Welcome to the discussion about this lecture. Here you can ask questions or post feedback about this specific lecture.
Excellent course so far, love the phaser library its fun!!!
I got lazy about typing that out over and over… but realized a loop works to keep me lazy.
for(i=10; i > 0; i–){
this.load.image(“run_frame_”+i, “assets/knight/run/Run (”+i+").png");
}
for(i=10; i > 0; i–){
this.load.image(“idle_frame_”+i, “assets/knight/idle/Idle (”+i+").png");
}
nice, great idea, well done
its starting to get exciting here onwards!!
Just finished the non blockchain gaming section… Excellent course so far…
I added in some other extra stuff today to make it better with some in game music… Death music when you fall off the platforms and a few other features to round it out before continuing on to the blockchain stuff… posted it up here with these updates… http://cclabs.io/knight
I also noticed an interesting game hack with the current code… If you jump off a bouncing BTC coin you can catch extra air and bounce off of it as if it were the ground…
Hey guys, amazing to hear that you like the course, please leave a review if you have time, it helps a lot: https://www.facebook.com/pg/ivanontech/reviews/?ref=page_internal
For those PC users who cannot open the server by using the command in the video, you can try
python -m http.server 8000
When you collect the first coin, the score remains Zero. Only after collecting a second coin it starts counting. score++ needs to come before the setText.
score++;
scoreText.setText("Score: " + score);
If you have node.js you can simply run it by typing:
http-server
If you dont have the http-server package, First run:
npm install -g http-server
Thanks man! you sieved my day ^^
@ivan I am a bit confused on how to use the api documentation. When I want to alter my collision box of the character I am looking up in the docu what the parameters are of the “knight.body.setSize(400,600,100,100);”
The docu says this (type Phaser.Physics.Arcade.Body) and only 3 params:
setSize( [width] [, height] [, center])
What am I missing?
I tried this too but it is not working for me. It says “unexpected token” right after the first “{”
You could also use VSCode and use the integrated Live Server (right click index.html & select: open with Live Server) - or use a similar addon if you prefer to use Atom
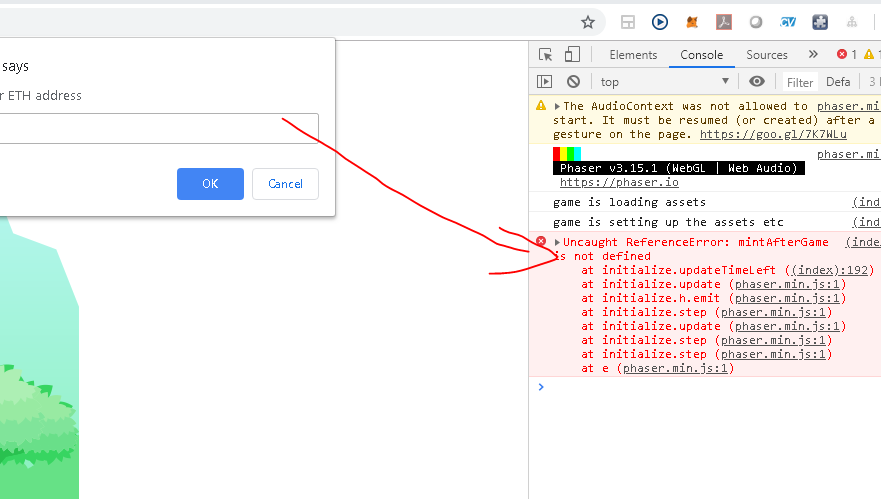
Here is a link to my code for the game. I’m running into the following problem. After I input an address to mint coins I get the following error in the console. I’ve watched Fillips lecture a few times to verify steps and code.
Hi Ivan ,
How do you click run for windows on windows powershell after you type python -mSimpleHTTPServer 8000?
Regards,
Niranjan Narkar
After you typed python -m SimpleHTTPServer 8000
you need to open your browser, and type 127.0.0.1:8000
For those that did it through node.js / NPM …
Running @Fabrice idea, it works… However when you go to the browser and type localhost:8080 ( or what ever your port is) it will say ERR_INVALID_REDIRECT
If on windows 10 i believe.
The way around it i found is to type localhost:8080/index.html
Seems to be the only way ive got it to work.
yes, that could be the case, on Ubuntu, running http-server in the terminal in the right folder is enough. It should run index.htm or index.html automatically if it exists.
@ivan Hi Ivan - I ran into the same problem with PowerShell as Dean. Any suggestions?
This isn’t burning as I don’t seem to have a problem with CORS but would just like to understand the solution.
Thanks -
Mike