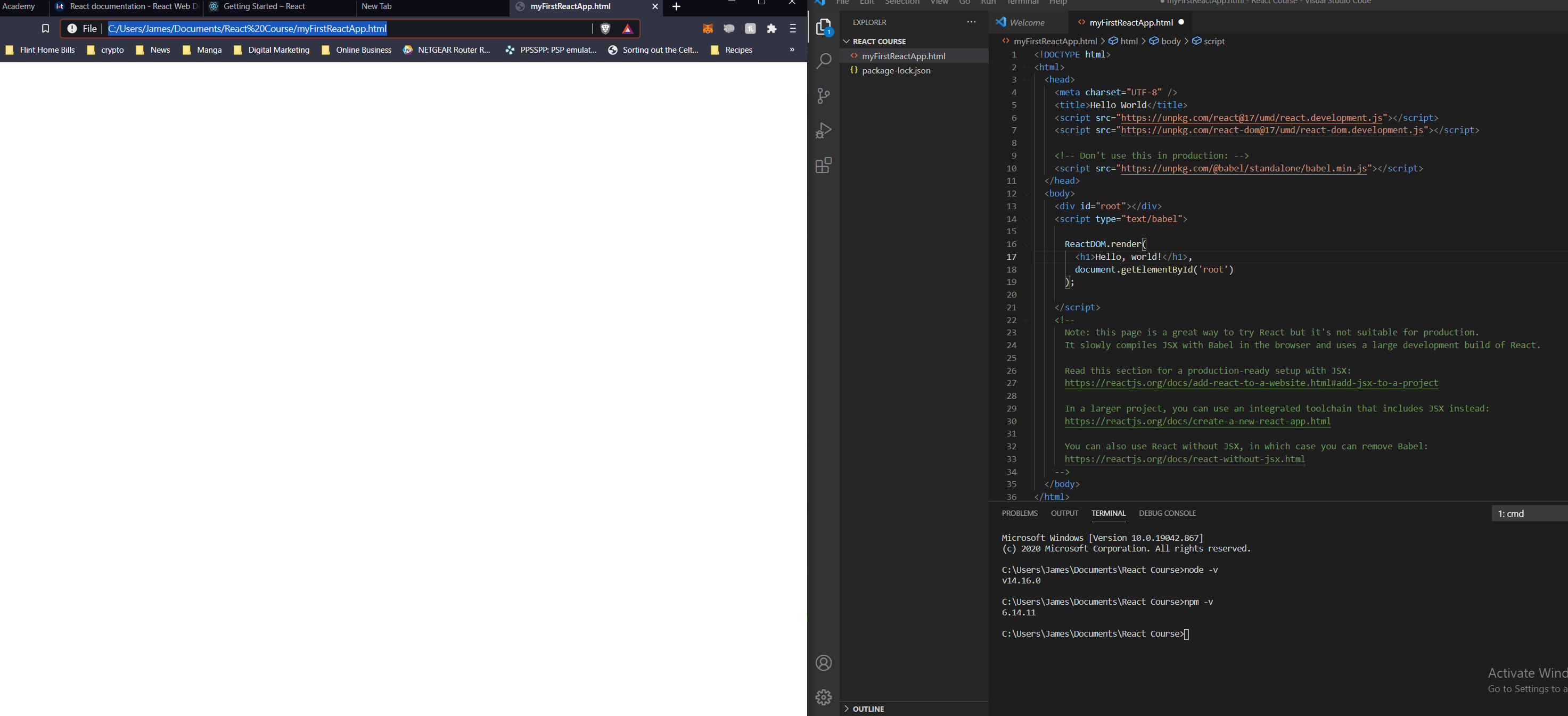
Hello! This is more of a request for help after I can’t figure out whats going on. Node/Npm are installed correctly in VSC, I have downloaded and saved the myFirstReactApp.html, but when I open with Brave or Chrome “Hello World” doesn’t appear. If I can’t get this to show, I’m certain I can’t continue with more advanced React implementations in the course. Thank you for any suggestions/help!
Hi @NextGen33,
You can try saving the file again and open it again.
Let me know if you could figure out the issue.
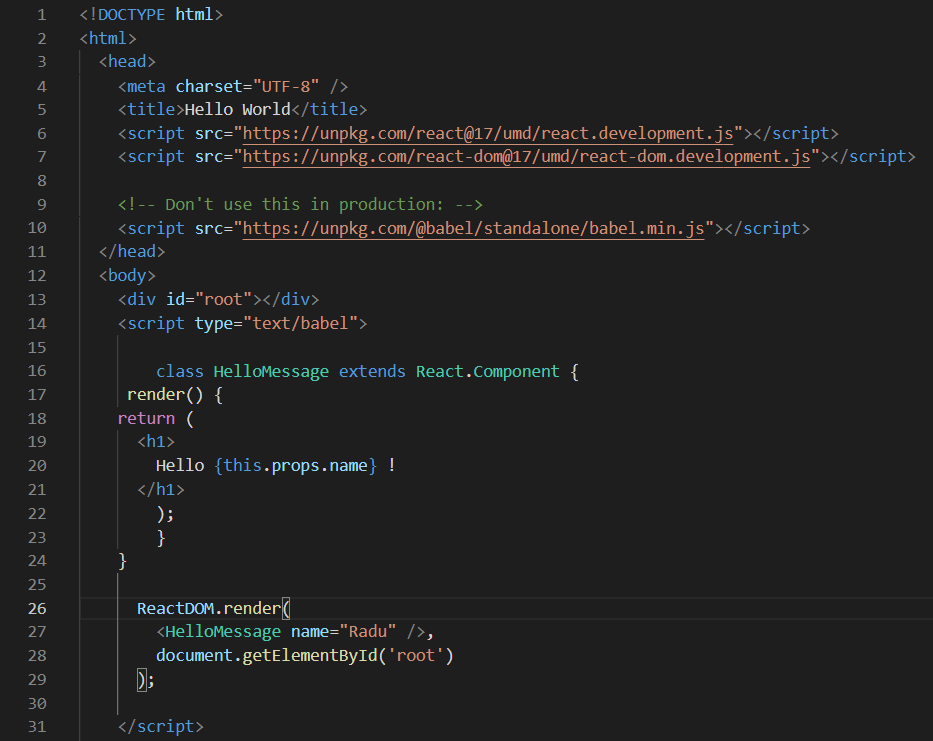
Hello! I managed to add my name in the title through the first example.

Submitting my assignment 
<body>
<div id="hello-example"></div>
<script type="text/babel">;
class HelloMessage extends React.Component {
render() {
return (
<div>
<h1> Hi, my name is {this.props.name}! </h1>
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Xyz" />,
document.getElementById('hello-example')
);
</script>
</body>
So I did the Like button example for a site I am working on.
JS:
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'Liked';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);
HTML:
As a college freshmen, you have plenty of time and this is the perfect time to start learning.
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<div id="root"></div>
<div id="Hello message"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, Jonathan!</h1>,
document.getElementById('root')
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
Fun start to working with web react. The Javascript knowledge gained in previous courses helps a lot with understanding this code. Makes it pretty easy to make basic manipulations to the existing code.
Dont get discouraged so easily just because of a simple problem. As you develop into a good programmer your job will be mostly all critical thinking about problem solving. This is your first window into problem solving like programmer. Can you take a better picture of your code so we can see what youre missing?
Hope this might help you …
I first had to understand how the entire ReactJS stack worked (ReactJS -> JQuery -> [JS, HTML5, CSS])
My initial “challenge” was to get web3 working with ReactJS, which (using ubuntu) was not too difficult.
If you do not have a full understanding of JQuery etc. I highly advise first going through those lectures first.
I myself got “confuckulated” with ReactJS and wasted a lot of time through “trial and error” … and now that I went through the JS course (JQuery in particular), everything else started making sense to me.
In my opinion; If you do not have a concrete foundation of JQuery, first do the JS course (skip until JQuery part) before doinf the ReactJS course. Things just makes more sense to me this way.
Just my opinion …
Very true. JS and jquery are the foundational tools required to learn React. React is a framework but the underlying syntax and language is JS and sometimes Jquery.
The stack looks like this –
- Javascript ( foundational )
- Jquery (Helper functions for web development using Javascript)
- React ( Web devlopment framework using Javascript, jquery)
Hope this helps. 
Hello, Zsolt. Thank you!
ReactDOM.render(
<h1>Hello, Zsolt.
Thank you!</h1>,
document.getElementById('root')
);
</script>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hola {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Alejandra" />,
document.getElementById('root')
);
</script>
</body>
</html>
Added some functionality to tell me the date and time. The DOM renders:
Hello Jack! How are you going chief?
The date is 03/07/2021, 12:57:32.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<div id="rooter"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<h1>
Hello {this.props.name}! How are you going chief?
</h1>
);
}
}
ReactDOM.render(
<HelloMessage name="Jack"/>,
document.getElementById('root')
);
class HelloDate extends React.Component {
render() {
return (
<h2>
The date is {this.props.Calendar}.
</h2>
);
}
}
ReactDOM.render(
<HelloDate Calendar = {new Date().toLocaleString()}/>,
document.getElementById('rooter')
);
</script>
</body>
</html>
My exercises - I added timer and Hello, Tijan! 
<script type="text/babel">
//Hello Word:
ReactDOM.render(
<h1>Hello, Word!</h1>,
document.getElementById('root1')
/*This is rendering h1 hello world inside element with id root.*/
);
//Hello Tijan:
class HelloMessage extends React.Component {
render() {
return (
<div>
<h1>Hello, {this.props.name}!</h1>
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Tijan"/>,
document.getElementById('root2')
);
//Timer:
class Timer extends React.Component {
constructor(props) {
super(props);
this.state = { seconds: 0 };
}
tick() {
this.setState(state => ({
seconds: state.seconds + 1
}));
}
componentDidMount() {
this.interval = setInterval(() => this.tick(), 1000);
}
componentWillUnmount() {
clearInterval(this.interval);
}
render() {
return (
<div>
Seconds: {this.state.seconds}
</div>
);
}
}
ReactDOM.render(
<Timer />,
document.getElementById('root3')
);
</script>
`<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root0"></div>
<div id="root1"></div>
<div id="root2"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, World!</h1>, document.getElementById('root0')
);
class HelloMessage extends React.Component {
render() {
return (
<div>
<h1>Hello {this.props.name}! I hope all is well with you!</h1>
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Douglas" />,
document.getElementById('root1')
);
</script>`
</body>
</html>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<div id="root"></div>
<script type="text/babel">
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello, {this.props.name} !
</div>
);
}
}
ReactDOM.render(
,
document.getElementById(‘root’)
);
</script>
React Documentation Solution.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<style>
body {
padding: 5px
}
</style>
</head>
<body>
<div id="root"></div>
<div id="container"></div>
<script type="text/babel">
class ProductCategoryRow extends React.Component {
render() {
const category = this.props.category;
return /*#__PURE__*/(
React.createElement("tr", null, /*#__PURE__*/
React.createElement("th", { colSpan: "2" },
category)));
}}
class ProductRow extends React.Component {
render() {
const product = this.props.product;
const name = product.stocked ?
product.name : /*#__PURE__*/
React.createElement("span", { style: { color: 'red' } },
product.name);
return /*#__PURE__*/(
React.createElement("tr", null, /*#__PURE__*/
React.createElement("td", null, name), /*#__PURE__*/
React.createElement("td", null, product.price)));
}}
class ProductTable extends React.Component {
render() {
const filterText = this.props.filterText;
const inStockOnly = this.props.inStockOnly;
const rows = [];
let lastCategory = null;
this.props.products.forEach(product => {
if(product.name.indexOf(filterText)=== -1)
{
return;
}
if(inStockOnly && !product.stocked) {
return;
}
if (product.category !== lastCategory) {
rows.push( /*#__PURE__*/
React.createElement(ProductCategoryRow, {
category: product.category,
key: product.category }));
}
rows.push( /*#__PURE__*/
React.createElement(ProductRow, {
product: product,
key: product.name }));
lastCategory = product.category;
});
return /*#__PURE__*/(
React.createElement("table", null, /*#__PURE__*/
React.createElement("thead", null, /*#__PURE__*/
React.createElement("tr", null, /*#__PURE__*/
React.createElement("th", null, "Name"), /*#__PURE__*/
React.createElement("th", null, "Price"))), /*#__PURE__*/
React.createElement("tbody", null, rows)));
}}
class SearchBar extends React.Component {
constructor(props)
{
super(props);
this.handleFilterTextChange = this.handleFilterTextChange.bind(this);
this.handleInStockChange = this.handleInStockChange.bind(this);
}
handleFilterTextChange(e)
{
this.props.onFilterTextChange(e.target.value);
}
handleInStockChange(e)
{
this.props.onInStockChange(e.target.checked);
}
render() {
return /*#__PURE__*/(
React.createElement("form", null, /*#__PURE__*/
React.createElement("input", {
type: "text",
placeholder: "Search...",
value: this.props.filterText,
onChange: this.handleFilterTextChange
}), /*#__PURE__*/
React.createElement("p", null, /*#__PURE__*/
React.createElement("input", {
type: "checkbox",
checked: this.props.inStockOnly,
onChange: this.handleInStockChange
}),
' ', "Only show products in stock")));
}}
class FilterableProductTable extends React.Component {
constructor(props){
super(props);
this.state = {
filterText: '',
inStockOnly: false };
this.handleFilterTextChange = this.handleFilterTextChange.bind(this);
this.handleInStockChange = this.handleInStockChange.bind(this);
}
handleFilterTextChange(filterText)
{
this.setState({
filterText: filterText });
}
handleInStockChange(inStockOnly)
{
this.setState({
inStockOnly: inStockOnly});
}
render(){
return /*#__PURE__*/(
React.createElement("div", null, /*#__PURE__*/
React.createElement(SearchBar, {
filterText: this.state.filterText,
inStockOnly: this.state.inStockOnly,
onFilterTextChange: this.handleFilterTextChange,
onInStockChange: this.handleInStockChange }), /*#__PURE__*/
React.createElement(ProductTable, {
products: this.props.products,
filterText: this.state.filterText,
inStockOnly: this.state.inStockOnly
})));
}}
const PRODUCTS = [
{ category: 'Studio Time', price: '$100.00 hr', stocked: true, name: 'Recording Session' },
{ category: 'Studio Time', price: '$25.00 hr', stocked: true, name: 'Rehearsal space' },
{ category: 'Studio Time', price: '$250.00', stocked: false, name: 'Podcast space' },
{ category: 'Studio Time', price: '$50.00 hr', stocked: true, name: 'Production Studio' },
{ category: 'Studio Time', price: '$499.99', stocked: false, name: 'Live Space' },
{ category: 'Audio Service', price: '$800.00', stocked: true, name: 'Mix' },
{ category: 'Audio Service', price: '$100.00 ech', stocked: true, name: 'Master'},
{ category: 'Audio Service', price: '$1500.00 ech', stocked: true, name: 'Full Service'},
];
ReactDOM.render(
<h1>Hello, Mikal! How are you Sir?</h1>,
document.getElementById('root')
);
ReactDOM.render( /*#__PURE__*/
React.createElement(FilterableProductTable, { products: PRODUCTS }),
document.getElementById('container'));
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>```<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
/*
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
*/
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="gcrypto" />,
document.getElementById('root')
);
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!-- Don't use this in production: -->
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
<div id="todos-example"></div>
<script type="text/babel">
class TodoApp extends React.Component {
constructor(props) {
super(props);
this.state = { items: [], text: '' };
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
render() {
return (
<div>
<h3>TODO</h3>
<TodoList items={this.state.items} />
<form onSubmit={this.handleSubmit}>
<label htmlFor="new-todo">
What needs to be done?
</label>
<input
id="new-todo"
onChange={this.handleChange}
value={this.state.text}
/>
<button>
Add #{this.state.items.length + 1}
</button>
</form>
</div>
);
}
handleChange(e) {
this.setState({ text: e.target.value });
}
handleSubmit(e) {
e.preventDefault();
if (this.state.text.length === 0) {
return;
}
const newItem = {
text: this.state.text,
id: Date.now()
};
this.setState(state => ({
items: state.items.concat(newItem),
text: ''
}));
}
}
class TodoList extends React.Component {
render() {
return (
<ul>
{this.props.items.map(item => (
<li key={item.id}>{item.text}</li>
))}
</ul>
);
}
}
ReactDOM.render(
<TodoApp />,
document.getElementById('todos-example')
);
</script>
<!--
Note: this page is a great way to try React but it's not suitable for production.
It slowly compiles JSX with Babel in the browser and uses a large development build of React.
Read this section for a production-ready setup with JSX:
https://reactjs.org/docs/add-react-to-a-website.html#add-jsx-to-a-project
In a larger project, you can use an integrated toolchain that includes JSX instead:
https://reactjs.org/docs/create-a-new-react-app.html
You can also use React without JSX, in which case you can remove Babel:
https://reactjs.org/docs/react-without-jsx.html
-->
</body>
</html>
