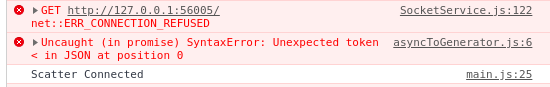
OK, in this case I am ignoring these errors.
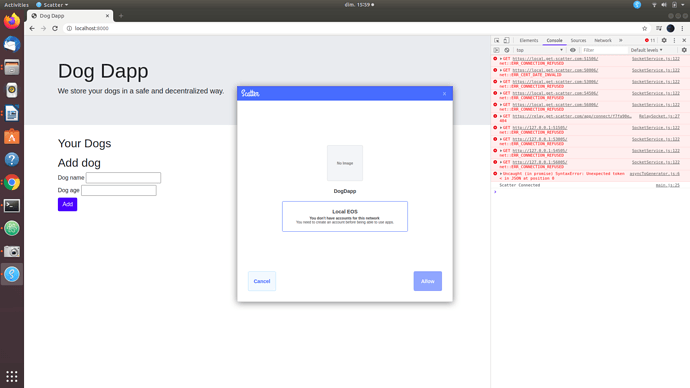
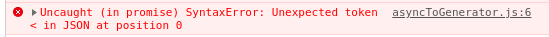
Yes, I am still getting the unexpected token issue, as follows:

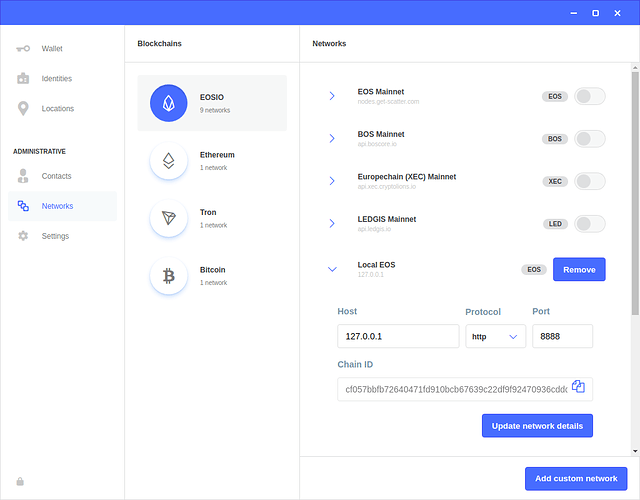
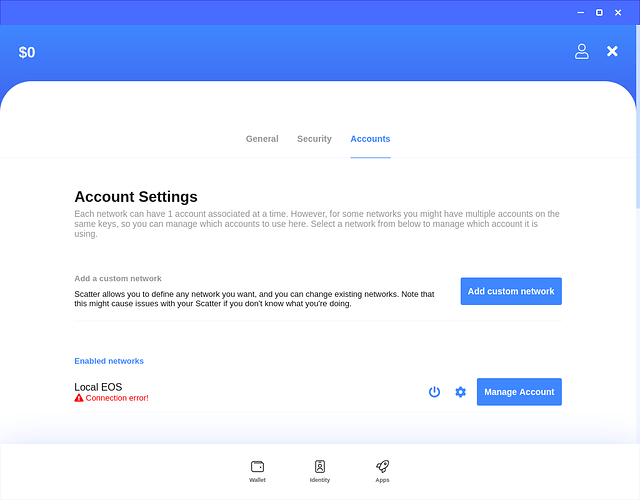
OK, I checked my Local EOS config, and my protocol is set on http, as you can see:
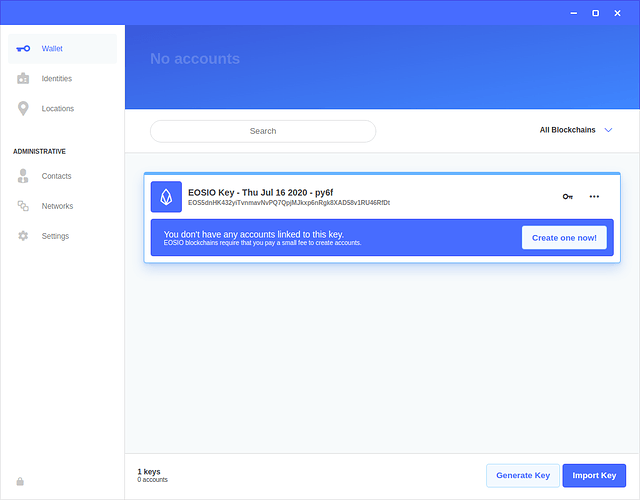
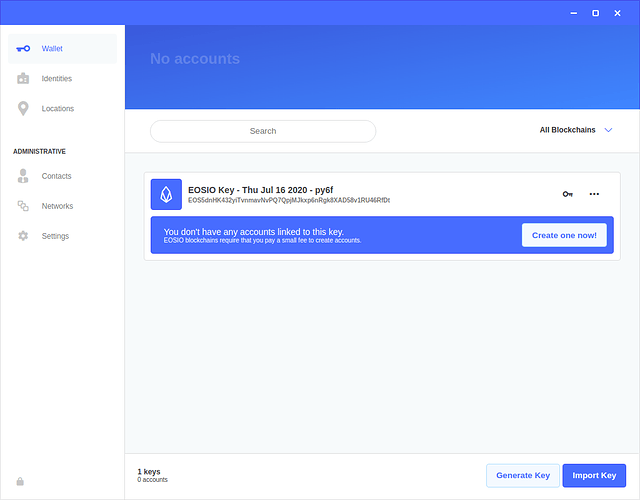
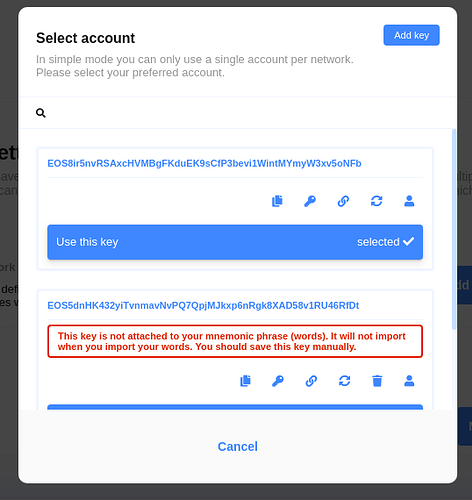
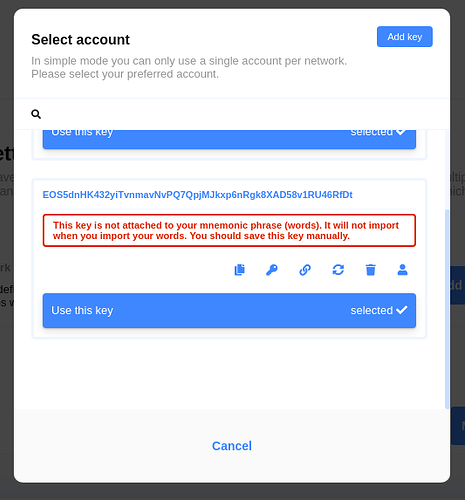
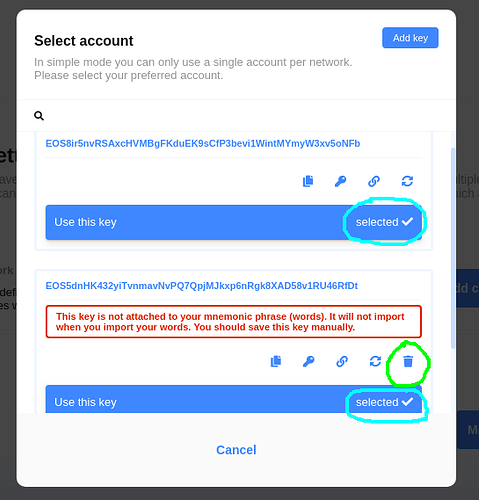
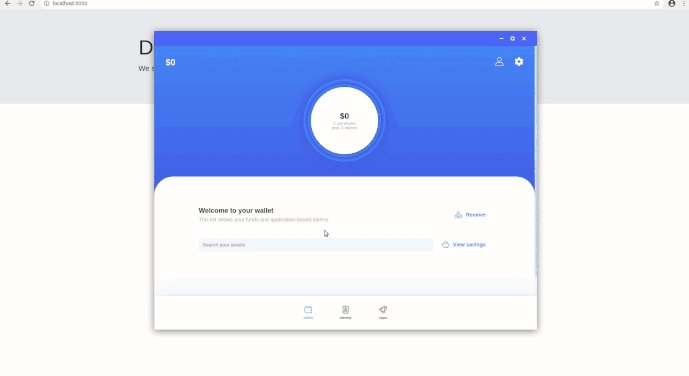
Actually, I did import the public-private keypair of my EOS account created through cleos, please see below a screenshot of my Scatter wallet:
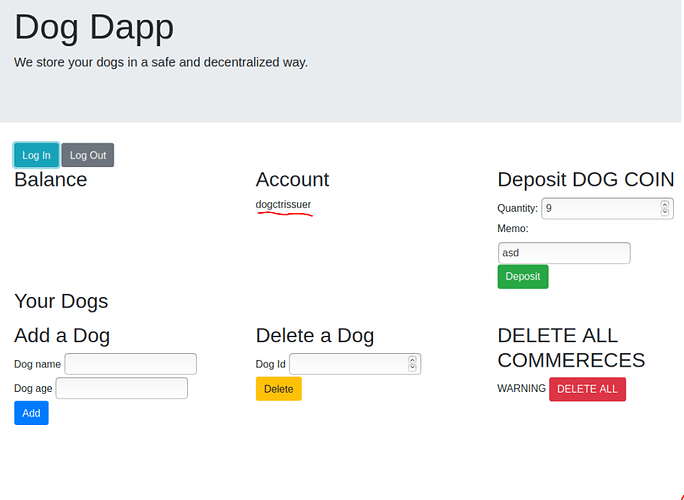
I keep following the course and watching the videos (I just finished the Add Dog Section), but I cannot get the three rows with the dogs under “Your Dogs”, and I cannot add a dog either, I think the issues above hinder me to do so.
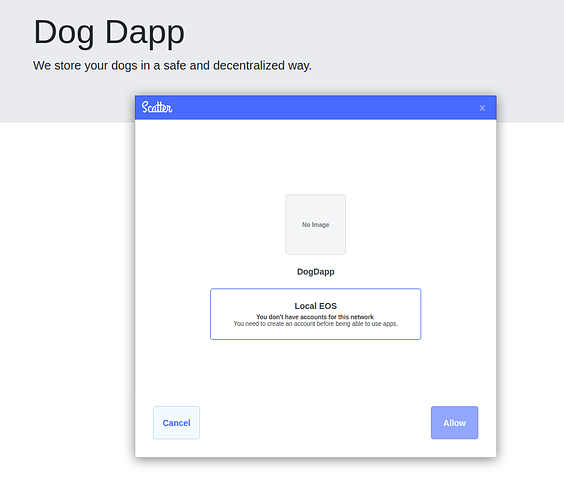
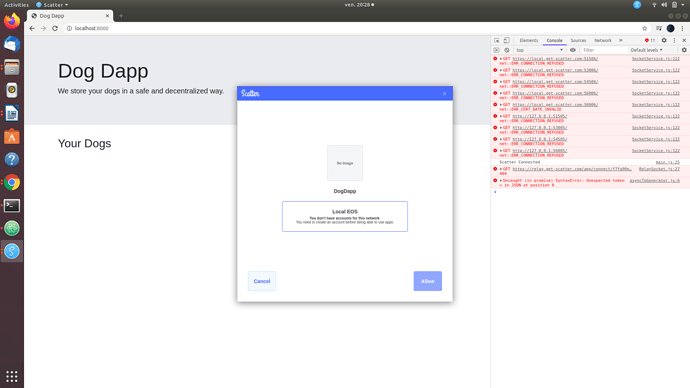
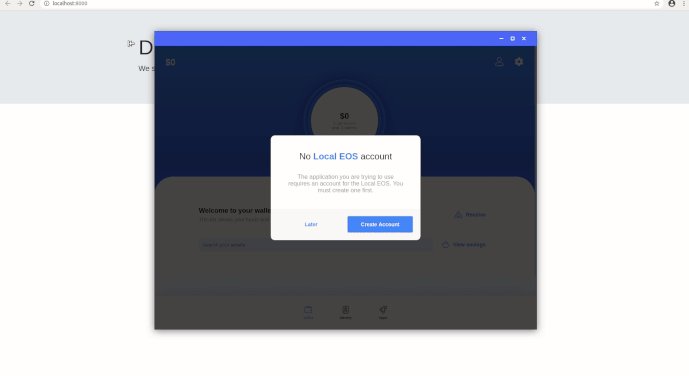
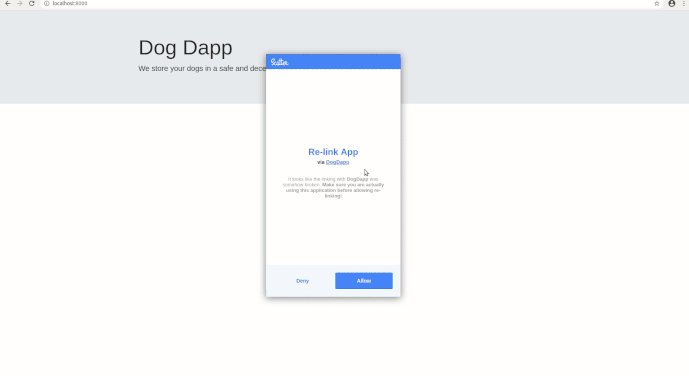
Here is a screenshot of my DogDapp web page with the Scatter box that popped up:
Here is my main.js code now:
ScatterJS.plugins( new ScatterEOS() );
const network = ScatterJS.Network.fromJson({
blockchain:'eos',
chainId:'cf057bbfb72640471fd910bcb67639c22df9f92470936cddc1ade0e2f2e7dc4f',
host:'127.0.0.1',
port:8888,
protocol:'http'
});
const contractConfig = {
code: "dogctrissuer",
scope: "dogctrissuer",
dogTableName: "dogs",
balancesTableName: "balances",
symbol: "DOGCOIN"
}
const scatter = ScatterJS.scatter;
var eos;
var rpc; //fetch data from blockchain
var account;
//initialize function to scatter and webpage functions
ScatterJS.connect('DogDapp', {network}).then(connected => {
//check if scatter is running
if(!connected) return alert("No Scatter Detected");
console.log("Scatter Connected");
window.ScatterJS = null;
});//end ScatterJS.connect function
function logIn(){
//scatter login popup window
scatter.login({accounts: [network]}).then(function(){
account = scatter.account('eos');
//get data from blockchain into a Json
rpc = new eosjs_jsonrpc.JsonRpc(network.fullhost());
//initialize eos object to create transactions
eos = scatter.eos(network, eosjs_api.Api, {rpc});
//get table data functions
getAccount();
getBalance();
getDogs();
});
}//end logIn
function logOut(){
scatter.logout({accounts: null}).then();
}//enf logOut
//get name account
function getAccount(){
$("#Account").empty();
var AccId = document.getElementById("Account");
var AccName = account.name;
AccId.innerHTML = AccName;
}//end getAccount
//function to get data from blockchain tables
function getDogs(){
rpc.get_table_rows({
json: true,
code: contractConfig.code,
scope: contractConfig.scope,
table: contractConfig.dogTableName,
index_position: 2,
key_type: "name",
lower_bound: account.name,
upper_bound: account.name
}).then(function(res){
console.log(res);
populateDogList(res.rows);
})
}//end getDogs()
function populateDogList(dogs){
var ul = document.getElementById("doglist");
for (var i = 0; i < dogs.length; i++) {
var li = document.createElement("li");
li.appendChild(document.createTextNode(dogs[i].id + ": " + dogs[i].dog_name + ", " + dogs[i].age));
ul.appendChild("li");
}
}
function addDog(){
var dogName = $(""#dog_name").val();
var dogAge = $(""#dog_age").val();
eos.transact({
actions: [{
account: contractConfig.code,
name: 'insert',
authorization: [{
actor: account.name,
permission: account.authority
}]
data: {
owner: account.name,
dog_name: dogName,
age: dogAge
}
}]
}, {
blocksBehind: 3,
expireSeconds: 30
}).then(function(res){
console.log(res);
}).catch(function(err){
alert(err);
})
}
//wait until html page is loaded and apply some logic to objects
$(document).ready(function() {
//Add dog button function
$("#add_button").click(addDog);
//Delete dog button function
$("#del_button").click(deleteDog);
//Delete ALL button function
$("#del_all_button").click(deleteAll);
//Deposit coins into contract
$("#deposit_button").click(deposit_coin);
//logIn and logOut buttons
$("#login_button").click(logIn);
$("#logout_button").click(logOut);
});
Please note that starting from your code, I also added the populateDogList(dogs) and addDog() functions, following along what Filip explained in the Get Dog and Add Dog sections.
Here is also my HTML code:
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="dist-web/scatterjs-core.min.js"></script>
<script src="dist-web/scatterjs-plugin-eosjs2.min.js"></script>
<script src='dist-web/eosjs-api.js'></script>
<script src='dist-web/eosjs-jsonrpc.js'></script>
<script src='dist-web/eosjs-jssig.js'></script>
<script src="main.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Dog Dapp</title>
</head>
<body>
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-4">Dog Dapp</h1>
<p class="lead">We store your dogs in a safe and decentralized way.</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col">
<h2>Your Dogs</h2>
<ul id="doglist">
</ul>
</div>
</div>
<div class="row">
<div class="col">
<h2>Add dog</h2>
<div>
<label>Dog name</label>
<input type="text" id="dog_name">
</div>
<div>
<label>Dog age</label>
<input type="number" id="dog_age">
</div>
<button type="button" class="btn btn-primary" id="add_button">Add</button>
</div>
</div>
</div>
</body>
</html>
If you can help me move forward in the course, your assistance is welcomed! Thanks 
















 Thanks a lot for your assistance!
Thanks a lot for your assistance!