Dear all,
I have a question regarding video “Javascript Next Level / Dynamic List & ASSIGNMENT”.
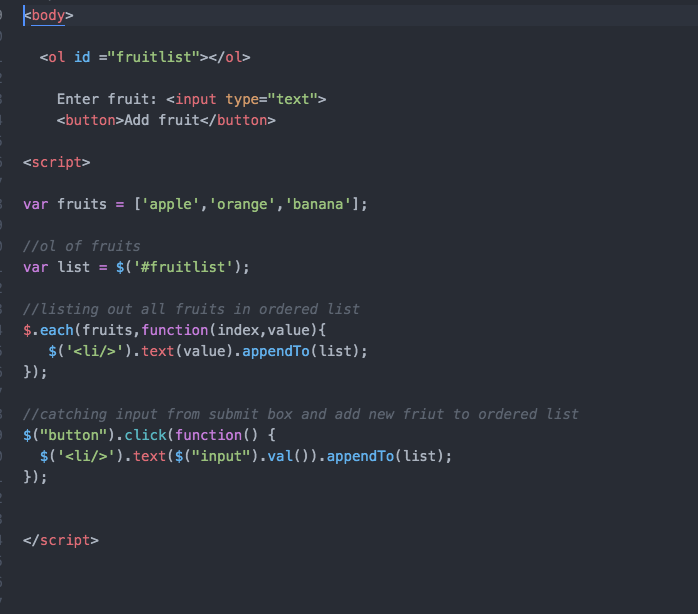
In Ivan’s video he adds the Variable “var list = $(’#fruitList’)”, that I don’t really understand what it’s purpose is.
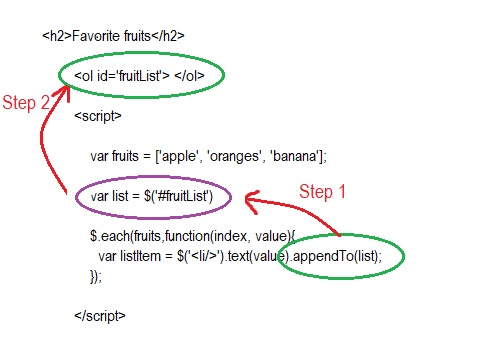
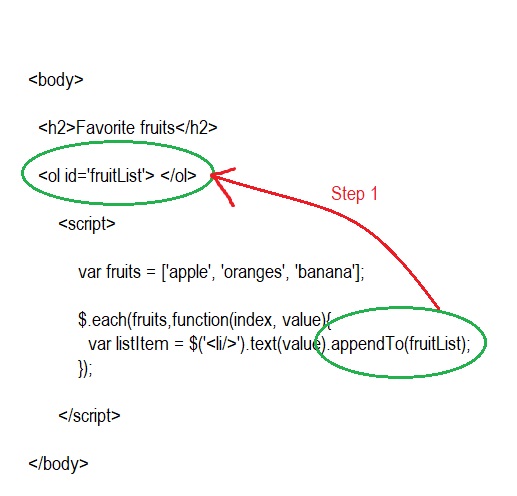
Making a sketch, it goes something like this (see picture bellow):

Can someone please explain how the var list = $(’#fruitList’) will look like after Step 1?
I believe it takes some shape in the background that it is not necessary to be displayed.
However, to me it makes more sense, and I can grasp my mind around the code, if we eliminate that variable, which will result in obtaining the same result. To do this we will have to append the newly created ‘lines’ to the Order list. Please see sketch bellow:

Hope I have made by self understandable and thank you in advance for your help.
Kind regards,
Andrei