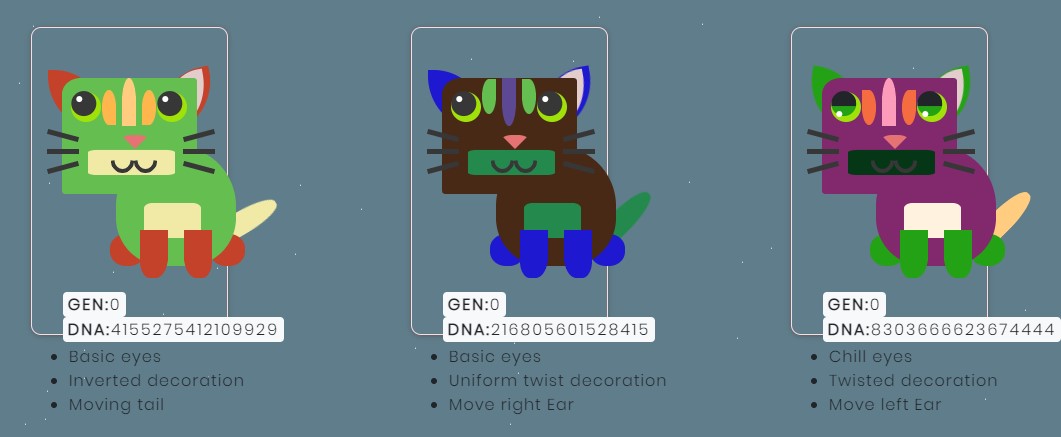
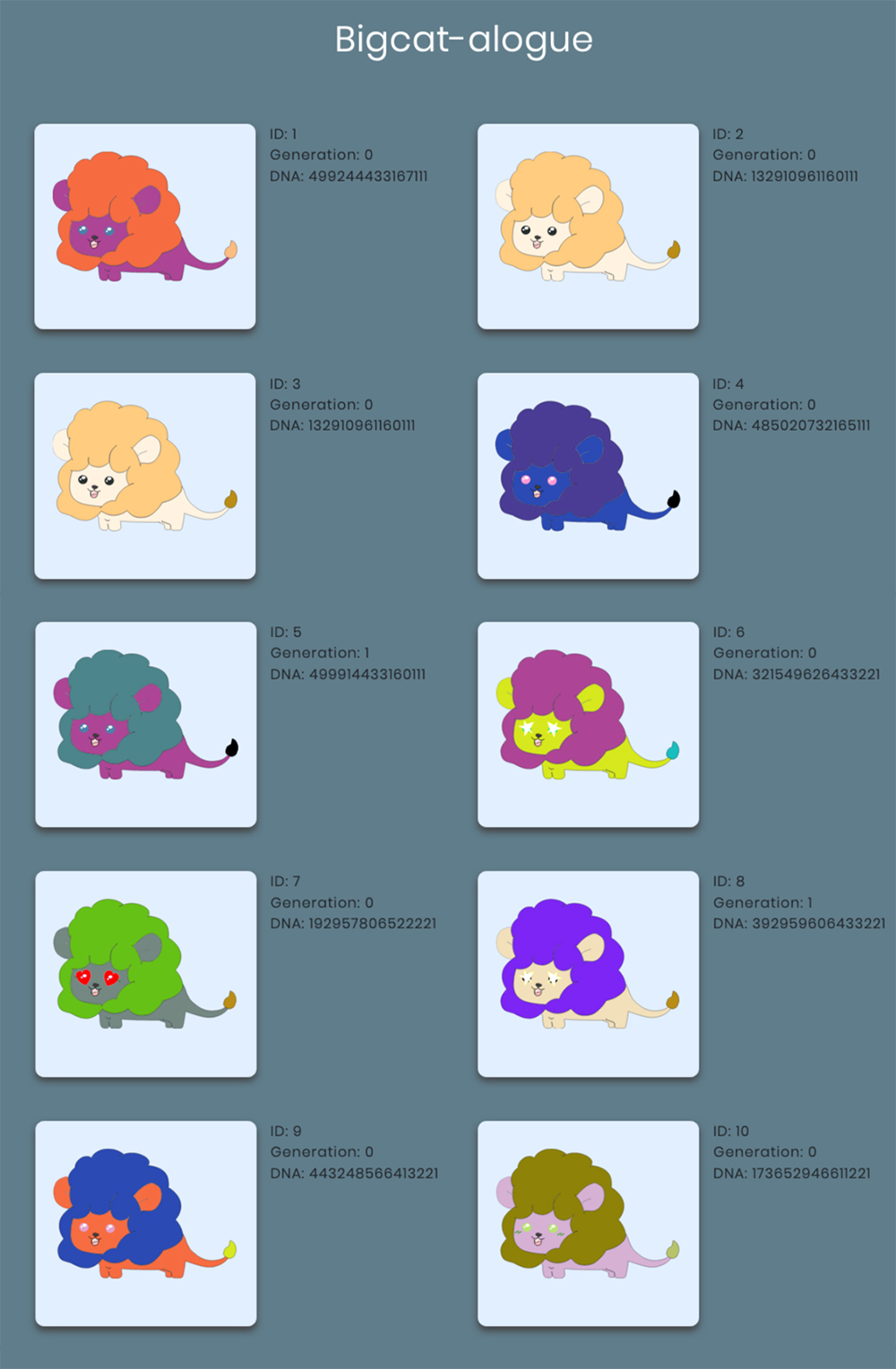
That SVG may look gnarly under the hood but it works. 
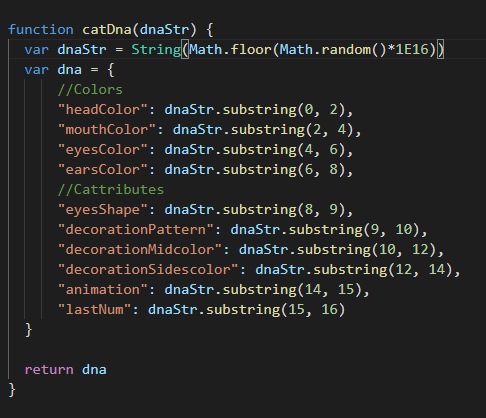
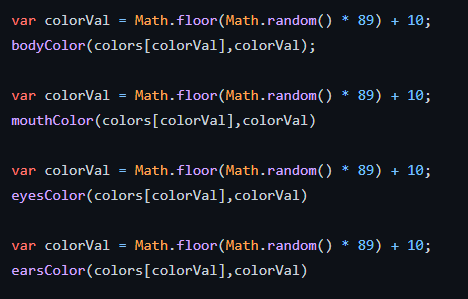
and how I parsed the SVG
var colors = Object.values(allColors());
function appendCat(dna, id, gen){
var num = dna;
var digits = num.toString().split('');
var realDigits = digits.map(Number);
var hc = (realDigits[0] * 10) + realDigits[1];
var tc = (realDigits[2] * 10) + realDigits[3];
var mc = (realDigits[4] * 10) + realDigits[5];
var ec = (realDigits[6] * 10) + realDigits[7];
var dc = (realDigits[8] * 10) + realDigits[9];
var es = realDigits[10];
var dp = realDigits[11];
var a1 = realDigits[12];
var a2 = realDigits[13];
var ln = realDigits[14];
var bodycolor = headColorBuild(hc);
var tailcolor = tailColorBuild(tc);
var manecolor = maneColorBuild(mc);
var eyescolor = eyesColorBuild(ec);
var linecolor = lineColorBuild(dc);
var eyeshape = eyeVariationBuild(es);
var decor = decorationVariationBuild(dp);
var anim2 = animationVariation2Build(a2);
let catBody =
`
<div class="col-lg-3 catalogueBox" style="background-color: #e2efff;border-radius: 10px;padding-left: 1.3rem;padding-right: 1.3rem;padding-top: 2rem;display: block;height: 235px;margin-bottom: 50px;background:#e2efff;box-shadow: 0px 5px 7px 0px #444444;">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1561 1095" preserveAspectRatio="xMinYMin meet" class="svg-content-catalogue">
<g id="body">
<path fill="#`
+bodycolor+
`" d="M636,1458c-5.36-1.49-10.73-3-16.08-4.49-13.62-3.92-20.27-13.42-22-27.11-1.1-8.67-2.62-17.29-4-25.92a6,6,0,0,0-2.19-3.66,53.54,53.54,0,0,0,.4,7.18c1.41,7.8,2.51,15.72,4.7,23.31s-4,15.09-10.5,20.38c-7,5.64-15.7,4.52-24,4.14-4.6-.2-9.19-.87-13.76-1.53-16.72-2.43-24.57-18-26.64-31.53-1.38-9-3.13-18-4.5-27a103.84,103.84,0,0,1-.94-12.08q-.39-12.56-.48-25.14c0-6.58-1.08-12.57-5.73-17.83-5.9-6.7-5.36-6.68.65-13.34,8.55-9.49,16.64-19.4,24.93-29.13l2.67-3.15c14.17,10.09,28.69,18.6,44.4,24.58,15.41,5.86,31.17,11.08,48,11.25,8.92.09,18,1.22,26.73-.16,14-2.23,28-5.07,41.35-9.66,13.49-4.64,26.27-11.46,39.08-17.87,5-2.48,9.21-6.41,13.71-9.78,2.62-2,4.32-1.85,6.57,1,15,18.82,33,33.94,54.77,44.64,10.61,5.21,21.66,7.8,33.19,8.91,8.77.85,17.6,2.06,26.35,1.77,17.18-.58,34.18-2.63,50.87-7.35,20.39-5.78,37.5-17.25,53.49-30.32a385.55,385.55,0,0,0,34.87-32.77c15-15.78,27.06-33.91,38.3-52.56,1.07-1.78,3.09-3.79,5-4.16,20.56-4,40.22-11,59.56-18.64,11.45-4.52,22.35-10.74,32.86-17.25a315.68,315.68,0,0,0,31.89-22.6c15.19-12.26,27.19-27,34.07-45.8,3.26-8.87,3.93-17.82,4.46-27a44.55,44.55,0,0,1,1-5.31h1c12.34,23.24,21.74,47.67,29.53,72.77a79.06,79.06,0,0,0,5.73,12.71c6.36,12.23,12.08,24.89,19.54,36.41,9,13.86,21.5,24.85,34.17,35.34,13.13,10.88,26.43,21.63,40.38,31.4,15.5,10.87,32.79,18.44,50.8,24.43a198.86,198.86,0,0,0,74.3,9.68c11.52-.64,23-2.63,34.42-4.28,5.64-.81,11.22-2.1,16.77-3.44,14.14-3.43,27.75-8.39,39.59-17,11-8,21.53-16.56,32.15-25,3.63-2.89,6.82-6.34,10.44-9.24a9,9,0,0,1,4.92-1.68,22.89,22.89,0,0,1,5.84,1c8.58,2,8.64,2,4,9.71a243.22,243.22,0,0,1-37,47.33c-20.2,19.83-43.41,35-69.94,44.74-12.56,4.6-25.58,8.06-38.54,11.45-5.2,1.37-10.81,1.36-16.25,1.65-9.28.48-18.58,1.16-27.85.91a220.9,220.9,0,0,1-27.16-2.49c-35.57-5.45-69.72-16.51-104-27.05-19.93-6.13-39.56-13.27-59.28-20.07-1.56-.54-2.79-2-4.19-3.08-.36,5.44-.57,11.33-1.18,17.19-.92,8.88-1.87,17.78-3.28,26.6-2.59,16.29-5.34,32.56-8.38,48.77-2.17,11.53-4.55,23-7.53,34.38-3.42,13-13.46,16.92-23.34,17.6-13.75.94-27.61.53-41.41.29a104.65,104.65,0,0,1-16.2-2.06c-4.44-.77-8.86-1.91-10.36-7.17-.11-.39-1.11-.53-1.69-.79-.1-1-.19-2-.29-3l-.81.23L1125,1443c-4.69,1.67-9.36,4.63-14.09,4.72a182.17,182.17,0,0,1-28.05-2.08c-7-.94-10.54-6.84-10.48-14.47.05-5.91-.5-11.82-.69-17.74-.25-7.74-5.38-11.18-11.77-13.57q-16.77-6.28-33.54-12.6a4.13,4.13,0,0,1-2.36-2.53l7-1.19,0,.47q-15.13,0-30.26,0c-9.33,0-18.65.15-28,.06q-43.86-.45-87.73-1c-19.95-.27-39.9-.55-59.84-1.1-16.42-.44-32.83-1.15-49.22-2-15.87-.82-31.73-1.92-47.58-3-7.76-.53-15.49-1.3-23.24-1.9-1.79-.14-3.59,0-5.92,0,0,2.06-.15,3.67,0,5.24,1.22,11.66,2.26,23.35,3.88,35,.87,6.22.76,12.11-1.29,18a29.18,29.18,0,0,1-18.16,18.49c-7.18,2.63-15,3.54-22.5,5.26a11.66,11.66,0,0,0-2.18,1Zm486.13-20.87h1.41c0-8.22.49-16.48-.17-24.64-.49-6.19-4.41-10.39-10.57-12.56q-24.84-8.72-49.5-18c-2.58-1-4.82-3.08-7-5a68.77,68.77,0,0,1-5.29-5.74l-1.11.86c1.56,2.46,3.11,4.93,4.88,7.73l-9.44.68c5.9,1.38,10.39,2.06,14.62,3.49,16.83,5.7,33.63,11.5,50.34,17.52,9.09,3.28,11.78,7.59,11.79,17.24Q1122.15,1428,1122.13,1437.13Zm-555.55-79.5c4,5.56,8.46,10.47,15.19,12.15,4,1,7.1,2.34,7.06,7.31l1.9-4.74c6.94-.79,13.73-1.4,19.58-6.16C593.34,1374.82,579.53,1368.88,566.58,1357.63Z" transform="translate(-126 -363)"/>
</g>
<g id="tail">
<g>
<path fill="#`
+tailcolor+
`" `+anim2+`c-.33,1-.16,5.11-.49,6.11.33,3.34.16,3.55.49,6.89v9c-.66,2.63-1.11,5.33-2,7.87-3.57,10.08-7.28,20.12-10.93,30.17-3.31,5.25-5.8,11.21-12.09,13.87l-8,5.1-12,4.84-3,1.15h-10l-6.91-2.21-10.27-3.69-12.87-7-9-7-8-14v-17c2.26-7.24,3.55-11.61,5.89-18.83.59-1.82,2.48-6.41,3.27-8.17a43.55,43.55,0,0,1,16.89-15.82l10-5,5-2c1.64-1.73,4-3.2,4.75-5.26,1.33-3.75,1.68-7.85,2.44-11.8q3.38-16.53,6.77-33.06h5l8,4.17,7,3.82,8,7,6,8q5,9.49,10,19c1.64,6,3.26,12,4.94,18a12.21,12.21,0,0,0,1,2.09Z" transform="translate(-126 -363)"/>
</g>
</g>
<g id="head">
<g>
<path fill="#`
+bodycolor+
`" d="M529,1250a7.2,7.2,0,0,0-2.2-.93c-8.29-.4-16.6-.44-24.86-1.14-11.52-1-23-2.14-34.5-3.7-15.87-2.18-31.7-4.66-47.51-7.25-32.15-5.27-63.39-13.39-90.67-32.2q-46.22-31.89-54.9-87.64c-2.87-18.61-3-37.3-2.24-56a345.48,345.48,0,0,1,6.49-52,355.33,355.33,0,0,1,10.22-41.4c1.44-4.46,2.22-9.17,4.05-13.45.59-1.39,3.63-2.6,5.45-2.47,11.23.77,22.41,2.28,33.64,2.91,15.06.85,29-4.3,42.81-9.38,15.76-5.83,29.91-14.75,41.16-27.27,6.55-7.28,11.44-16.06,17.09-24.16.46-.65,1-1.24,1.86-2.27,1.57,1.8,3,3.32,4.28,4.95,8.88,11.25,21.95,14.32,34.8,17.81,14.47,3.94,29,7.23,44.19,6.51a112.07,112.07,0,0,0,32.2-6.43c20.63-7.28,37.73-19.82,53.73-34.22.49-.43,1.06-.77,2.38-1.73,1.23,6,2.51,11.51,3.46,17.06,2.49,14.46,8.63,27.33,16,39.91,6,10.32,15.7,15.65,25.46,21a133.55,133.55,0,0,0,19.93,8.69c7.68,2.67,15.69,3.9,23.87,1.95a16.82,16.82,0,0,1,3.49-.17c13.52-.28,26.25-4.31,38.56-9.22,6-2.42,11.06-7.41,16.65-11.07,1.57-1,3.54-1.46,6.5-2.64-19.33,44.8-15,85.69,10.62,125.53-4.57,2.69-10.22,5.49-15.29,9.11-12.13,8.63-24.07,17.54-36,26.53-16.08,12.18-28.37,27.84-39.68,44.3a155.86,155.86,0,0,0-22.84,49.53c-.94,3.67-1.88,3.63-5.73,3a95.55,95.55,0,0,0-24-.61,99.08,99.08,0,0,0-21.15,4.69A129.87,129.87,0,0,0,559,1232.79c-6.19,5.52-12,11.46-18,17.21Z" transform="translate(-126 -363)"/>
<path fill="#`
+bodycolor+
`" d="M126,704c.86-1.41,2.26-2.74,2.49-4.24,2.3-15.12,7.22-29.25,13.44-43.28,8.76-19.75,23.32-32.83,42.32-41.51,11.58-5.29,23.46-10,35.5-14.19,8.74-3,17.9-2.36,27-.26,3.21.74,3.64,2.35,3.21,4.91-4.27,25.42,1.37,49.27,11.53,72.37,1.58,3.58,3.76,6.9,5.61,10.37a2.79,2.79,0,0,1,.4,1.77c-4.39,18.82-5.26,38-5.81,57.19,0,.12-.2.24-.88,1-14-9.51-27.73-20-43.89-26l-.78,1.29c1.3.82,2.59,1.65,3.89,2.46,12.67,7.86,25.25,15.87,38.06,23.51,5.94,3.54,4.16,9.51,4.7,14.27,2,17.82,5.28,35.36,10.91,52.36,3.06,9.25,7.08,18.22,11,27.15,1.53,3.46,1.64,5.54-1.94,7.78-8.44,5.29-16.27,11.65-25.05,16.24-3.71,2-9.26,1.13-13.84.55-28.59-3.65-52.81-17.3-74.91-34.7a99.84,99.84,0,0,1-28.12-35.71c-5.36-11.11-8-22.84-11.06-34.52-1.44-5.56-1.21-11.55-2-17.32-.2-1.55-1.19-3-1.82-4.48V715c.3-3,3.65-6,0-9Z" transform="translate(-126 -363)"/>
<path fill="#`
+bodycolor+
`" d="M923.65,783.45c-28.81,8.77-58.54,15.53-81.37,38.79-4.44-7.65-8.6-15-12.9-22.17-7.3-12.25-14.45-24.64-25.25-34.32-2.64-2.37-2.75-4.64-.43-7.29,5.81-6.6,11.47-13.34,17.35-19.88,20.28-22.55,41.47-44.17,67.7-59.88,10.92-6.54,22.53-12,34-17.43,5.87-2.79,12.18-4.7,18.36-6.81a29,29,0,0,1,7.21-1.43,58.12,58.12,0,0,1,38.86,11.17c9.53,6.83,19.29,13.58,27.68,21.68,5.67,5.46,10.11,12.77,13.38,20a94.94,94.94,0,0,1,8,37.16c.56,23.54-2.19,46.2-11.08,68.25-12.92,32-34,56-65.55,70.4-13.55,6.18-27.8,5.87-42.09,4.94-14.53-.94-29-2.75-43.55-3.35-9.28-.39-9.07.21-11.95-8.15-5.1-14.84-10.5-29.58-15.85-44.34a47.49,47.49,0,0,0-3-5.62c10.34-11.59,23.55-19.24,37.73-25s28.64-10.33,43-15.42C923.87,784.32,923.76,783.88,923.65,783.45Z" transform="translate(-126 -363)"/>
</g>
</g>
<g id="eyes">
<circle id="white_left" data-name="white left" class="cls-5" cx="257.52" cy="660.08" r="30.66"/>
<circle id="white_right" data-name="white right" class="cls-5" cx="479" cy="670.2" r="30.66"/>
<g id="eyes-2" data-name="eyes">
<g>
<path fill="#`
+eyescolor+
`" d="M382.22,1062.34c-16.65,1.44-38.7-13.1-39-37.52-.26-19.59,17.29-36,37.59-36.93,23.71-1,39.92,18.56,40.44,35.78C421.9,1045.22,402.21,1063.81,382.22,1062.34Zm6-67.82c-3.74,1.17-7.85,1.71-11.16,3.62-9.1,5.28-8.67,16,.49,21.05,9.85,5.46,18.3,2.81,26.43-6.31,3.21-3.61,2-7.47-.66-10.91C399.57,997.15,394.43,995.27,388.22,994.52Zm-17.58,28.17a7.49,7.49,0,0,0-7.77-7.74,7.57,7.57,0,0,0-7.6,7.47,8.18,8.18,0,0,0,7.58,8.22A8,8,0,0,0,370.64,1022.69Z" transform="translate(-126 -363)"/>
<path fill="#`
+eyescolor+
`" d="M603.49,997.62c21.55-1.75,39,17.08,39.74,34.66,1,22.69-18.1,39-36.46,39.62-23.17.84-41-15.52-41.3-37.69C565.19,1014.87,583.27,996.64,603.49,997.62Zm1.58,5.71c-3.44,1-7.17,1.48-10.26,3.14-7.87,4.2-9.32,14.47-3.11,19.53,9.08,7.4,23.3,5.23,29.86-4.52,2.35-3.5,1.88-6.88-.37-10.16C617.35,1005.74,611.83,1003.72,605.07,1003.33Zm-20.25,41a7.49,7.49,0,0,0,7.33-7.76c.05-4.9-2.87-7.91-7.58-7.82s-7.3,2.89-7.4,7.57A7.68,7.68,0,0,0,584.82,1044.34Z" transform="translate(-126 -363)"/>
</g>
`
+eyeshape+
`
</g>
</g>
<g id="lines">
<path fill="#`
+linecolor+
`" d="`
+decor+
`"
transform="translate(-126 -363)"/>
</g>
<g id="mane">
<path fill="#`
+manecolor+
`" d="M1212,1060.16c-9.68-36.85-28.26-68.74-54.16-96.49-2.07-2.21-2.16-3.53-.26-5.79,19.9-23.67,34.49-50.12,41-80.56,9.33-43.33-.93-82.49-26-118.27A227.82,227.82,0,0,0,1091,687.13c-.38-.19-.59-.69-1.61-2l6.2.49c.61-3.65,1.7-7.36,1.76-11.08.34-20.49-.24-40.92-5.1-61-9.29-38.41-33.51-64.45-67.67-82.59-25.8-13.7-53.44-21-82.14-25.06a5.36,5.36,0,0,1-1-.13c-8.12-2.94-14.8-2-18.69,6.78-.13.28-.86.29-2.57.79a63.57,63.57,0,0,1,3.35-6.28c13.05-18.45,12.8-39.29-.88-56.54-10.16-12.81-23.57-21.52-37.85-28.87-38.81-20-80-27.28-123.37-22.52-23.51,2.59-45.56,10.24-66.85,20.33a60.83,60.83,0,0,1-13.83,4.92c9.91-7.85,22.4-10.44,33.93-16.71-2.35-2.08-4.27-4.06-6.45-5.67-26.8-19.81-57-31.38-89.84-36-7.23-1-14.55-1.33-21.83-2.05a10,10,0,0,1-2.56-1H573a31.34,31.34,0,0,1-4.6,1.17c-32.9,3.45-63.18,14-89.82,33.88A100.72,100.72,0,0,0,447,436.75c-.49,1.05-1.06,2.07-1.64,3.07-.16.27-.5.43-.75.65-.32-.06-.76,0-.92-.18-12.17-14.25-28.82-13.89-45.11-13a82.62,82.62,0,0,0-42.46,14.43c-17.23,11.76-32.5,25.44-41.3,44.88-4.79,10.59-8.27,21.57-7.42,33.52.09,1.2-1.84,2.77-3.13,3.8-22.75,18.23-41.42,39.46-49.55,68.22-7.26,25.71-4.7,50.94,4.58,75.68,2.08,5.55,4.56,11,7.23,17.34,1.4-5.17,2.49-9.43,3.72-13.66a17.8,17.8,0,0,1,1.6-3c.38,1.19.82,2.35,1.11,3.56a9.37,9.37,0,0,1,.08,2c-2,9-4.83,17.85-5.82,26.93-1.83,16.75-3.91,33.65-3.47,50.43a206.92,206.92,0,0,0,13.79,70.27c4.58,11.69,10.52,22.83,15.8,34.25a23.31,23.31,0,0,1,1,3.57L293,860,287,849c-11.23,7.81-22.2,14.92-32.61,22.78-24.87,18.77-46.53,40.6-62.35,67.76-9.67,16.6-14.93,34.52-17.13,53.56-5.27,45.78,7.45,86.6,33.71,123.69,2.89,4.08,2.08,6.5-.67,9.86-12.86,15.69-26.29,31-35,49.64-5.2,11.18-9.3,22.64-10.09,35.07,0,.56-.59,1.08-.9,1.61v9c.35,2.52.84,5,1,7.57,1.3,19.35,6,37.66,16.61,54.13,8.2,12.8,20.87,20.07,34.56,24.87,17,6,34.53,10.33,51.83,15.41a24.28,24.28,0,0,1,5.12,1.72c26.53,14.89,54,27.77,83,37.1,7.63,2.45,15.92,3,23.93,4.17,5.63.85,11.3,1.37,17,2h22c6.22-1.25,12.52-2.19,18.65-3.8,23.87-6.24,44.85-18,63.81-33.63a190.82,190.82,0,0,0,36.76-40.25c.47-.69.91-1.4,1.5-2.31,6.56,4.08,12.49,7.93,18.58,11.52,18.8,11.06,38.65,19.31,60.41,22.46,47.58,6.91,90.76-4.28,130-31.61.14-.09.27-.19.4-.29,8.52-6.38,8.47-6.34,15.18,1.92,15.61,19.18,34.61,34.08,57.78,42.76,9.11,3.41,19.24,4.12,28.9,6.06,24.28,2.21,48.48,2,72.12-4.65,21.34-6,39.67-17.73,56.63-31.61a308.83,308.83,0,0,0,69.37-80.49c1.1-1.83,1.44-4.12,2.29-6.68,13.81-3.94,28.82-7.58,43.39-12.51,36.18-12.25,69.18-30.23,96.51-57.34,13.75-13.63,23-30,25.79-49.5.06-.39.6-.7.91-1v-21C1214.68,1071.39,1213.49,1065.74,1212,1060.16ZM667.05,737l-6.74,5.63c-.4-.49-.8-1-1.19-1.48l6.8-5.56Zm-10.72,467.74c-4.06-.5-9.25-1.41-14.47-1.74-22.59-1.44-42.68,6.5-61.75,17.4-18.48,10.58-32.84,25.91-46.45,42-1.28,1.52-2.64,3-4,4.46l-1.48.54.45-1.7c3.31-4.33,6.62-8.66,10.43-13.66-3.54-.37-6.53-.81-9.55-1-12.59-.73-25.23-.88-37.75-2.19-18.33-1.91-36.68-4-54.81-7.18-19.84-3.49-39.64-7.57-59.09-12.79a157.86,157.86,0,0,1-64.4-34.57c-22.28-19.68-34.62-44.68-40.24-73.17-2.55-12.91-4.33-26.31-3.92-39.4.66-20.84,3.46-41.61,5.28-62.41a13.64,13.64,0,0,0-.59-3.75,87,87,0,0,0,2.71-8.43c2.2-10.15,3.92-20.42,6.42-30.49,1.69-6.85,4.4-13.44,6.62-20.15.51-1.55.89-3.15,1.44-5.1l-11.07-2.91c0-.45,0-.9,0-1.35a17.46,17.46,0,0,1,4.28.05,159,159,0,0,0,51.37,4.67c38.72-2.73,70.61-18.08,92.24-51.59,3.93-6.1,5.57-11.82,2.65-19.48-5.21-13.65-4.54-28-.67-42,.26-1,1.27-1.72,1.93-2.58a11.59,11.59,0,0,1,.19,3.35,81.65,81.65,0,0,0,.21,39.84c3.34,12.84,11.1,21.5,23.12,26.77,15.34,6.72,31.49,9.93,48,12,32.66,4.09,59.71-9,85.12-27.3,4.7-3.37,8.89-7.46,13.52-10.94,3.37-2.53,4-5.56,3.62-9.55-2.11-22.61-.72-45.13,6.3-66.69a110.73,110.73,0,0,1,23.25-39.41c6.22-6.92,13.08-13.28,19.71-19.83a31.06,31.06,0,0,1,3.78-2.8l.91.9c-1.1,1.21-2.1,2.53-3.3,3.62-12.15,11-23.16,22.91-31.59,37.07-7.56,12.7-13.36,26.07-14.77,40.89-1.26,13.17-2.92,26.43-2.53,39.6.73,24.42,6.17,47.81,18.52,69.39,5.75,10,15.09,15.11,24.2,20.82,36.19,22.67,90.12,10.16,114.6-20,4.46-5.51,8-11.71,12.13-17.54a32,32,0,0,1,3.13-3.37l1.25.85a78.43,78.43,0,0,1-4.81,8.07c-9.63,12.62-17.42,26.17-21.86,41.53a119.47,119.47,0,0,0-3,52.19c2.77,18,8.27,34.74,18.54,49.84a21.48,21.48,0,0,1,1.48,3.34c12.89-5.44,25.91-10.59,40-12.42C735,1079.64,681.68,1126.87,656.33,1204.76ZM998.8,855.86c-15.12,16.94-34.36,29.36-57.57,32.4-10.71,1.41-21.85-.41-32.8-.77-2.81-.09-5.63-.21-8.44-.32a125.08,125.08,0,0,0-34.15-.17c.92,8,1.81,15.52,2.69,23.09l-1.62.26C856.54,849.64,833.59,795.3,788,751.84c1.73,1.29,3.46,2.57,5.18,3.87l5.85,4.44,9.27-10c9.14-10.11,17.88-20.6,27.52-30.2s19.76-18.3,30-27C886.47,675.47,910,663,935.1,653.58c14.08-5.3,28.5-5.11,41.88,2.74,10,5.88,19.88,12.09,29.41,18.73,17.41,12.12,26.13,29.72,29.68,50.09C1044.71,774.68,1032,818.6,998.8,855.86Z" transform="translate(-126 -363)"/>
</g>
<g id="nose">
<path class="cls-9" d="M484,1073c8.19,3.57,16.39,7.13,24.55,10.75a14,14,0,0,1,2.5,1.89c-5.88,13.51-17.77,17.41-30.68,19.67-1.18,6.19,2.3,10.81,4.67,15.75l-7.6-8.79c-5.33,10.82-15.73,11.9-27.52,11.06,0,11.16-.42,22,.22,32.68a22.71,22.71,0,0,0,4.67,12c8.31,10.43,31.8,10.57,40.74.62,5.57-6.19,7.56-13.78,8.25-21.88-16.68-2.91-31.91,1.32-46.86,7.49,14.41-9.1,30.15-11.67,46.91-9.91v-16.51a36.72,36.72,0,0,1-6,0c-5-.9-10.31-1.37-12.91-6.85,15,8.76,29.2,4.74,43.19-2.76a3.94,3.94,0,0,1,1.36-.17l.66,1.42c-3.67,1.82-7.2,4-11,5.37-4.17,1.48-8.61,2.18-12.16,3-.82,9.46-.9,18.61-2.53,27.47-2.33,12.65-9.66,20.89-23.37,21.85-.37,0-.71.54-1.06.83H467a14.75,14.75,0,0,0-2.08-1.09c-10.48-3.53-17-10.15-17.11-21.8-.05-10.61,0-21.23,0-31.7-3.73-1.77-8-2.9-11.05-5.46-5-4.16-9.21-9.25-13.75-14v-3c1.21,1.2,2.72,2.21,3.58,3.62,5,8.2,11.95,14,21.3,15.94,14.61,3.09,27.08-1.07,29.71-15.7-3.58-2-7.35-3.71-10.74-6-6.53-4.41-10.29-10.47-8.66-18.6.35-1.75,2.41-3.62,4.15-4.5,2.67-1.34,5.75-1.88,8.66-2.76Z" transform="translate(-126 -363)"/>
</g>
<g id="bottommouth">
<path class="cls-10" d="M488,1145h17v5c-.67,2-1.22,4-2,5.94-5.21,12.43-6.36,17.92-22.84,20.06a18.44,18.44,0,0,0-3.14,1h-9c-7.24-2.28-13.11-6.34-17-13v-4c3.81-2.25,7.39-5.09,11.46-6.63C470.84,1150.21,479.47,1147.75,488,1145Z" transform="translate(-126 -363)"/>
</g>
<g id="topmouth">
<g>
<path class="cls-11" d="M476,1112h2c3,7.16,7.33,13.13,15.31,15,3.44.82,7.12.67,10.69,1v16c-2.09.33-4.17.78-6.27,1-7.81.72-16,.21-23.37,2.35-7.82,2.26-14.94,7-22.36,10.67h-3l0-3.07c0-2.8.13-5.61,0-8.41-.24-4.84-.65-9.68-1-14.52v-6c4.43-1,8.81-2.25,13.28-3C468.25,1122,473,1118.15,476,1112Z" transform="translate(-126 -363)"/>
<path class="cls-12" d="M448,1132c.33,4.84.74,9.68,1,14.52.13,2.8,0,5.61,0,8.41l-1,.07Z" transform="translate(-126 -363)"/>
</g>
</g>
</svg>
</div>
`;
let info =
`<div class="col-lg-3 infobox" style="padding-left: 1rem;">
<p>ID: ${(id)}<br />
Generation: ${(gen)}<br />
DNA: ${(dna)}</p>
</div>
<div style="margin-bottom: 35px;"></div>
`;
$("#catsDiv").append(catBody, info);
}
function headColorBuild(code) {
var color = colors[code];
return color;
}
function tailColorBuild(code) {
var color = colors[code];
return color;
}
function maneColorBuild(code) {
var color = colors[code];
return color;
}
function eyesColorBuild(code) {
var color = colors[code];
return color;
}
function lineColorBuild(code) {
var color = colors[code];
return color;
}
function eyeVariationBuild(num) {
if(num == 2){
let et1 = `
<g id="hearteyesBuilt">
<path class="lefteyeheart" d="M503,916c2.54,1,5.14,1.94,7.6,3.12C524,925.54,530,937.36,532.91,951c3.3,15.18.45,29.91-5.26,44A172.57,172.57,0,0,1,496,1045.46c-2.18,2.43-4.09,3-7.25,2-34.63-10.28-60.32-31.45-77.34-63.2-1.76-3.29-3-6.87-4.44-10.31V957c.32-.35.85-.65.93-1,3.53-16.26,15.06-23.94,30-28,9-2.44,15,0,19.88,8,1.4,2.29,2.83,4.56,4.25,6.84-.87-8.81,1.39-14.07,9.62-19.56,4.2-2.8,8.89-4.86,13.36-7.26Zm-21.51,38.66c-3,.92-6.91,1.44-10.12,3.21-9.21,5.09-9.05,15.69,0,21,7.64,4.46,14.83,3.76,21.75-1.48,3.45-2.62,7.38-5.22,6.53-10.29-.88-5.35-4.69-8.67-9.57-10.54C487.62,955.6,484.92,955.38,481.49,954.66Zm-24.71,35.45a7.8,7.8,0,0,0,7.66-8,7.47,7.47,0,0,0-7.5-7.59,7.56,7.56,0,0,0-7.72,7.44A8,8,0,0,0,456.78,990.11Z" transform="translate(-219 -322)"/>
<path class="righteyeheart" d="M670,1055c-2.77-5.63-5.62-11.23-8.3-16.9-7.49-15.85-13.86-32.14-16.07-49.63-2.26-17.81-.19-34.92,11-49.86a38.19,38.19,0,0,1,60.48-1.07c4.39,5.43,6.92,11.27,4.13,18.75,1.07-1.3,2.15-2.58,3.21-3.88,7.27-8.94,14.46-10.5,24.58-5.27,12,6.17,20.09,15.42,22.92,28.86v12c-3.73,7.26-6.39,15.38-11.38,21.64-19.14,24.06-45.2,36.84-74.71,43.36l-8.91,2Zm28.2-61.41a30.73,30.73,0,0,0,15.51-8c4-4,4.36-8.28.92-12.9-6.72-9-23.39-9.24-30.31-.36-3.56,4.57-3.62,11.62.81,14.84C689,990,693.8,991.5,698.2,993.59Zm-19.59-3.1c-4.47-.08-7.42,2.82-7.58,7.47s3.14,8.21,7.5,8.15a7.83,7.83,0,0,0,7.44-7.83A7.38,7.38,0,0,0,678.61,990.49Z" transform="translate(-219 -323)"/>
</g>
`;
return et1;
}
else if(num == 3){
let et2 = `
<g id="stareyesBuilt">
<g>
<path class="lefteyestar" d="M453,918c6.73,9.48,13.59,18.87,20.14,28.47,2.75,4,5.66,2.11,8.73,1.06q23.34-7.92,46.69-15.8a46.31,46.31,0,0,1,5.94-1c-3.47,8.45-6,16.16-9.7,23.29-6.26,12.09-13,24-20.07,35.59-2.19,3.6-2.05,5.83.23,9.08,6,8.57,11.67,17.39,17.46,26.12a9.75,9.75,0,0,1,1.9,5c-3.12-1.84-6.28-3.61-9.35-5.53-6.62-4.14-13.25-8.29-19.76-12.59-2.63-1.74-4.28-2-6.56.9-9.06,11.66-18.45,23.08-27.76,34.55-1.39,1.72-3,3.26-5.2,5.61-.31-2.07-.55-3-.57-3.91-.41-16.12-.86-32.24-1.13-48.37-.1-5.85-1.38-10-7.78-12.56-15.59-6.16-30.83-13.21-46.21-19.9v-2c16.05.77,31.74-1.77,47.37-5,3.48-.71,4.82-2.24,4.73-6-.28-12.31-.1-24.64-.1-37Z" transform="translate(-219 -322)"/>
<path class="righteyestar" d="M706,1063c-3.78-7.19-7.47-14.43-11.36-21.56-4.06-7.45-8.66-14.62-12.34-22.24-2.1-4.34-4.34-4.47-8.17-2.76-9.67,4.32-19.47,8.38-30.62,13.16a29.47,29.47,0,0,1,2.28-3.82c7.4-8.11,14.7-16.31,22.35-24.17,2.79-2.87,3.1-5.12,1.45-8.74A272.58,272.58,0,0,1,650.06,930,20,20,0,0,1,654,931.1c15,8,30,15.9,44.76,24.23,4.39,2.48,7.13,3,11-1.18a208.55,208.55,0,0,1,23.42-21.32c-1.23,7.41-2.43,14.82-3.7,22.22-.73,4.25-1.65,8.47-2.31,12.72-.39,2.48-.73,5.14,2.58,6.13q21.9,6.55,43.83,13.06a13,13,0,0,0,3.48,0v2c-18.31,4.66-36.64,9.27-54.9,14.12-1.28.34-2.62,2.37-3,3.86-1.42,5.61-2.51,11.32-3.62,17-2.53,13-5,26-7.49,39Z" transform="translate(-219 -323)"/>
</g>
</g>
`;
return et2;
}
else {
let et0 = ``;
return et0;
}
}
function decorationVariationBuild(num) {
if(num == 1) {
let dvb1 = `
M666.31,1097.27c-.65-.48-2.52-1.16-2.68-2.13-.21-1.26.55-3.51,1.56-4q14.91-7.55,30.1-14.48c1-.47,3.75.39,4,1.22.48,1.33.09,4.16-.81,4.61-10,5-20.26,9.74-30.44,14.53A9.88,9.88,0,0,1,666.31,1097.27Z
M305.24,1079.45c-1-.73-2.94-1.55-2.93-2.36,0-1.53.76-3.66,1.93-4.45a66.27,66.27,0,0,1,8.79-4.42c6.39-3,12.71-6.23,19.25-8.9,1.62-.66,4,.45,6,.75-1,1.77-1.49,4.38-3,5.16-8.63,4.52-17.48,8.61-26.28,12.82C308,1078.54,306.87,1078.85,305.24,1079.45Z
M642.16,1093.41c-.53-1.57-1.63-3.23-1.43-4.7a6.2,6.2,0,0,1,2.67-4.17c5.43-2.85,11.07-5.28,16.63-7.89,3.61-1.68,7.1-3.75,10.87-4.94,1.73-.55,4,.62,6,1-.92,1.8-1.39,4.48-2.85,5.23-8.7,4.47-17.62,8.51-26.49,12.64a20.39,20.39,0,0,1-3.32.94Z
M312.58,1052.41c1,.77,2.7,1.41,3,2.47s-.37,2.82-1.18,3.84-2.21,1.36-3.4,1.94c-8.32,4-16.65,8-25,12-2.33,1.11-5,2.06-6.5-1-1.68-3.31,1.2-4.31,3.42-5.38q12.72-6.15,25.48-12.22C309.59,1053.53,310.84,1053.11,312.58,1052.41Z
`;
return dvb1;
}
else if(num == 2) {
let dvb2 = `
M296,1011c3-2.57,5.89-2.6,9.29-.28,7.8,5.33,15.81,10.37,23.77,15.48,2.43,1.56,4.84,3.66,2.49,6.23-1.11,1.21-5.1,1.24-6.81.2-9.74-5.94-19.19-12.37-28.74-18.63Z
M662,1037.06a48.48,48.48,0,0,1,4.37,2.23c8.11,5.21,16.16,10.51,24.28,15.7,2.35,1.51,4.35,3.61,2.29,5.94-1.1,1.23-4.82,1.63-6.35.71-9-5.37-17.71-11.15-26.36-17.05-1.19-.81-1.92-3-2-4.57s1.08-3.08,1.69-4.62Z
`;
return dvb2;
}
else {
let dvb3 = ``;
return dvb3;
}
}
function animationVariation2Build(num) {
if(num == 1){
let av2b1 = `d="M1683,1180`;
return av2b1;
}
else if(num == 2) {
let av2b2 = `class="tailanim" d="M1540,840`;
return av2b2;
}
}