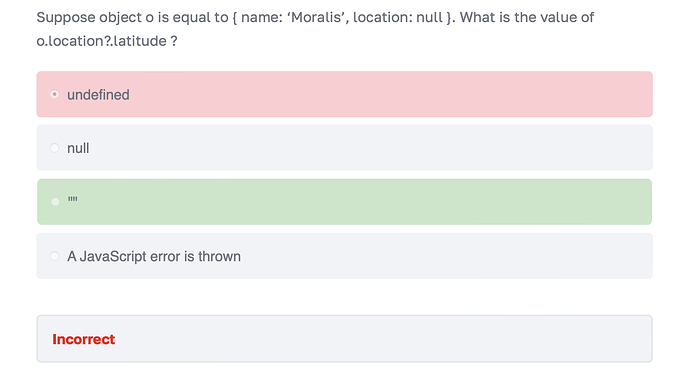
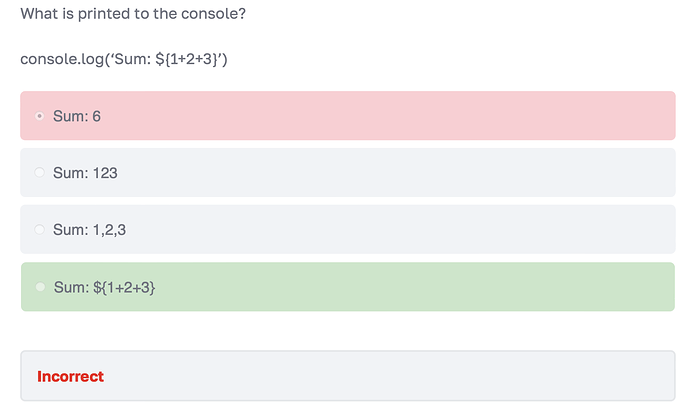
Hello guys, I couldn’t find out why these questions are wrong. Is there anyone who can explain?
1 Like
Hi there @jieunpro
So viewport is 1000px wide, width is set at 50 vw. This means the width of the element is 50 % of viewport width wich is 500 pixels
Box-sizing is set to border box. In essence this means that the padding and border have no influence on the width of the element. This means that the padding and border are included in the width of the element.
So the element consist of : content area + padding + border.
To calculate the width of the content area : content area = width element - padding - border.
content area = 500 - (2 x 100) - ( 2x 5)
content area = 290
Hope this clears things up for you!