I’m trying to execute the code Ivan inputted to the terminal. I ran npm install python and it appeared to install properly, however the terminal is not finding the command when I attempt to run the code. How am I missing here?
Hello @limitlessandrew
If you’re using Python version 2, the latest command you should run is: python -m http.server
Or, if you’re using Python 3, it should be: python3 -m http.server
You can specify the port number if you want: python -m http.server 8000. But without specifying it defaults to 8000
Hope the information is helpful to you
With kind regards
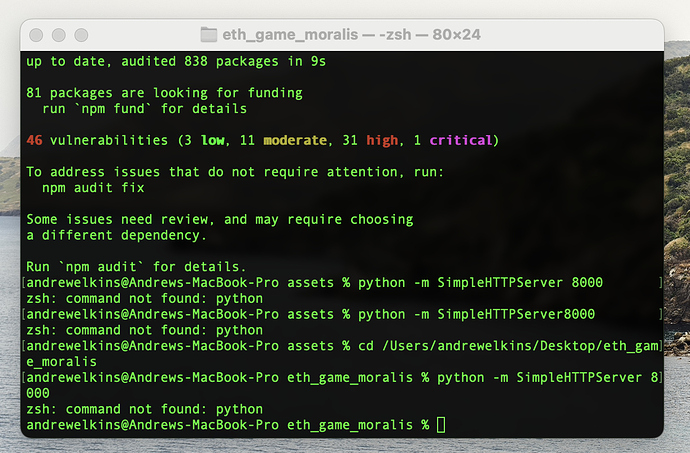
hello i am stucked, i can not start http server with python on windows 10
i installed python 3.10.4 , in Powershell terminal i go to the directory of the index.html file, then i typed the command python -m SimpleHTTPServer 8000
but the http server does not start, i also typed python -m http.server 8000
http server still does not start , so when i use the url localhost:8000 my index.html file does is not displayed
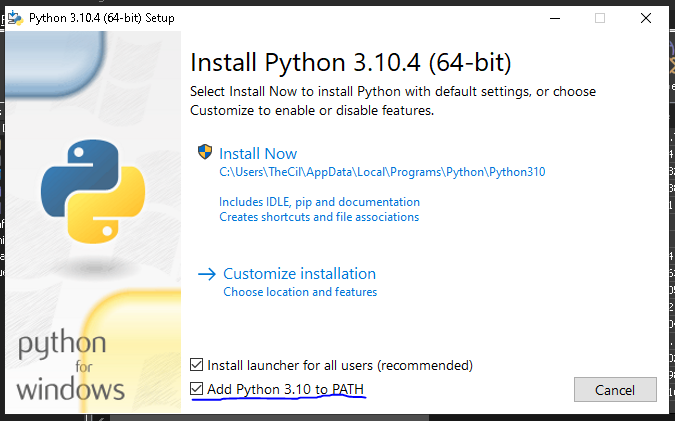
i installed python 3.10.4 but when i type python -v , not any version of python is shown
I suspect python is not correctly installed, but i indeed installed the exe Windows installer (64-bit)
You might have to reinstall and be sure to mark the option to add python to PATH, then you should be able to call python -v and see the version you have installed, that way you know python is available for console.

Carlos Z
Thank you Ivan! This was an excellent course and you are a great teacher!
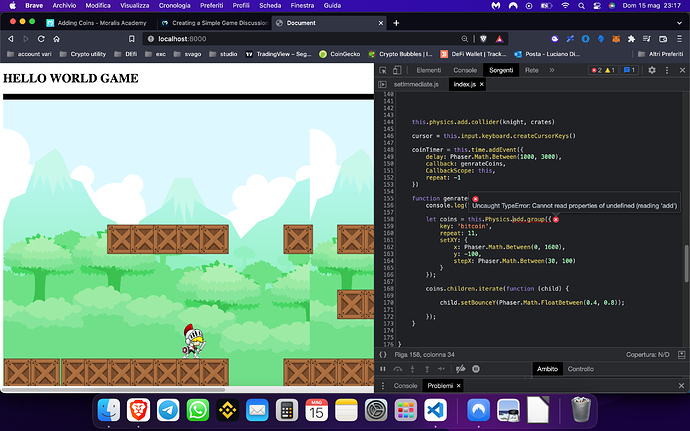
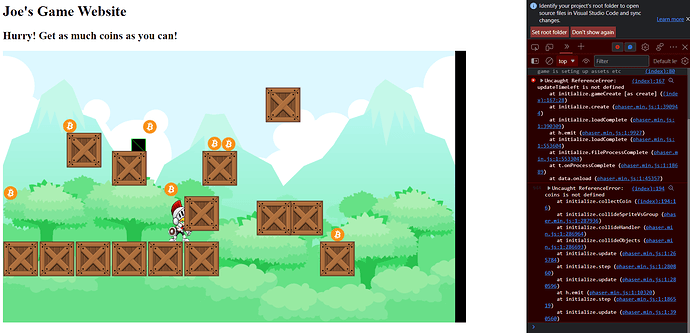
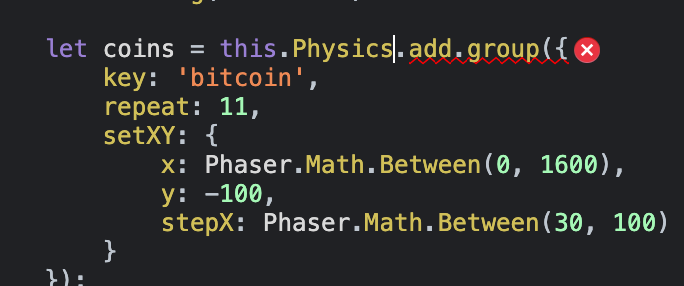
Hi, i have a problem whit
let coins = this.physics.add.group({
key: 'bitcoin',
repeat: 11,
setXY: {
x: Phaser.Math.Between(0, 1600),
y: -100,
stepX: Phaser.Math.Between(30, 100)
}
});
i have search solution in web, but read only problem on version phaser.
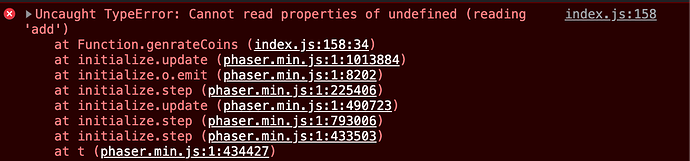
this is error:
Hello @LELUK911
What is the Phaser version your using? the CDN link script you are using, is it <script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script> ?
Check the Phaser config object you created, make sure it is set to arcade, something like this:
let config = {
width: 800,
height: 500,
type: Phaser.AUTO,
scene: {
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics: {
default: "arcade",
arcade: {
gravity: {y: 800},
debug: false
}
}
}
With kind regards
i use this version
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
maybe a case sensitive discrepancy,
also try …this.physics.add.group… lowercase p, during runtime it must be looking into the Physics object not the this.physics object of the application
With kind regards
nothing,

i post all code … maybe be other error inside
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="//cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/web3@latest/dist/web3.min.js"></script>
<title>Document</title>
</head>
<body>
<h1>HELLO WORLD GAME</h1>
<script src="./index.js"></script>
</body>
</html>
let knight;
let crates;
let cursor;
let coinTimer;
let config = {
width: 1600,
heigth: 300,
type: Phaser.AUTO,
scene: {
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics: {
default: "arcade",
arcade: {
gravity: { y: 600 },
debug: false
}
}
}
function gamePreload() {
this.load.image("knight", "assets/knight.png")
this.load.image("crate", "assets/crate.png")
this.load.image("background", "assets/background.png")
this.load.image("bitcoin", "assets/bitcoin.png")
// run animate
this.load.image("Run_frame_1", "assets/knight/run/Run (1).png")
this.load.image("Run_frame_2", "assets/knight/run/Run (2).png")
this.load.image("Run_frame_3", "assets/knight/run/Run (3).png")
this.load.image("Run_frame_4", "assets/knight/run/Run (4).png")
this.load.image("Run_frame_5", "assets/knight/run/Run (5).png")
this.load.image("Run_frame_6", "assets/knight/run/Run (6).png")
this.load.image("Run_frame_7", "assets/knight/run/Run (7).png")
this.load.image("Run_frame_8", "assets/knight/run/Run (8).png")
this.load.image("Run_frame_9", "assets/knight/run/Run (9).png")
this.load.image("Run_frame_10", "assets/knight/run/Run (10).png")
// stay animate
this.load.image("Idle_frame_1", "assets/knight/idle/Idle (1).png")
this.load.image("Idle_frame_2", "assets/knight/idle/Idle (2).png")
this.load.image("Idle_frame_3", "assets/knight/idle/Idle (3).png")
this.load.image("Idle_frame_4", "assets/knight/idle/Idle (4).png")
this.load.image("Idle_frame_5", "assets/knight/idle/Idle (5).png")
this.load.image("Idle_frame_6", "assets/knight/idle/Idle (6).png")
this.load.image("Idle_frame_7", "assets/knight/idle/Idle (7).png")
this.load.image("Idle_frame_8", "assets/knight/idle/Idle (8).png")
this.load.image("Idle_frame_9", "assets/knight/idle/Idle (9).png")
this.load.image("Idle_frame_10", "assets/knight/idle/Idle (10).png")
}
function gameCreate() {
this.add.image(500, 390, "background")
this.add.image(1300, 390, "background")
knight = this.physics.add.sprite(500, 400, "knight")
knight.body.setSize(200, 600, 10, 0)
knight.scaleX = 0.15;
knight.scaleY = knight.scaleX;
crates = this.physics.add.staticGroup();
crates.scaleX = 1;
crates.scaleY = crates.scaleX;
// firs block
crates.create(40, 730, "crate");
crates.create(110, 730, "crate");
crates.create(190, 730, "crate");
crates.create(250, 730, "crate");
crates.create(310, 730, "crate");
crates.create(370, 730, "crate");
crates.create(430, 730, "crate");
crates.create(490, 730, "crate");
crates.create(550, 730, "crate");
// second block
crates.create(770, 730, "crate");
crates.create(840, 730, "crate");
crates.create(910, 730, "crate");
crates.create(980, 730, "crate");
crates.create(910, 550, "crate");
crates.create(980, 550, "crate");
crates.create(1010, 550, "crate");
crates.create(1080, 550, "crate");
crates.create(310, 380, "crate");
crates.create(370, 380, "crate");
crates.create(430, 380, "crate");
crates.create(490, 380, "crate");
crates.create(550, 380, "crate");
crates.create(770, 380, "crate");
crates.create(910, 380, "crate");
crates.create(980, 380, "crate");
this.anims.create({
key: "Knight_run",
frames: [
{ key: "Run_frame_1" },
{ key: "Run_frame_2" },
{ key: "Run_frame_3" },
{ key: "Run_frame_4" },
{ key: "Run_frame_5" },
{ key: "Run_frame_6" },
{ key: "Run_frame_7" },
{ key: "Run_frame_8" },
{ key: "Run_frame_9" },
{ key: "Run_frame_10" },
]
})
this.anims.create({
key: "Knight_idle",
frames: [
{ key: "Idle_frame_1" },
{ key: "Idle_frame_2" },
{ key: "Idle_frame_3" },
{ key: "Idle_frame_4" },
{ key: "Idle_frame_5" },
{ key: "Idle_frame_6" },
{ key: "Idle_frame_7" },
{ key: "Idle_frame_8" },
{ key: "Idle_frame_9" },
{ key: "Idle_frame_10" },
],
frameRate: 10,
repeat: 1
})
this.physics.add.collider(knight, crates)
cursor = this.input.keyboard.createCursorKeys()
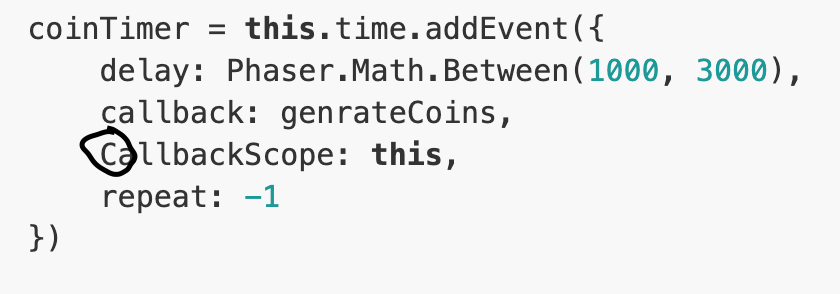
coinTimer = this.time.addEvent({
delay: Phaser.Math.Between(1000, 3000),
callback: genrateCoins,
CallbackScope: this,
repeat: -1
})
}
function genrateCoins() {
console.log("cazzooo")
let coins = this.Physics.add.group({
key: 'bitcoin',
repeat: 11,
setXY: {
x: Phaser.Math.Between(0, 1600),
y: -100,
stepX: Phaser.Math.Between(30, 100)
}
});
coins.children.iterate(function (child) {
child.setBounceY(Phaser.Math.FloatBetween(0.4, 0.8));
});
}
function gameUpdate() {
if (cursor.left.isDown) {
knight.setVelocityX(-150)
knight.play("Knight_run", true)
} else if (cursor.right.isDown) {
knight.setVelocityX(+150)
knight.play("Knight_run", true)
} else {
knight.setVelocityX(0);
knight.play("Knight_idle", true)
}
if (cursor.up.isDown && knight.body.touching.down) {
knight.setVelocityY(-470)
}
}
const game = new Phaser.Game(config);
@LELUK911, great, you found it. so it was a case sensitivity problem but before the coins where defined.
Heads up genrateCoins() is mispelled, you might encounter an unexpected behaviour because of that.
Just a side note, those kind of errors is one reason why people learn Typescript after Javascript to catch such things before run time. Especially for more complex apps, it becomes more challenging to look for the root cause.
With kind regards
I think you are right, and after this typescript course I actually study …
Thanks for your help
Hi! Is this game still updated ??Atom will close soon, or you recommend to skip it and do Unity instead? I am trying but having difficulty, some help would be cool! Cant make the knight move and sometimes i lose the screen, it goes black, that’s the only problem, pls help help lol
Hello @Madlearner,
Feel free to use VS code, using Atom is not required. What version of Phaser are you using? The course content is using an older version of Phaser (latest at that time). If you’re using a recent version, some of the function calls and types were changed. Thus, the code needs some adjustments or use the older version of Phaser.
Hope the information is useful to you.
With kind regards
Thank you for coming back to me on that question, i am using the latest version of Phaser however i like Unity way more, but Phaser still cool!)