Hey @REGO350, yes using react in this project is a bit too much because you are learning too much new things. Better to do it simple. I show how:
So we have a function to render a simple cat like in the cat factory. We have that HTML in the website like usual. What we can do in this case, is to place this HTML code into a JS function using the special quotes to be able to use break lines. Then we pass the arguments we need in order to apply style to the cat.
Code example:
function renderCat(catInfoArray){
let id = catInfoArray.catId;
let dna = catInfoArray.dna
//notice that Im using this speacial quotes to write html code inside with line breaks
let catBox = `<div id="`+ id +`">
<div id="catHead`+ id +`">
<div id="catBody`+ id +`">
<div id="catTail`+ id +`">
<div id="catPaws`+ id +`">
</div>`
document.getElementById("catBoxes").innerHTML += catBox;
//Optionally you can use jquery with method $("#catBoxes").append(catBox)
//OR document.getElementById("catBoxes").appendChild(catBox);
}
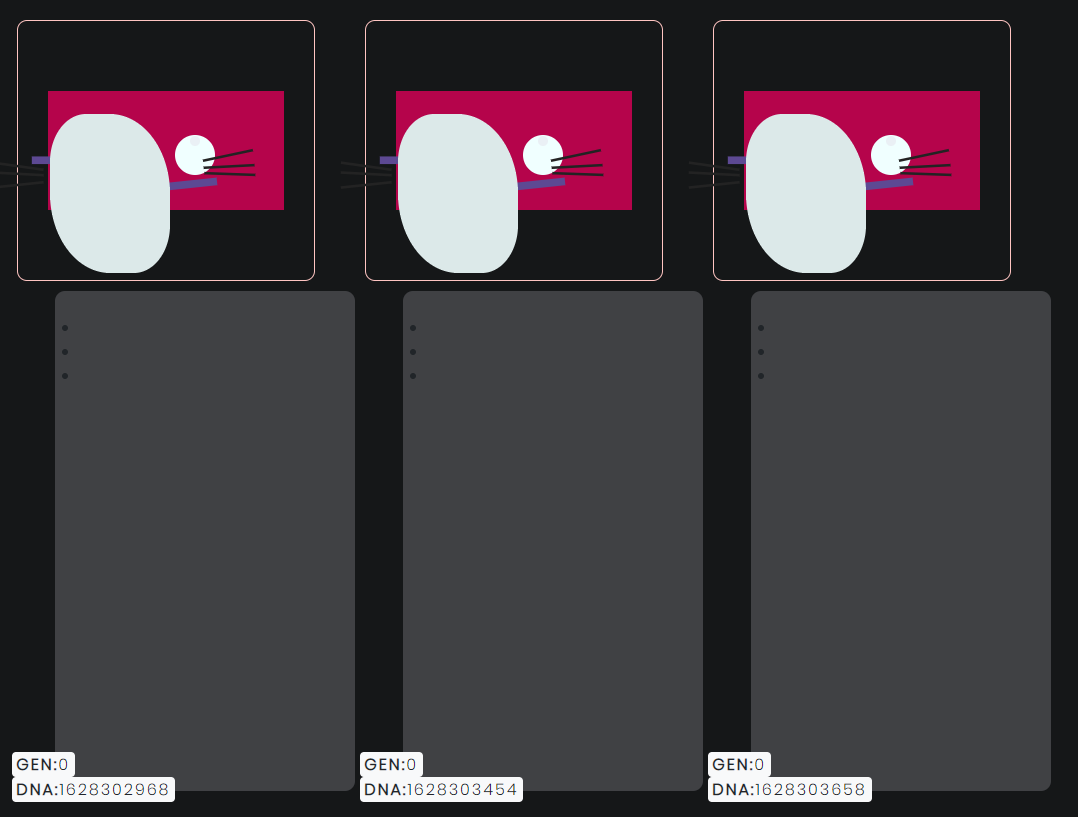
So to place this content you will only have a simple < div > with id of catBoxes in your html, like this :
<div id="catBoxes">
</div>
Then you just call the function from your js file like catBox(catInfoArray)
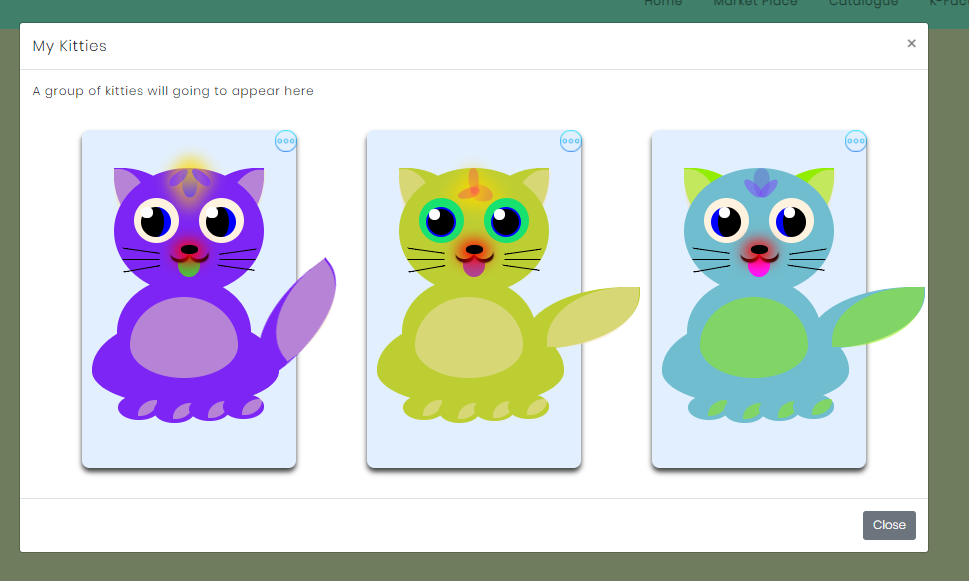
If you notice because this is a JS function, now we can loop into it. When you have an array of cats or calling each cat.
function renderMultipleCats(catsArray){
if(catsArray.length > 0){
for(var i = 0; i < catsArray.length; i++){
//Calling our renderCat function for each cat in the array.
let catInfoArray = catsArray[i];
renderCat(catInfoArray)
}
}
}
With the function renderCat we create a boxes for each part of the cat like catEyes, we can use the functions from the factory to seclect this box that we just render and apply the correct style for example :
function eyesShape(catId){
$("#catEyes"+ catId).css(your style code here)
}
Hopes this little guide helps. Let me know if this works for you.