So I’m taking the JavaScript course and it’s time to do excerise. I’m copying everything Ivan is doing, but the rows aren’t populating on website. Someone please help me wish I could upload a pic to show you.
You can upload a picture here, but it would be better if you could paste the code here, so we can easily test out what’s wrong with the code.
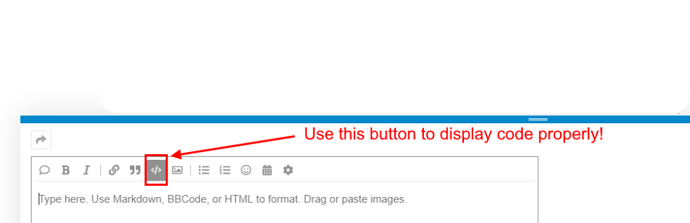
Here is how to post your code. Copy the code and paste it in the reply box. After that highlight the code with your mouse and click the button on the picture below to properly display your HTML code.

for (let line = "#"; line.lenght < 8; line+= "#"){
console.log(line);
}
this isn’t working! one of the exercises that doesn’t populate…
<body>
<h1> Great website Travvy dopre </h1>
<script>
var num_rows = 7;
for(var row = 0; row < num_rows; row++){
console.log("row number" + row);
}
</script>
</body>
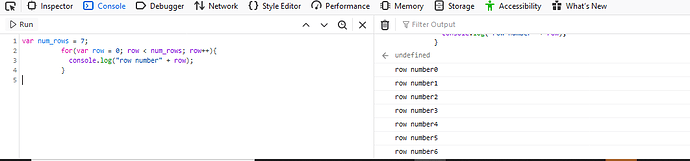
Good morning, so above are the codes that are not populating for me. when i do the exercise in javascript. i’ve learned about the loops & boolean. which isn’t easy to really decipher. When i follow ivan video on this above code i get nothing.
Hi Travis, when I tried to copy the last code snippet I got it to work… I was so happy, because I can help you a little. 
Ok. I try to explain what I did, the best I can.
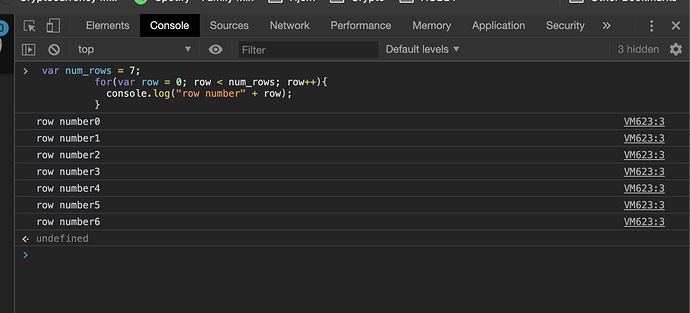
I copied your code snippet like this below to test it in my browser console.
I copied the snippet without the <script> tag.
var num_rows = 7;
for(var row = 0; row < num_rows; row++){
console.log("row number" + row);
}
then I copied it into my browser and I got this result in my console.
Congratulations. Now we know that It works…

 that’s fantastic.
that’s fantastic.Could you please try the same in your browser and see if it works in your browser?
I like to use the sand-box when I test my own code and student code. I have posted the link here for your convenience. Sand-box
Ivo
Awesome, thanks! so i took off the script tag as suggested. But few questions here
- why is it that it works without tag? is that normal?
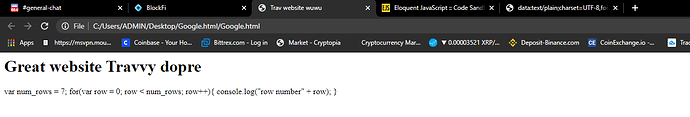
- when i run code in atom without script tag look at this screen shot. The code written comes out as is.
- In the video ivan did he did the code in atom. Think you have yours written within the website using the console.
- when i did the code on console. it worked perfect.
Hi everyone,
I have a quick question regarding scope in jQuery when working my solution from the “Getting User Input - Text” assignment. I defined var bla globally, which I realized was the problem but I just would like to know why the jQuery function was not able to access the input value from a global variable as follows:
<body>
<input id="textInput" type="text"/>
<button id="butt">Submit</button>
<script>
var bla = $("#textInput").val();
$("#butt").click(function(){
alert(bla);
});
</script>
</body>
Hey @Cliff!
Great question!
The issue here is that when the program executes and loads the page, you haven’t entered anything into the text box yet. So your var bla variable will store an “empty” value because that’s what $("#textInput").val() represents at that particular time.
The click function is an event listener — it doesn’t execute when the page loads, but is a lurker in the dark, waiting and “listening” for the click event, and only when it “hears” the click does it spring into action…
So, with your code, when you enter a fruit and click submit, the click function runs, but when alert() calls bla , the value passed to it is still the empty one. That’s why the alert pop-up isn’t displaying the fruit you input. The fact that the click function is written using jQuery syntax has nothing to do with the issue: the function can access the variable outside its local scope; it’s just that the value it accesses is an “empty” one.
Instead, when you place the variable within the click function, and above alert(), it isn’t assigned anything until the “flow” of our program reaches it after the click event. And at that point there is a value in the text box for it to “grab” with its tentacle (you click submit after you input your fruit).
There is another alternative if you want to declare bla outside the function, and that is as follows:
<script>
var bla = $("#textInput");
$("#butt").click(function(){
alert(bla.val());
});
</script>
Do you see why that does work?
Thank you! It’s a relief to know that scope works as expected with jQuery!
My understanding of your example goes like this:
Var “bla” binds to the input div itself. The value property is accessed only when the click events occurs.
You’ve got it 
var bla binds to the input element which stays constant from the page load. Then, as you say, we can access its value with .val() when the click event occurs by which time the value is something meaningful (i.e. a fruit we’ve just input).
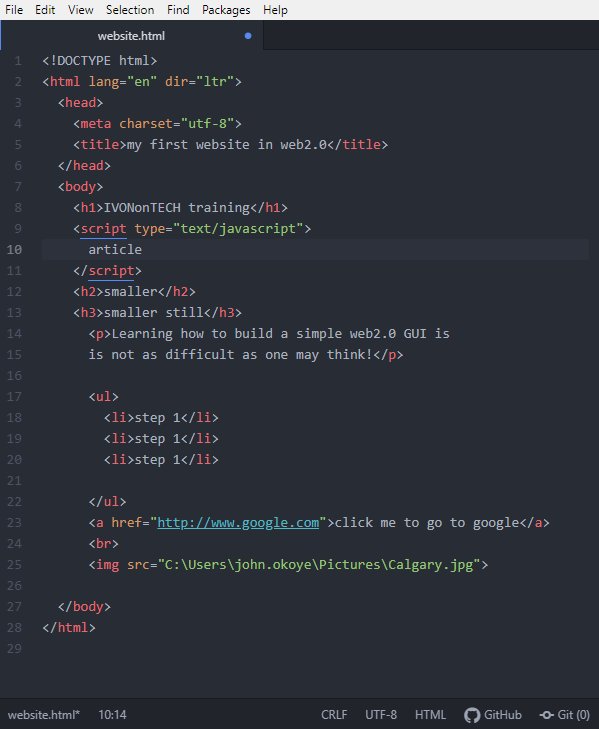
Hi @John_Okoye,
It’s not entirely clear what the problem is from the screenshot you’ve provided, but for a start your code between the script tags should be alert("myMessage"); and not article. You also need to save your file before you run it (the blue dot in the tab means that you haven’t saved your latest version yet.
Are you getting any error messages in the console when you try to run this code? If so, let us know what they are.
Also, your code within the script tags should automatically be interpreted as JavaScript, without needing to include the attribute type="text/javascript" . But it should still run whether you include it or not, so that won’t be the problem.
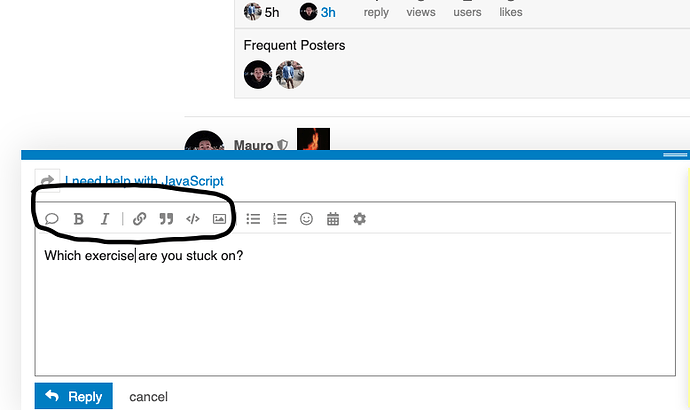
In order for us to be able to run any code you are having problems with, and would like us to test for you, you need to include your actual code appropriately formatted, not just a screen shot. Before you add your code to post it here in the forum, click on the </> icon in the menu at the top of the text editor. That will give you 2 sets of 3 back ticks…
```
```
If you now input your code between these, you will end up with it nicely formatted. You will probably still need to organise it a bit more with the correct spacing and indentation etc., but it’s much easier to do that effectively once it’s formatted than when it’s not. It will also help you spot any errors that may have crept in before posting it, as the code is much clearer and easier to read.
Let us know if this hasn’t solved your problem, and if you still can’t get the function alert() to execute.
yes, resolved. thank you. The issue was I assumed that JS would populate with ‘alert’ like it did with HTML tags…I didn’t realize that I had to physically type out all the function syntax all out.
I think thereafter it learns though doesn’t it? I’m not sure but this is the playing around that Ivan is talking about which is how I learn best…don’t like to read about it but rather mess around and make mistakes and learn from them.
Thankx again
Glad you’ve got it sorted 
We all learn in different ways, and it’s all about finding out which approach works best for you. It is good to experiment with a variety of approaches though — don’t give up on the reading approach just yet; there are loads of great articles and documentation out there! 

I’m not entirely sure I understand what you mean here… but basically, even though it’s an HTML document, you can write JavaScript syntax within the HTML script tags, and when the browser gets to it, it will execute it as JavaScript, whereas everything before and after the script tags it interprets as HTML. Don’t worry, it took me a while to get my head around what was actually happening when I first started putting HTML and JavaScript together like this  These things become a lot clearer after a bit of time…(and more playing and messing around)
These things become a lot clearer after a bit of time…(and more playing and messing around) 
when you start typing the tag in atom it used a predictive completion short of thing, you know when you text someone and are not really looking at it and it sends the wrong word.
well this is the case with atom. it has predictive tags for html but not for JS…I think, I’m a nubie so forgive the incorrect terms…
gotta play more…and force some spinach I guess (reading) as I know that is how you get stronger…
cheers
I’ll be totally honest with you, I find the predictive completion thing really annoying so I just ignore it  I should probably work out how to turn it off, but…well… you know how these things just get left and put up with
I should probably work out how to turn it off, but…well… you know how these things just get left and put up with 
I’ve just had a little experiment with mine, and I do seem to have some predictive options for JavaScript, but maybe as you say that’s just materialised through learnt behaviour… not sure really… anyway it’s much better for learning if you just ignore it and type everything yourself. As long as you type in valid JavaScript between the HTML script tags it will run no problem.
Enjoy messing around and experimenting! 
Hi I can not make appear the button click function on my website…The code is equal as the Ivan class, unless I mistake. Can someone help?
<html>
<head>
<title>Great website</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<script>
<button id= "ourButton" >Button text</button>
<script>
$("#ourButton").click(function(){
alert.("button clicked!")
});
</script>
</body>
</html>
Hello sir, at the begin of your <body> tag you have an extra <script> tag, removed and your button should appear.
remember that <button> is not a JS native element, is HTML native element, so you should have it outside of the <script> tag.
If you have any more questions, please let us know so we can help you! 
Carlos Z.