yes , thank you, it was racking my mind.
hi, I couldn’t see any response on this, I’m having the same error. Did you ever figure it out?
Hello @Cryptocle,
If you’re referring to the Phaser engine, you can import it using the following code in your ‘index.html’
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
For the assets that will be used in the game, you have to download them (the link is given in the course), (extract the files if they are compressed) then place them in the same folder of ‘index.html’.
Hope this is helpful to you.
With kind regards
Thanks very much for the fast response, this worked! Somehow it didn’t with the link from the Phaser website.
Hello,
I am currently on the “controlling the Character” lecture, when I connect my script to the character I do not get the option to change the speed in the inspector. Also the character does not move, any suggestions?
Thank you,
-Bogdan Manzar
Hello @Bogdan_Manzar,
Based on the information, I assume, the lecture you are referring to is under the ‘Unity Blockchain Game Development 101’ course the one with the Jelly character. Not the ‘Ethereum Game Programming’ course with the knight character using Phaser game engine?
Can you share the script that you connected to the character?
Make sure the ‘speed’ access modifier should be set to ‘public’ like:
public float speed;
The jelly character (‘sprite’) should have a ‘RigidBody 2D’ component attached to it.
Hope the information is useful to you.
With kind regards
Hello,
Please help me out here. Why do I get this error?
(index):184
Uncaught TypeError: Cannot read properties of undefined (reading 'add')
coinTimer = this.time.addEvent({
delay: Phaser.Math.Between(1000,3000),
callback: generateCoins,
callbackscope: this,
repeat: -1
});
}
function generateCoins(){
var coins = this.physics.add.group({
key: "bitcoin",
repeat: 1,
setXY:{
x: Phaser.Math.Between(0,1100),
y: -100,
stepX: Phaser.Math.between(30,100)
}
});
}
Hello @bartmensink,
Can you double check what version of Phaser did you use?
You can use the following
...
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/phaser.min.js"></script>
...
Try doing a hard reload ‘Ctrl+Shift+R’ after making some changes in your code.
Hope the information is useful to you
With kind regards
And also, double check your physics config code, should be similar to the following:
...
let config = {
width: 800,
height: 500,
type: Phaser.AUTO,
scene: {
preload: gamePreload,
create: gameCreate,
update: gameUpdate
},
physics: {
default: "arcade",
arcade: {
gravity: {y: 800},
debug: false
}
}
}
...
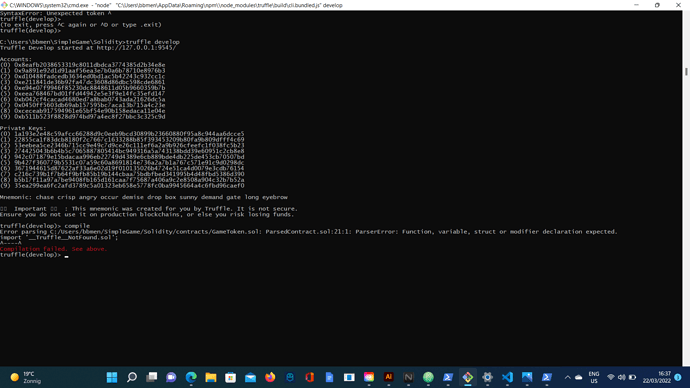
help I get this error when I try to compile
truffle(develop)> compile
Error parsing C:/Users/bbmen/SimpleGame/Solidity/contracts/GameToken.sol: ParsedContract.sol:21:1: ParserError: Function, variable, struct or modifier declaration expected.
import ‘__Truffle__NotFound.sol’;
^----^
Compilation failed. See above.
Hello @bartmensink, can you share the code of your GameToken.sol ? Probably a syntax problem caused the compile error
With kind regards
thank you, here you go
pragma solidity 0.5.0;
import "openzeppelin-solidity/contracts/token/ERC20/ERC20.sol";
import "openzeppelin-solidity/contracts/token/ERC20/ERC20Detailed.sol";
contract GameToken is ERC20, ERC20Detailed {
constructor (string memory _name, string memory _symbol, uint8 _decimals)
ERC20Detailed(_name, symbol, _decimals)
public
{}
function mint(address to, uint256 value) public returns (bool) {
_mint(to, value);
return true;
}
found the problem… " _symbol, "
When I tried to redeploy my contract:
I got this error:
2_deploy_token.js
ReferenceError: Token is not defined
at module.exports (C:\Users\bbmen\SimpleGame\Solidity\migrations\2_deploy_token.js:4:19)
at Require.file (C:\Users\bbmen\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\truffle-migrate\migration.js:59:1)
at C:\Users\bbmen\AppData\Roaming\npm\node_modules\truffle\build\webpack:\packages\truffle-require\require.js:101:1
at FSReqCallback.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:54:3)
never had this issue. Anyone knows how to solve this?
Have you created the migration file for that contract?
Carlos Z
I had to update the code of the migration file. Thanks for your reply!
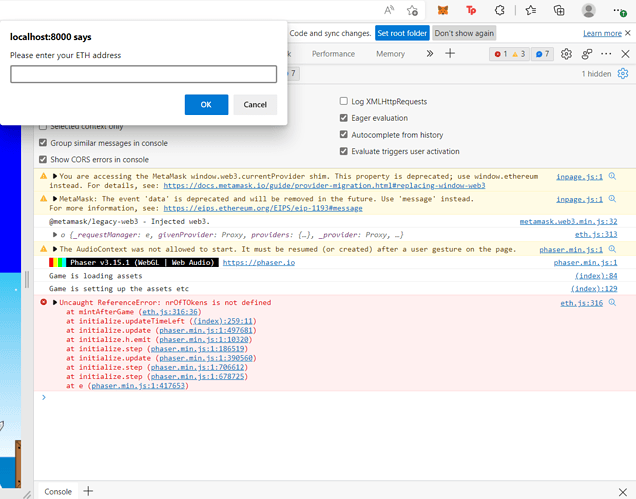
Also, my ETH.js file is not connecting for some reason.
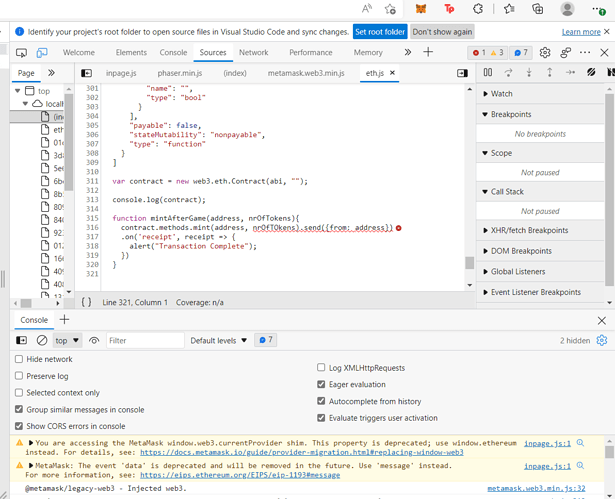
My code looks like this:
var contract = new web3.eth.Contract(abi, "0xb0201313c890e8f9Df0D15fF9227652E2A830534");
function mintAfterGame(address, nrOfTokens){
contract.methods.mint(address, nrOfTOkens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
}
But in the console it doesn’t show after saving.
Hello @bartmensink
The error indicates that nr0fT0kens is not defined. seems like a typo that should be nrOfTokens watching the o instead of 0
Hope that helps
With kind regards