HI guys was wondering if someone could explain shallow cloning . slice as I cant get my head around it
what is the difference between the following code.
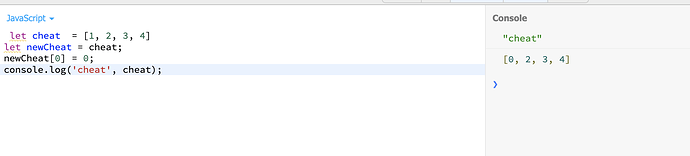
let cheat = [1, 2, 3, 4]
let newCheat = cheat;
newCheat
output is [1,2,3,4]
as opposed to the shallowclone
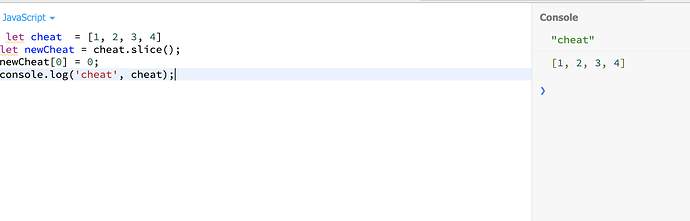
let cheat = [1,2,3,4]
newCheat = cheat.slice();
newCheat
output is still the same
[1,2,3,4]
so just wondering why we would put the .slice in there when the output is the same
Thank you (-: