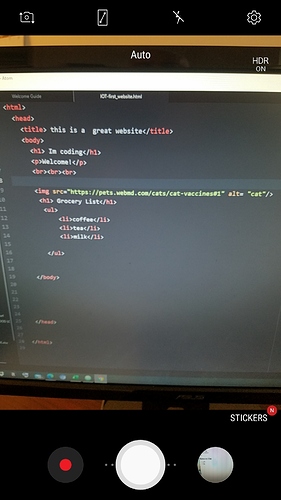
I got 1 image I’d a dog to work. But all the images of cat will not work. I copied and pasted the link as described. I wonder if they are copyrighted or some other reason they dont work. I am very new to this. I included pictures. Can anyone see a problem? Any ideas?
it looks like you copy and pasted the url from the website url if you click left mouseclick on the picture itself you can copy the address of the picture that’s the adress where the picture is stored on the internet. What it seems like you are doing is copying the literal website and put it in the image in your html site, the img src only accepts images. you can look at it like this:
<img src="url of picture itself" alt= "word for picture."/>
Thank you very much. That was the problem.
I can’t get a picture to load. I have a Mac and am using a picture in my pictures folder. Everything I’ve read talks about having a route directory that the pictures are located in. I have tried this too. I have also tried uploading a picture to google pics and this too has failed. What am I not getting. This should be simple right? 
Please post your code so that we can see what the issue is. Thanks. 
I got the same thing. None of the images appear. I thought it might have been duckduckgo, but that didn’t work either.
Hi @nscholten,
Sometimes the image links do not work directly when used. Make sure the link is open for use in external websites. If you can paste your code here, I will also take a loot at it. 
Happy Learning!
<img src+“img/skycat.jpg” alt=“Cat peering though hole in the sky”>
This is my third attempt to use img. I have watched so many videos online now, not to mention the course video by Ivan, which was as clear as mud. Yes, I’m now reading “Eloquent Javascript” book just to learn how to use img.
Ivan does make it clear at all. How do you literally, step by step, use an image from Both an online source AND from your computer? This is a Beginner course. May I have some help to move through this so I can actually continue studying?
I am so glad it helped for some of you. I use Flickr as a photo host.I own my photos in my own album (so that’s not the issue, though I follow the instructions, I even have a tab for copying the link…it doesn’t show on my page. I read that for Flickr we had to use brackets [] doesn’t work neither!
Would you have any specificity for Flickr?
Having trouble with loading a JPG image I know the location of the image (C:\Users\Owner\Desktop\Moralis\DSC_0265.jpg) is correct. Any help is appreciated.
Here’s the code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>**strong text**
<h1>HELLO Moralis</h1>
<img src="C:\Users\Owner\Desktop\Moralis\DSC_0265.jpg"
alt="kevin smile">
<h2>spiffy</h2>
<p>Lorem ipsum dolor sit amet.</p>
<p>Odio, esse. Molestiae, ipsa reprehenderit?</p>
<p class="editor-note">This is an update</p>
<h2>NFT Loader</h2>
<p>Lorem ipsum dolor sit amet.</p>
<ol>
<li>Bitcoin</li>
<li>Ethereum</li>
<li>Tether</li>
</ol>
<ul>
<li>Bitcoin</li>
<li>Ethereum</li>
<li>Tether</li>
</ul>
<p>My cat is <strong>very</strong> grumpy.</p>
</body>
</html>