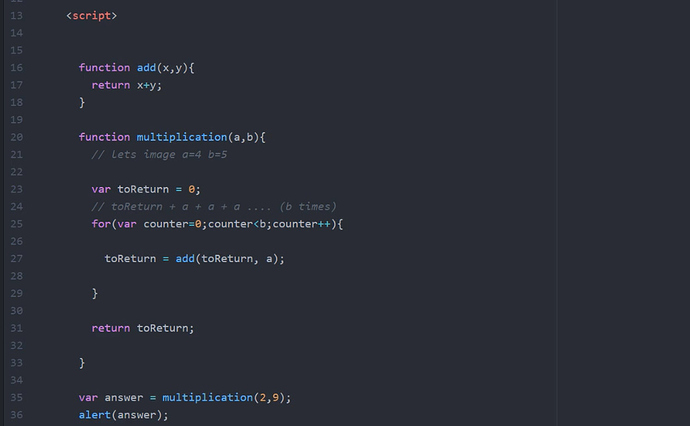
The answer is on line 25. The for loop requires 3 inputs/conditions relating to the counter used for the loop, called counter here but it could be x, y, buttons or whatever.
The value of counter determines what happens. It needs a starting value, ‘counter = 0’ in this case but you could start at any value.
It needs a condition for running the loop, in this case it will continue to run while counter is less than b, ‘counter < b’. So the value of b controls how many times the loop runs, executes, goes around.
Lastly the value of counter needs to change each time otherwise the counter will always be less than b. counter++ adds 1 to counter each time.
The loop then calls or runs the ‘add’ function which adds ‘a’ to ‘toReturn’ each time the loop executes until counter is no longer less than b which in the example should be 9 times.
You could describe the condition of each variable while the loop is execting
e.g.
Before anything runs (probably a better way to illustrate it than this exists)
counter is 0
toReturn is 0
a is 2
b is 9
At the end of the first loop
counter = 1
toReturn = 2
counter < b
At end of loop 2
counter = 2
toReturn = 4
counter < b still
and so on