Welcome to the discussion thread about this lecture section. Here you can feel free to discuss the topic at hand and ask questions.
@filip - me again!!! For the scatter setup, you need to go into Networks and add your local net i.e. http://localhost:8888 otherwise your accounts that were created locally on you Mac will not be added. It took me a few mins messing around with scatter to spot this one.
Again, thanks for your help as always - really appreciated.
Cheers, Seamus.
Thanks for adding that. I will add that to the course.
hello friends, im having a little issue with my linux server, want to know i someone can help me…
i deploy the python webserver has the eos course 201 says (python3 -m http.server )
i can see my localhost:xxxx on my firefox browser, but i got a msg that is not letting the scatter pop up the login window.
so firefox devs console says: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://local.get-scatter.com:54506/. (Reason: CORS request did not succeed).
and says the same with different ports used from scatter, now, IMO i think scatter could have an issue with HTTP servers? or do i have to create somekind of exception?
thank you guys. i cant continue with the course since i dont know if my web server is properly working.
The character encoding of the HTML document was not declared. The document will render with garbled text in some browser configurations if the document contains characters from outside the US-ASCII range. The character encoding of the page must be declared in the document or in the transfer protocol. localhost:8000
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://local.get-scatter.com:51506/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://local.get-scatter.com:53006/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://local.get-scatter.com:54506/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://local.get-scatter.com:56006/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://127.0.0.1:53005/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://127.0.0.1:51505/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://127.0.0.1:54505/. (Reason: CORS request did not succeed).
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://127.0.0.1:56005/. (Reason: CORS request did not succeed).
Scatter Connected main.js:26:11
ReferenceError: ScatterJs is not defined main.js:28:19
The CORS errors are not a problem. I get them as well and I still get scatter to work. You seem to be having another issues, if you read at the bottom of your error message it says “ScatterJs is not defined main.js:28:19”. So there seems to be an issue with your code, can you post your code here so I can help you further?
yes, its your dapp-master-template, from the github link you post in the lesson, the main.js mentioned in my problem, its that main.js from the template, and yes, there’s no ScatterJs defined in the file, other 2 “.js” files (core and other) mention the same variable, but none of those define it, i try defining the variable with a simple [var ScatterJs = “”;] OR [var ScatterJS;] and its still not working…
Code im using on my main.js:
eosio@ubuntu:~/contracts/dogcontract/dapp-template-master$ sudo cat main.js
ScatterJS.plugins( new ScatterEOS() );
const network = ScatterJS.Network.fromJson({
blockchain:'eos',
chainId:'cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f',
host:'127.0.0.1',
port:8888,
protocol:'http'
});
const contractConfig = {
code: "",
scope: "",
dogTableName: "",
balancesTableName: "",
symbol: ""
}
var eos;
var rpc;
var account;
ScatterJS.connect('DogDapp', {network}).then(connected => {
if(!connected) return alert("No Scatter Detected");
console.log("Scatter Connected");
const scatter = ScatterJs.scatter;
window.ScatterJS = null;
scatter.login({accounts: [network]}).then(function(){
account = scatter.account('eos');
console.log(account);
});
});
$(document).ready(function() {
});
Scatter is detected by the dapp template(so i guess or validate that my scatter network config for my local node is working), problem is that is not showing the scatter popup window to choose wich account to log in, i already import my priv keys to my scatter app, create an identity for 2 accounts (dogcontract & dogecoadmin). what might should i miss?
UPDATE: fixed the problem with my main.js, look the code post it, my problem is a variable that i miss call “scatterJs” and should be “ScatterJS”.
Now im having this msg: uncaught exception: Object
FINAL UPDATE FIX: problem was on “const scatter = ScatterJs.scatter;” should be “const scatter = ScatterJS.scatter;”.
Also, i check my scatter network config, in chain ID you must put the real chain ID you get from:
curl http://localhost:8888/v1/chain/get_info
In Scatter network config, you must paste the chain ID from that command into the scatter network config, now its looks like this:
Name: EOS Local.
Host: 127.0.0.1
Protocol: http
Port: 8888
Chain ID: cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f
No, I used my template when testing and it works fine. We don’t need to import Scatter or define Scatter in our js file. We import it into our window scope in the index.html file. Do you have that file according to the template as well? Or maybe it’s working now for you?
On which line in the code do you get your new error?
you have to copy/paste the chain ID you get from the “get_info” command.
try to use “127.0.0.1” in Host and be sure the chain ID you get from command its the same your pasting on scatter.
On the Scatter Connect lesson,
I’m getting the following error, yet I believe I have the netowrk setup with the correct chainid.
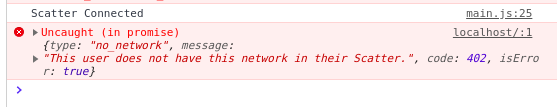
localhost/:1 Uncaught (in promise) {type: “no_network”, message: “This user does not have this network in their Scatter.”, code: 402, isError: true}
Scatter in open and I am logged in and looking at the network eosio network i created in scatter. Not sure what I am doing wrong.
here is my main.js code…
ScatterJS.plugins( new ScatterEOS() );
const network = ScatterJS.Network.fromJson({
blockchain:'eos',
chainId:'cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f',
host:'127.0.0.1',
port:8888,
protocol:'http'
});
const contractConfig = {
code: "",
scope: "",
dogTableName: "",
balancesTableName: "",
symbol: ""
}
var eos;
var rpc;
var account;
ScatterJS.connect('DogDapp', {network}).then(connected => {
if (!connected) return alert("No Scatter Detected");
console.log("Scatter connected");
const scatter = ScatterJS.scatter;
window.ScatterJS = null;
scatter.login({accounts: [network]}).then(function(){
account = scatter.account('eos');
console.log(account);
})
});
$(document).ready(function() {
});
cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f thats my example chain ID, will not work for you or anyone…only for me, you must get your own chain ID and configure it on your Scatter and main.js code.
const network = ScatterJS.Network.fromJson({
blockchain:'eos',
//this chain ID is personal, get your own chain ID!
chainId:'cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f',
host:'127.0.0.1',
port:8888,
protocol:'http'
});
please read carefully, you need to run this command in order to get YOUR nodeos chain ID
curl http://localhost:8888/v1/chain/get_info
Hi @ivga80 and @thecil . I have installed the Scatter app in my Mac and configured it to connect to my local EOSIO node. I have imported some keys into Scatter and Scatter was able to detect the accounts related to those keys. So it seems like the connection between Scatter App and nodeos is working properly.
But I am having problems trying to connect the Web App to Scatter using scatter-js library.
I am using the code cloned from Filip’s github. I just changed the chain_id to the proper value in my local installation. When I run the app, I always get the alert from this line
if(!connected) return alert("No Scatter Detected!");
Also in the console, I get many network errors when the app tries to connect to localhost and local.get-scatter.com. There also some WebSocket connection errors.
Do you know what is happening?
Best regards,
Jefferson
hi @jmsofarelli, can you please post the log from the console? or a screenshot?
If you post the log please use the “Preformatted Text” button and paste the code inside. Like this:
i am happy preformatted text, please use me.
In the Scatter Connect lesson, I completed the main.js page. I went to my dapp page on http://localhost:8000/ and refreshed it to do the sign in. But instead or having my Scatter box opening up, nothing is happening and I am getting the same error message as @grahappa in my browser console:

My Scatter is open and th EOS Mainnet network is selected:
It has to be noted that when I installed Scatter, I had to accept the proposed keypair (with the given mnemonic words), and then add and select the keypair stored in my wallet and linked to my account.
So my Scatter is open, and my nodeos is up and running.
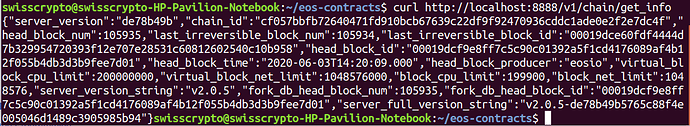
As reminded by @thecil, I had run the following command in order to get my nodeos chain id:
curl http://localhost:8888/v1/chain/get_info
I had gotten the following, which looks correct to me:
So I pasted my chain id in my main.js file.
Here is my main.js code:
ScatterJS.plugins( new ScatterEOS() );
const network = ScatterJS.Network.fromJson({
blockchain:'eos',
chainId:'cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f',
host:'127.0.0.1',
port:8888,
protocol:'http'
});
const contractConfig = {
code: "",
scope: "",
dogTableName: "",
balancesTableName: "",
symbol: ""
}
var eos;
var rpc;
var account;
ScatterJS.connect('DogDapp', {network}).then(connected => {
if(!connected) return alert("No Scatter Detected");
console.log("Scatter Connected");
const scatter = ScatterJS.scatter;
window.ScatterJS = null;
scatter.login({accounts: [network]}).then(function(){
account = scatter.account('eos');
console.log(account);
});
});
$(document).ready(function() {
});
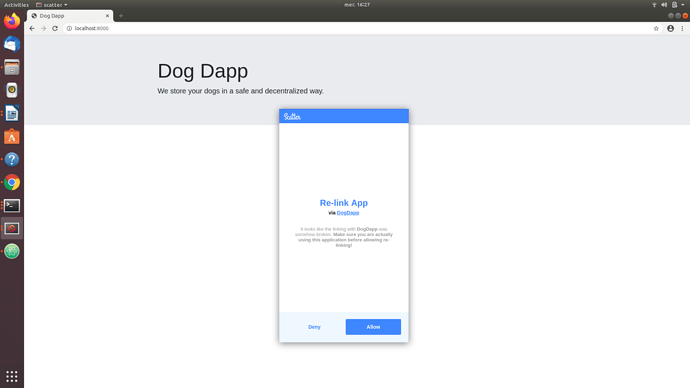
After getting the error in the console, I tried to empty the cache of my Chrome browser, reopen it and load the http://localhost:8000/ page again.
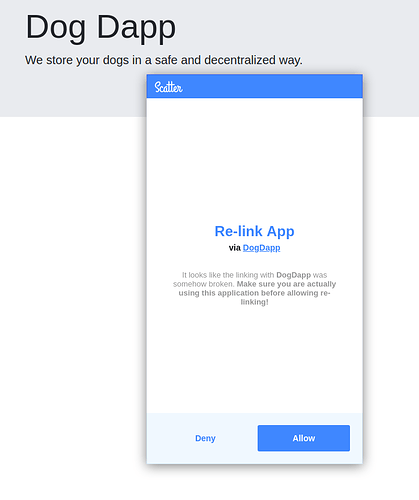
This time, I got the following box asking me to re-link the App:
If I discard it and reload the page, the same box is popping up again asking me to pair the App.
If I accept the pairing, the box is disappearing and the same error is displaying in the console:

Any idea why I am getting this error?
Thanks for your assistance 
Hello Vincent, glad to see you have made progress! 
Ok, if your Scatter is connected to the EOS Mainnet network, is not going to work, you have to add manually your Local EOS node, in the left panel, go to Network and the button “ADD CUSTOM NETWORK”.
PD: remember you have to deactivate all the other networks (like in my picture, i only have my Local EOS network activated, so my Scatter can not connect to EOS Mainnet).
Here are mine so you can use them has example on how should be fill it.
Hope you find this useful! 
If you have any doubt, please let us know so we can help you!
Carlos Z.
I am glad too!  The course is worth the effort!
The course is worth the effort!
OK, I desactivated the EOS Mainnet network and other networks, and added my custom local EOS network. Yes it makes sense!
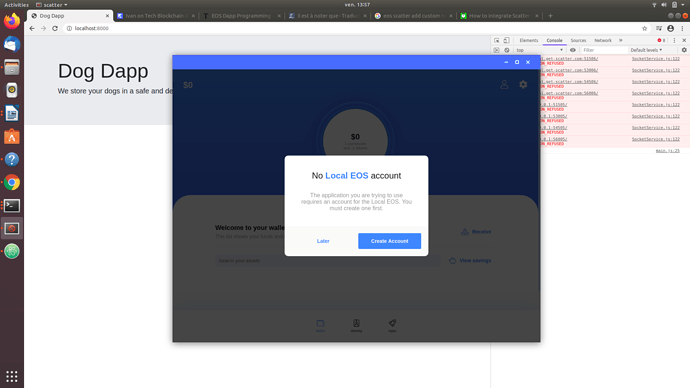
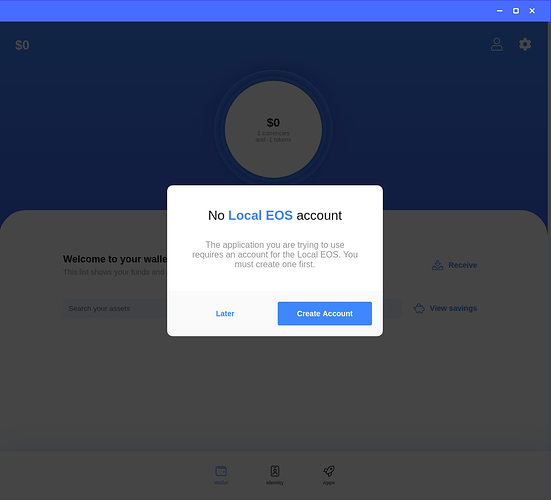
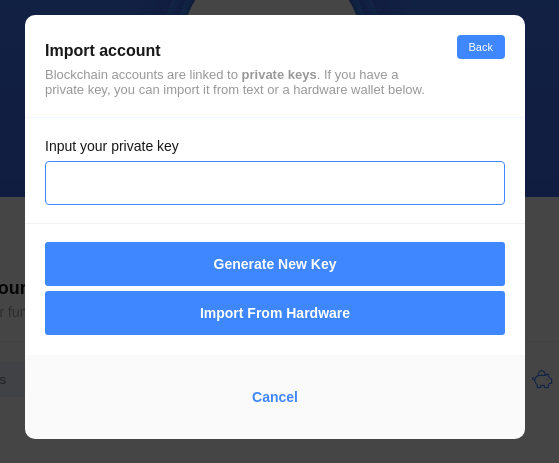
Now when I reload the localhost:8000 page, the box is popping up, but not as shown in the video in the course. In the box, I cannot choose any account, permission or identity, but it displays: “No Local EOS account”, with a button to create an account.
How can I have access to my accounts in the box?
Thanks for your assistance!
Ok, probably you have to re add your EOS accounts, you can try to import your private keys again in order to be able to use them with scatter, in the left panel option “WALLET”, bottom right corner button “IMPORT KEY”, then select “text” option and paste your private key.
Hope you find this useful. 
If you have any doubt, please let us know so we can help you!
Carlos Z.
Well, it looks like I don’t have the same GUI or Scatter version as yours, because I am not getting the same box.
Here is my version: I have Simple UI 1.0.8, Scatter Desktop 12.1.1, on Ubuntu 18.04.

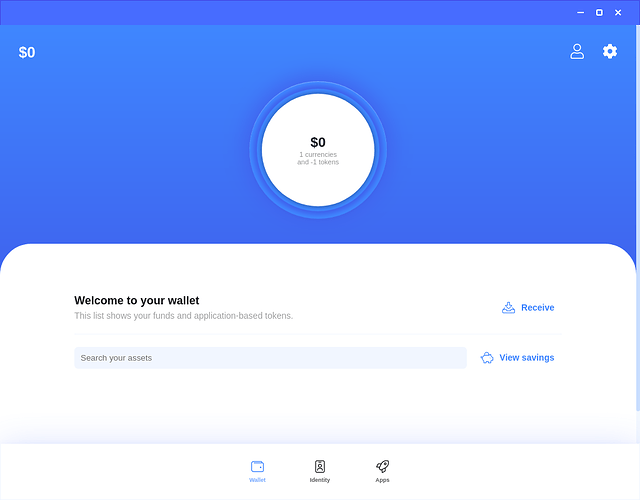
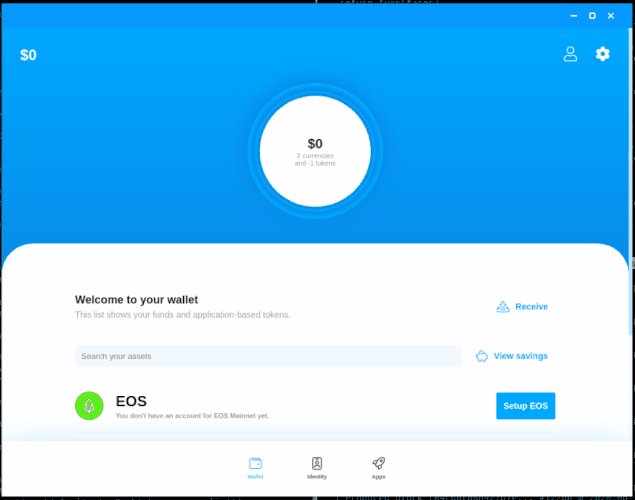
Here is the box I get when I open Scatter:
So I am by default on wallet, and there is no button or link with “IMPORT KEY”.
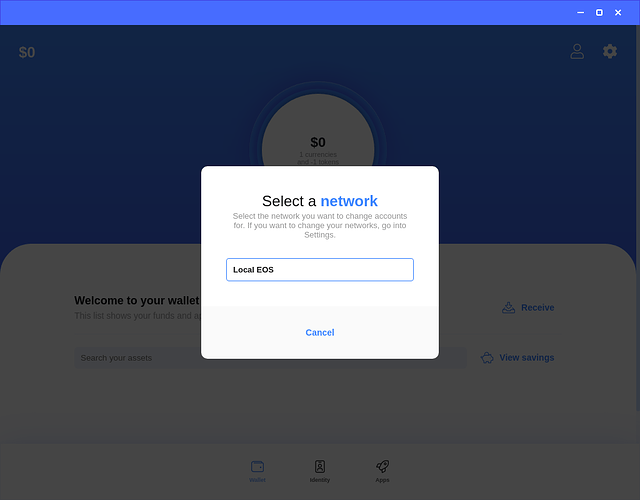
Now, when I click on ![]() on the top right corner, I need to select my network:
on the top right corner, I need to select my network:
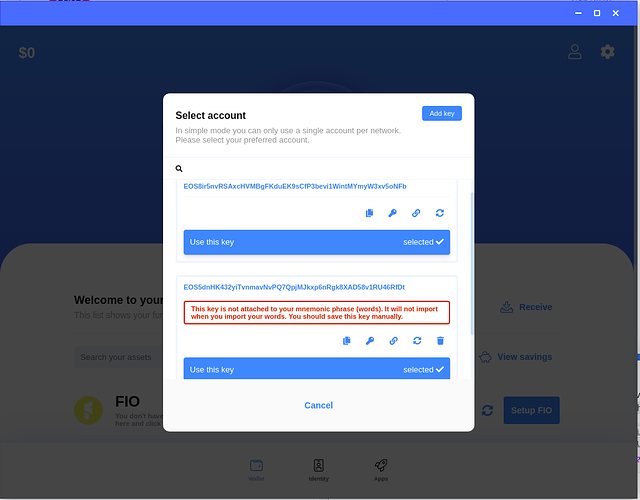
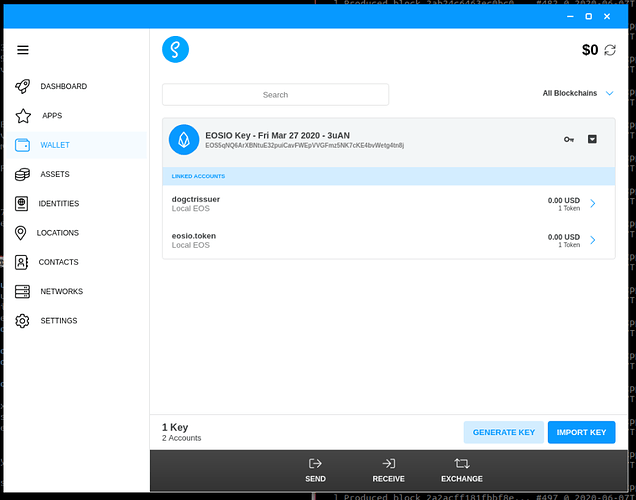
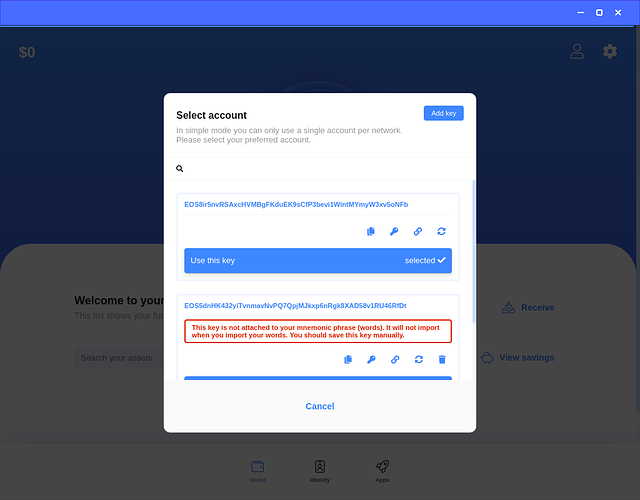
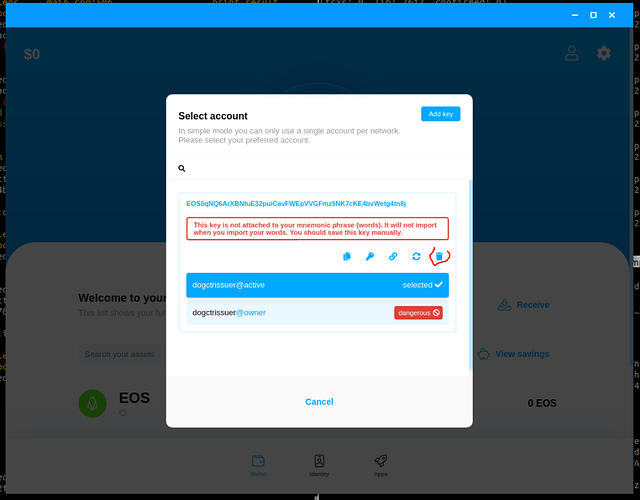
I select my custom local EOS network, and then I need to select an account as below:
Here they are two keys: the default public key given by Scatter EOS (which I had to accept when I ran Scatter for the first time), and my EOS public key I used in the course that I added to Scatter.
It seems I cannot remove the default key given by Scatter EOS when I installed and ran Scatter for the first time.
On the icons under the red rectangle in regards to my key used in the course, I can copy public key, export private key or remove key.
On the top right corner, I can “Add key”. ![]()
There I can input my private key:

But I have alread input it, and if I want to input it again, I am told that this key already exists in my Scatter.
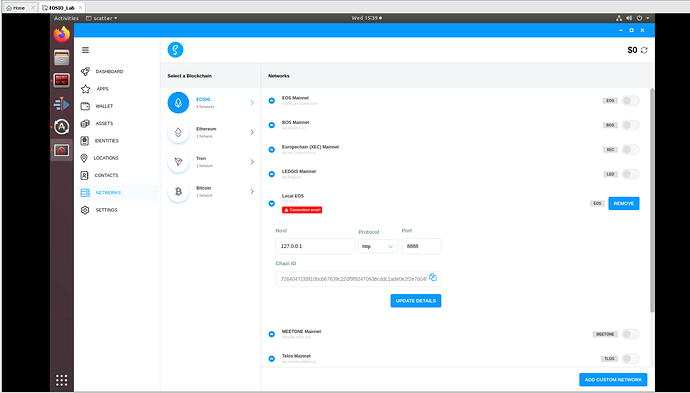
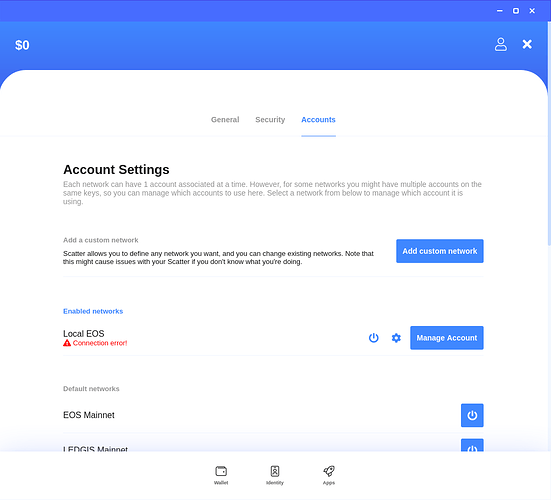
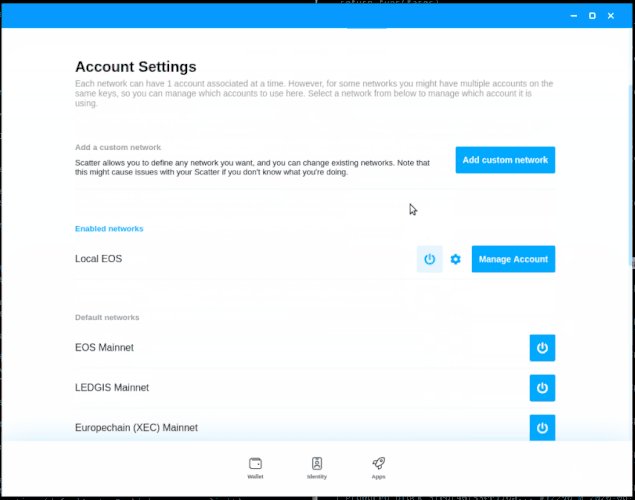
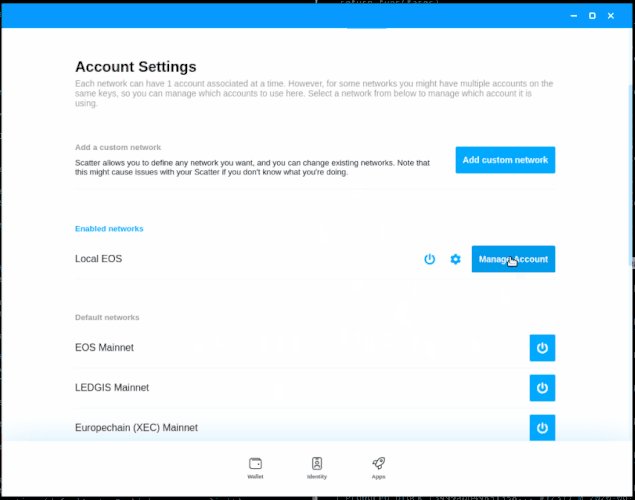
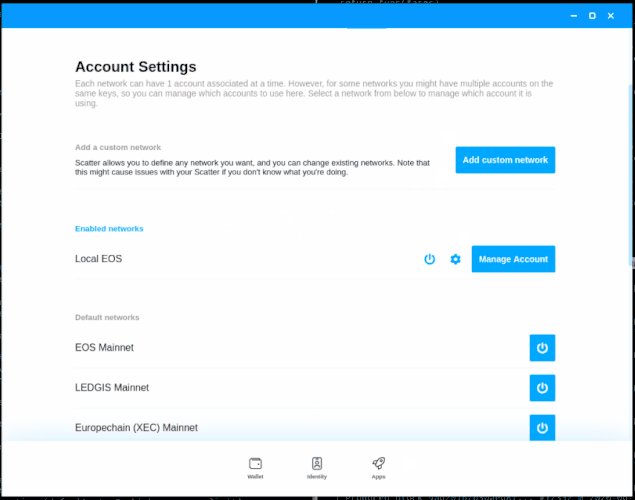
When I go to Settings, then Accounts, I am getting this:
As you can see, my EOS local network is getting a Connection error.
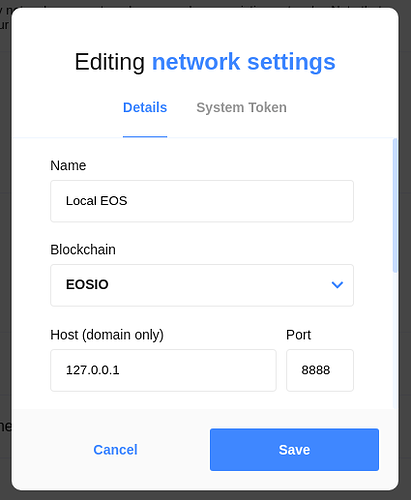
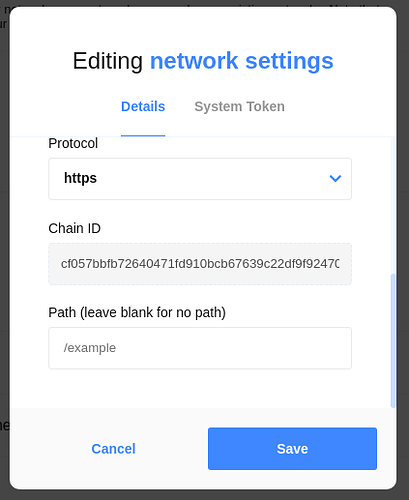
Here is what I have under the settings icon ![]() (Manage Network):
(Manage Network):
The host, port and chain ID seem OK.
Thanks for your assistance!
Hello sorry for taking me too long to respond. I have installed the new Scatter app, the interface has changed, but could you use it as usual? I try to delete my priv key and re add it again, without any issue, I just use the “trash” icon and then the “add key” button again.
Let me know if everything is working great for you!
If you have any doubt, please let us know so we can help you! 
Carlos Z.
Hi Carlos,
No worries, I have been away from my Ubuntu laptop for a while too.
You are right, this is a new Scatter interface. OK, I tried as well to delete my private key and to add it again, but I still get the “No Local EOS Account” window popping up.
If I try to clear the cache of the browser and launch localhost:8000 again, I get another window popping up, asking me to re-link the app, which I did, but to find again the “No Local EOS Account” message.
Here is what I am getting in the console:

I am not sure DogDapp can see my accounts and the keys associated to them.
I cannot choose my identity, my account or the permission in the same way as in the video in the course, and I cannot see in the console that I have access to the account or print out the account details there.
So is my dapp still connected to the blockchain?
OK, I will continue the course with the “Get dogs” section and see how it works.
Ok, probably you have not added your accounts correctly.
Here is a little GIF on how i configure the same Scatter version (12.1.1). There is a button right next to the Networks that is used to add the accounts for that network.
Hope you find this useful. 
If you have any doubt, please let us know so we can help you!
Carlos Z.