1 Like
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello Paprika</title>
<script>
async function goGetIt() {
try {
var trows = [];
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json())
.then( coins => {
for (let i = 0; i < 20; ++i) {
const coin = coins[i];
trows.push(`<tr>
<td>${coin.name}</td>
<td>${coin.symbol}</td>
</tr>`);
}
const tlable = document.querySelector('.nsrtHeer');
tlable.innerHTML =
`<table>
<caption>Top 20 coins</caption>
<tr>
<th>name</th>
<th>symbol</th>
</tr>
${trows.join('')}
</table>`;
});
} catch (error) {
console.log('fetch error: ' + error);
} // try-catch()
}
window.onload = goGetIt();
</script>
</head>
<body>
<div class='nsrtHeer'></div>
</body>
</html>
1 Like
I managed to do it with jQuery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<title>Coin Table (jQuery)</title>
</head>
<body>
<script>
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json() )
.then( coins => {
for (let i = 0; i < 5; ++i ) {
const coin = coins[i];
console.log( coin.name, coin.symbol );
$("#coinTable tbody").append($("<tr><td>"+ coin.name +"</td><td>"+ coin.symbol +"</td></tr>"));
}
} );
</script>
<table id="coinTable">
<tbody>
<tr>
<th>Name</th><th>Symbol</th>
</tr>
</tbody>
</table>
</body>
</html>
2 Likes
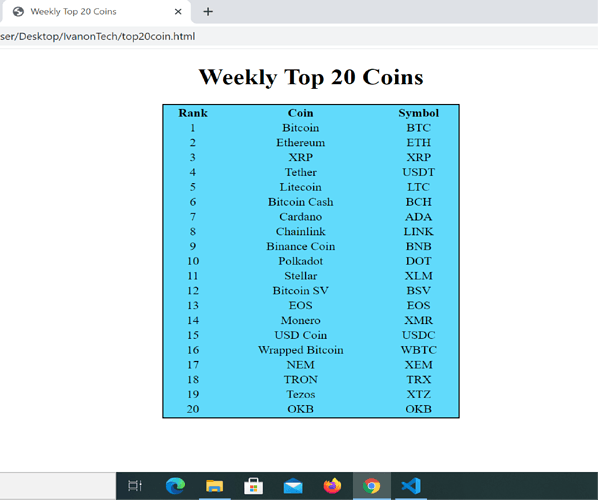
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Weekly Top 20 Coins</title>
<style>
table {
border: 1.5px solid;
background-color: #61dafb;
width: 30%;
margin: 20px auto;
}
h1,
td {
text-align: center;
}
</style>
</head>
<body>
<h1>Weekly Top 20 Coins</h1>
<table>
<thead>
<tr>
<th>Rank</th>
<th>Coin</th>
<th>Symbol</th>
</tr>
</thead>
<tbody id="coinDetails"></tbody>
</table>
<script>
var node = document.getElementById("coinDetails");
fetch("https://api.coinpaprika.com/v1/coins")
.then(response => response.json())
.then(coins => {
for (let i = 0; i < 20; i++) {
const coin = coins[i];
let c = `<tr>
<td>${coin.rank}</td>
<td>${coin.name}</td>
<td>${coin.symbol}</td>
</tr>`;
node.innerHTML += c;
}
});
</script>
</body>
</html>
1 Like
Good evening!
It was a fun assignment. Something easy for a quick reward can feel great!
react-web-development-101 - API Communication with React (codepen.io)
2 Likes
JS only, no HTML:
https://codesandbox.io/s/nervous-johnson-zu41w
app.js
document.addEventListener("DOMContentLoaded", () => {
fetchCoinAPI();
});
function fetchCoinAPI() {
fetch("https://api.coinpaprika.com/v1/coins")
.then(response => response.json())
.then(coins => {
displayTopCoins(coins, 20);
});
}
function displayTopCoins(coins, numberOfCoins) {
let bodyParent = document.querySelector("#body");
let coinTable = appendNode(bodyParent, "TABLE", { style: "font-family: arial; color: navy; border: 1px solid blue;"});
let tableHead = appendNode(coinTable, "THEAD");
let theadRow = appendNode(tableHead, "TR");
appendNode(theadRow, "TH", { innerText: "Rank"});
appendNode(theadRow, "TH", { innerText: "Symbol"});
appendNode(theadRow, "TH", { innerText: "Name"});
let tableBody = appendNode(coinTable, "TBODY");
for(let i = 0; i < numberOfCoins; i++) {
let coin = coins[i];
let row = appendNode(tableBody, "TR");
appendNode(row, "TD", { innerText: `${coin.rank}` });
appendNode(row, "TD", { innerText: `${coin.symbol}` });
appendNode(row, "TD", { innerText: `${coin.name}` });
}
}
function appendNode(appendToParent, elementType, properties = {}, referenceNode = null) {
let newNode = document.createElement(elementType);
Object.keys(properties).forEach(key => {
newNode[key] = properties[key];
});
if(referenceNode) {
appendToParent.insertBefore(newNode, referenceNode);
}
else {
appendToParent.appendChild(newNode);
}
return newNode;
}
1 Like
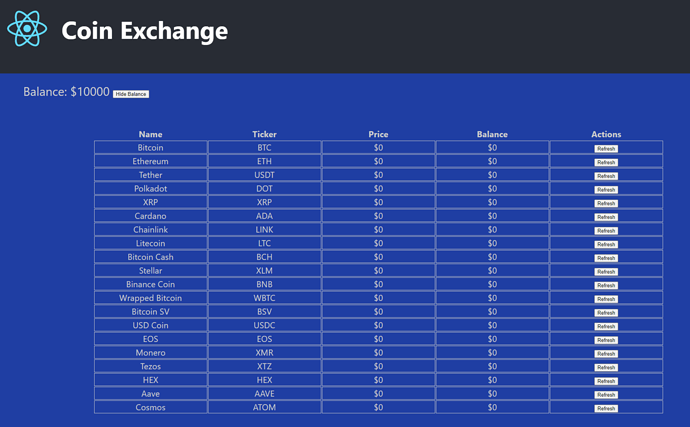
I was googling how to fetch and update the state in React and found the method componentDidMount().
I used it to implement the code into the react exchange app.
componentDidMount(){
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json())
.then( coins => {
let coinDataFetched = [];
for (let i = 0; i < 20; i++) {
const coin = coins[i];
coinDataFetched[i] = {
name: coin.name,
ticker: coin.symbol,
balance: 0,
price: 0
};
};
console.log(coinDataFetched)
this.setState({coinData: coinDataFetched});
});
}
1 Like
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
fetch('https://api.coinpaprika.com/v1/coins')
.then(response => response.json())
.then(coins => {
for (let i = 0; i < 20; i++){
const coin = coins[i];
document.write([coin.name, coin.symbol]);
document.write("<br>");
}
});
</script>
</body>
</html>
3 Likes
hello this is my list. I made it in only js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Coins</title>
</head>
<body class ="coinmarket">
<script type = "text/javascript" >
let name = []; let symbol = [];
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json() )
.then( coins => {
document.write(`<table style="width:100%" border = "1px solid black"><tr><th>Coin</th><th>Symbol</th></tr> `);
for (var i = 0; i < 20; ++i ) {
const coin = coins[i];
name.push( coin.name );
symbol.push(coin.symbol);
document.write(`<tr><td>${coin.name}</td><td>${coin.symbol}</td></tr>`);
}
document.write(`</table>`)
} );
</script>
</body>
<html>
2 Likes
Using ComponentDidMount in App.js: Github Link
I tried to fetch the price as well but I didn’t manage to make it work. I guess I’ll find out later on.
1 Like
<!DOCTYPE html>
<html lang="en">
<head>
<title>Coin List</title>
</head>
<body>
<table>
<thead>
<th>Rank</th>
<th>Symbol</th>
<th>Name</th>
</thead>
<tbody id="CoinData">
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script>
let coinData = $('#CoinData');
fetch('https://api.coinpaprika.com/v1/coins')
.then( response => response.json() )
.then( coins => {
for (let i = 0; i < 20; ++i ) {
const coin = coins[i];
coinData.append(`
<tr>
<td>${coin.rank}</td>
<td>${coin.symbol}</td>
<td>${coin.name}</td>
</tr>
`
);
}
} );
</script>
</body>
</html>
2 Likes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Top 20 Coins</title>
<style>
table {
border: 2 px solid;
background-color: #B8860B;
width: 40%;
margin: 30px auto;
}
h1,
td{
text-align: center;
}
</style>
</head>
<body>
<h1> Top 20 Coins</h1>
<table>
<thead>
<tr>
<th>Rank</th>
<th>Coin</th>
<th>Symbol</th>
</tr>
</thead>
<tbody id="coinDetails"></tbody>
</table>
<script>
var node= document.getElementById("coinDetails");
fetch("https://api.coinpaprika.com/v1/coins")
.then(response => response.json())
.then(coins => {
for(let i = 0;i < 20; ++i) {
const coin= coins[i];
let c = `<tr>
<td>${coin.rank}</td>
<td>${coin.name}</td>
<td>${coin.symbol}</td>
</tr>`;
node.innerHTML += c;
}
});
</script>
</body>
</html>
2 Likes