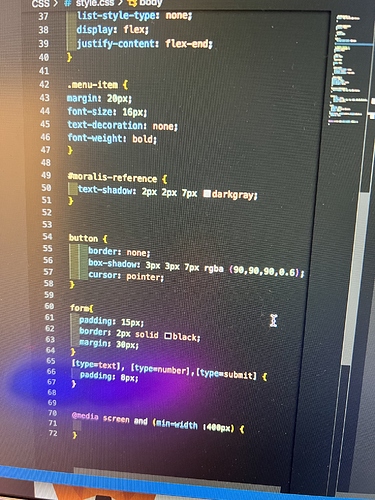
the output of the themes of my media queries CSS code is not the same as the instructors. On Zsolt’s screen the themes output color Is white but on my screen it remains orange. Can anyone help? Below is a picture of my code
.dashed-border {
border: 2px dashed darkblue;
}
.column-container{
display: flex;
}
.column{
width:40%;
}
body {
background-color: beige;
}
/* Header Styles */
.header-container {
display:flex;
}
.logo {
width: 30%;
}
.main-nav{
width: 70%;
}
.menu-list{
list-style-type: none;
display: flex;
justify-content: flex-end;
}
.menu-item {
margin: 20px;
font-size: 16px;
text-decoration: none;
font-weight: bold;
}
#moralis-reference {
text-shadow: 2px 2px 7px darkgray;
}
button {
border: none;
box-shadow: 3px 3px 7px rgba (90,90,90,0.6);
cursor: pointer;
}
form{
padding: 15px;
border: 2px solid black;
margin: 30px;
}
[type=text], [type=number],[type=submit] {
padding: 8px;
}
@media screen and (min-width :400px) {
}