Welcome to the discussion about the exercise of Running React Code in the Browser
Leave your solutions below in this thread. If you have any questions or you want to discuss something connected to the assignment feel free to do it here as well.
Visit https://reactjs.org/ and try out the examples. Don’t have high expectations towards understanding what’s going on, just play with the code.
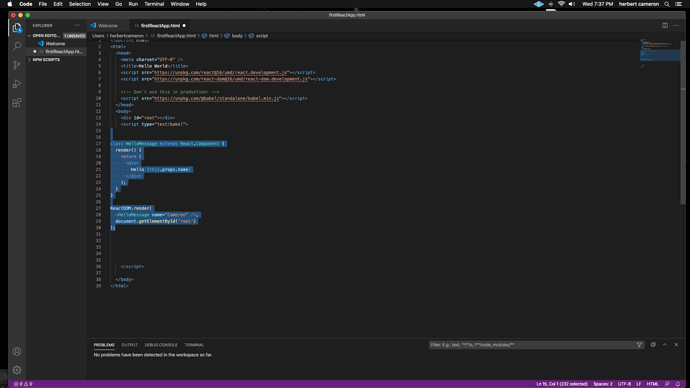
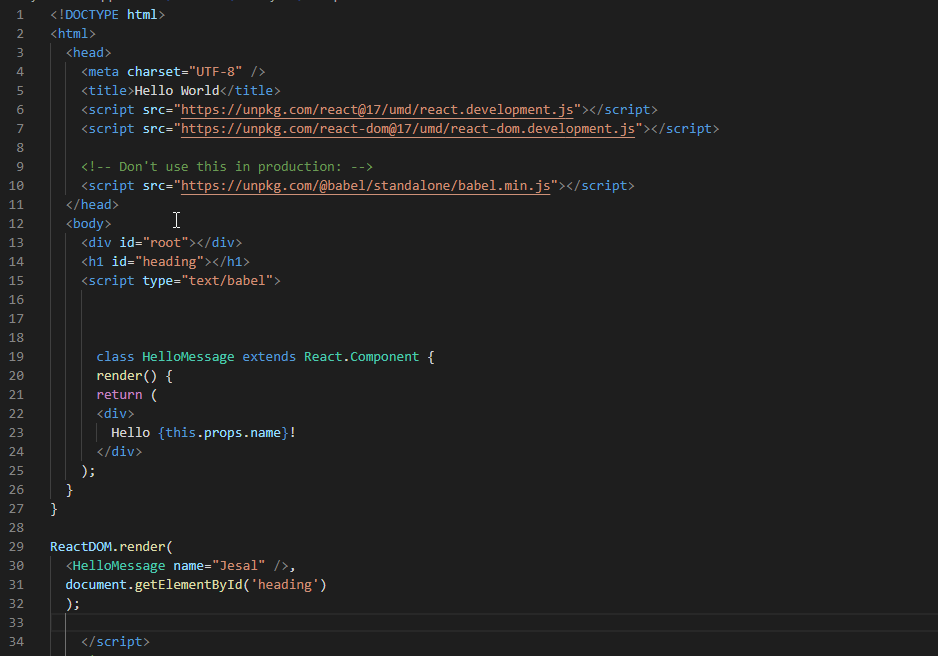
Download a simple HTML file that contains React from https://reactjs.org/docs/getting-started.html. Run the code in the browser.
Exercise
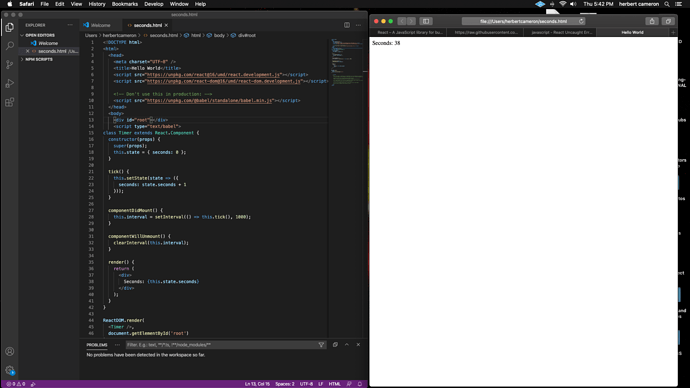
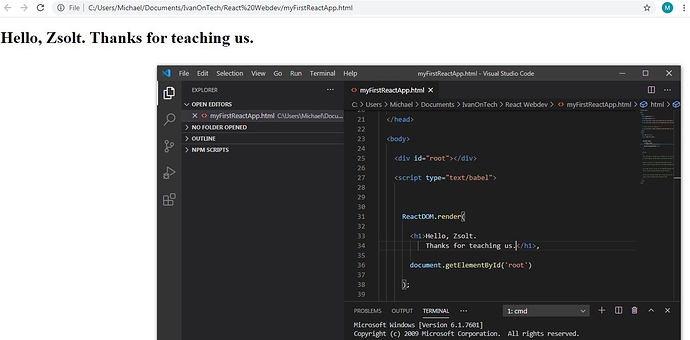
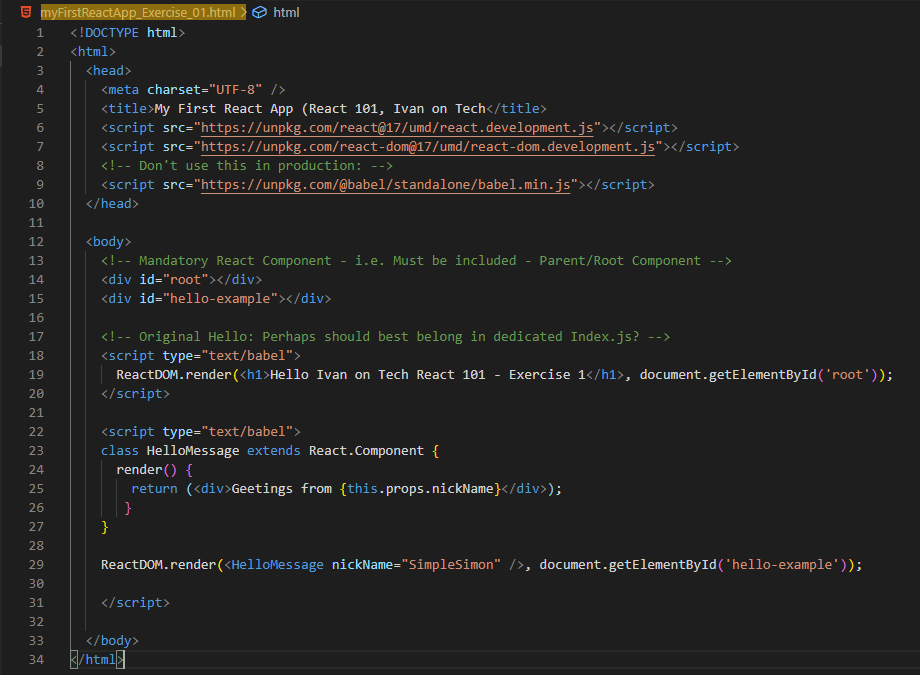
Add one of the examples from https://reactjs.org/ in your code and run it in your browser.