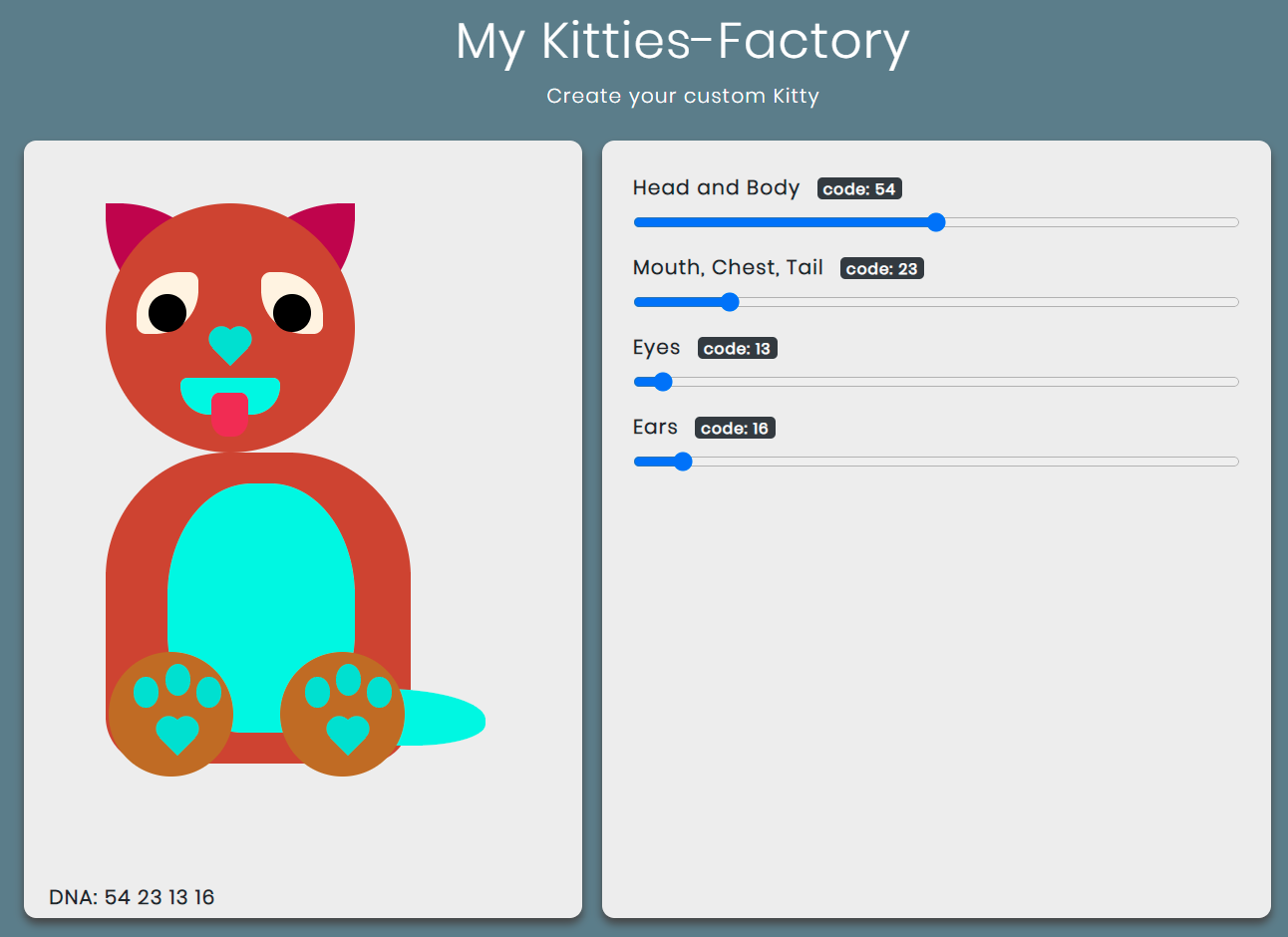
Here is my Kitty, she looks more funnier with changing colors. 

index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ishoboy kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
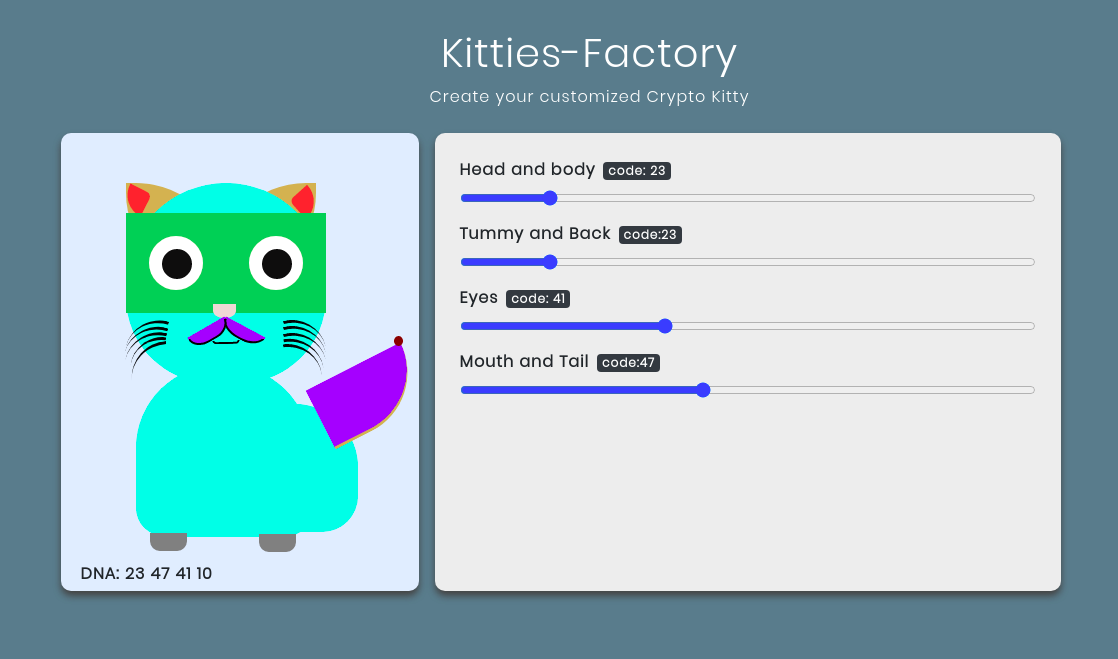
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your customized Crypto Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="ears">
<div class="ear left_ear">
<div class="ear left_inside"></div>
</div>
<div class="ear right_ear">
<div class="ear right_inside"></div>
</div>
</div>
<div id="body">
<div class="eyes">
<div class="eye">
<div class="pupils"></div></div>
<div class="eye">
<div class="pupils"></div></div>
</div>
<div class="nose"></div>
<div class="mouth_right"></div>
<div class="mouth_left"></div>
<div class="whiskers">
<div class="whisker_left1"></div>
<div class="whisker_left2"></div>
<div class="whisker_left3"></div>
<div class="whisker_left4"></div>
<div class="whisker_left5"></div>
<div class="whisker_right1"></div>
<div class="whisker_right2"></div>
<div class="whisker_right3"></div>
<div class="whisker_right4"></div>
<div class="whisker_right5"></div>
</div>
<div class="chin"></div>
<div class = "belly">
<div class="belly_2">
</div>
</div>
<div class="foot_left">
</div>
<div class="foot_right">
</div>
</div>
<div class="body_2">
<div class="tail">
</div>
<div class="tail_end">
</div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors -->
<div id="catColors">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
</div>
<div class="form-group">
<label for="formControlRange"><b>Tummy and Back</b><span class="badge badge-dark ml-2" id="tummycode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="tummycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth and Tail</b><span class="badge badge-dark ml-2" id="mouthTailcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthTailcolor">
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Ishoboy Kitty Factory 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
cats.css
*, *::before, *::after {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
box-sizing: border-box;
overflow-y: scroll;
}
body {
background: #607d8b;
}
#body{
background-color: rgb(208, 171, 89);
width: 200px;
height: 200px;
border-radius: 65% 65% 56% 56%;
position: relative;
}
.eyes{
position: relative;
top: 30px;
display: flex;
}
.eye{
background-color: white;
border-radius: 52%;
width: 54px;
height: 54px;
margin: 23px;
position: relative;
}
.pupils{
background-color: rgb(14, 13, 13);
width: 30px;
height: 30px;
border-radius: 50%;
margin: 0px;
position:absolute;
top: 13px;
left: 13px;
}
.ears{
position: relative;
}
.ear{
border-radius: 90px 0 90px 0;
background-color: rgb(208, 171, 89);
height: 100px;
width: 100px;
position: absolute;
}
.left_ear{
left: 0;
transform: scale(1, -1) rotate(
0deg
);
}
.right_ear{
left: 90px;
}
.left_inside{
border-radius: 90% 0 90px 0;
background-color: #e84d48;
width: 25px;
height: 24px;
position: relative;
top: 70.5px;
left: -3px;
transform: scale(1, -1) rotate(
117deg
);
}
.right_inside{
border-radius: 90% 0 90px 0;
background-color: #e84d48;
width: 25px;
height: 24px;
top: 7px;
left: 78px;
transform: scale(1, -1) rotate(
312deg
);
position: relative;
}
.nose{
background-color: rgb(235, 217, 214);
border-radius: 10% 10% 80% 80%;
position: relative;
top: -43px;
margin: 64px;
width: 23px;
height: 14px;
left: 23px;
}
.mouth_right{
width: 45px;
height: 14px;
border: solid 2.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 278%/81px 72px 0 0;
transform: rotate(
208deg
);
position: relative;
top: -99px;
left: 94px;
}
.mouth_left{
width: 43px;
height: 15px;
border: solid 2.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 223%/81px 72px 0 0;
transform: rotate(
150deg
);
position: relative;
top: -113px;
left: 62px;
}
.whiskers{
position: relative;
}
.whisker_left1{
position: relative;
width: 35px;
height: 101px;
border-top: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 203px;
float: right;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -139px;
left: -170px;
transform: rotate(
16deg
);
}
.whisker_left2{
position: relative;
width: 35px;
height: 104px;
border-top: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 102px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -234px;
left: -109px;
transform: rotate(
17deg
);
}
.whisker_left3{
position: relative;
width: 35px;
height: 104px;
border-top: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 102px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -331px;
left: -107px;
transform: rotate(
13deg
);
}
.whisker_left4{
position: relative;
width: 32px;
height: 104px;
border-top: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 101px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -428px;
left: -99px;
transform: rotate(
367deg
);
}
.whisker_left5{
position: relative;
width: 37px;
height: 196px;
border-top: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 104px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -525px;
left: -94px;
transform: rotate(
-4deg
);
}
.whisker_right1{
position: relative;
width: 37px;
height: 35px;
border-left: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -746px;
left: 60px;
transform: rotate(
75deg
);
}
.whisker_right2{
position: relative;
width: 37px;
height: 35px;
border-left: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -775px;
left: 60px;
transform: rotate(
75deg
);
}
.whisker_right3{
position: relative;
width: 37px;
height: 35px;
border-left: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -803px;
left: 60px;
transform: rotate(
75deg
);
}
.whisker_right4{
position: relative;
width: 37px;
height: 35px;
border-left: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -831px;
left: 59px;
transform: rotate(
80deg
);
}
.whisker_right5{
position: relative;
width: 37px;
height: 35px;
border-left: 3.5px solid rgb(0 0 0 / 98%);
border-top-left-radius: 200px;
float: left;
margin-left: 100px;
box-shadow: inset 0 0px 0 rgb(0 0 0 / 0%);
top: -860px;
left: 58px;
transform: rotate(
83deg
);
}
.chin{
width: 28px;
height: 6px;
border: solid 2.5px #000;
border-color: #000 transparent transparent transparent;
border-radius: 220%/81px 72px 0 0;
transform: rotate(
179deg
);
position: relative;
top: -116px;
left: 86px;
}
.belly{
background-color: rgb(208, 171, 89);
width: 175px;
height: 172px;
border-radius: 60% 62% 17% 20%;
top: -96px;
left: 10px;
position: relative;
}
.belly_2{
background-color: rgb(235, 218, 182);
width: 75px;
height: 112px;
border-radius: 68% 64% 0% 7%;
position: absolute;
left: 49px;
top: 61px;
}
.foot_left{
background-color: grey;
height: 18px;
width: 37px;
position: relative;
border-radius: 0 0px 10px 10px;
top: -99px;
left: 24px;
}
.foot_right{
background-color: grey;
height: 18px;
width: 37px;
position: relative;
border-radius: 0 0px 10px 10px;
top: -116px;
left: 133px;
}
.body_2{
background-color: rgb(208, 171, 89);
height: 128px;
width: 63px;
position: relative;
border-radius: 0 136px 78px 5px;
top: 21px;
left: 169px;
}
.tail{
position: relative;
width: 106px;
height: 66px;
border-top: 3.5px solid rgb(208, 171, 89);
border-top-left-radius: 105px;
float: right;
margin-left: 152px;
box-shadow: inset 0 -54px 0 rgb(0 0 0 / 0%);
top: -896px;
left: 63px;
transform: rotate(
153deg
);
}
.tail_end{
position: absolute;
margin-top: 63px;
margin-left: 130px;
height: 10px;
width: 9px;
border-radius: 50%;
background-color: rgb(123, 11, 3);
z-index: 1;
top: -131px;
left: -31px;
}
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('#body, .belly').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: ' +code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function tummyColor(color,code) {
$('.belly_2, .body_2').css('background', '#' + color)
$('#tummycode').html('code:' +code)
$('#dnabody').html(code)
}
function eyeColor(color,code) {
$('.eyes').css('background', '#' + color)
$('#eyescode').html('code: ' +code)
$('#dnaeyes').html(code)
}
function mouthTailColor(color,code) {
$('.mouth_right, .mouth_left, .tail').css('background', '#' + color)
$('#mouthTailcode').html('code:' +code)
$('#dnamouth').html(code)
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
}
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
/* $('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
*/
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
tummyColor(colors[dna.tummycolor],dna.tummycolor)
$('#tummycolor').val(dna.tummycolor)
eyeColor(colors[dna.eyecolor],dna.eyecolor)
$('#eyecolor').val(dna.eyecolor)
mouthTailColor(colors[dna.mouthTailcolor],dna.mouthTailcolor)
$('#mouthTailcolor').val(dna.mouthTailcolor)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#tummycolor').change(()=>{
var colorVal = $('#tummycolor').val()
tummyColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(() => {
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#mouthTailcolor').change(() => {
var colorVal = $('#mouthTailcolor').val()
mouthTailColor(colors[colorVal],colorVal)
})

 Here is my page so far!!!
Here is my page so far!!!