2 Likes
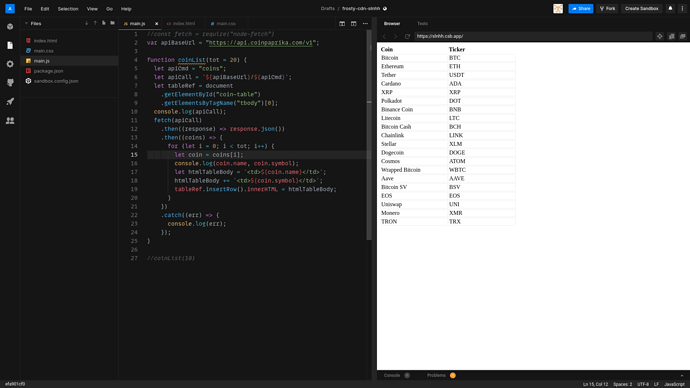
https://codepen.io/zach-ferguson/pen/QWGqeWd?editors=1111
I am using CoinGecko for my data, hopefully that is ok or I will revert back and use paprika.
Here we go:

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="fetch.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link rel="stylesheet" href="stylesheet.css">
<title>Coinpaprika API Fetch</title>
</head>
<body>
<table id="coinTable">
<header>Coin Paprikas Top 10 Coins</header>
</table>
</body>
</html>
fetch.js
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json() )
.then( coins => {
for(let i = 0; i <= 9;i++){
const coin = coins[i];
document.getElementById("coinTable").innerHTML += `<table><td>Rank: ${coin.rank}</td><td>${coin.name}</td><td>${coin.symbol}</td><td>${coin.is_active}</td><table>`;
console.log(coin);
}} );
stylesheet.css
body {
background-color: cadetblue;
}
table, td {
border: 2px solid darkcyan;
}
After so much new input, I almost forgot that I already learned so much this past 40 days. Before I started here I couldn’t even generate a table with JS and style it with CSS. So at least this I got down now 
3 Likes
let container = document.querySelector(".container")
let btn = document.querySelector(".btn")
let text = []
fetch('https://api.coinpaprika.com/v1/coins')
.then (response => response.json())
.then(coins =>{
for (let i =0; i<5; i++){
const coin = coins [i]
text.push(`<li>${coin.name}: ${coin.sumbol}</li>`)
}
})
btn.addEventListener( 'click', () => {container.innerHTML = `<ol>${text.join('')}</ol>`})
2 Likes
no CSS just HTML and JS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<table id="TableData">
<tr>
<td>Rank</td>
<td>Name</td>
<td>Ticker</td>
</tr>
</table>
<script>
$(document).ready(function(){
fetch("https://api.coinpaprika.com/v1/coins")
.then(response => response.json() )
.then(coins => {
for(let i = 0; i < 20; i++){
let coin = coins[i];
$('#TableData').append(
`<tr>
<td>${coin.rank}</td>
<td>${coin.name}</td>
<td>${coin.symbol}</td>
</tr>`
)
}
});
})
</script>
</body>
</html>
2 Likes
App.js
import React from "react"
import './App.css';
import CoinColumn from "./CoinColumn"
class App extends React.Component{
constructor(props){
super(props);
this.state = {}
}
render(){
return (
<div className="App">
<header className="App-header">
<table>
<tbody>
{this.state.coinTable}
</tbody>
</table>
</header>
</div>
);
}
componentWillMount(){
this.generateCoinTable = this.generateCoinTable.bind(this);
this.generateCoinTable();
}
generateCoinTable(){
let coinElements = [];
fetch("https://api.coinpaprika.com/v1/coins")
.then(response => response.json())
.then((coinElements) => {
let table = coinElements.map((coin) => <CoinColumn key={coin.id} rank={coin.rank} name={coin.name} symbol={coin.symbol} />);
this.setState({coinTable: table});
});
}
}
export default App;
CoinColumn.jsx
import React from "react"
import "./CoinColumn.css"
export default function CoinColumn(props){
return (
<tr className="column">
<td> #{props.rank}</td>
<td> {props.name}</td>
<td> {props.symbol}</td>
</tr>
)
}
CoinColumn.css
tr.column {
margin: 1rem;
font-size: 2rem;
}
2 Likes
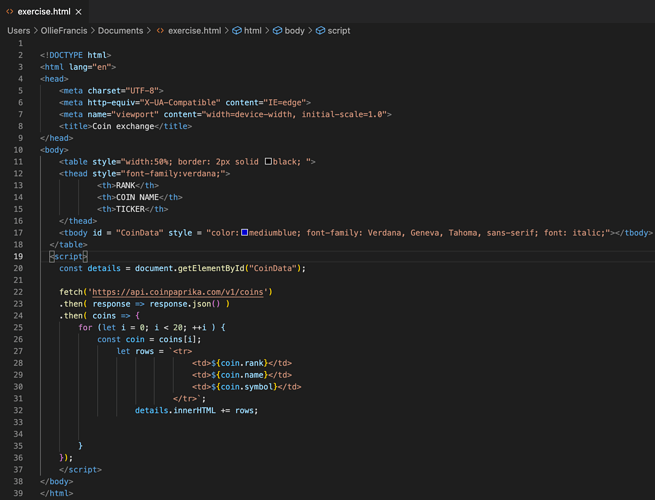
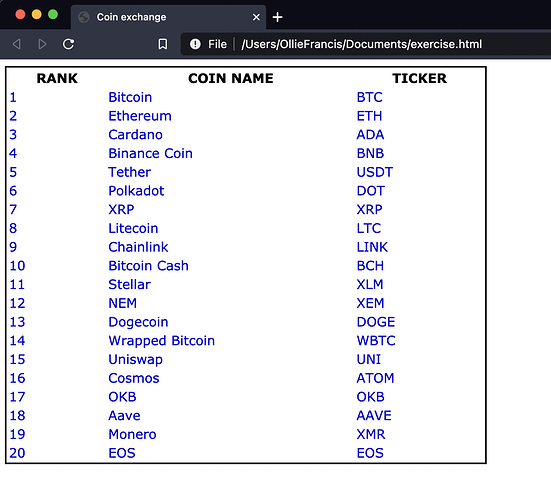
I was having some trouble with the online code envirements getting jquery to work, ultamitley i ended up writing it in visual code studio,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coin Table</title>
</head>
<style>
body {
text-align: center;
}
table,
td,
th {
border: 2px solid black;
height: 25px;
}
table {
width: 100%;
}
</style>
<body>
<h1>Top 20 Coins</h1>
<table>
<tr>
<th>Name</th>
<th>Symbol</th>
<tbody id="coinList"></tbody>
</tr>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
const BASE_URL = "https://api.coinpaprika.com/v1/coins";
fetch(BASE_URL)
.then((response) => response.json())
.then((coins) => {
for (let i = 0; i < 20; ++i) {
let coin = coins[i];
let coinList = $("#coinList");
coinList.append(`<tr>
<td>${coin.name}</td>
<td>${coin.symbol}</td>
</tr>`);
}
});
});
</script>
</body>
</html>
also thankyou Timmy for the help.
2 Likes
2 Likes
It took me some time to complete it but I’m glad I finally did it! Great exercise 
2 Likes