Hi @JCrypto,
Hope you’re having a great day.
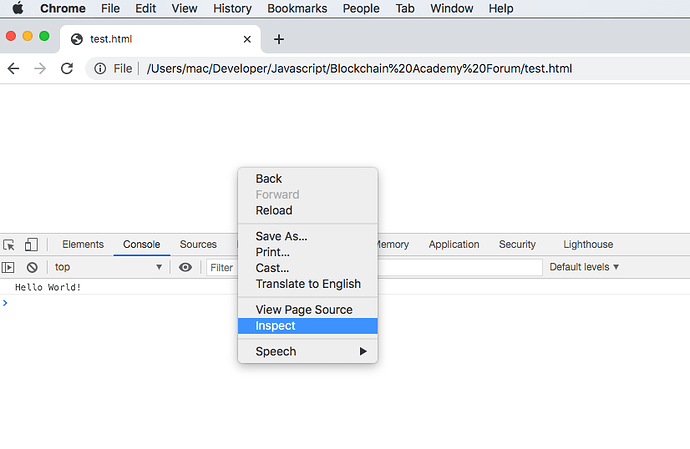
You won’t see console logs in your atom console. The only way you can see it is if you run a local node server and console log through it which is out of the scope of this course.
If you have your JS file with all your javascript code, you need to place it in a HTML file and then open the HTML file in your browser. Thus, no matter how big your Javascript code is, we can see all the outputs on the chrome console.
Find below code for reference
My HTML –
<html>
<head>
<title>This example of using form to add item to array comes from IvanOnTech JS course.</title>
<script src="/Users/malik/Downloads/myJscode.js"></script> //your js file location on your desktop
</head>
<body>
<h1>My favorite fruits</h1>
<input class="fruitInput" type="text" placeholder="add fruit">
<button>Add</button>
<ol class="fruitList">
</ol>
</body>
</html>
My JS file (myJscode.js) –
const listValues = [120, 4, 9, 7, 2, 8, 3, 1, 1100];
var lowestValue = listValues[0];
var highestValue = listValues[0];
// console.log(lowestValue)
for (num in listValues) {
num = Number.parseInt(num)
if (listValues[num] < lowestValue) {
lowestValue = listValues[num]
}
}
console.log(lowestValue)
for (num in listValues) {
num = Number.parseInt(num)
if (listValues[num] > highestValue) {
highestValue = listValues[num]
}
}
console.log(highestValue)
So, the conclusion is, no matter how big the project, in the end, we always inject our JS code into the HTML code for the browser to read it and execute it. The only way we can execute JS files outside of HTML and browser is through a node server instance (you will learn it in advance courses).
Hope this helps. Happy Learning!