Hi everybody,
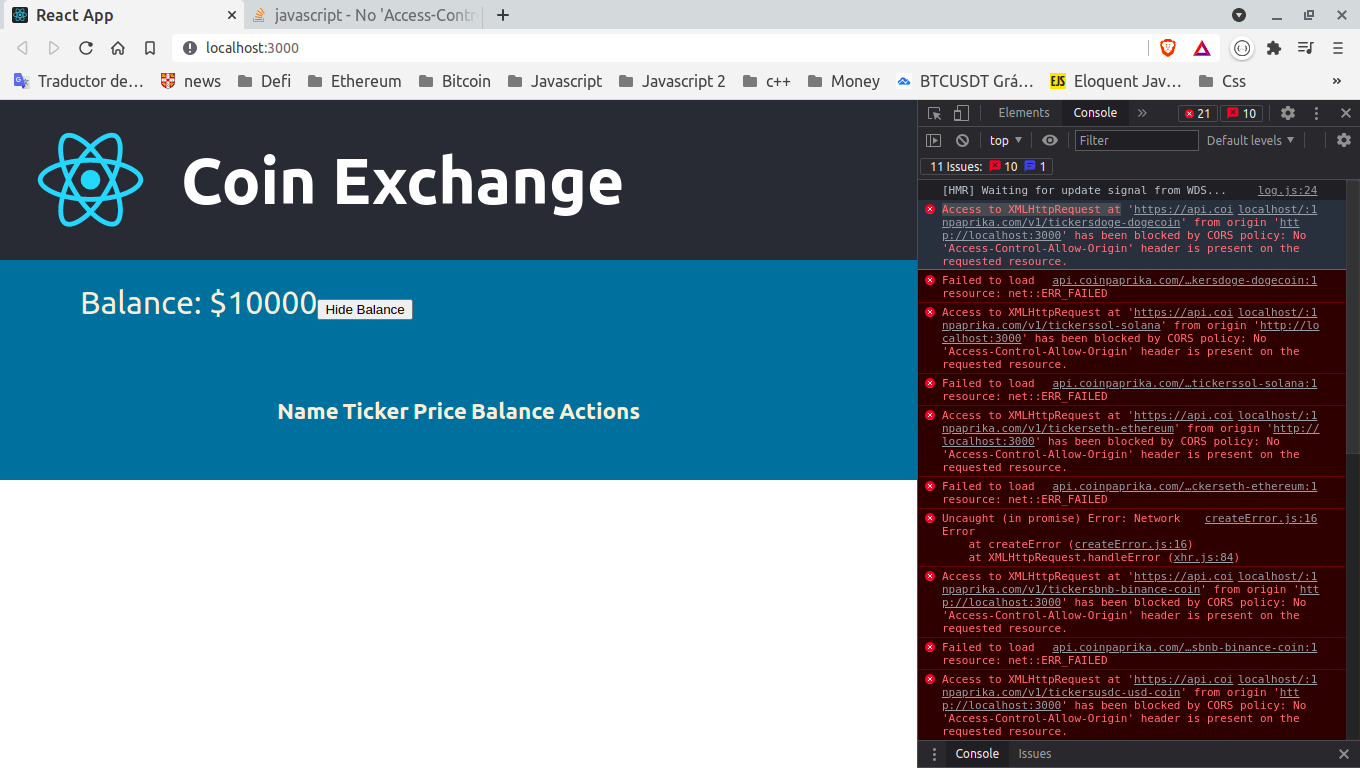
I have an issue with CORS policy. When I tried to open the Coin Exchange web page appears this message " Access to XMLHttpRequest at ‘https://api.coinpaprika.com/v1/tickersbnb-binance-coin’ from origin ‘http://localhost:3000’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource."
Can anybody help me, please ???
This is the screenshot:

App.js
import React from 'react';
import CoinList from './components/CoinList/CoinList';
import AccountBalance from './components/AccountBalance/AccountBalance';
import AppHeader from './components/AppHeader/AppHeader';
import styled from 'styled-components';
import axios from 'axios';
const Div = styled.div`
text-align: center;
background-color: rgb(22, 118, 156);
color: antiquewhite;
`;
const Coin_Count = 10;
class App extends React.Component {
state = {
balance: 10000,
showBalance: true,
coinData: [
/*
{
name: 'Bitcoin',
ticker: 'BTC',
balance: 0.5,
price: 9999.99
},
{
name: 'Ethereum',
ticker: 'ETH',
balance: 32.0,
price: 299.99
},
{
name: 'Tether',
ticker: 'USDT',
balance: 0,
price: 1.0
},
{
name: 'Ripple',
ticker: 'XRP',
balance: 1000,
price: 0.2
},
{
name: 'Bitcoin Cash',
ticker: 'BCH',
balance: 0,
price: 298.99
}
*/
]
}
componentDidMount = async() => {
const response = await axios.get('https://api.coinpaprika.com/v1/coins');
let coinIds = response.data.slice(0, Coin_Count).map(coin => coin.id);
const tickerUrl = 'https://api.coinpaprika.com/v1/tickers';
const promises = coinIds.map(id => axios.get(tickerUrl + id));
const coinData = await Promise.all(promises);
const coinPriceData = coinData.map(function(response) {
const coin = response.data;
return {
key: coin.id,
name: coin.name,
ticker: coin.symbol,
balance: 0,
price: parseFloat(Number(coin.quotes.USD.price).toFixed(4)),
};
})
// Retrieve the prices
this.setState({coinData: coinPriceData});
};
handleBalanceVisibilityChange = () => {
this.setState( function(oldState) {
return {
...oldState,
showBalance: !oldState.showBalance
}
});
}
handleRefresh = (valueChangeTicker) => {
const newCoinData = this.state.coinData.map(function(values) {
let newValues = {...values};
if(valueChangeTicker === values.ticker) {
const randomPercentage = 0.995 + Math.random() * 0.01;
newValues.price *= randomPercentage;
}
return newValues
});
this.setState({coinData: newCoinData});
}
render() {
return (
<Div>
<AppHeader />
<AccountBalance
amount={this.state.balance}
showBalance={this.state.showBalance}
handleBalanceVisibilityChange={this.handleBalanceVisibilityChange}/>
<CoinList
coinData={this.state.coinData}
showBalance={this.state.showBalance}
handleRefresh={this.handleRefresh}/>
</Div>
);
}
}
// to represent a number, fractional number -> put in brackets.
export default App;
CoinList.jsx
import React, { Component } from 'react';
import Coin from '../Coin/Coin';
import styled from 'styled-components';
const Table = styled.table`
margin: 50px auto 50px auto;
display: inline-block;
font-size: 1.4rem;
`;
export default class CoinList extends Component {
render() {
return (
<Table>
<thead>
<tr>
<th>Name</th>
<th>Ticker</th>
<th>Price</th>
{this.props.showBalance ? <th>Balance</th> : null}
<th>Actions</th>
</tr>
</thead>
<tbody>
{
this.props.coinData.map(({key, name, ticker, price, balance}) =>
<Coin key = {key}
handleRefresh = {this.props.handleRefresh}
name = {name}
ticker = {ticker}
showBalance = {this.props.showBalance}
balance = {balance}
price = {price} />
)
}
</tbody>
</Table>
)
}
}

