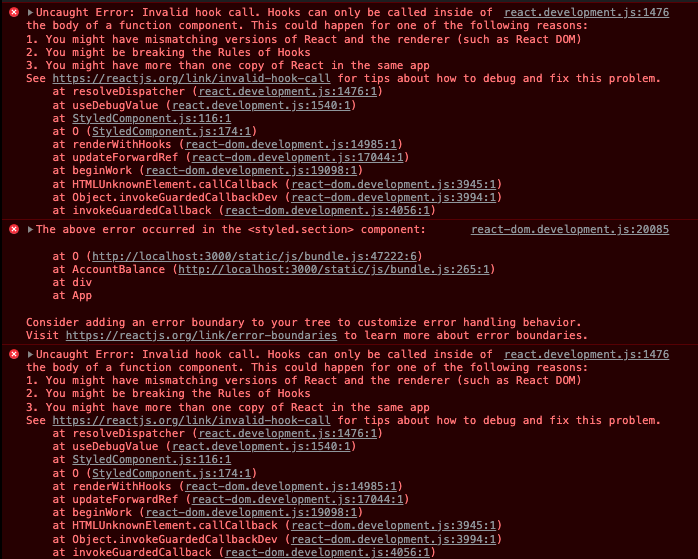
Learning styled components from the react 101 course and got stuck with some errors can someone help please:
my code looks proper:
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import styled from 'styled-components';
const Section = styled.section`
border: 1px solid red;
`;
export default class AccountBalance extends Component {
render() {
return (
<Section>
$ {this.props.amount}
</Section>
);
}
}
AccountBalance.propTypes = {
amount: PropTypes.number.isRequired
}


 new to web dev thanks I don’t know git/github yet, I’ll backtrack lol thanks for the help tho
new to web dev thanks I don’t know git/github yet, I’ll backtrack lol thanks for the help tho