Hello, there used to be a mobile app to access course material on Ivan on Tech. I can’t find that here. Is there an app to access the courses at Moralis? Thanks
The new website is compatible with mobile, should work fine by just open the website on a mobile:
https://academy.moralis.io/
Carlos Z
Hey @Ayman, hope you are well.
Which issue do you have with VS? could you explain it a little bit more on detail?
Carlos Z
202/acl-index.html
Happy New Year’s Eve!
regarding the file above(202/acl-index.html) I was able to add a comment for each user and they appear on my moralis dashboard when I open up the server

, but I am unable to view the comments on the front end( like chris has as his example in the video).
What can I do to make the comments appear below the comment box for each user?
any feedback is appreciated
cheers in advance
Hi I’m new to Moralis and on the second tutorial (Login). I am getting the following errors when trying to login:
From Dashboard Logs:
Error: Signing message has expired.
at /moralis-server/lib/Adapters/Auth/moralisEth.js:48:13
at runMicrotasks ()
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async Promise.all (index 0)
From Chrome Console:
moralis.js:28007 You are not using the latest version of the SDK. Please update it as soon as possible to enjoy the newest features. Most recent version: 0.0.180
(anonymous) @ moralis.js:28007
inpage.js:1 MetaMask: The event ‘close’ is deprecated and may be removed in the future. Please use ‘disconnect’ instead.
For more information, see: https://eips.ethereum.org/EIPS/eip-1193#disconnect
_warnOfDeprecation @ inpage.js:1
on @ inpage.js:1
u.setProvider @ index.js:131
e @ index.js:39
packageInit @ index.js:45
d @ index.js:39
(anonymous) @ moralis.js:4597
tryCatch @ moralis.js:44057
invoke @ moralis.js:44288
(anonymous) @ moralis.js:44113
asyncGeneratorStep @ moralis.js:28197
_next @ moralis.js:28219
(anonymous) @ moralis.js:28226
Wrapper @ moralis.js:35622
(anonymous) @ moralis.js:28215
_getWeb3FromBrowser @ moralis.js:4624
getWeb3FromBrowser @ moralis.js:4569
(anonymous) @ moralis.js:4646
tryCatch @ moralis.js:44057
invoke @ moralis.js:44288
(anonymous) @ moralis.js:44113
asyncGeneratorStep @ moralis.js:28197
_next @ moralis.js:28219
(anonymous) @ moralis.js:28226
Wrapper @ moralis.js:35622
(anonymous) @ moralis.js:28215
(anonymous) @ moralis.js:4662
(anonymous) @ moralis.js:5540
tryCatch @ moralis.js:44057
invoke @ moralis.js:44288
(anonymous) @ moralis.js:44113
asyncGeneratorStep @ moralis.js:28197
_next @ moralis.js:28219
(anonymous) @ moralis.js:28226
Wrapper @ moralis.js:35622
(anonymous) @ moralis.js:28215
(anonymous) @ moralis.js:5558
(anonymous) @ moralis.js:5723
tryCatch @ moralis.js:44057
invoke @ moralis.js:44288
(anonymous) @ moralis.js:44113
asyncGeneratorStep @ moralis.js:28197
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
(anonymous) @ moralis.js:28226
Wrapper @ moralis.js:35622
(anonymous) @ moralis.js:28215
(anonymous) @ moralis.js:5807
login @ index.html:23
Show 13 more frames
moralis.js:25496 POST https://44aus0vdim3u.usemoralis.com:2053/server/users 404
dispatch @ moralis.js:25496
ajax @ moralis.js:25503
(anonymous) @ moralis.js:25610
Promise.then (async)
request @ moralis.js:25604
task @ moralis.js:17745
value @ moralis.js:26228
enqueueTask @ moralis.js:25944
save @ moralis.js:17758
(anonymous) @ moralis.js:16121
Promise.then (async)
value @ moralis.js:16120
value @ moralis.js:23986
linkWith @ moralis.js:25055
value @ moralis.js:23518
value @ moralis.js:24393
(anonymous) @ moralis.js:5771
tryCatch @ moralis.js:44057
invoke @ moralis.js:44288
(anonymous) @ moralis.js:44113
asyncGeneratorStep @ moralis.js:28197
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
Promise.then (async)
asyncGeneratorStep @ moralis.js:28207
_next @ moralis.js:28219
(anonymous) @ moralis.js:28226
Wrapper @ moralis.js:35622
(anonymous) @ moralis.js:28215
(anonymous) @ moralis.js:5807
login @ index.html:23
moralis.js:28265 Uncaught (in promise) Error: Signing message has expired.
at handleError (moralis.js:25632)
Please assist
Hey @Lucky_Seuoe, hope you are well.
You probably just need to login with metamask again, apparently the signing message has expired, so just try to sign the login message again 
Carlos Z
Hey @Charles7, hope you are well.
The code is working fine, i was able to also post a comment and check it on my server dashboard properly.
Now I think that what is missing is the getData cloud function which should be explained by Chris on the same lesson, sadly im not able to watch the video right now, but i can suggest you to keep watching it a little bit further and he should explain you the cloud function that must be created in your server to get the comments data.
Carlos Z
Thanks I was able to use the getData cloud function successfully
Happy New Year!
I have been doing pretty well working through the course through section 301
When I get to section 402/403 (timestamp 2:05)
It’s difficult to figure out all of the files/documents I need to move forward . I have messed around quite a bit adding and subtracting the different css, js, and html files available but can’t seem to operate at the level Chris is able to in the video. Before he was able to tell us which files were necessary.
I know that dashboard.html and main.js are absolutely needed, but what else can I add in order to make things functional?
Charles,
Hey! I’m completely new to coding and programming. I literally have no clue at all but I’m eager to learn!
If I have some code from your website in “Visual Studio Code” what do I do with it? The question might be dumb but how can I see how my code would look on a website or app. For example if i implement the metamask login how can i activate it and see if a person could sign in or do i need a extra website for that? Sorry if that querstion is too basic haha but im really just starting. 
Thanks for the reply
Please, help! Section 402/403 is just not working. When i deploy i can’t do anything
cause the login button doesn’t work on the Index page (not even clicking on the show password works)
ERRORS:
Uncaught TypeError: Moralis.onAccountsChanged is not a function
at main.js:42:9
vbmkavpqaukg.usemoralis.com/:55 [Intervention] Slow network is detected. See https://www.chromestatus.com/feature/5636954674692096 for more details. Fallback font will be used while loading: https://cdn.jsdelivr.net/npm/[email protected]/font/fonts/bootstrap-icons.woff2?856008caa5eb66df68595e734e59580d
styles.css:1 Failed to load resource: net::ERR_FILE_NOT_FOUND
/SERVER_URL/functions/getPluginSpecs:1 Failed to load resource: the server responded with a status of 404 ()
/SERVER_URL/functions/getPluginSpecs:1 Failed to load resource: the server responded with a status of 404 ()
2moralis.js:25494 Uncaught (in promise) Error: Received an error with invalid JSON from Parse:
404 Not Found
nginx/1.18.0 (Ubuntu)
at handleError (moralis.js:25494:17)Hey @EvandroAK, hope you are well.
Easiest fix is to change the version of the moralis modues you are using. Since there was a new update on the web3 library it use (from web3.js to ethers.js), some functions stop working properly.
In the index.html file, you have to modify the code line 18.
From: <script src="https://unpkg.com/moralis/dist/moralis.js"></script>
To: <script src="https://unpkg.com/[email protected]/dist/moralis.js"></script>
Patch Notes: https://forum.moralis.io/t/moralis-js-sdk-v1-0-migration-to-ethers-js/8041/2
Carlos Z
Thank you @thecil ! Unfortunatelly the “NFT” section isn’t working.
Errors when i open the page:
Uncaught (in promise) ReferenceError: listAvailableTokens is not defined
at main.js:54:13
at main.js:60:3
(anonymous) @ main.js:54
(anonymous) @ main.js:60
about:client:1 GET chrome-extension://adlpodnneegcnbophopdmhedicjbcgco/content/styles.css net::ERR_FILE_NOT_FOUND
ERRORS when i click on the “Get NFTs” button
Uncaught (in promise) TypeError: Cannot read properties of null (reading ‘value’)
at HTMLButtonElement.getNFTs (main.js:416:54)
getNFTs @ main.js:416
Can you please help me again?
SOLVED:
1 Change the reference to the Moralis.js on Dashboard.html to:
https://unpkg.com/[email protected]/dist/moralis.js
2 On the main.js change all the refferences to “#nft-chain” to “#nft-chain2” (or change the name of the field on Dashboard.html)
On section 402/403 the NFT functions are not working.
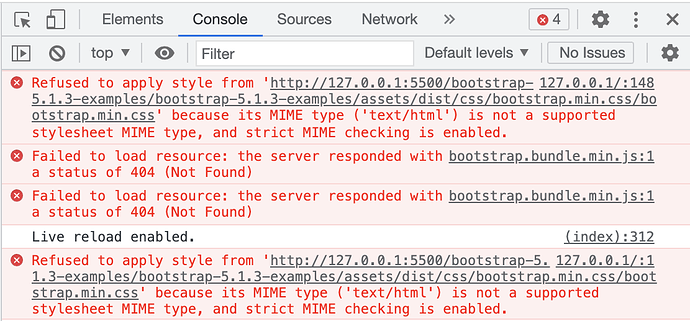
I’m having a problem with importing the examples off bootstrap. I have downloaded the files, added the correct code stated in the video, and I still get just HTML code. I went to the source code page on it and found my errors were different to the one in the video I have attached a photo. can someone please explain what these errors mean, and how to fix them?
thanks a lot guys
Does moralis supports flutter
Does Moralis work with next-auth? Can we use moralis for session management using jwt and backend?
Hello to the Moralis family!!! This is Moxxy!!!