I did not manage to move my “list-items” to the right of the screen.
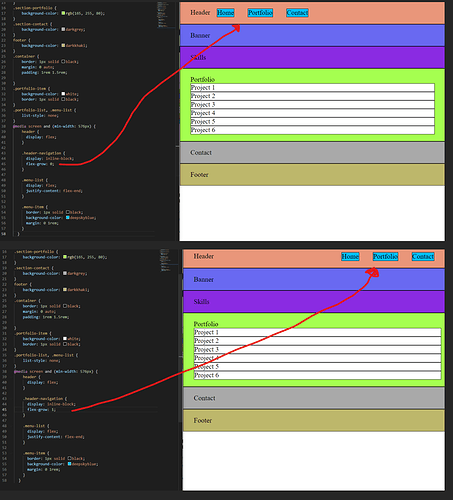
Then I saw in the example code that I was not using flex-grow in header-navigation… When flex-grow 0 , the items stayed to the left. But with flex-grow 1, or 2, or 3 or whatever number, they went to the right as i wanted. I thought that since I state that the “menu-list items” shall “Justify-content: flex-end.” that that would move them to the right.
Is it because I have not specified a width for the “header-logo” ?
Edit: Realized after I posted that I had not set any width for “header-logo” and “header-navigation” . Since my “header-navigation” was a inline-block, it did not expand to fill the avalible space next to it, so it did not matter that the “menu-items” was “justify-content:flex-end” since the box they where in did not go any further to the right.
Been trying to google, and youtube answers to understand but no luck.
Added a picture to vizualize what happens