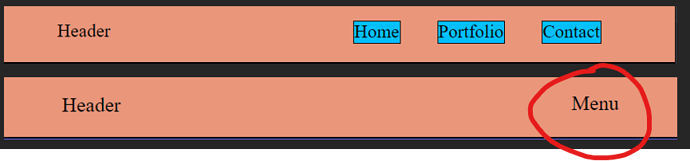
Struggeling to understand how this “Meny” text is beeing positioned, and how I could have figured it it. What is understand is this:
- content: “Menu”; . Tells that it will place the text Menu
- position: absolute; It will place itself relative to its first positioned (not static) ancestor element. So since the logo is static, the next one is the header-navigator, which is being positioned as a in-line block.
- right : 0; . The “header-navigator” is a in-line block so right next to “header-logo”. Is it this that is placing it to the right on the screen, not just next to the “Header logo”?
Whenpositionis set toabsoluteorfixed, therightproperty specifies the distance between the element’s right edge and the right edge of its containing block.
Is my “Header-navigor” in-line block the container, or is it the Header itself?
Because if i put “left” instead of “right” it puts itself all the way to the left of the header block, not the in-line block
Is my thinking correct? Would there have been a much easier way to place it?
See code and pictures below
header::after {
content: "Menu";
position: absolute;
top: 1rem;
right: 0;
margin-right: 3rem;
}