In this exercise I want to you create a piece of code by yourself. Watch the lecture video to see me explaining the assignment. You probably need to use the web3.js documentation (https://web3js.readthedocs.io/en/1.0/) in order to solve this exercise. The most important thing is that you TRY, not that you get it 100% correct the first time. Good luck!
function mintAfterGame(noOfTokens) {
web3.eth.getAccounts(accounts).then(accounts => {
contract.methods.mint(accounts[1], noOfTokens)
.send({from: accounts[1]}).on(‘reciept’, reciept => {
alert(‘Transaction Completed’);
})
})
}
Looks good. Maybe you need to change to accounts[0], but I’m not sure.
The array is zero-indexed. So the first (and only) address in the array is id nr 0.
This took a bit for me to figure out on my own but super happy to have figured it out without watching the solution video ;o)
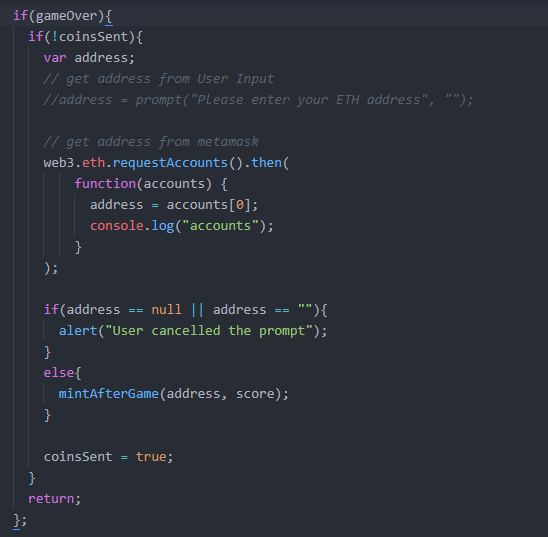
if(gameOver){
if(!coinsSent){
var address;
web3.eth.getAccounts().then(acct => {
address = acct[0];
console.log("address: " + address);
if (address == null || address == "") {
console.log("No ETH Address Entered");
alert("No ETH Address Entered");
}
else {
console.log("Mint the winning tokens");
mintAfterGame(address, score);
}
coinsSent = true;
});
}
return;
}
Found some interesting code I’m going to implement now that I got this working… it will check that metamask is installed, unlocked and if there is enough balance to process.
OK after watching the solutions video I see that even though my code works, it of course makes sense that this function go in the eth.js file etc… cleaning up my code to reflect this ;o)
Awesome, good job!!!
I’m sorry, I already peeked to the solution. So no point to paste the code  time–;
time–;
But I think I understood everything 
After some trial and error and googling, this is the solution I came up with:
In the index.html file I made these changes:
function updateTimeLeft(){
if(gameOver) {
if(!coinsSent){
// var address = prompt("Please enter your ETH address", "");
// if(address == null || address == ""){
// alert("User cancelled the prompt");
// }
// else{
mintAfterGame(score);
}
coinsSent = true;
// }
return;
};
And in the eth.js file I made these changes:
var address = 0;
web3.eth.getAccounts().then(e => {
address = e[0];
// alert("Address: " + address);
})
//my mintAfter game function is:
function mintAfterGame(nrOfTokens){
contract.methods.mint(address, nrOfTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction Complete");
})
Had a hard time finding the getAccounts function in the web3 documentation…
any tips on how you successfully navigate there? In google mostly used terms like “web3 get user address” which didnt bring any useful results, so without knowing that i should use the keyword “accounts” instead of “address” i was pretty much lost
Good question. The problem here is that in the videos currently in the course we use version 0.2 of web3.js. Which is an old version. This will be updated in the next course release in a few weeks.
But this means that for now, you need to look in the v0.2 documentation to find the function (I don’t think it exists in newer versions). Here is the docs: https://github.com/ethereum/wiki/wiki/JavaScript-API. There you can find the getAccount function.
I have two questions.
-
In this Game programming, we are having custom Game Token(GT) which is of type
ERC-20. I would like to know how this Game token(Total Supply) is generated so that when a player plays the game and say he gets 80 points in score then 80 Game Tokens (GT) are transferred to his/her ETH account. Because when the tokens are transferred to player’s account there should be Total Supply of Game Token from which its transferred to players account -
Suppose if there are 100 GameTokens as Total Supply. Once if all the tokens are exhausted when players play the game and 100 tokens are transferred to their account how new Game tokens will be generated.
I had the same solution as Filip, but I experiment a little bit (move out the mint method outside of the promise) and it works but throws an error in the console.
var account =0;
function mintAfterGame(nrOfTokens){
web3.eth.getAccounts().then(e => {account=e[0]});
contract.methods.mint(account, nrOfTokens).send({from: account})
.on("receipt", receipt => {
alert("Transaction Comlete");
});
}
And in the index.html
if(gameOver) {
if(!coinSent){
mintAfterGame(score);
coinSent = true;
}
return;
};
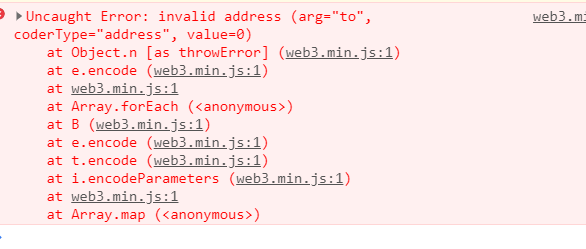
It works and the coins are transferred correctly, BUT there is an error message. @filip Can you explain to me why this throws an error BUT still works and transfer the coins correctly?

I have two questions.
- In this Game programming, we are having custom Game Token(GT) which is of type
ERC-20. I would like to know how this Game token(Total Supply) is generated so that when a player plays the game and say he gets 80 points in score then 80 Game Tokens (GT) are transferred to his/her ETH account. Because when the tokens are transferred to player’s account there should be Total Supply of Game Token from which its transferred to players account - Suppose if there are 100 GameTokens as Total Supply. Once if all the tokens are exhausted when players play the game and 100 tokens are transferred to their account how new Game tokens will be generated.
[/quote]
Hi @prassie
In this course your user is able to mint token, it mean that you can create as much token as you want.
If you want ot have a hardcap you need to mint a specific amount of token when you are deploying your ERC20 :
https://docs.openzeppelin.com/contracts/2.x/erc20-supply
Then when the player win you smartContract will transfer token to him
I don’t really understand what you did there ^^ but you have this error because your function continue his execution so you probably don’t have the receipt and you are trying to access it
function mintAfterGame(numberOfTokens) {
web3.eth.getAccounts().then( accArray => {
var address = accArray[0];
if(address == null || address == "") {
alert("Address not valid or null.")
}
contract.methods.mint(address, numberOfTokens).send({from: address})
.on('receipt', receipt => {
alert("Transaction complete");
})
});
}
web3 = new Web3(web3.currentProvider);
var account;
web3.eth.getAccounts().then(acc => {
account = acc[0];
return;
});
var contract = new web3.eth.Contract(abi, “0xc584f144f47D525B37A97d15eaCeeF4CdB3AB8e6”);
function mintAfterGame( nrOfTokens){
contract.methods.mint(account, nrOfTokens).send({from: account})
.on(‘receipt’, receipt => {
alert(“Minted”);
})
}