Welcome to the discussion about the jsx2 exercise
Leave your answers below in this thread. If you have any questions or you want to discuss something connected to the exercise feel free to do it in this thread as well, but please everything to the topic.
Transform the following JSX into an equivalent React.createElement() call.
<div id="hello">
<p>Lorem, ipsum.</p>
</div>
Time to start coding on your own!
You can verify your solutions by visiting https://babeljs.io/repl and pasting the above code in the editor.


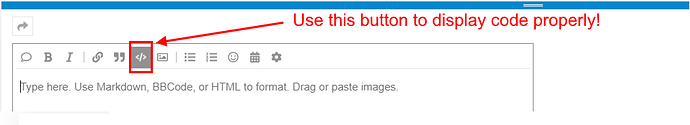
 take a look at the picture below
take a look at the picture below