How to connect moralis with Ganache. i am trying hard but it does not work
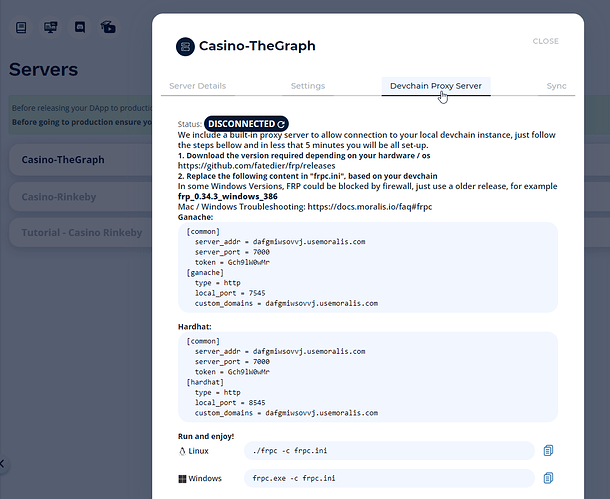
You need to spin up a local dev chain server, then you can follow the instructions under the “View Details” section.
Here’s a video that may also help:
https://www.youtube.com/watch?v=aRRS394is1U
we can not find those option in updated moralis. There is no more option to connect to ganache
i am trying to connect with ganache but i could not see any option as shown in video.
what can i do?
Hey @ramsir011, hope you are well.
Here you have tutorials for it: https://docs.moralis.io/moralis-server/web3/setting-up-ganache
Hope it helps 
Carlos Z
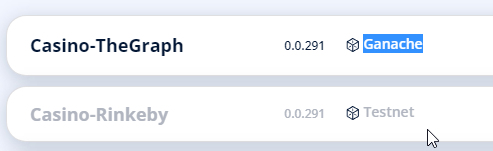
Can you confirm that this server you are sharing is a ‘Local Dev Chain’ server? It would normally say Ganache. Because the options you are showing suggests it’s either Testnet or Mainnet server.

Thank you so much. now i got it
in the lesson for 201 , an emulator is used, which one was it ? where do I download it from and how to install emulator?
thanks
const serverUrl = “https://mg7bo35bvnr0.usemoralis.com:2053/server”;
const appId = “xltfxOMya7zPYfh6d4jzeYBeM1qAhLq2SuW0ObpA”;
Moralis.start({ serverUrl, appId });
const TOKEN_CONTRACT_ADDRESS = “0x9bC9d174270872E6401ede67C0A8A6B0A959722c”;
init = async () => {
hideElement(userInfo);
hideElement(createItemForm);
Window.web3 = await Moralis.enableWeb3();
Window.tokenContract = new web3.eth.Contract(contracttokenAbi, TOKEN_CONTRACT_ADDRESS);
initUser();
};
im getting this error main.js:13 Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘Contract’)
This is my contract file;
// SPDX-License-Identifier: GPL-3.0
pragma solidity ^0.8.10;
import “@openzeppelin/contracts/token/ERC721/ERC721.sol”;
import “@openzeppelin/contracts/utils/Counters.sol”;
contract nftToken is ERC721 {
using Counters for Counters.Counter;
Counters.Counter private _tokenIds;
constructor () ERC721('nftToken', 'RS'){}
struct Item{
uint256 id;
address creator;
string uri;
}
mapping(uint256 => Item) public Items;
function createItem(string memory uri) public returns(uint256){
_tokenIds.increment();
uint256 newItemId = _tokenIds.current();
_safeMint(msg.sender, newItemId);
Items[newItemId] = Item(newItemId, msg.sender, uri);
return newItemId;
}
function tokenURI(uint256 tokenId) public view override returns (string memory) {
require(_exists(tokenId), "ERC721Metadata: URI query for nonexistent token");
return Items[tokenId].uri;
}
}
What i am getting wrong
Window.tokenContract = web3.eth.Contract(tokenContractAbi, TOKEN_CONTRACT_ADDRESS);
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘Contract’)
I m getting this error
Im having an issue when is comes to updating info on the server. I made an votedCoins object as part of the user object. It is an array of objects that has an ID and Timestamp. I am able to find the right object in the array doing something like this:
const isFound = user.attributes.votedCoins?.find( item => item.id === props.coin.binanceSmartChain )
But now Im not sure how to update just that one objects new timestamp. If i use user.add() or user.addUnique it just pushes another object into the array.
this is how I was trying to add it.
let d = new Date()
user.fetch().then(user => {
user.addUnique("votedCoins",
{
id: props.coin.binanceSmartChain,
votingTime: d
});
user.save();
});
Having some trouble with the course at step 402, 403. Would appreciate your help:
- git clone https://github.com/MoralisWeb3/course-resources.git doesn’t really download the full repo. I get an empty folder instead. git status says everything is deleted:
D:\Documents\course-resources>git status
On branch main
Your branch is up to date with ‘origin/main’.
Changes to be committed:
(use “git restore --staged …” to unstage)
deleted: “201/Icon\r”
deleted: 201/wallet.html
deleted: “202/Icon\r”
deleted: 202/acl-index.html
deleted: “301/Icon\r”
deleted: 301/bootstrap-5.1.3-examples.zip
deleted: “301/bootstrap-5.1.3-examples/Icon\r”
deleted: “301/bootstrap-5.1.3-examples/bootstrap-5.1.3-examples/Icon\r”
deleted: “301/bootstrap-5.1.3-examples/bootstrap-5.1.3-examples/album-rtl/Icon\r”
etc…
-
One of the folders is named “402 & 403” which breaks VSCode/LiveServer on Windows. The folder can’t have a space. Pls change it to something like “402_403”
-
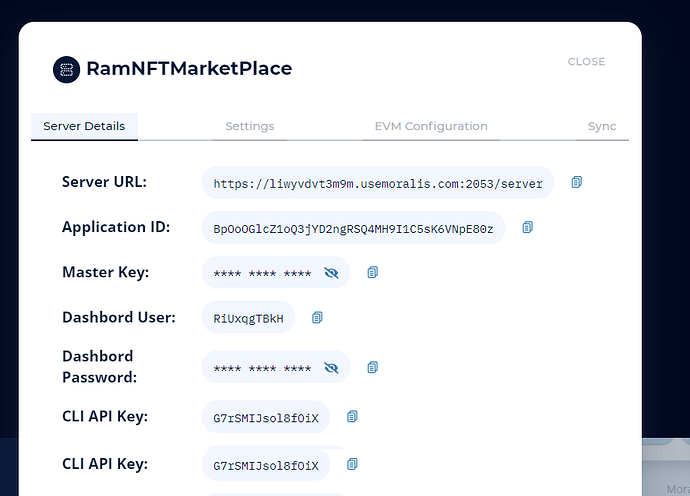
The AppID/ServerURL settings are kind of a mess. Sometimes they are placeholders, sometimes they are left over from the author’s settings. And they are set in multiple places. Should be a single file/location. Would help to have an error message in the UI (or console) if you forgot to set them.
-
Looks like there’s a bug in /402_403/dashboard.html. I get this in the console when I load the page:
Uncaught (in promise) ReferenceError: listAvailableTokens is not defined
at main.js:61
at main.js:67
(anonymous) @ main.js:61
(anonymous) @ main.js:67
Thanks,
Alon
Name: Live Preview
Id: ms-vscode.live-server
Description: Hosts a local server in your workspace for you to preview your webpages on.
Version: 0.2.11
Publisher: Microsoft
VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=ms-vscode.live-server
I guess you ask for that one, the live previewer of the website using a webserver, i use that one while programming using Visual Code. Hope it helps 
Carlos Z
Hey @ramsir011, hope you are well.
Please provide the code in the following way so we can help you review it properly 
Carlos Z
Hi! What are the plugins used for?
Hi, there are two courses under the “Moralis” tab: Defi 101 and JavaScript for Beginners.
Is there a full Moralis course that I can’t access?
Hey @imanidavis.id, hope you are good.
You can read all about it here: https://docs.moralis.io/moralis-server/plugins
Carlos Z
Indeed sir, we do have a fresh new JavaScript course which include the moralis sdk on the project you will made on the course 
Carlos Z
Thanks mate. Yes, I see it’s a new course with a new instructor: Zsolt Nagy
Hi Ivan,
I just want to know if there is a prerequisite to starting this course.
I’ve been watching some of these videos but been getting stuck in a lot of areas that involve Visual Studio. Is there a way to learn something else before jumping into this right away? or should I just keep trying new ways to set up VS.
Thank you