Hi Guys I’m at the beginning of the JavaScript course and was wondering if there’s anyone out there on the same boat as me? I would be keen to Collaborate with you.
Please let me know guys or just send me a pm.

Cheers

Hi Guys I’m at the beginning of the JavaScript course and was wondering if there’s anyone out there on the same boat as me? I would be keen to Collaborate with you.
Please let me know guys or just send me a pm.

Cheers
Hello sir, I have moved your topic to the proper category, so the community can reach your questions easily.
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Here I am … I’m struggling a lot. How are you doing ? I’m wondering how long is gonna take me to learn.
I get stuck with the exercises. For example parseInt-parseFloat … where we were supposed to learn them @thecil @Mauro ? Did I miss something ?
Hey @markonosuke, hope you are well.
Here you can find more information about the parseInt and others built-in functions of JS:
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Can’t see any image when I run my code for the image challenge.
I was following instructions and I could see a broken link when I chose the style for my image but then I watched the video with the explanation and just left the “image address” but nothing shows now, not even a broken link.
I’ve tried with different images, URL of the website which contains the image, “image address”, different images and different browsers but can’t identify the bug(s).
This is my code: img scr=“https://en.wikipedia.org/wiki/Cat#/media/File:Cat_poster_1.jpg”/
(WITH BOTH BRACKETS, TO OPEN AND CLOSE THE IMAGE ELEMENT)
What am I doing wrong?
THANKS!
You should also use the dimensions for the image width="800" height="600".
Try to add those 2 and play around with them so you can verify how they work 
If you have any more questions, please let us know so we can help you! 
Carlos Z.
Hey buddy,
I am also at the start (in the second set of variable questions) and have no prior experience. I am up for collaborating on finding solutions and workarounds. I think it is a better approach than just finding a video of someone doing it and copying them… it will result in a more grounded understanding and better retention.
I’ll send a message directly also.
Peace,
Jack
The 800x600 is shown but the link is still broken.
www.w3schools.com says “make sure that the image actually stays in the same spot in relation to the web page, otherwise your visitors will get a broken link icon.”
I guess all the photos on the internet are kept in separate servers to those of the webs they are part of or something like that? hahahaha I can’t seem to find any that gets no broken link when I code it.
Hi, I have a question.
Why is it that every time I use a tags their colors turn to white and they cannot function?Usually for Atom, “text here is green in color”, then codes are either red, blue, and numbers are orange.
But when I place them inside the script tags it all turns to white. Thanks
It also happens when I copy a snippet from a browser, like the jQuery source tag
Hi @CryptoXyz,
Please can you provide screenshots to help us understand the problem better ?
Thank you.
Hi, thank you for the response, it’s resolved now, I just had to open and close the Atom app. LOL, sorry for the trouble
Hey bro!
I come from a totally different background, so yes, It’s not the easiest thing for me. It’s good to know that others are in the same boat as me. I am not the kind of person who gives up, but this has slowed down my courses completion speed.
Anyways…I am doing this course because, mainly, I want to have an understanding on how the blockchain and crypto itself works.
easy man
ciao
hey 
I thought I’d let you know what other resources, besides the IoT courses I use to improve my JS skills. Try out Edabit for JavaScript challenges and CodeLiber for android.
Edit: Also this one is great fun: JavaScript Challenges for beginners
Cheerz
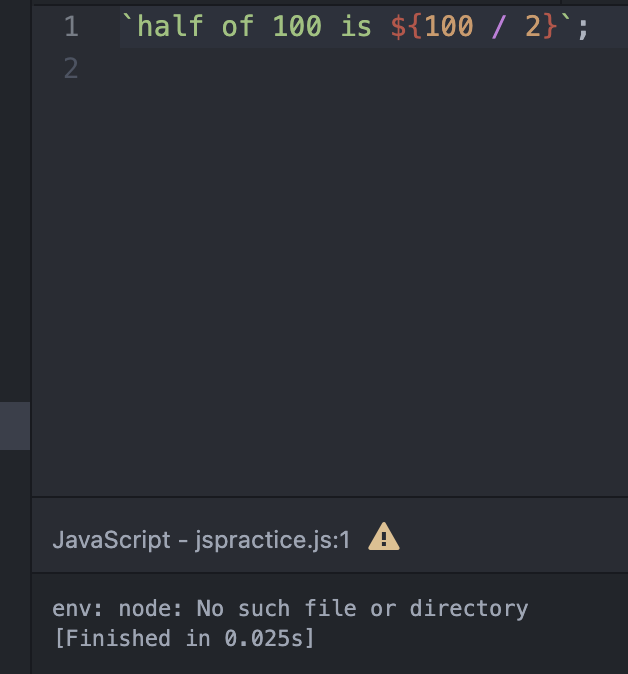
Hey guys, I’m just beginning javascript practice and I have Atom to practice my code, along with chrome, of course. I want to use Atom, if possible. I downloaded the script package and am trying to run some basic code, but I’m getting this error:
env: node: No such file or directory
Any ideas why this may be happening, after I’ve already saved a file on my hard drive? Thanks!
Hi @loudogg,
Could you let us know how you’re trying to run this program, perhaps screenshot or code snippets?
Thank you. 

Hi @loudogg ,
Where are you running this code? You need to embed the JS file into the html to run it. Otherwise we have to start a node instance which is outside the scope of this course.
Please redo the course videos for proper instructions.
Let me know if you have further questions.
Happy learning! 