hi all,
Can someone please point out to me what did I do wrong here?
This is the js code:
async function getTop10Tokens(){
const response = await fetch('https://api.coinpaprika.com/v1/coins');
const tokens = await response.json();
//rank has to be >= 1 because some tokens has rank of 0. then rank <=10 to list the top 10
return tokens
.filter(token => token.rank>= 1 && token.rank <= 10)
.map(token => token.symbol);
}
async function getTickerData(tickerList){
const response = await fetch('https://api.1inch.exchange/v4.0/56/tokens');
const tokens = await response.json();
const tokenList = Object.values(tokens.tokens);
return tokenList.filter(token => tickerList.includes(token.symbol));
}
function renderForm(tokens){
//token.decimals is used to obtain how many decimals a token has (not all tokens has same amount of decimals)
//such that otken.decimals can be use to determine the correct exchange amount
const options = tokens.map(token =>
`<option value = "${token.decimals} - ${token.address}">${token.name} (${token.symbol})</option>`);
document.querySelector('[name=from-token]').innerHTML = options;
document.querySelector('[name=to-token]').innerHTML = options;
document.querySelector('.js-submit-quote').removeAttribute('disabled');
}
async function formSubmitted(event){
//to prevent loading page error due to calling the form prematurely
event.preventDefault();
const fromToken = document.querySelector('[name=from-token]').value;
const toToken = document.querySelector('[name=to-token]').value;
const [fromDecimals, fromAddress] = fromToken.split('-');
const [toDecimals, toAddress] = toToken.split('-');
const fromUnit = 10 ** fromDecimals;
const url = `https://api.1inch.exchange/v4.0/56/quote?fromTokenAddress=${fromAddress}&toTokenAddress=${toAddress}&amount=${fromUnit}`;
try{
const response = await fetch(url);
const quote = await response.json();
const exchange_rate = Number(quote.toTokenAmount) / Number(quote.fromTokenAmount);
document.querySelector('.js-quote-container').innerHTML =
`
<p>1 ${quote.fromToken.symbol} = ${exchange_rate} ${quote.toToken.symbol} <p>
<p>Gas Fee: ${quote.estimatedGas}</p>
`;
}catch(e){
document.querySelector('.js-quote-container').innerHTML = `The conversion didn't succeed.`
}
}
document.querySelector('.js-submit-quote').addEventListener('click',formSubmitted);
getTop10Tokens()
.then(getTickerData)
.then(renderForm);
This is the html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DEx</title>
<link rel="stylesheet" href="./css/dexstyles.css">
</head>
<body>
<form action="#" method="POST" class="exchange-form">
<div class="form-row">
<label>
From:
<select name="from-token"></select>
</label>
</div>
<div class="form-row">
<label>
To:
<select name="to-token"></select>
</label>
</div>
<div class="form-row">
<button type="submit" class="js-submit-quote" disabled> Get Quote</button>
</div>
</form>
<div class="js-quote-container"></div>
<script src="./dex.js"></script>
</body>
</html>
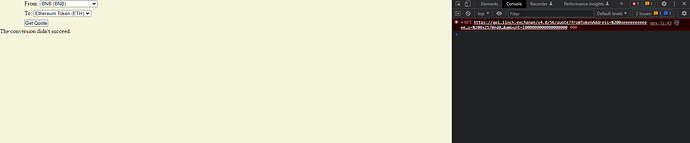
when I run this code I got the following error