Can you show us your code?
Put it in a blockquote so it displays nicely.
That Harvard lecture was amazing. I love the way he moves away from simple concepts showing why we need to improve.
There are so many programming structures I just practice but don’t know why we need them. I like his method.
you can use any text editor. notepad is the most basic tool that you can use.
however a dedicated HTML IDE will be have features and functions to help you. good luck.
I am currently working off of a Chromebook that does not support most downloaded apps outside of the play store. Is there any text editor apps i can use for this or apps to work around it?
Chrome does have a app, similar to notepad. However Id assume other text editors have more functionality as @Chaos stated.
Maybe you could give this one a try? You could also perhaps try a cloud-based IDE.
Atom it is in this case – I like the idea of using the same Tool used in any course i study. It is definitely easier on the brain, which we obviously depend on a lot in this case  So I am going to get Atom, and I like getting my hands dirty with new tools anyway; U understand
So I am going to get Atom, and I like getting my hands dirty with new tools anyway; U understand 
I myself for years have been using many versions of Adobe Dreamweaver thru CS6, because i like the fact that in one pane you have the HTML code and on the other pane you see the code come alive in real time.
Also I use, Notepad ++ for my Python learning platform.
I just got Sublime because i heard Ivan mention it on YouTube 
and just recently got Visual Studio Code as well.
All good, but then again, I like to use the same Tool used in any particular course.
Cheers !!
@Erich I don’t know any chromebook / android based HTML editor. You can do a quick google for chromebook / android based html editor.
You can try any web based html editor. You will do it on a chrome browser instead of a separate application.
any of these on this list should be fine…good luck
https://www.google.com/search?q=web+based+html+editor&oq=web+based+html+&aqs=chrome.0.0j69i57j0l4.11911j0j4&sourceid=chrome&ie=UTF-8
I have only used sublime text so i will probably stick with that. 
Brackets is also a nice editor for html .
Thanks for the hint, from a brief look at it I think the build in preview seems to be an advantage.
And just to add the link: http://brackets.io/
If I try to insert a picture in HTML, its keeps showing up empty on my website, it looks like the browser can never find the picture… , how can i fix this?
Can you snap a picture of your code? That would help me out figure what’s going on. I am also all new to this but I think I could detect what you did wrong. 
Here are a few comparison articles for those that are interested:
https://www.quora.com/Why-choose-Atom-Editor-over-VS-Code-in-2018
Ubuntu uses Deb’s not rpm
I have just installed VSCode and have found that it has a Solidity extension.
@filip, could you please let us know if this extension is any good, as it may help people with their text editor choice?
I’ve never used it myself. Seems like it gives you syntax highlighting, code completion and all that good stuff. I’ve mostly used atom besides remix and superblocks, but I haven’t been super impressed. Try it out and let us know what you think.
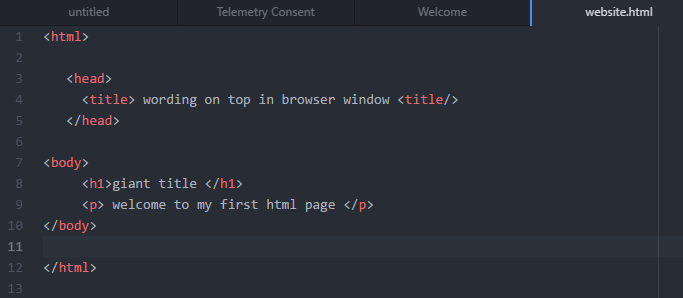
question - in the first small html video where we build this first html page, when add the title element to my script all my other text disappears. still figuring it out myself but definitely appreciate the help 

k i see what i did wrong there my ending tag for title is backwards it needs to be </ title > i did < title/>
if its coming up blank is the image itself stored in the same root folder as your website.html? i believe if your image is local it needs be in the same root directory unless you specify in your script to point to an atlernate location
Hey @cryptowasteman send us the code for us to check, did you save the file as an .html extension? In your code did you write a title and if so can you see that title in the webpage tab? Let us know cheers!
