I’m a newbie to JS, finished the course but want to gain a little more knowledge before moving onto C++ (actually I think I will skip and go to Solidity)…but before I feel confident enough, I’ve got to ‘get’ JS and I am just not there yet…things are starting to make sense, but really playing around is where I am going to learn.
my first question playing around is with ATOM. I am assuming that when you write it with the proper syntax and indenting, it color coded correctly? I can’t find anything on this online and it bugs me that certain sections are greyed out even when it appears that the syntax is legit.
Yes, I WAS a perfectionist…hopefully this will not lure me back into that trap! lol
Hi, Congrats on finishing the course. I agree, color coding of the syntax helps so much in development so I can see why you are annoyed with it when it doesn’t work. I am not too familiar with Atom, but I checked it out and seemed to work after a fresh install. Can you check a few things for me?
-
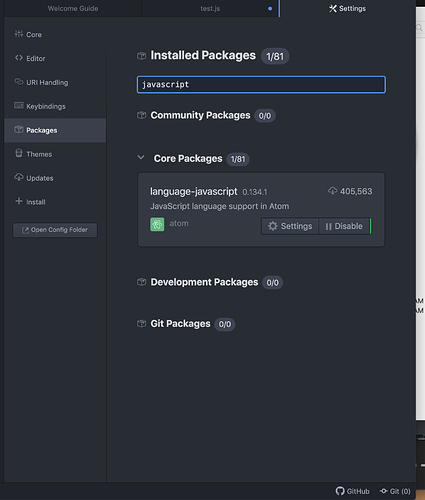
When you go to settings > packages, can you see if the javascript-language package is installed (was installed out of the box for me)
-
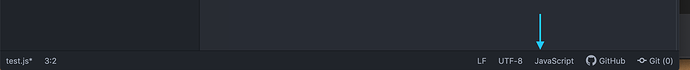
In your file, does Atom “see” it as a javascript file? You can check this at the bottom of the window:
Otherwise, can you post a picture of the code and the greyed out sections?
I have found this site extremely helpful:
Thankx for support Erno…appreciated. I haven’t figured out how to respond ‘inline’ so here goes…
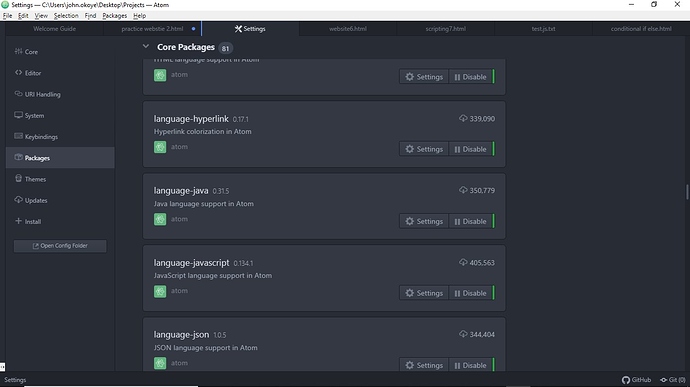
It appears that all 81 core packages are installed…but none are launched/loaded if I am using the correct lingo as it does not appear at the bottom border where you pointed that out.
interesting though as I recognize a lot of those ‘packages’ java, json, make, js, perl, python, ruby, sql, xml.
I am trying to get a big picture understanding of all this with what I know from a lay perspective.
let’s take javascript. is that essentially a dialect of the java language?
and perl being another language as is xml, json, python and the rest?
and the one core MAIN language is machine code…
and if these premises are correct, you can pretty much get by with a fair knowledge of the MAIN language which is javascript? Just like if you are an english speaker, you are pretty much gonna fair well in the majority of places on this earth.
Now if you wish to succeed well you are multilingual, or if you want to be an expert in one specific area of life you would master another language like SQL???
I think I figured it out…so won’t post it.
As I am trying to READ js, I am TRANSLATING to english each statement with ‘//’ and noticed that they don’t grey out in the head section of the document. why is that?
PS: I know I shouldn’t do this and should just let go to attain the language…I do the same with human languages which is the main reason why I have great difficulty learning them…but hey, that is just how I am made
wow, this looks amazing…truly you don’t need to go to a physical institution and pay $$ when there are fantastic resources like this…thankx much for sharing, may you be blessed!
When you install Atom it prompts you to join GitHub.
I didn’t join as that pretty much is for ‘literate’ people is it not? I can barely write a shopping list at this point so am of no use to this community at this stage of my growth…just a baby consumer of the milk…parasite more or less but seeking to grow into something.
but the whole concept of Github seems great if I understand it? It is like a community and you know what they say (actually an african proverb) : It takes a community to raise a child…ubuntu stuff
so at what ‘programming age’ do you attain the rite of passage to Github? mastering js script??? want to have something to look forward to …
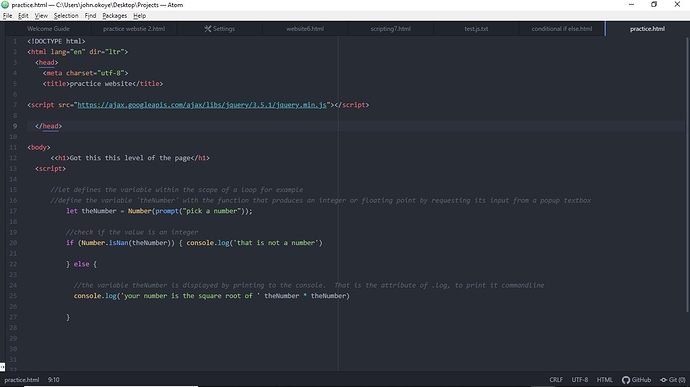
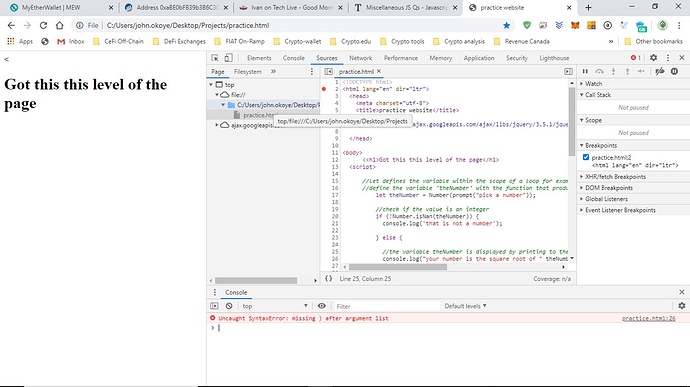
Please help me find the syntax error line 25. I am trying to understand this line by line and how it all works
actually the whole page is not executing now…getting worse
big question is how to figure this stuff out on my own as I see on the chrome browser ‘inspect’ has more features than just ‘console’
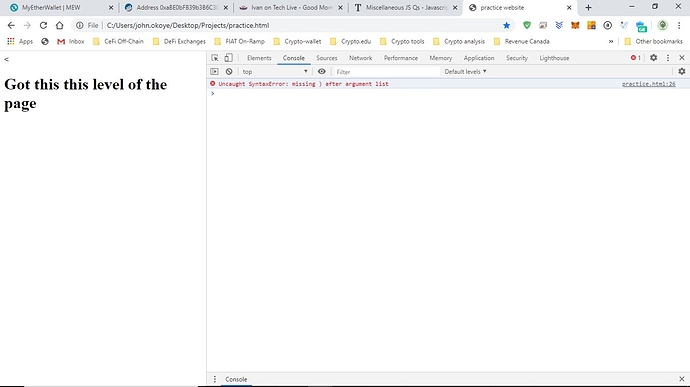
so I see it is missing a round bracket…but that still didn’t correct it
ok, this is good…self-help …lol the argument list was missing the operator after the first string expression (I’m trying to use the right lingo)
but it still doesn’t work 100%
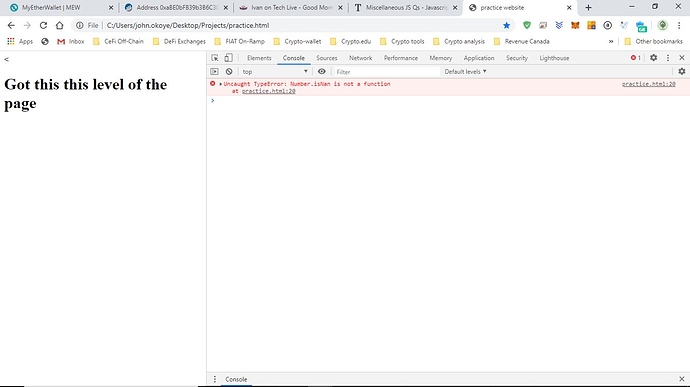
now this one has me…having difficulties with the Number.isNan function where it states that isn’t a function when it is…and I removed the ! and put it back in…dunno…this one has got me stuck so need remedial help here for certain…
ok…I didn’t give up
I think the issue is the !Number or Number or num.isNan are not in jQuery or this version of jQuery…could that be the source problem?
so guess I will need to try another jquery source?
The isNaN method is not part of jQuery but is part of the javascript language. So it should work. It seems to be a typo.
Can you try Number.isNaN? So with 2 captial N’s?
Also props on your motivation and dedication to the debugging! 
much appreciated, it was (of course, dahh) case sensitive.
Question, why is the h1 content displayed AFTER the javascript when it is marked before??? is control flow just for programming and not markup? how do you control the flow of your document then?
Your assumption is right, the control flow is also for markup. It’s just that the browser has not finished the rendering when gets to your script. A way in jQuery to only start executing the script when the document has been rendered completely is to use the ready function:
<script>
$(document).ready(function () {
// Your code here
});
</script>
This function inside ${document}.ready will execute once, only once the document is “ready” (you can read more here: https://learn.jquery.com/using-jquery-core/document-ready/).
This is a handy approach if you want to make sure that everything is rendered, so you can manipulate the content on the page
Thank you for that great response sir! 
Carlos Z.
is it correct lingo to call this $(document).ready(xxxxxxxxxx) wrapping? as it encloses the function?
I believe this is actually called nesting, but I hear wrapping too from time to time and framing so I want to use them in the correct context.
also ‘sandbox’…is the element a sandbox? just trying to piece all the new lingo together. this is a whole other world you know
Hello fellow students, I have really struggled along the way of Java script, I have a few questions, in the mean time I have googled so many tutorials and found ALEX LEE on youtube to be the best at explaining everything we have just learnt, also practice makes perfect so, this is what I will be working on, my questions are why Atom is being used and some people use different ways of doing things as opposed to how Ivan is teaching, as someone has no idea about programming, to me it was all Jargan even though I was reading the recommended book, it took me two months to finally understand some of the programming, I still feel there are a few parts missing to exactly code, am I the only one feeling this way?