I have tried to resolve this myself but can only find answers to other problems.
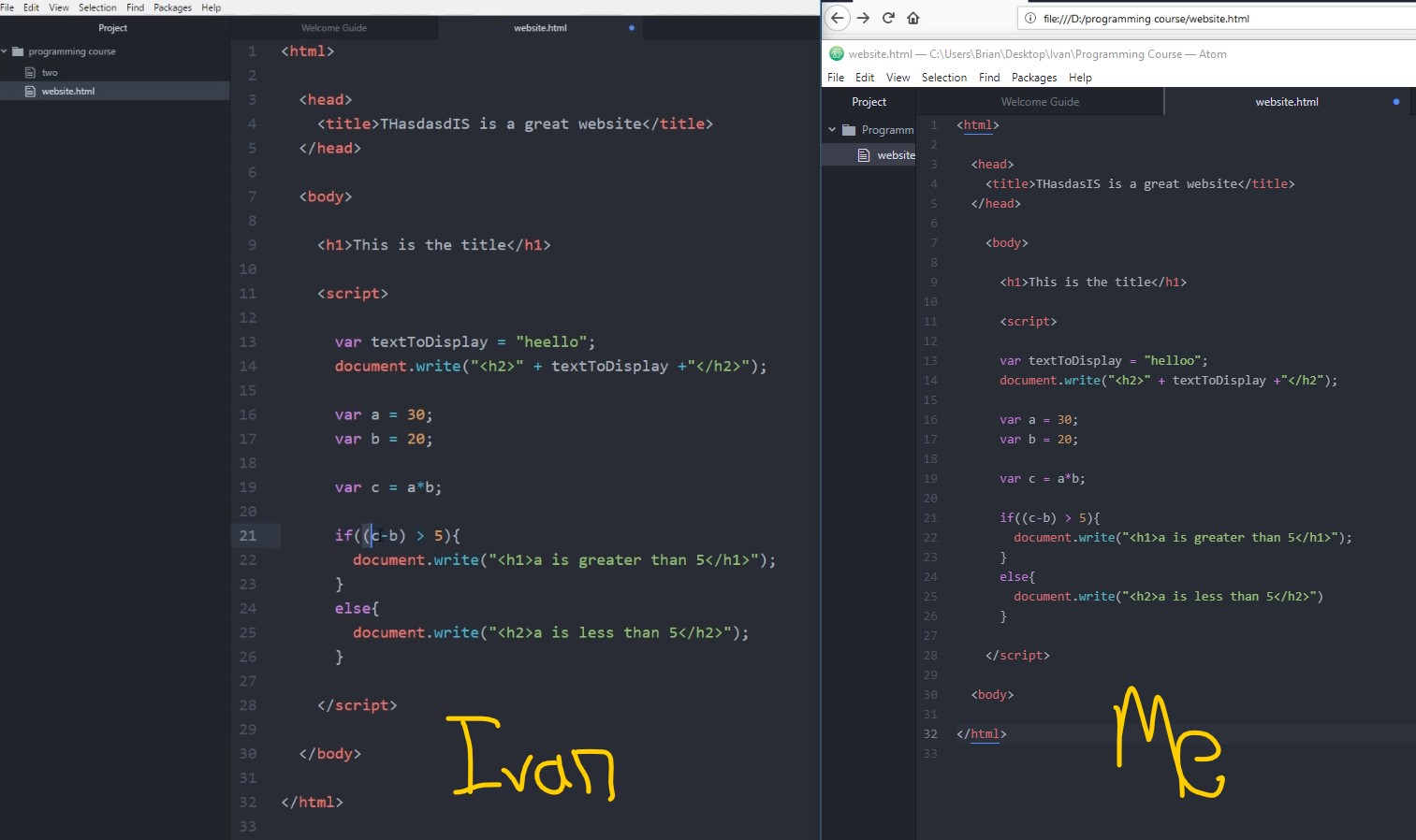
My script perfectly matches Ivan’s but will not execute. I need to know why my “=” and “+” operators are not changing to blue, they stay purple. Everything was working at first so it seems like I changed something. I have tried several different blocks of Ivan’s demos on the videos and always the same problem. Would really appreciate the help.