Post in this thread if you are 100% completely stuck AND you’ve done your best to find a solution on your own. DO NOT post in this thread without doing your absolute best to get unstuck. Search Google, search this forum, read in the books and only then post here. Thanks. <3
harvard lecture video is not there
Hi, not sure what you mean, the lecture is there but here is a link also: https://www.youtube.com/watch?v=U6hkOAnFJxM
hi, i had to reload the browser. sorry for any issues and thank you for the help.
Where is the html reading assignment??
Hi guys,
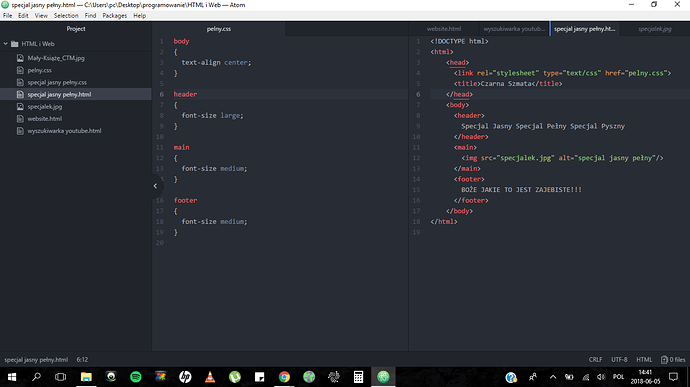
I have a problem with connecting my .css file to the .html one. It seems that .html file has a problem with connecting the stylesheet to it and as a result it just prints it in default rather than with styling of my choosing in css. Could someone take a look and try to find what i did wrong?
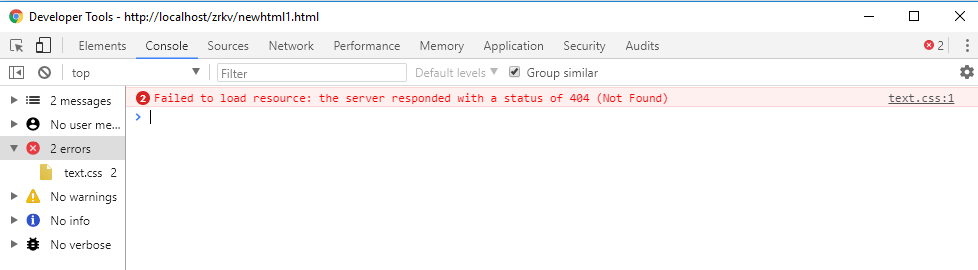
You are linking it right. Go to console (F12) look at error tab if you have 0 errors then it’s ok. If css is not found you will see some error like Failed to load resource: the server responded with a status of 404 (Not Found) and on the right side name of the file.
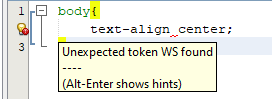
Your error is text-align: center. You forget “:” font-size: large; font-size: medium;
And I would recommend it to you use px for font-size for example font-size: 20px;
And maybe if you want you can try Netbeans https://netbeans.org/downloads/ for this kind of errors you will get warning

I also tried it out on different pc and on visual but i honestly don’t know what’s wrong- console says that there is no error occuring
body{
text-align: center;
}
header{
font-size: large;
}
main {
font-size: medium;
}
footer{
font-size: medium;
}
you forgot “:” 4 times
Oh my God! Thank you mate!
I am stuck on the bean counter. I understand the solution and what is happening but I don’t know where we learned about the square brackets and when to use them. Am I missing something? Why are they used in this case?
The exercise introduces the concept of square brackets as a “teaser” for next chapter. The exercise says “You can get the Nth character, or letter, from a string by writing “string”[N].” giving you the info you need to work with square brackets and how they work in this case. Later in the course, we will talk more about arrays and this will be more clear.
@ivan Thanks! I went ahead and looked at the array section while waiting for a reply and I think I understand it now. Thanks again for the quick reply
I’m trying to inherit a function from the parent contract into child contract and its working fine in remix JavaScript VM. I did the following steps:
- Deployed the parent contract in remix JavaScript VM.
- stored some random values by executing the storeValue function from the parent contract
- copied the address of the parent contract and instantiated it in child contract Now if I call the getValue function from the child contract that is basically calling the getting stored value function from the parent contract, the output is an array of values and everything is working perfectly fine.
BUT
If I deploy both contracts on the private blockchain, I’m getting an empty array of values. I did following steps:
- started the private blockchain (geth client)
- Change the environment to Web3 Provider in the remix
- deploy the WEB3DEPLOY code from remix in private chain and copied the address of mined address from the private chain
- used the address to instantiate the parent contract in child contract
- repeated the process of deployment for the child contract
- feed the values using web3.py in python jupyter notebook
Now, if I directly call the function accountTx from parent contract in the frontend, its working fine. But, if I call the inherited function getValue from the child contract in the frontend, the result is an empty array.
So, the problem is that I’m unable to get the output of the function getValue that is calling the function from another contract when deployed on a private chain. But its working fine in remix JavaScript VM.
Parent contract:
pragma solidity ^0.4.20;
contract Parent {
uint256[] values;
mapping (address => uint256[])transactions;
function storeValue(uint256 _value) {
transactions[msg.sender].push(_value);
}
function accountTx(address addr) constant returns(uint256[]) {
return (transactions[addr]);
}
}
Child Contract:
pragma solidity ^0.4.20;
import './Parent.sol';
contract Child {
/* instantiating parent contract*/
Parent p = Parent(0x9dd1e8169e76a9226b07ab9f85cc20a5e1ed44dd);
function getValue() public view returns (uint256[]){
return p.accountTx(msg.sender);
}
}
I have created the instance of parent contract as a global because I do want to use it for some functions.
Am missing something like to declare the function as an external? Any guidance would definitely be appreciated, thanks.
I won’t have time to launch a geth node tonight and test it there. But I tested your code on the rinkeby testnet, and it’s working fine for me. But geth might behave differently and I can’t see the solution right now.
One thing to keep in mind though is that those two contracts don’t actually inherit from each other. If you want child to inherit from parent you declare the child contract with “contract Child is Parent”. In this example parent is just an external contract.
I will try geth tomorrow and see if I can replicate the issue.
davidnachman3h
When I try an insert my image file no matter what I seem to do the image does not show in my website we are working on for the html assignment? I keep getting my alt text with no image? I have tried various images and even copied and pasted the text exactly yet I seem to have the same outcome.This is what I end up with in Atom:
Here is another example with a completely different link:
@davidnachman Do you have the url correct in the src attribute?
If you show the code you’re using I can try to help a bit more, but it sounds like it might be something to do with the url you’re using.
If the file is on your computer, put it in the same folder as your html file. Then you can just use src=“filename.png” as your attribute (change the extension to what your file type is).
Here is the code I posted. I removed the brackets on either side so that the code actually shows. When I googled for the answer as Ivan asked I ended up on the same web page as he did initially in the video. The code is copy and pasted from that website. All that is removed is < & >
img src=“img_girl.jpg” alt=“Girl in a jacket”
Also when you have a .png file what does that refer to?
I have tried multiple links. I feel like my coding is alright and it is something with the browser maybe? Maybe I’m wrong. Not sure. I’m new to this. I’m really an Electrician:)
The code looks right to me, but I don’t think it’d be a browser issue.
The fact that you are getting your alternate text showing in the browser means it is reading the image tag, but not finding the image (or perhaps it doesn’t recognise the file type). You could try another browser and see what happens, but I suspect you’ll get the same thing.
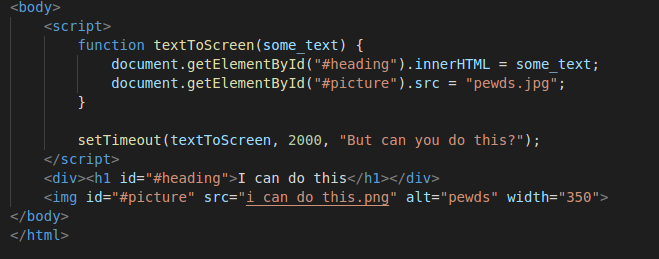
Here is a screenshot of something I did earlier that displays images to the screen. Don’t worry about what the functions are doing, but it shows how you can display images using both html and javascript. You don’t need the id or width attributes in the image tag, or even the alt attribute (though it should be there to describe what the image is).
The png file type is just another type of image file format, like gif or bmp. Whether the format you use is jpg or png shouldn’t really matter in this context.