Could you please help me?
In the CSS section of the JavaScript programming course, Zsolt shows us how to add text boxes and buttons, with the below code.
It’s in this lesson, called Basic CSS and Selectors: https://academy.moralis.io/lessons/basic-css-rules-and-selectors
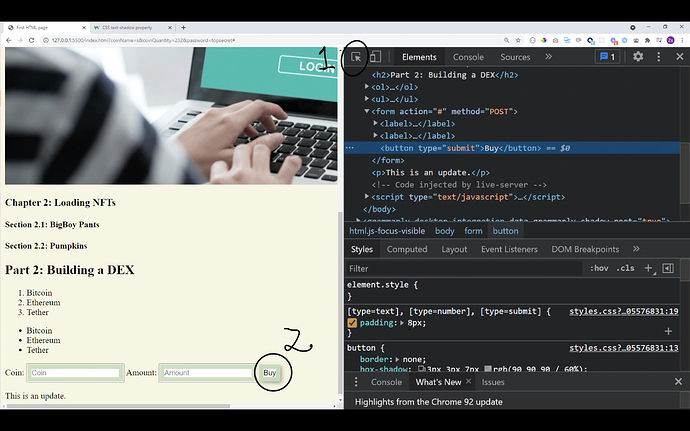
And he shows us that buttons and text boxes appear on his website, however, I’m not seeing this.
What am I missing? I tried to go back and see if I had missed some code in the HTML section but I cannot find this.
Thank you,
button {
border: none;
box-shadow: 2px 2px 3px darkgrey;
cursor: pointer;
}
[type=text], [type=number], [type=submit] {
padding: 8px; ```