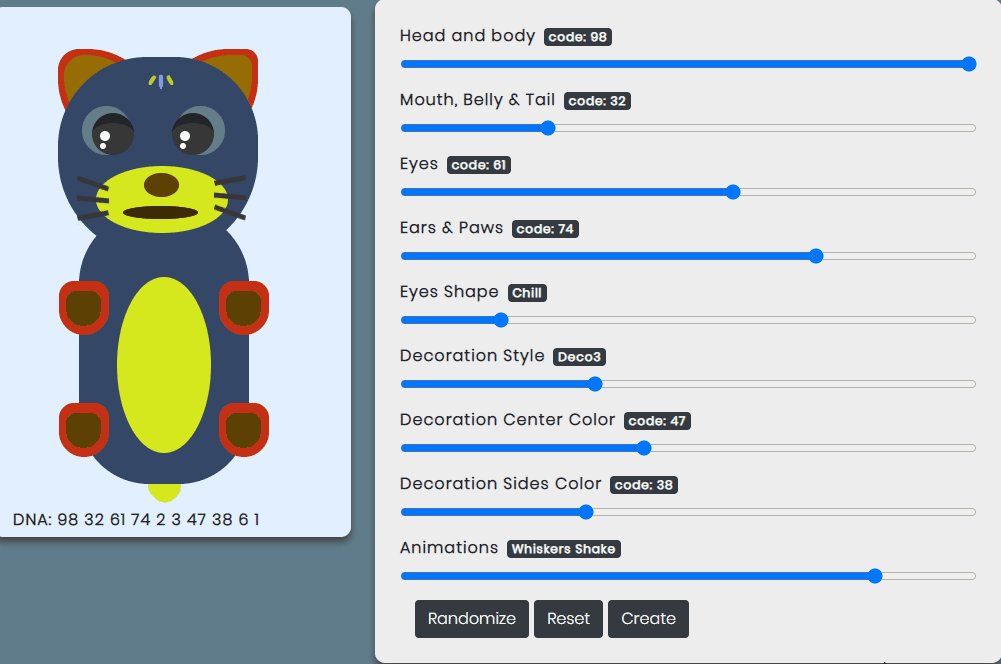
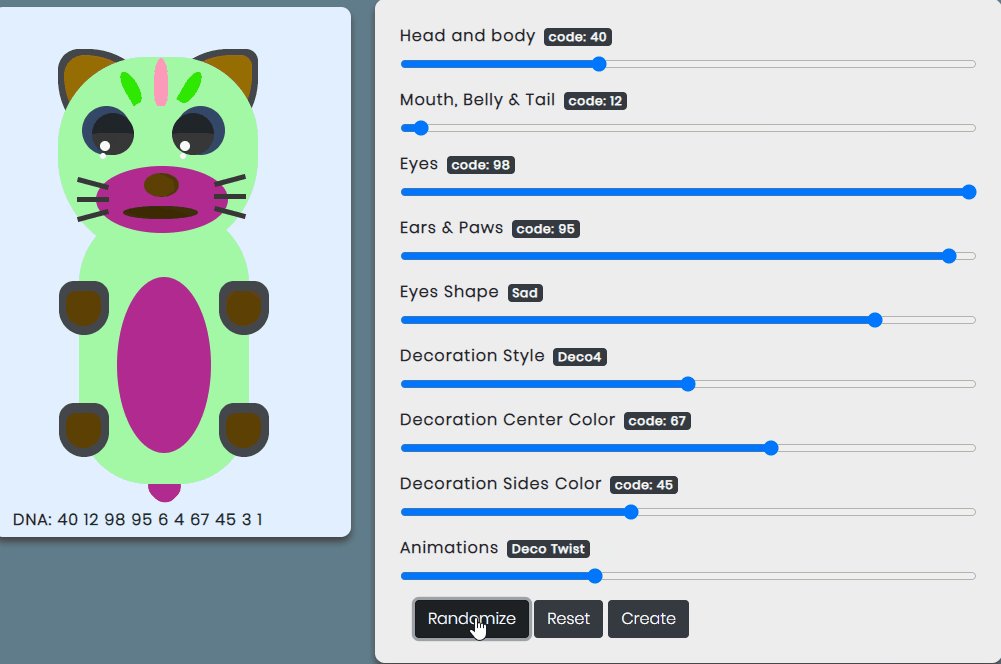
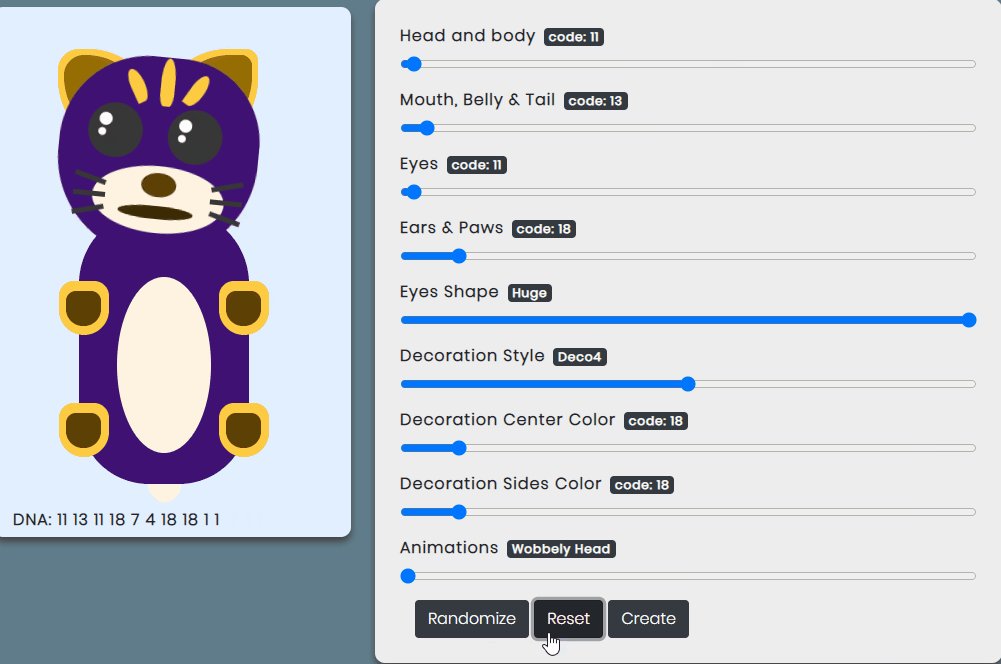
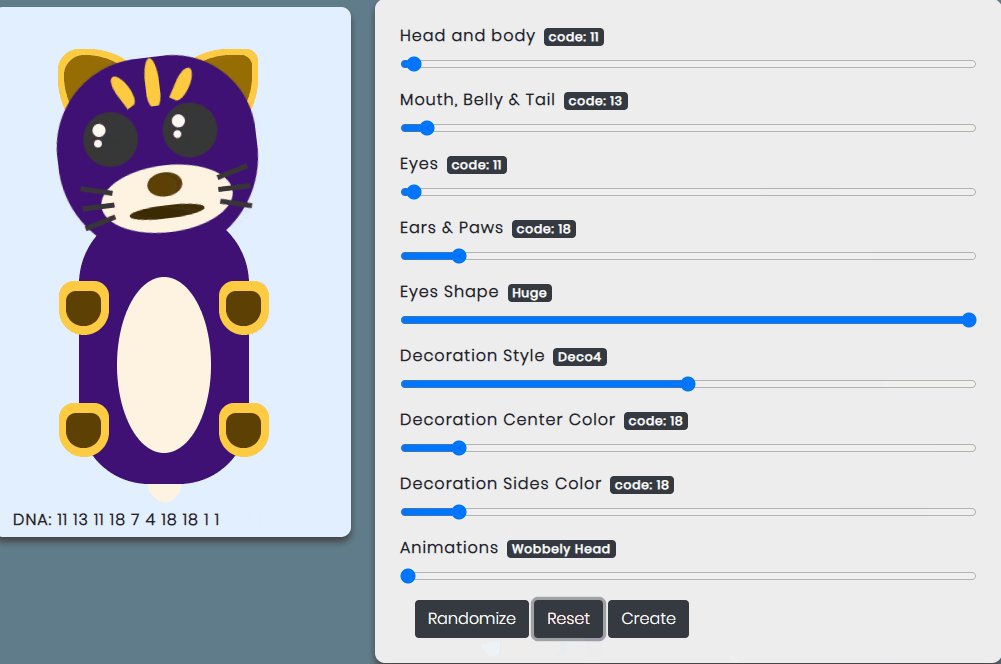
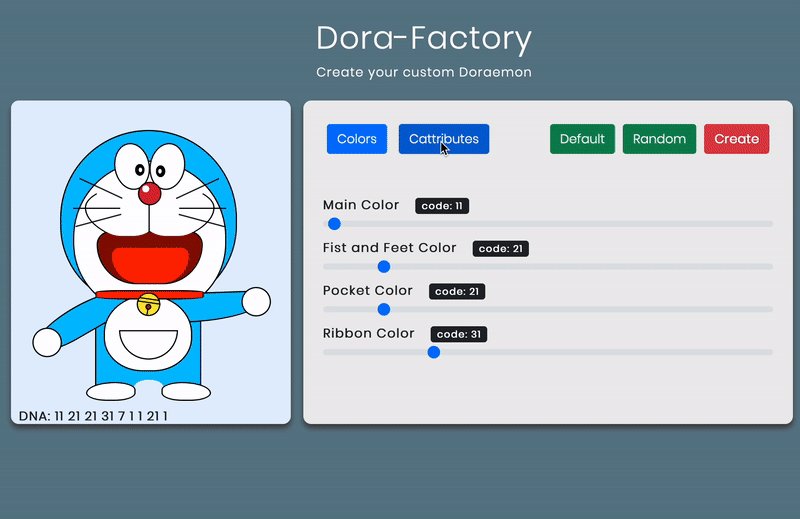
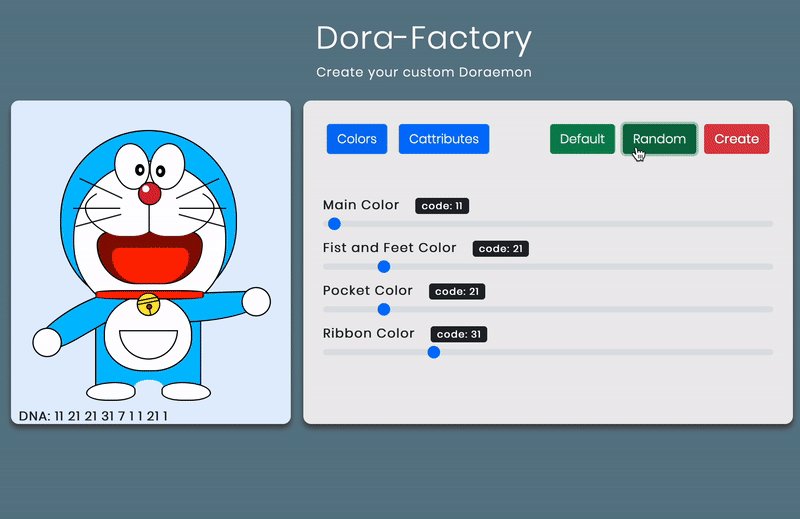
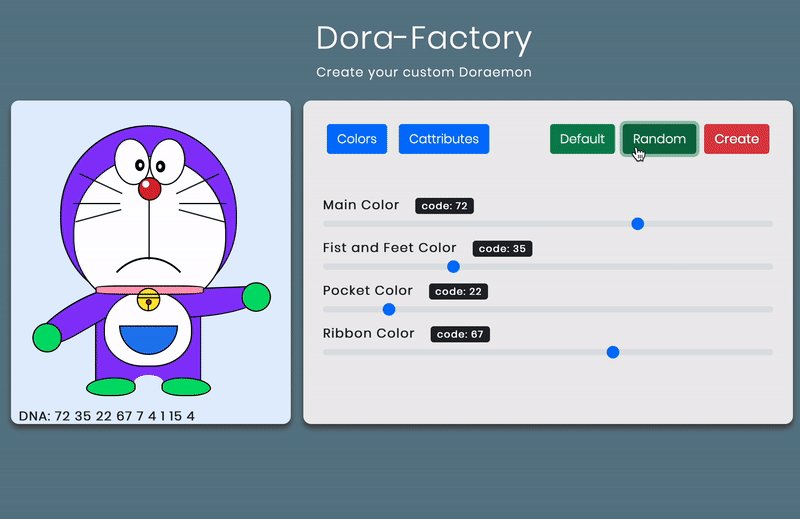
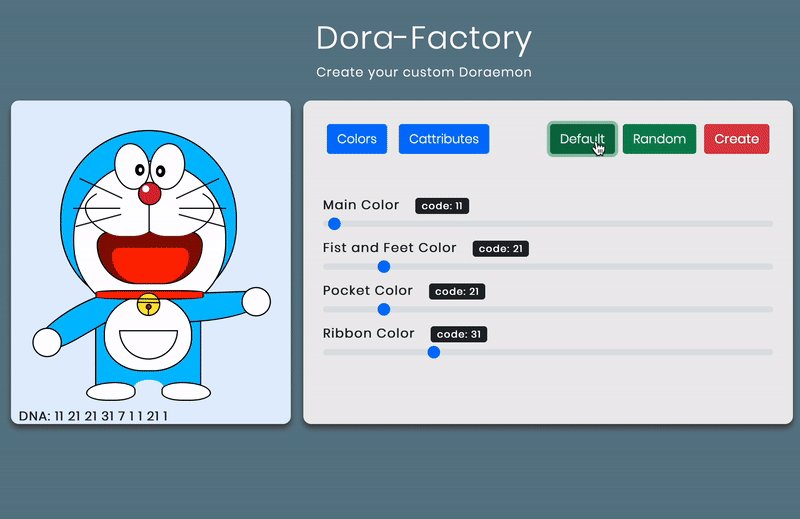
Here is my final code for submission, thanks for the help after tackling the version conflict the rest was easy and also strangely satisfying to render random cats :).
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy kitties </title>
<!-- <link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css"> -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
<h1 class="c-white">Kitties-Factory</h1>
<p class="c-white">Create your custom Kitty</p>
</div>
<div class="row">
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div class="cat__whiskers-left"></div>
<div class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div class="cat__paw-right"></div>
<div class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnaanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<!-- Cat colors and attributes -->
<div class="nav nav-tabs" id="nav-tab" role="tablist">
<a class="nav-link active" id="catColorsTabButton" data-toggle="tab" href="#catColorsTab" role="tab" aria-controls="catColorsTab" aria-selected="true">Colors</a>
<a class="nav-link" id="catAttributesTabButton" data-toggle="tab" href="#catAttributesTab" role="tab" aria-controls="catAttributesTab" aria-selected="false">Attributes</a>
</div>
<div class="tab-content" id="nav-tabContent">
<div id="catColorsTab" role="tabpanel" class="tab-pane fade show active" aria-labelledby="catColorsTabButton">
<div class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Mouth, Body and Tail</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyecode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyecolor">
</div>
<div class="form-group">
<label for="formControlRange"><b>Ears and Paws</b><span class="badge badge-dark ml-2" id="earcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earcolor">
</div>
</div>
<div id="catAtrributesTab" role="tabpanel" class="tab-pane fade" aria-labelledby="catAttributesTabButton">
<div class="form-group">
<label for="formControlRange"><b>Eyes shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decorative Patern</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationpattern">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Mid Color</b><span class="badge badge-dark ml-2" id="midcolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
</div>
<div class="form-group">
<label for="formControlRange"><b>Decoration Sides Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationsides">
</div>
<div class="form-group">
<label for="formControlRange"><b>Animation</b><span class="badge badge-dark ml-2" id="animationName"></span></label>
<input type="range" min="1" max="6" class="form-control-range" id="animation">
</div>
</div>
</div>
</div>
</div>
<br>
<div class="row">
<div class="col-lg-4 cattributes m-2 light-b-shadow">
<button id="randomCatButton"class="btn btn-primary">Random</button>
<button id= "defaultCatButton" class="btn btn-default" style="float: right;">Default</button>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
<div id="createCatButton" class="d-flex justify-content-center">
<button class="btn btn-success" >Create</button>
</div>
</div>
</div>
</div>
<footer align="left">
<p>Ivan on Tech Academy - Asignment</p>
</footer>
<!-- <script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script> -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</body>
</html>
catSettings.js
var colors = Object.values(allColors())
var defaultDNA = {
"headColor" : 10,
"mouthColor" : 13,
"eyesColor" : 96,
"earsColor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 13,
"decorationSidescolor" : 13,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headColor],dna.headColor)
$('#bodycolor').val(dna.headColor)
mouthColor(colors[dna.mouthColor],dna.mouthColor)
$('#mouthcolor').val(dna.mouthColor)
eyeColor(colors[dna.eyesColor],dna.eyesColor)
$('#eyecolor').val(dna.eyesColor)
earColor(colors[dna.earsColor],dna.earsColor)
$('#earcolor').val(dna.earsColor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationpattern').val(dna.decorationPattern)
decorationMidColor(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#decorationmid').val(dna.decorationMidcolor)
decorationSidesColor(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#decorationsides').val(dna.decorationSidescolor)
animationVariation(dna.animation)
$('#animation').val(dna.animation)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyecolor').change(()=>{
var colorVal = $('#eyecolor').val()
eyeColor(colors[colorVal],colorVal)
})
$('#earcolor').change(()=>{
var colorVal = $('#earcolor').val()
earColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationpattern').change(()=>{
var pattern = parseInt($('#decorationpattern').val())
decorationVariation(pattern)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationsides').change(()=>{
var colorVal = $('#decorationsides').val()
decorationSidesColor(colors[colorVal],colorVal)
})
$('#animation').change(()=>{
var animationVal = parseInt($('#animation').val())
animationVariation(animationVal)
})
// Version conflict workarround for the Attributes tab
$('#catAttributesTabButton').click(() =>{
// remove active and show from other tab and active from nav
$("#catColorsTab").removeClass("active");
$("#catColorsTab").removeClass("show");
$("#catColorsTabButton").removeClass("active");
// add active to catColorTab
$("#catAtrributesTab").addClass("active");
$("#catAtrributesTab").addClass("show");
$("#catAttributesTabButton").addClass("active");
})
$('#defaultCatButton').click(() =>{
renderCat(defaultDNA);
})
function getRndInteger(min, max) {
return Math.floor(Math.random() * (max - min + 1) ) + min;
}
$('#randomCatButton').click(() =>{
colorVal=getRndInteger(10,98);
$('#bodycolor').val(colorVal);
headColor(colors[colorVal],colorVal);
colorVal=getRndInteger(10,98);
$('#mouthcolor').val(colorVal);
mouthColor(colors[colorVal],colorVal);
colorVal=getRndInteger(10,98);
$('#eyecolor').val(colorVal);
eyeColor(colors[colorVal],colorVal);
colorVal=getRndInteger(10,98);
$('#earcolor').val(colorVal);
earColor(colors[colorVal],colorVal);
// attributes
shape=getRndInteger(1,7);
$('#eyeshape').val(shape);
eyeVariation(shape);
pattern=getRndInteger(1,7);
$('#decorationpattern').val(pattern);
decorationVariation(pattern);
colorVal=getRndInteger(10,98);
$('#decorationmid').val(colorVal);
decorationMidColor(colors[colorVal],colorVal);
colorVal=getRndInteger(10,98);
$('#decorationsides').val(colorVal);
decorationSidesColor(colors[colorVal],colorVal);
animation=getRndInteger(1,6);
$('#animation').val(animation);
animationVariation(animation);
})
catFactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour, .cat__chest_inner, .cat__tail').css('background', '#' + color) //This changes the mouth and tail color of the cat
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the mouth and tail color part of the DNA that is displayed below the cat
}
function eyeColor(color,code) {
$('.cat__eye').find('span').css('background', '#' + color) //This changes the eye color of the cat
$('#eyecode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function earColor(color,code) {
$('.cat__ear--left, .cat__ear--right, .cat__paw-left, .cat__paw-right, .cat__paw-left_inner, .cat__paw-right_inner').css('background', '#' + color) //This changes the ear and paw color of the cat
$('#earcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColor(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the mid decoration color of the cat
$('#midcolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function decorationSidesColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the side decoration color of the cat
$('#sidecolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Looking Up')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Looking Left')
eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Looking Right')
eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Focused')
eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Dreamy')
eyesType6()
break
default:
console.log("Undefined eyeshape : "+ num)
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('Long')
normaldecoration()
decorationType1()
break
case 3:
$('#decorationName').html('Longer')
normaldecoration()
decorationType2()
break
case 4:
$('#decorationName').html('Long to Left')
normaldecoration()
decorationType3()
break
case 5:
$('#decorationName').html('Long to Right')
normaldecoration()
decorationType4()
break
case 6:
$('#decorationName').html('Long Spread')
normaldecoration()
decorationType5()
break
case 7:
$('#decorationName').html('Longer Spread')
normaldecoration()
decorationType6()
break
default:
console.log("Undefined pattern : "+ num)
}
}
function animationVariation(num){
$('#dnaanimation').html(num)
switch (num) {
case 1:
$('#animationName').html("Move Head")
animationType1();
break;
case 2:
$('#animationName').html("Wag Tail")
animationType2();
break;
case 3:
$('#animationName').html("Kitty Eyes")
animationType3();
break;
case 4:
$('#animationName').html("Wiggle Ears")
animationType4();
break;
case 5:
$('#animationName').html("Go Crazy")
animationType5();
break;
case 6:
$('#animationName').html("No Animation")
animationType5();
break;
default:
$('#animationName').html("Unknown Animation")
resetAnimation();
console.log("Undefined animation : "+ num)
break;
}
}
async function resetAnimation(){
$("#head").removeClass("movingHead");
$("#tail").removeClass("wagTail");
$(".cat__eye").find('span').removeClass("kittyEyes");
$(".cat__ear").removeClass("wiggleEar");
}
async function animationType1(){
resetAnimation();
$("#head").addClass("movingHead");
}
async function animationType2(){
resetAnimation();
$("#tail").addClass("wagTail");
}
async function animationType3(){
resetAnimation();
$(".cat__eye").find('span').addClass("kittyEyes");
}
async function animationType4(){
resetAnimation();
$(".cat__ear").addClass("wiggleEar");
}
async function animationType5(){
resetAnimation();
$("#head").addClass("movingHead");
$("#tail").addClass("wagTail");
$(".cat__eye").find('span').addClass("kittyEyes");
$(".cat__ear").addClass("wiggleEar");
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', 'solid 15px')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', 'solid 15px')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-left', 'solid 10px')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('border-right', 'solid 10px')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function eyesType6() {
//await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType1() {
// Long
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType2() {
//Longer
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType3() {
// Long Left
$('.cat__head-dots').css({ "transform": "rotate(20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType4() {
// Long Right
$('.cat__head-dots').css({ "transform": "rotate(-20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType5() {
// Long Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType6() {
//Longer Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}