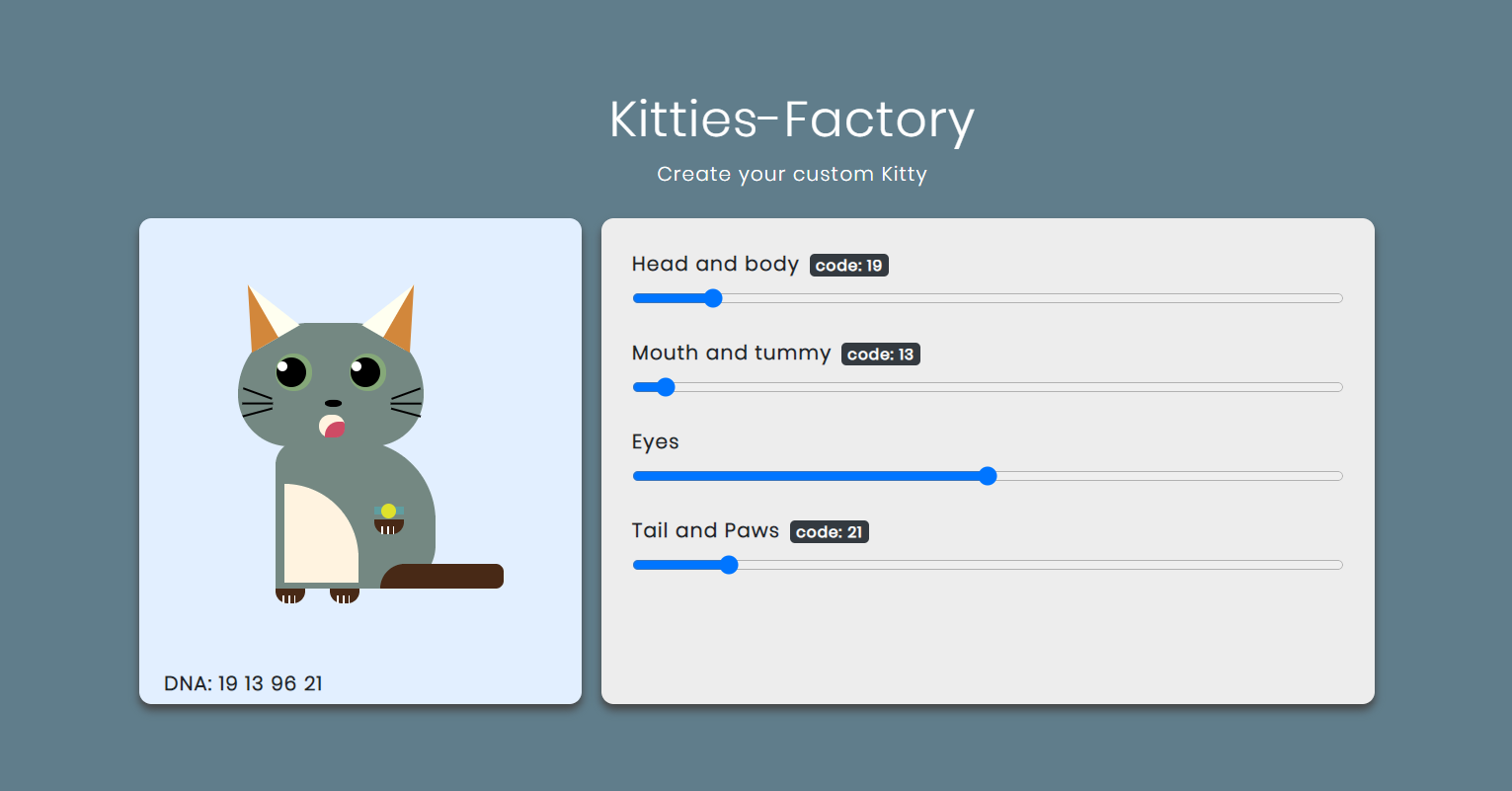
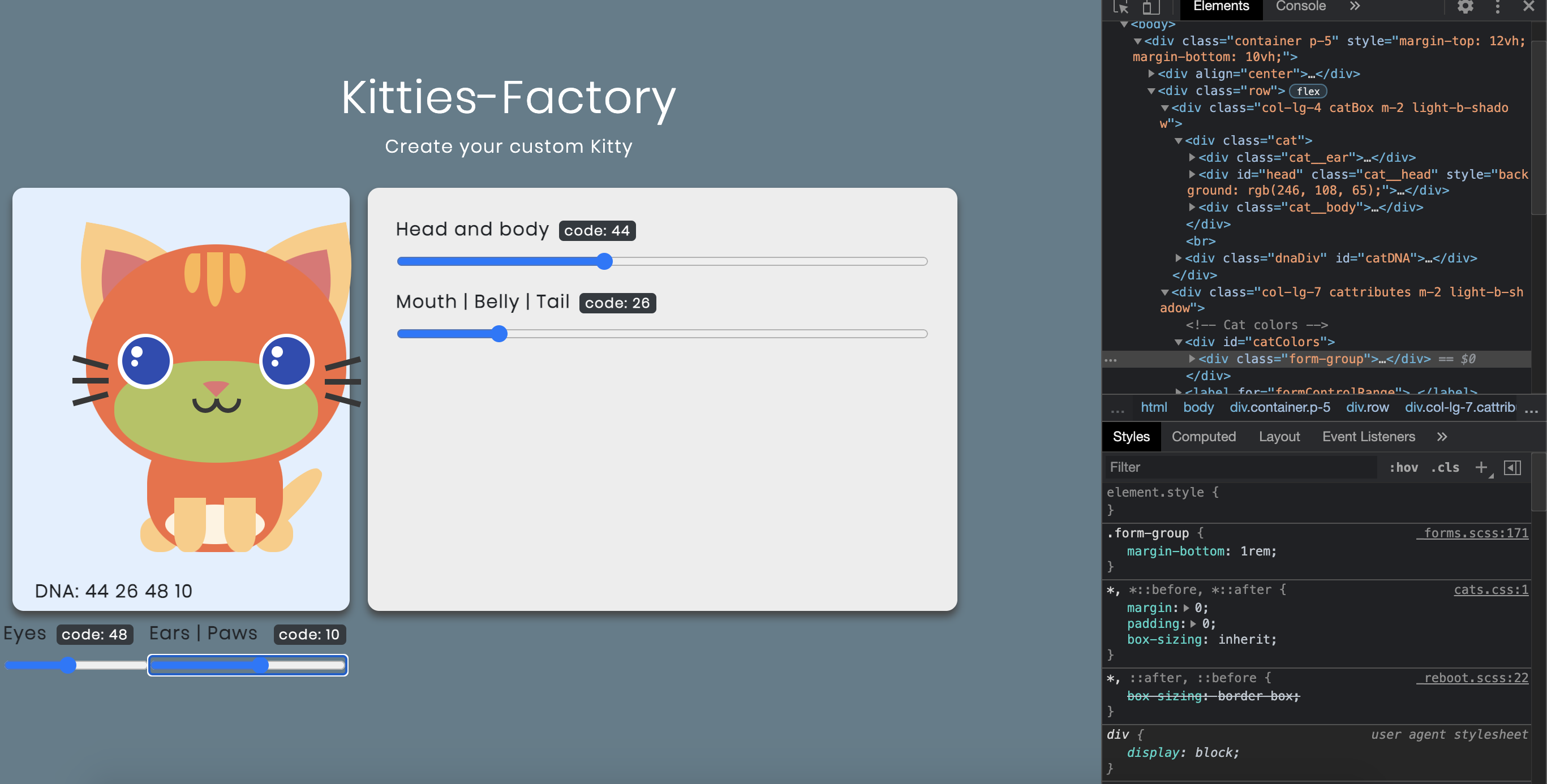
Here’s my Kitty! I made a mistake in making the ears with regards to the other borders labeled as transparent (I had no problems at first, but when we change the ear color, the transparent parts became visible  ). I switched changing ear color to changing paws and tail instead
). I switched changing ear color to changing paws and tail instead

Codes Here:
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class = "face">
<div class = "left_ear">
<div class = "inner_left_ear"></div>
</div>
<div class = "right_ear">
<div class = "inner_right_ear"></div>
</div>
<div class = "left_eye">
<div class = "eyeball">
<div class = "eyeball_1"></div>
</div>
</div>
<div class = "right_eye">
<div class = "eyeball">
<div class = "eyeball_1"></div>
</div>
</div>
<div class = "whisker_1"></div>
<div class = "whisker_2"></div>
<div class = "whisker_3"></div>
<div class = "whisker_4"></div>
<div class = "whisker_5"></div>
<div class = "whisker_6"></div>
<div class ="nose"></div>
<div class="mouth">
<div class = "tongue"></div>
</div>
</div>
<div class = "body">
<div class = "left_paw">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "right_paw">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "side_arm">
<div class = "claw1"></div>
<div class = "claw2"></div>
<div class = "claw3"></div>
</div>
<div class = "watch">
<div class = "frame"></div>
</div>
<div class = "tail"></div>
<div class = "tummy"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnapaws"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
<br>
<label for="formControlRange"><b>Mouth and tummy</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
<br>
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
<br>
<label for="formControlRange"><b>Tail and Paws</b><span class="badge badge-dark ml-2" id="pawscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="pawscolor">
</div>
</div>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Project of Xyz Fiegalan, April 2021 </p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
.cat {
position:relative;
top: 35px;
left: 15px;
}
.face {
background-color: ivory;
height: 100px;
width: 150px;
border-radius: 70px 70px 50px 50px;
}
.left_ear, .right_ear{
width: 0;
height: 0;
border-bottom: 50px solid ivory;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
position: relative;
}
.left_ear {
bottom: 35px;
transform: rotate(-30deg);
}
.right_ear {
bottom: 85px;
left: 110px;
transform: rotate(30deg);
}
.inner_left_ear {
width: 0;
height: 0;
border-bottom: 50px solid #d2873b;
border-left: 25px solid transparent;
right: 25px;
position: relative;
}
.inner_right_ear {
width: 0;
height: 0;
border-bottom: 50px solid #d2873b;
border-right: 25px solid transparent;
position: relative;
}
.left_eye, .right_eye {
background-color: rgb(133 168 121);
height: 30px;
width: 30px;
border-radius: 50%;
position: relative;
}
.left_eye {
bottom: 75px;
left: 30px;
}
.right_eye {
bottom: 105px;
left: 90px;
}
.eyeball {
background-color: black;
height: 24px;
width: 24px;
border-radius: 50%;
position:relative;
top: 3px;
left: 1px;
}
.eyeball_1 {
background-color: white;
height: 8px;
width: 8px;
border-radius: 50%;
position:relative;
top: 3px;
left: 1px;
}
.whisker_1{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 150px;
left: 15px;
position: absolute;
transform: rotate(-70deg);
}
.whisker_2{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 142px;
left: 15px;
position: absolute;
transform: rotate(-90deg);
}
.whisker_3{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 135px;
left: 15px;
position: absolute;
transform: rotate(-105deg);
}
.whisker_4{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 150px;
left: 135px;
position: absolute;
transform: rotate(70deg);
}
.whisker_5{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 142px;
left: 135px;
position: absolute;
transform: rotate(90deg);
}
.whisker_6{
background-color: black;
height: 25px;
width: 1.5px;
bottom: 135px;
left: 135px;
position: absolute;
transform: rotate(105deg);
}
.nose {
height: 24px;
width: 30px;
clip-path: ellipse(7px 3px at 7px 15px);
background-color: black;
position: relative;
bottom: 110px;
left: 70px;
}
.mouth {
position: relative;
bottom: 110px;
left: 65px;
height: 19px;
width: 21px;
border-radius: 25px;
background-color: #d2873b;
z-index: 2;
}
.tongue {
position: relative;
bottom: -6px;
left: 5px;
height: 13px;
width: 16px;
border-radius: 200px 50px 140px 25px;
background-color: #ce4b65;
z-index: 1;
}
.body {
background-color: ivory;
height: 120px;
width: 130px;
position: relative;
left: 30px;
bottom: 5px;
border-radius: 20px 65px 35px 0;
}
.left_paw, .right_paw {
background-color: black;
height: 12px;
width: 24px;
position: relative;
border-radius: 0 0px 10px 10px;
}
.left_paw {
top: 120px;
}
.right_paw {
top: 108px;
left: 44px;
}
.side_arm{
background-color: black;
top: 40px;
left: 80px;
height: 12px;
width: 24px;
position: relative;
border-radius: 0 0px 10px 10px;
}
.tail{
background-color: black;
width: 100px;
height: 20px;
position: relative;
top: 58px;
left: 85px;
border-radius: 70px 25px 25px 0;
}
.tummy {
background-color: #d2873b;
height: 80px;
width: 60px;
position: relative;
left: 7px;
bottom: 27px;
border-radius: 0 65px 0 0;
}
.claw1 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: 6px;
left: 6px;
}
.claw2 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: 0px;
left: 10.5px;
}
.claw3 {
background-color: white;
height: 6px;
width: 1.5px;
position: relative;
top: -6px;
left: 15px;
}
.watch {
background-color: cadetblue;
top: 18px;
left: 80px;
height: 6px;
width: 24px;
position: relative;
}
.frame {
background-color: rgb(223 225 44);
height: 12px;
width: 12px;
border-radius: 50%;
position: relative;
left: 6px;
bottom: 3px;
}
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.face, .body').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthTummyColor(color, code) {
$('.mouth, .tummy').css('background', '#' + color)
$('#mouthcode').html('code: '+code)
$('#dnamouth').html(code)
}
function eyesColor(color, code) {
$('.left_eye, .right_eye').css('background', '#' + color)
$('#eyescode').html('code: '+code)
$('#dnaeyes').html(code)
}
function tailPawsColor(color, code) {
$('.left_paw, .right_paw, .side_arm, .tail').css('background', '#' + color)
$('#pawscode').html('code: '+code)
$('#dnapaws').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$(’#dnabody’).html(defaultDNA.headColor);
$(’#dnamouth’).html(defaultDNA.mouthColor);
$(’#dnaeyes’).html(defaultDNA.eyesColor);
$(’#dnaears’).html(defaultDNA.earsColor);
// $(’#dnashape’).html(defaultDNA.eyesShape)
// $(’#dnadecoration’).html(defaultDNA.decorationPattern)
// $(’#dnadecorationMid’).html(defaultDNA.decorationMidcolor)
// $(’#dnadecorationSides’).html(defaultDNA.decorationSidescolor)
// $(’#dnaanimation’).html(defaultDNA.animation)
// $(’#dnaspecial’).html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnapaws').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
}
// Changing cat colors
$(’#bodycolor’).change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$(’#mouthcolor’).change(()=>{
var colorVal = $(’#mouthcolor’).val()
mouthTummyColor(colors[colorVal],colorVal)
})
$(’#eyescolor’).change(()=>{
var colorVal = $(’#eyescolor’).val()
eyesColor(colors[colorVal],colorVal)
})
$(’#pawscolor’).change(()=>{
var colorVal = $(’#pawscolor’).val()
tailPawsColor(colors[colorVal],colorVal)
})

 haha
haha


 ). I switched changing ear color to changing paws and tail instead
). I switched changing ear color to changing paws and tail instead


 Could you please help check?
Could you please help check?