Hello,
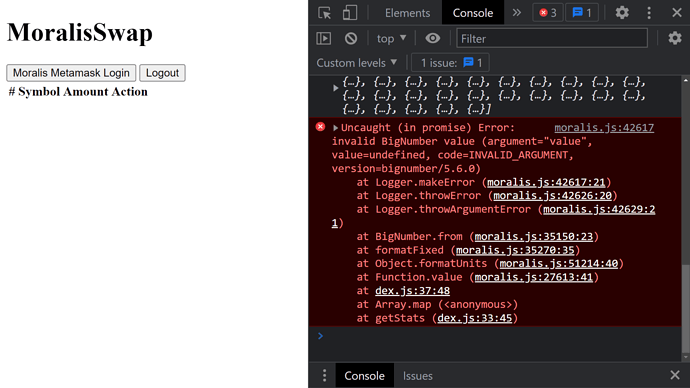
I’m currently trying to do the last part of the javascript course and i’m getting the same error over and over:
Web3Api not initialized, run Moralis.start() first
this is my .js code:
//connect to moralis server
Moralis.initialize('0LSCgoM8SLXscypNsGrPIOSauRrz06P1tvm4EwC4');
Moralis.serverURL = "https://tgvj9b2fzccq.usemoralis.com:2053/server"
const $tokenBalaceTBody = document.querySelector('.js-token-balance');
const tokenValue = (value, decimals) =>
(decimals ? value / Math.pow(10, decimals) : value)
// MetaMask login
async function login() {
let user = Moralis.User.current();
if (!user) {
user = await Moralis.authenticate()
}
console.log("logged in user: ", user);
getStats();
}
// get your metamask balances
async function getStats(){
const balances = await Moralis.Web3API.account.getTokenBalances({chain: 'polygon'});
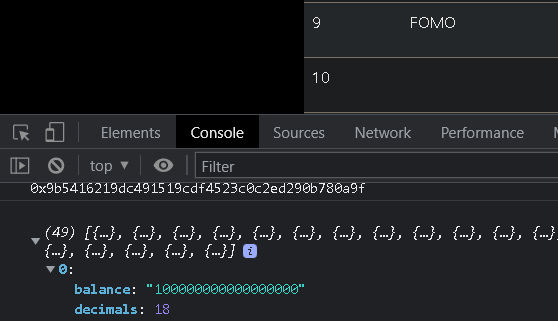
console.log(balances);
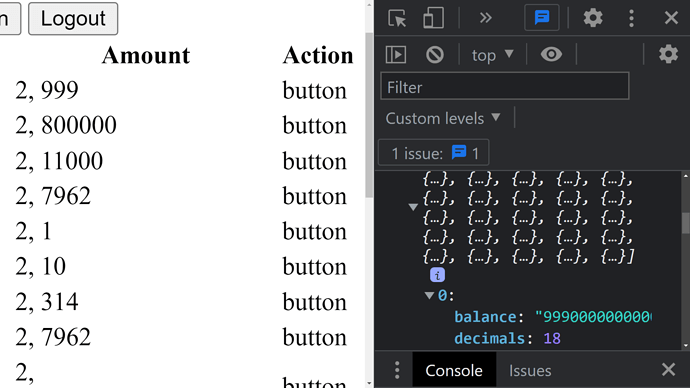
$tokenBalaceTBody.innerHTML = balances.map((token, index) => `
<tr>
<td>${index + 1}</td>
<td>${token.symbol}</td>
<td>${tokenValue(token.balance, token.decimals)}</td>
<td>button</td>
</tr>
`).join('')
}
async function logOut() {
await Moralis.User.logOut();
console.log("logged out");
}
document.querySelector("#btn-login").addEventListener('click',login);
document.getElementById("btn-logout").addEventListener('click',logOut);
async function getTop10Tokens(){
const response = await fetch('https://api.coinpaprika.com/v1/coins');
const tokens = await response.json();
return tokens
.filter(token => token.rank >= 1 && token.rank <= 30)
.map(token => token.symbol)
}
async function getTickerData(tickerList){
const response = await fetch('https://api.1inch.exchange/v3.0/137/tokens')
const tokens = await response.json();
const tokenList = Object.values(tokens.tokens);
return tokenList.filter(token => tickerList.includes(token.symbol))
}
getTop10Tokens()
.then(getTickerData)
.then(console.log);