HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Academy Kitties </title>
<script type="text/javascript" src="assets/js/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<script src="assets/bootstrap/js/popper.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="assets/css/animations.css">
<link rel="stylesheet" href="assets/css/mystyle.css">
<link rel="stylesheet" href="assets/css/cats.css">
<link rel="stylesheet" href="assets/css/colors.css">
<link rel="stylesheet" href="assets/css/factory.css">
<link rel="stylesheet" href="assets/css/frontend.css">
</head>
<body>
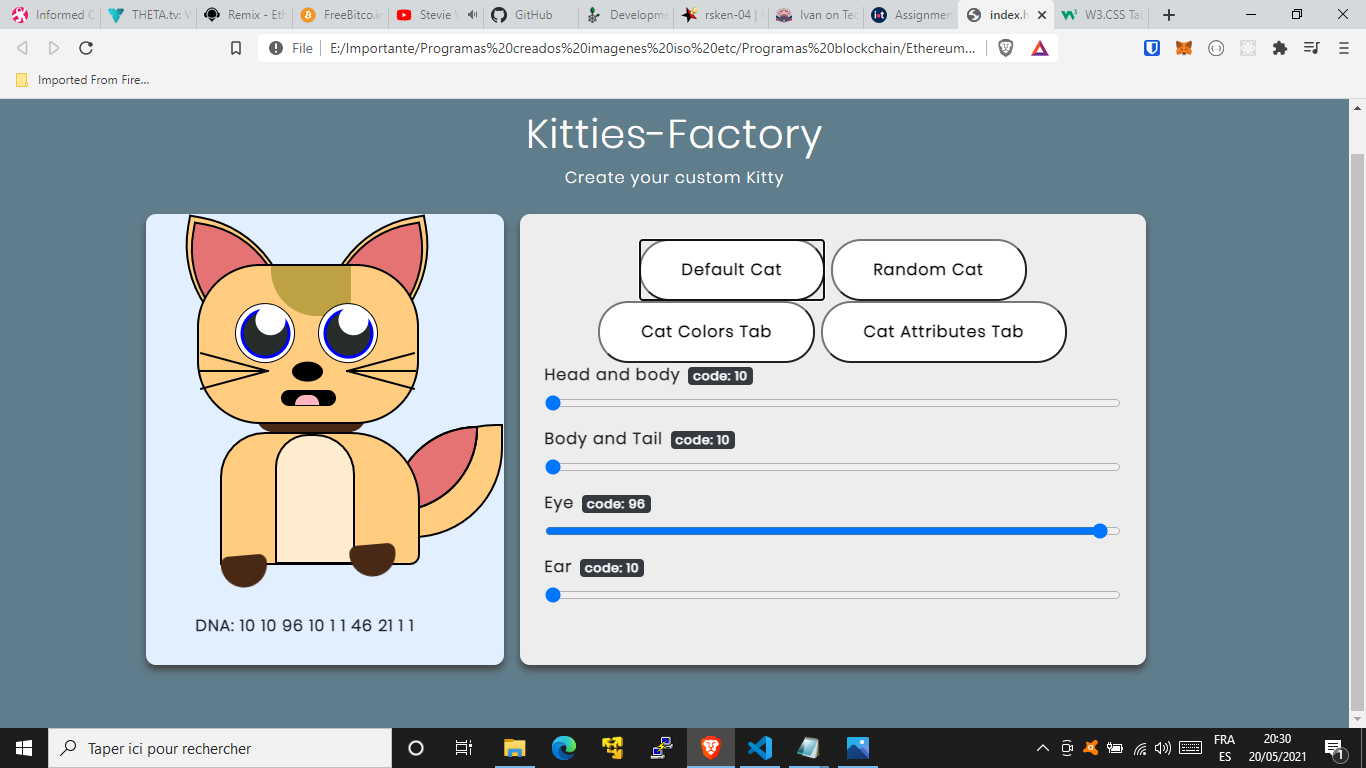
<div class="container p-5" style="margin-top: 12vh;margin-bottom: 10vh;">
<div align="center">
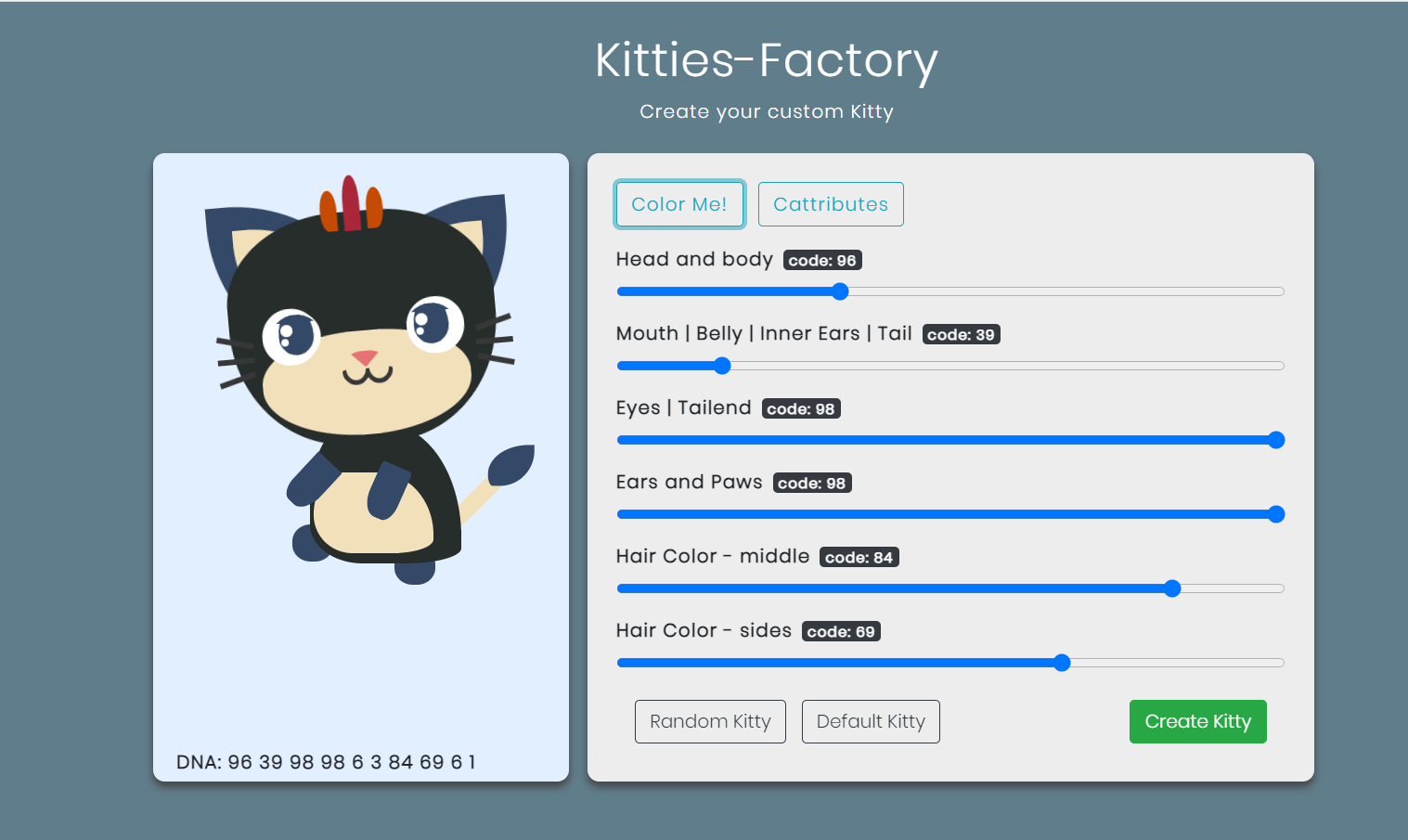
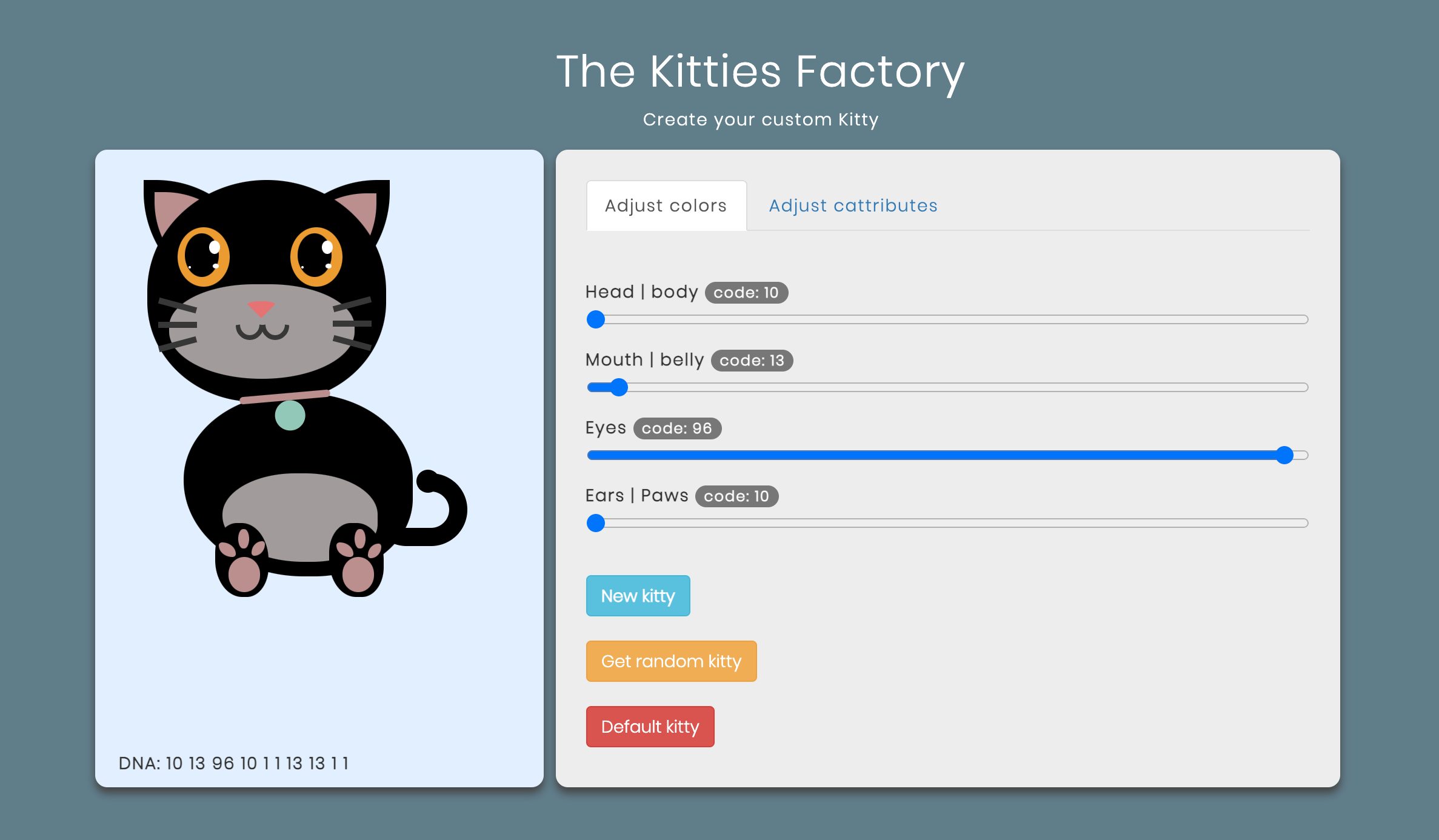
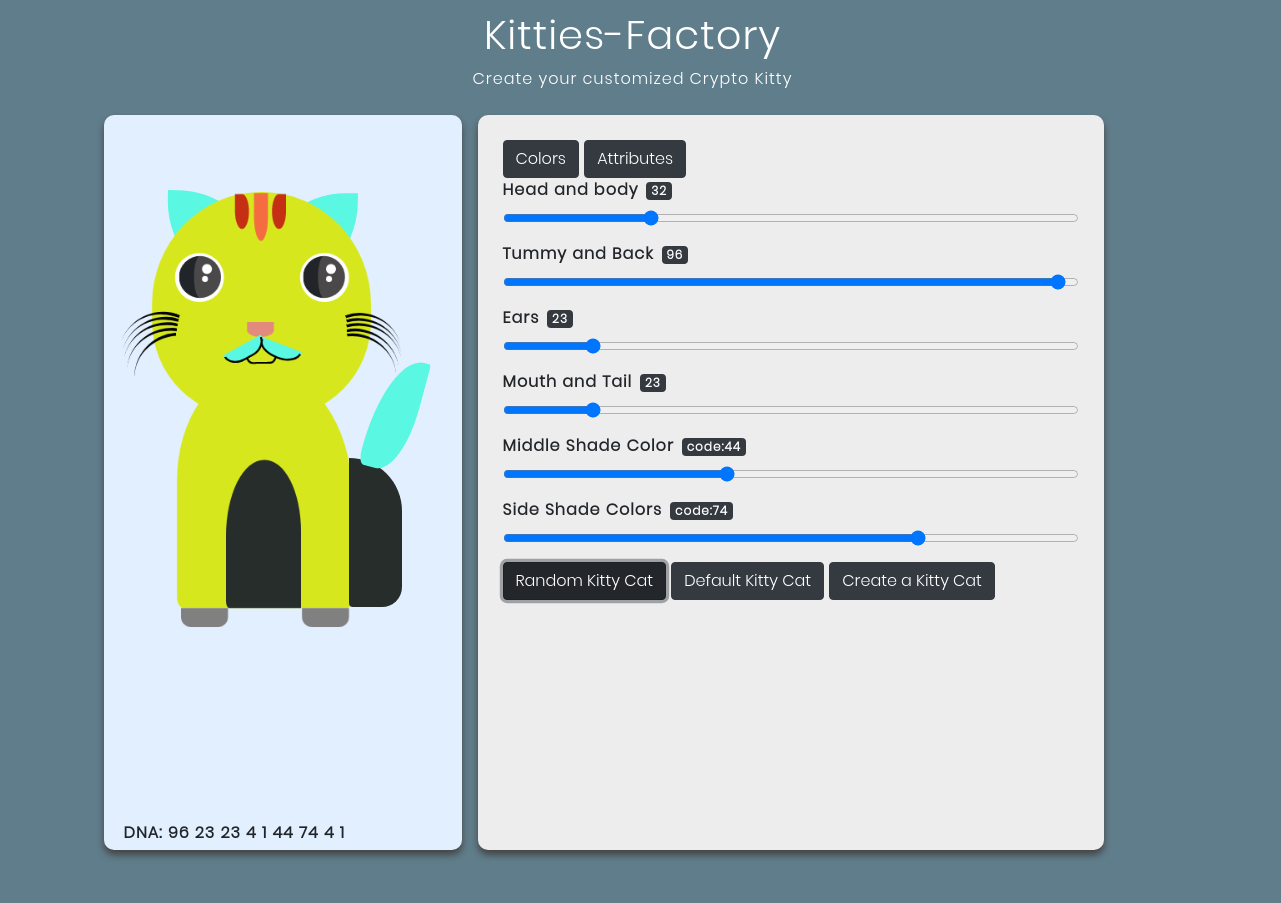
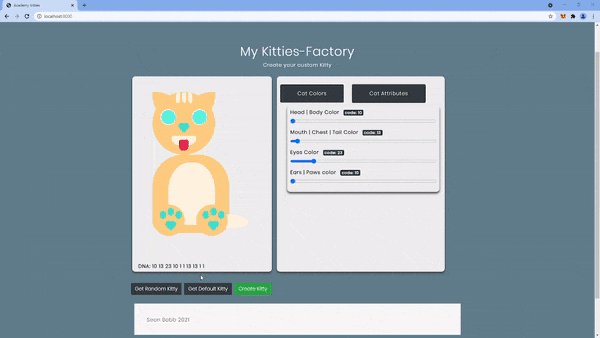
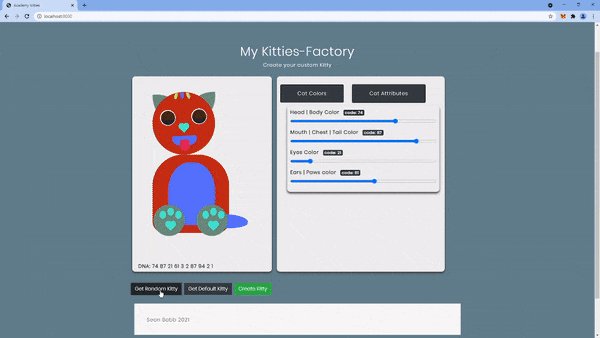
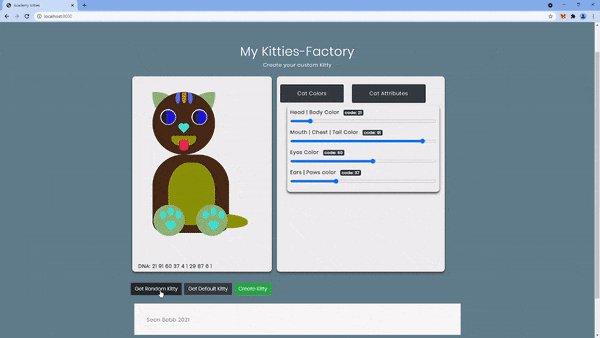
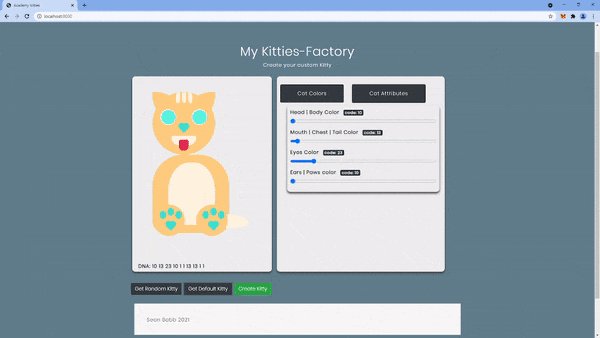
<h1 class="c-white">Crypto-Kitties-Factory</h1>
<p class="c-white">Create your custom Crypto-Kitty</p>
</div>
<div class="row">
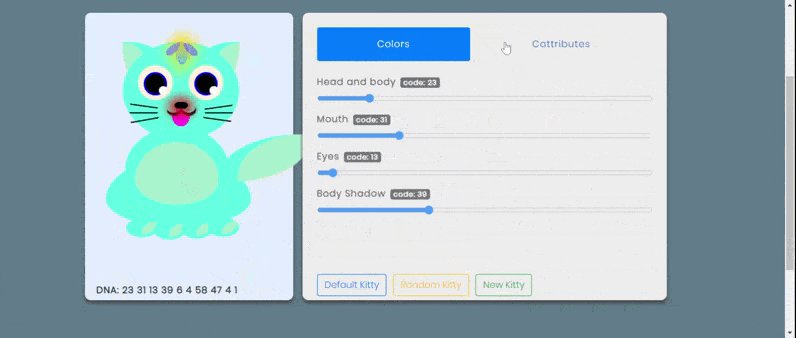
<div class="col-lg-4 catBox m-2 light-b-shadow">
<div class="cat">
<div id="catEars" class="cat__ear">
<div id="leftEar" class="cat__ear--left">
<div class="cat__ear--left-inside"></div>
</div>
<div id="rightEar" class="cat__ear--right">
<div class="cat__ear--right-inside"></div>
</div>
</div>
<div id="head" class="cat__head">
<div id="midDot" class="cat__head-dots">
<div id="leftDot" class="cat__head-dots_first"></div>
<div id="rightDot" class="cat__head-dots_second"></div>
</div>
<div id="catEyes" class="cat__eye">
<div class="cat__eye--left">
<span class="pupil-left"></span>
</div>
<div class="cat__eye--right">
<span class="pupil-right"></span>
</div>
</div>
<div class="cat__nose"></div>
<div class="cat__mouth-contour"></div>
<div class="cat__mouth-left"></div>
<div class="cat__mouth-right"></div>
<div id="whiskLeft" class="cat__whiskers-left"></div>
<div id="whiskRight" class="cat__whiskers-right"></div>
</div>
<div class="cat__body">
<div class="cat__chest"></div>
<div class="cat__chest_inner"></div>
<div class="cat__paw-left"></div>
<div class="cat__paw-left_inner"></div>
<div id="pawRIGHT" class="cat__paw-right"></div>
<div id="pawRIGHTINNER" class="cat__paw-right_inner"></div>
<div id="tail" class="cat__tail"></div>
</div>
</div>
<br>
<div class="dnaDiv" id="catDNA">
<b>
DNA:
<!-- Colors -->
<span id="dnabody"></span>
<span id="dnamouth"></span>
<span id="dnaeyes"></span>
<span id="dnaears"></span>
<!-- Cattributes -->
<span id="dnashape"></span>
<span id="dnadecoration"></span>
<span id="dnadecorationMid"></span>
<span id="dnadecorationSides"></span>
<span id="dnadanimation"></span>
<span id="dnaspecial"></span>
</b>
</div>
</div>
<div class="col-lg-7 cattributes m-2 light-b-shadow">
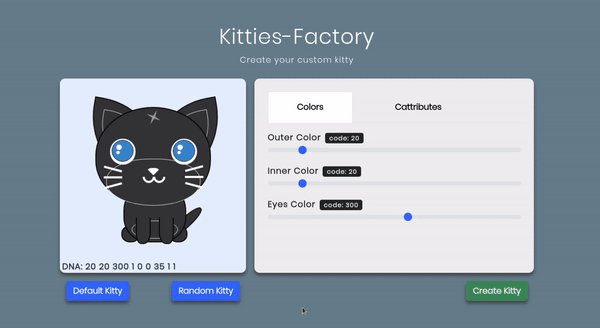
<!-- Cat colors -->
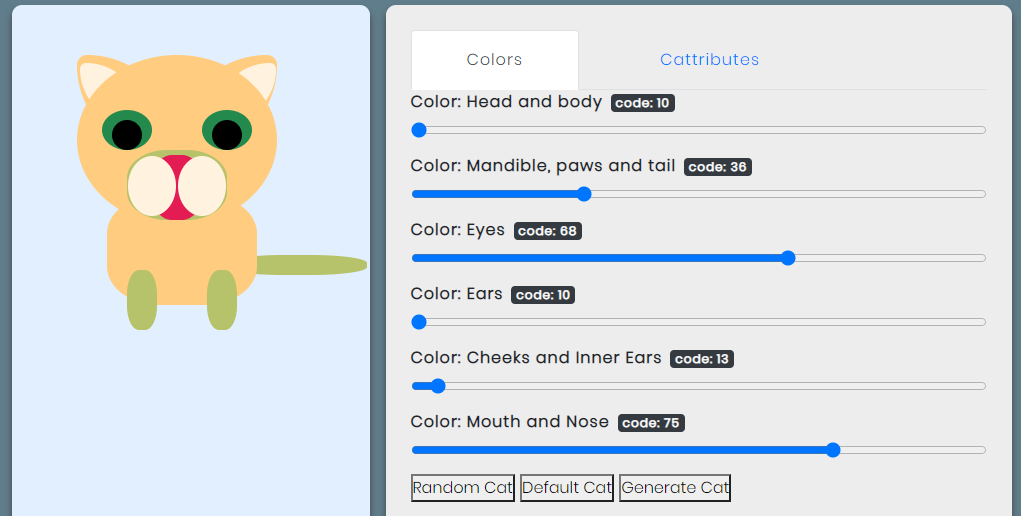
<div id="catColors">
<button id="btnColorsTab" type="button" class="btn btn-dark">Colors</button>
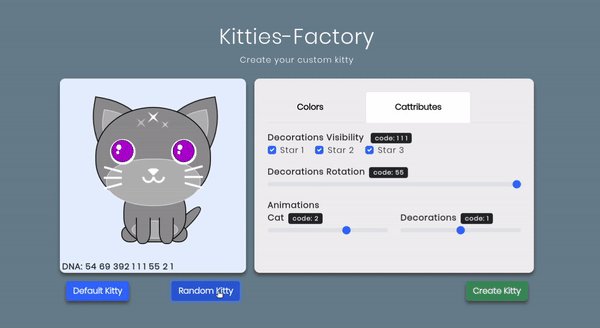
<button id="btnAttributesTab" type="button" class="btn btn-dark">Attributes</button>
<div id="headGroup" class="form-group">
<label for="formControlRange"><b>Head and body</b><span class="badge badge-dark ml-2" id="headcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="bodycolor">
</div>
<div id="eyesGroup" class="form-group">
<label for="formControlRange"><b>Eyes</b><span class="badge badge-dark ml-2" id="eyescode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="eyescolor">
</div>
<div id="earsGroup" class="form-group">
<label for="formControlRange"><b>Ears</b><span class="badge badge-dark ml-2" id="earscode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="earscolor">
</div>
<div id="mouthGroup" class="form-group">
<label for="formControlRange"><b>Mouth</b><span class="badge badge-dark ml-2" id="mouthcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="mouthcolor">
</div>
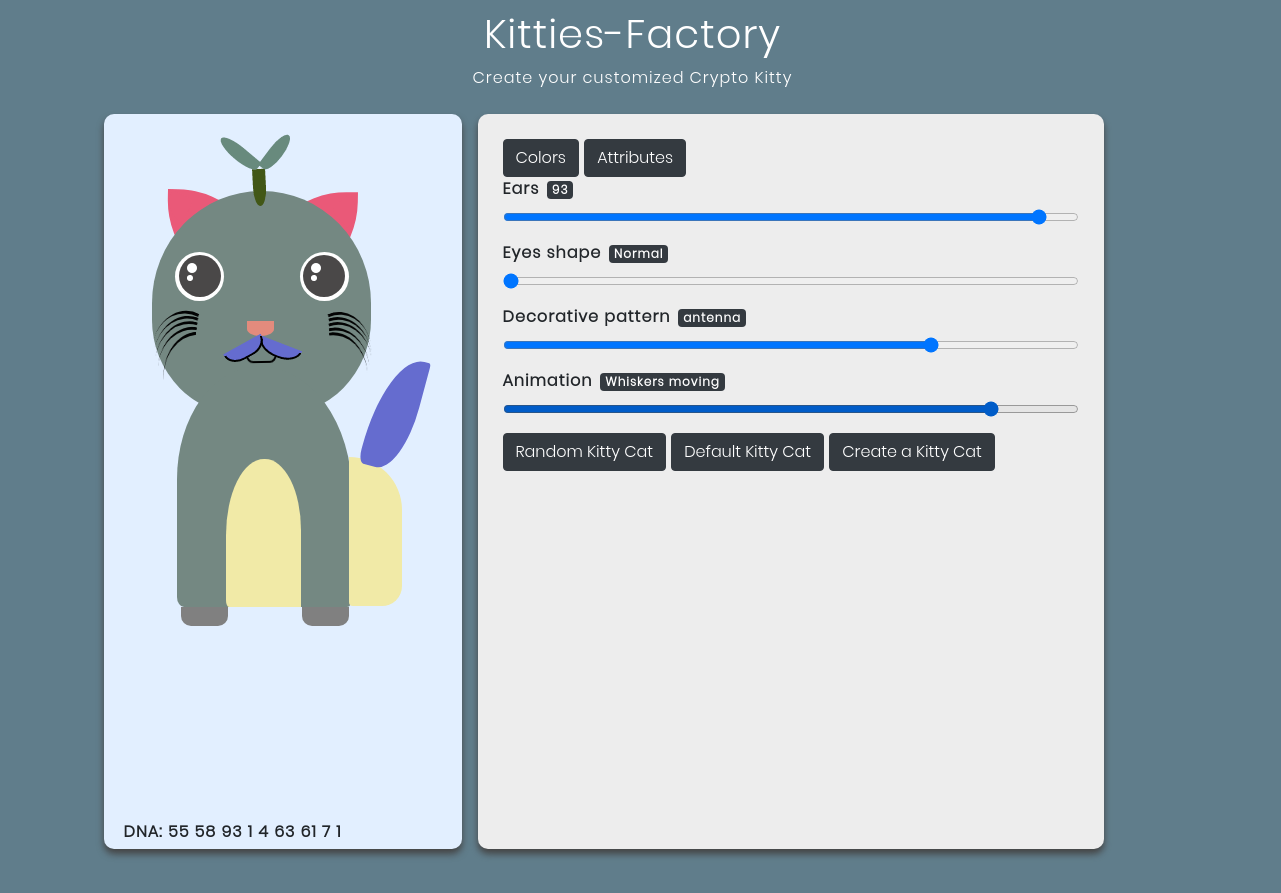
<div id="eyeShapeGroup" class="form-group">
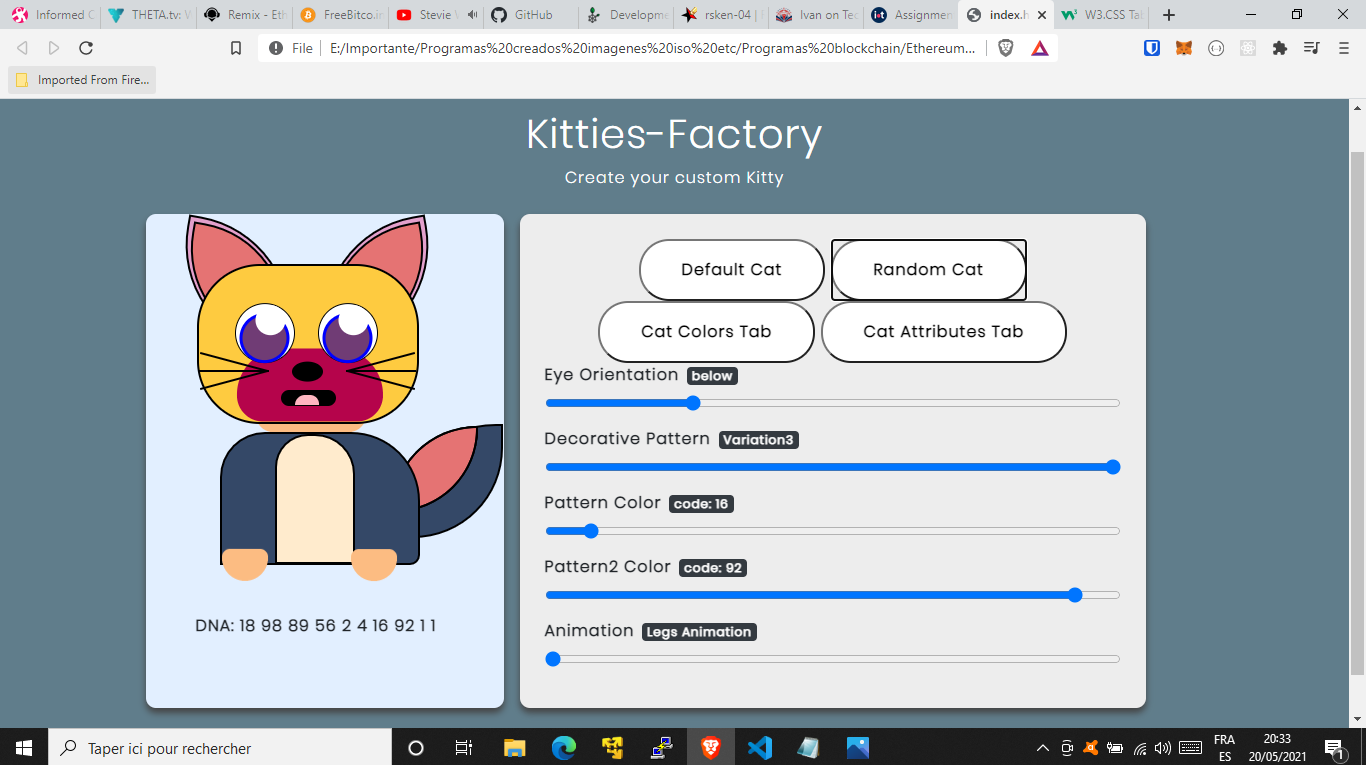
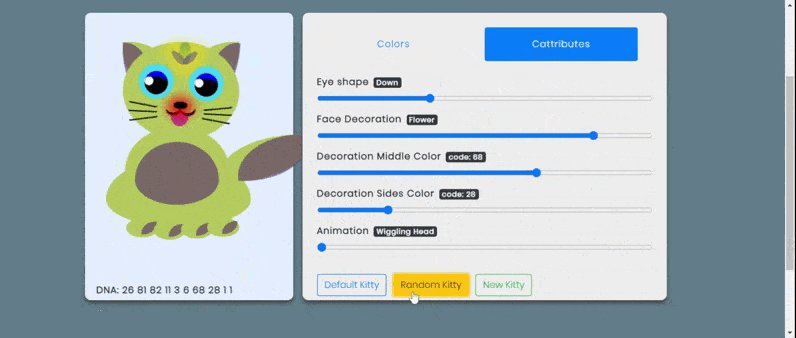
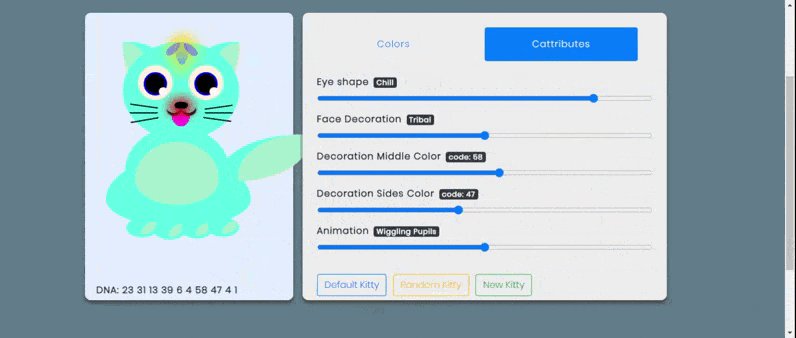
<label for="formControlRange"><b>Eyes shape</b><span class="badge badge-dark ml-2" id="eyeName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="eyeshape">
</div>
<div id="decoGroup" class="form-group">
<label for="formControlRange"><b>Decorative Pattern</b><span class="badge badge-dark ml-2" id="decorationName"></span></label>
<input type="range" min="1" max="7" class="form-control-range" id="decorationpattern">
</div>
<div id="midDecoGroup" class="form-group">
<label for="formControlRange"><b>Decoration Mid Color</b><span class="badge badge-dark ml-2" id="midcolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationmid">
</div>
<div id="sideDecoGroup" class="form-group">
<label for="formControlRange"><b>Decoration Sides Color</b><span class="badge badge-dark ml-2" id="sidecolorcode"></span></label>
<input type="range" min="10" max="98" class="form-control-range" id="decorationsides">
</div>
<div id="animGroup" class="form-group">
<label for="formControlRange"><b>Animations</b><span class="badge badge-dark ml-2" id="animationName"></span></label>
<input type="range" min="1" max="6" class="form-control-range" id="animation">
</div>
</div>
<div class="col-lg-7">
<button id="random" type="button" class="btn btn-dark">Randomize</button>
<button id="reset" type="button" class="btn btn-dark">Reset</button>
<button type="button" class="btn btn-dark">Create</button>
</div>
</div>
<br>
</div>
</div>
<footer align="left">
<p>Michael McClimon's Defi Project July 2021</p>
</footer>
</body>
<script src="assets/js/colors.js"></script>
<script src="assets/js/catSettings.js"></script>
<script src="assets/js/catFactory.js"></script>
</html>
catfactory.js
//Random color
function getColor() {
var randomColor = Math.floor(Math.random() * 16777215).toString(16);
return randomColor
}
function genColors(){
var colors = []
for(var i = 10; i < 99; i ++){
var color = getColor()
colors[i] = color
}
return colors
}
//This function code needs to modified so that it works with Your cat code.
function headColor(color,code) {
$('.cat__head, .cat__chest').css('background', '#' + color) //This changes the color of the cat
$('#headcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnabody').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function eyesColor(color,code) {
$('.cat__eye--left, .cat__eye--right').css('background', '#' + color) //This changes the color of eyes
$('#eyescode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaeyes').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function earsColor(color,code) {
$('.cat__ear--left, .cat__ear--right').css('background', '#' + color) //This changes the color of eyes
$('#earscode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnaears').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function mouthColor(color,code) {
$('.cat__mouth-contour').css('background', '#' + color) //This changes the color of mouth
$('#mouthcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnamouth').html(code) //This updates the body color part of the DNA that is displayed below the cat
}
function decorationMidColor(color,code) {
$('.cat__head-dots').css('background', '#' + color) //This changes the mid decoration color of the cat
$('#midcolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationMid').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
function decorationSidesColor(color,code) {
$('.cat__head-dots_first, .cat__head-dots_second').css('background', '#' + color) //This changes the side decoration color of the cat
$('#sidecolorcode').html('code: '+code) //This updates text of the badge next to the slider
$('#dnadecorationSides').html(code) //This updates the eye color part of the DNA that is displayed below the cat
}
//###################################################
//Functions below will be used later on in the project
//###################################################
function eyeVariation(num) {
$('#dnashape').html(num)
switch (num) {
case 1:
normalEyes()
$('#eyeName').html('Basic')
break
case 2:
normalEyes()
$('#eyeName').html('Chill')
eyesType1()
break
case 3:
normalEyes()
$('#eyeName').html('Looking Up')
eyesType2()
break
case 4:
normalEyes()
$('#eyeName').html('Looking Left')
eyesType3()
break
case 5:
normalEyes()
$('#eyeName').html('Looking Right')
eyesType4()
break
case 6:
normalEyes()
$('#eyeName').html('Focused')
eyesType5()
break
case 7:
normalEyes()
$('#eyeName').html('Dreamy')
eyesType6()
break
default:
console.log("Undefined eyeshape : "+ num)
}
}
function decorationVariation(num) {
$('#dnadecoration').html(num)
switch (num) {
case 1:
$('#decorationName').html('Basic')
normaldecoration()
break
case 2:
$('#decorationName').html('Long')
normaldecoration()
decorationType1()
break
case 3:
$('#decorationName').html('Longer')
normaldecoration()
decorationType2()
break
case 4:
$('#decorationName').html('Long to Left')
normaldecoration()
decorationType3()
break
case 5:
$('#decorationName').html('Long to Right')
normaldecoration()
decorationType4()
break
case 6:
$('#decorationName').html('Long Spread')
normaldecoration()
decorationType5()
break
case 7:
$('#decorationName').html('Longer Spread')
normaldecoration()
decorationType6()
break
default:
console.log("Undefined pattern : "+ num)
}
}
function animationsPlayer(anim) {
$('#dnaanimation').html(anim)
switch (anim) {
case 1:
$('#animationName').html('Wobbely Head')
animationType1();
break
case 2:
$('#animationName').html('Side Looking')
animationType2();
break
case 3:
$('#animationName').html('Decoration Twist')
animationType3();
break
case 4:
$('#animationName').html('Big Ears')
animationType4();
break
case 5:
$('#animationName').html('Wiggley Tail')
animationType5();
break
case 6:
$('#animationName').html('Whiskers Shake')
animationType6();
break
}
}
function animationType1() {
resetAnimation();
$("#head").addClass("movingHead");
}
function animationType2() {
resetAnimation();
$("#catEyes").addClass("movingEyes");
}
function animationType3() {
resetAnimation();
$("#midDot").addClass("midDotSpinning");
}
function animationType4() {
resetAnimation();
$("#catEars").addClass("earScale");
}
function animationType5() {
resetAnimation();
$("#tail").addClass("tailWig");
}
function animationType6() {
resetAnimation();
$("#whiskLeft, #whiskRight").addClass("whiskShake");
}
function resetAnimation(){
$("#head").removeClass("movingHead");
$("#catEyes").removeClass("movingEyes");
$("#midDot").removeClass("midDotSpinning");
$("#catEars").removeClass("earScale");
$("#tail").removeClass("tailWig");
$("#whiskLeft, #whiskRight").removeClass("whiskShake");
$("#pawRIGHT, #pawRIGHTINNER").removeClass("sayHello");
}
async function normalEyes() {
await $('.cat__eye').find('span').css('border', 'none')
}
async function eyesType1() {
await $('.cat__eye').find('span').css('border-top', 'solid 15px')
}
async function eyesType2() {
await $('.cat__eye').find('span').css('border-bottom', 'solid 15px')
}
async function eyesType3() {
await $('.cat__eye').find('span').css('border-left', 'solid 10px')
}
async function eyesType4() {
await $('.cat__eye').find('span').css('border-right', 'solid 10px')
}
async function eyesType5() {
await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function eyesType6() {
//await $('.cat__eye').find('span').css('border-top', 'solid 7px')
await $('.cat__eye').find('span').css('border-bottom', 'solid 7px')
await $('.cat__eye').find('span').css('border-left', 'solid 7px')
await $('.cat__eye').find('span').css('border-right', 'solid 7px')
}
async function normaldecoration() {
//Remove all style from other decorations
//In this way we can also use normalDecoration() to reset the decoration style
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "48px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "35px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType1() {
// Long
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType2() {
//Longer
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType3() {
// Long Left
$('.cat__head-dots').css({ "transform": "rotate(20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType4() {
// Long Right
$('.cat__head-dots').css({ "transform": "rotate(-20deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(0deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType5() {
// Long Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "55px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "42px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
async function decorationType6() {
//Longer Spread
$('.cat__head-dots').css({ "transform": "rotate(0deg)", "height": "63px", "width": "14px", "top": "1px", "border-radius": "0 0 50% 50%" })
$('.cat__head-dots_first').css({ "transform": "rotate(28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "50% 0 50% 50%" })
$('.cat__head-dots_second').css({ "transform": "rotate(-28deg)", "height": "50px", "width": "14px", "top": "1px", "border-radius": "0 50% 50% 50%" })
}
catSetting.js
var colors = Object.values(allColors())
var defaultDNA = {
"headcolor" : 10,
"mouthcolor" : 10,
"eyescolor" : 10,
"earscolor" : 10,
//Cattributes
"eyesShape" : 1,
"decorationPattern" : 1,
"decorationMidcolor" : 10,
"decorationSidescolor" : 10,
"animation" : 1,
"lastNum" : 1
}
// when page load
$( document ).ready(function() {
$('#dnabody').html(defaultDNA.headColor);
$('#dnamouth').html(defaultDNA.mouthColor);
$('#dnaeyes').html(defaultDNA.eyesColor);
$('#dnaears').html(defaultDNA.earsColor);
$('#dnashape').html(defaultDNA.eyesShape)
$('#dnadecoration').html(defaultDNA.decorationPattern)
$('#dnadecorationMid').html(defaultDNA.decorationMidcolor)
$('#dnadecorationSides').html(defaultDNA.decorationSidescolor)
$('#dnaanimation').html(defaultDNA.animation)
$('#dnaspecial').html(defaultDNA.lastNum)
renderCat(defaultDNA)
});
function getDna(){
var dna = ''
dna += $('#dnabody').html()
dna += $('#dnamouth').html()
dna += $('#dnaeyes').html()
dna += $('#dnaears').html()
dna += $('#dnashape').html()
dna += $('#dnadecoration').html()
dna += $('#dnadecorationMid').html()
dna += $('#dnadecorationSides').html()
dna += $('#dnaanimation').html()
dna += $('#dnaspecial').html()
return parseInt(dna)
}
function renderCat(dna){
headColor(colors[dna.headcolor],dna.headcolor)
$('#bodycolor').val(dna.headcolor)
eyesColor(colors[dna.eyescolor],dna.eyescolor)
$('#eyescolor').val(dna.eyescolor)
earsColor(colors[dna.earscolor],dna.earscolor)
$('#earscolor').val(dna.earscolor)
mouthColor(colors[dna.mouthcolor],dna.mouthcolor)
$('#mouthcolor').val(dna.mouthcolor)
eyeVariation(dna.eyesShape)
$('#eyeshape').val(dna.eyesShape)
decorationVariation(dna.decorationPattern)
$('#decorationpattern').val(dna.decorationPattern)
decorationMidColor(colors[dna.decorationMidcolor],dna.decorationMidcolor)
$('#decorationmid').val(dna.decorationMidcolor)
decorationSidesColor(colors[dna.decorationSidescolor],dna.decorationSidescolor)
$('#decorationsides').val(dna.decorationSidescolor)
animationsPlayer(dna.animation)
$('#animation').val(dna.animation)
}
// Changing cat colors
$('#bodycolor').change(()=>{
var colorVal = $('#bodycolor').val()
headColor(colors[colorVal],colorVal)
})
$('#eyescolor').change(()=>{
var colorVal = $('#eyescolor').val()
eyesColor(colors[colorVal],colorVal)
})
$('#earscolor').change(()=>{
var colorVal = $('#earscolor').val()
earsColor(colors[colorVal],colorVal)
})
$('#mouthcolor').change(()=>{
var colorVal = $('#mouthcolor').val()
mouthColor(colors[colorVal],colorVal)
})
$('#eyeshape').change(()=>{
var shape = parseInt($('#eyeshape').val())
eyeVariation(shape)
})
$('#decorationpattern').change(()=>{
var pattern = parseInt($('#decorationpattern').val())
decorationVariation(pattern)
})
$('#decorationmid').change(()=>{
var colorVal = $('#decorationmid').val()
decorationMidColor(colors[colorVal],colorVal)
})
$('#decorationsides').change(()=>{
var colorVal = $('#decorationsides').val()
decorationSidesColor(colors[colorVal],colorVal)
})
$('#animation').change(()=>{
var anim = parseInt($('#animation').val())
console.log(anim)
animationsPlayer(anim)
})
$('#btnColorsTab').click(()=>{
$("#headGroup").show()
$("#mouthGroup").show()
$("#eyesGroup").show()
$("#earsGroup").show()
$("#eyeShapeGroup").hide();
$("#decoGroup").hide();
$('#midDecoGroup').hide();
$('#sideDecoGroup').hide();
$("#animGroup").hide();
})
$('#btnAttributesTab').click(()=>{
$('#headGroup').hide();
$('#mouthGroup').hide();
$('#eyesGroup').hide();
$('#earsGroup').hide();
$('#eyeShapeGroup').show();
$('#decoGroup').show();
$('#midDecoGroup').show();
$('#sideDecoGroup').show();
$("#animGroup").show();
})
//Randomize Function
$('#random').click(()=>{
var bodycolor = Math.floor(Math.random() * 89) + 10;
headColor(colors[bodycolor],bodycolor)
$("#bodycolor").val(bodycolor)
var mouthcolor = Math.floor(Math.random() * 89) + 10;
mouthColor(colors[mouthcolor],mouthcolor)
$("#mouthcolor").val(mouthcolor)
var eyescolor = Math.floor(Math.random() * 89) + 10;
eyesColor(colors[eyescolor],eyescolor)
$("#eyescolor").val(eyescolor)
var earscolor = Math.floor(Math.random() * 89) + 10;
earsColor(colors[earscolor],earscolor)
$("#earscolor").val(earscolor)
var eyevar = Math.floor(Math.random() * (7 - 1 + 1) + 1);
eyeVariation(eyevar)
$("#eyeshape").val(eyevar)
var decovar = Math.floor(Math.random() * (7 - 1 + 1) + 1);
decorationVariation(decovar)
$("#decorationpattern").val(decovar)
var decMidVar = Math.floor(Math.random() * 89) + 10;
decorationMidColor(colors[decMidVar],decMidVar)
$("#decorationmid").val(decMidVar)
var decSideVar = Math.floor(Math.random() * 89) + 10;
decorationSidesColor(colors[decSideVar],decSideVar)
$("#decorationsides").val(decSideVar)
var anim = Math.floor(Math.random() * (7 - 1 + 1) + 1);
animationsPlayer(anim)
$("#animation").val(anim)
})
$('#reset').click(()=>{
headColor(colors[defaultDNA.headColor],defaultDNA.headColor)
$("#bodycolor").val(defaultDNA.headColor)
mouthColor(colors[defaultDNA.mouthColor],defaultDNA.mouthColor)
$("#mouthcolor").val(defaultDNA.mouthColor)
eyesColor(colors[defaultDNA.eyesColor],defaultDNA.eyesColor)
$("#eyescolor").val(defaultDNA.eyesColor)
earsColor(colors[defaultDNA.earsColor],defaultDNA.earsColor)
$("#earscolor").val(defaultDNA.earsColor)
eyeVariation(defaultDNA.eyesShape)
$("#eyeshape").val(defaultDNA.eyesShape)
decorationVariation(defaultDNA.decorationPattern)
$("#decorationpattern").val(defaultDNA.decorationPattern)
decorationMidColor(colors[defaultDNA.decorationMidcolor],defaultDNA.decorationMidcolor)
$("#decorationmid").val(defaultDNA.decorationMidcolor)
decorationSidesColor(colors[defaultDNA.decorationSidescolor],defaultDNA.decorationSidescolor)
$("#decorationsides").val(defaultDNA.decorationSidescolor)
animationsPlayer(defaultDNA.animation)
$("#animation").val(defaultDNA.animation)
})
 ( I learned a lot)
( I learned a lot)